

Mobile eCommerce Best Practices for UX (with Infographic)
source link: https://www.tuicool.com/articles/hit/7r6Vb2B
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
In recent years it has become widely accepted that eCommerce businesses that are not mindful of mobile eCommerce best practices will be left in the dust, and stand to lose billions. Astutemobile UX designers know it’s essential to make sure all eCommerce experiences are designed for mobile.
The phenomenal growth of eCommerce has fueled the advance of mobile eCommerce and the numbers paint a vivid picture. eMarketer expects global mCommerce sales to reach $3.5 trillion by 2021, and account for 72.9% of the eCommerce market.
What’s fueling this remarkable growth? Significantly more users are accessing the web from a mobile device rather than a desktop, and they are doing it with more eCommerce intent than ever before. They are there to shop and ready to buy.

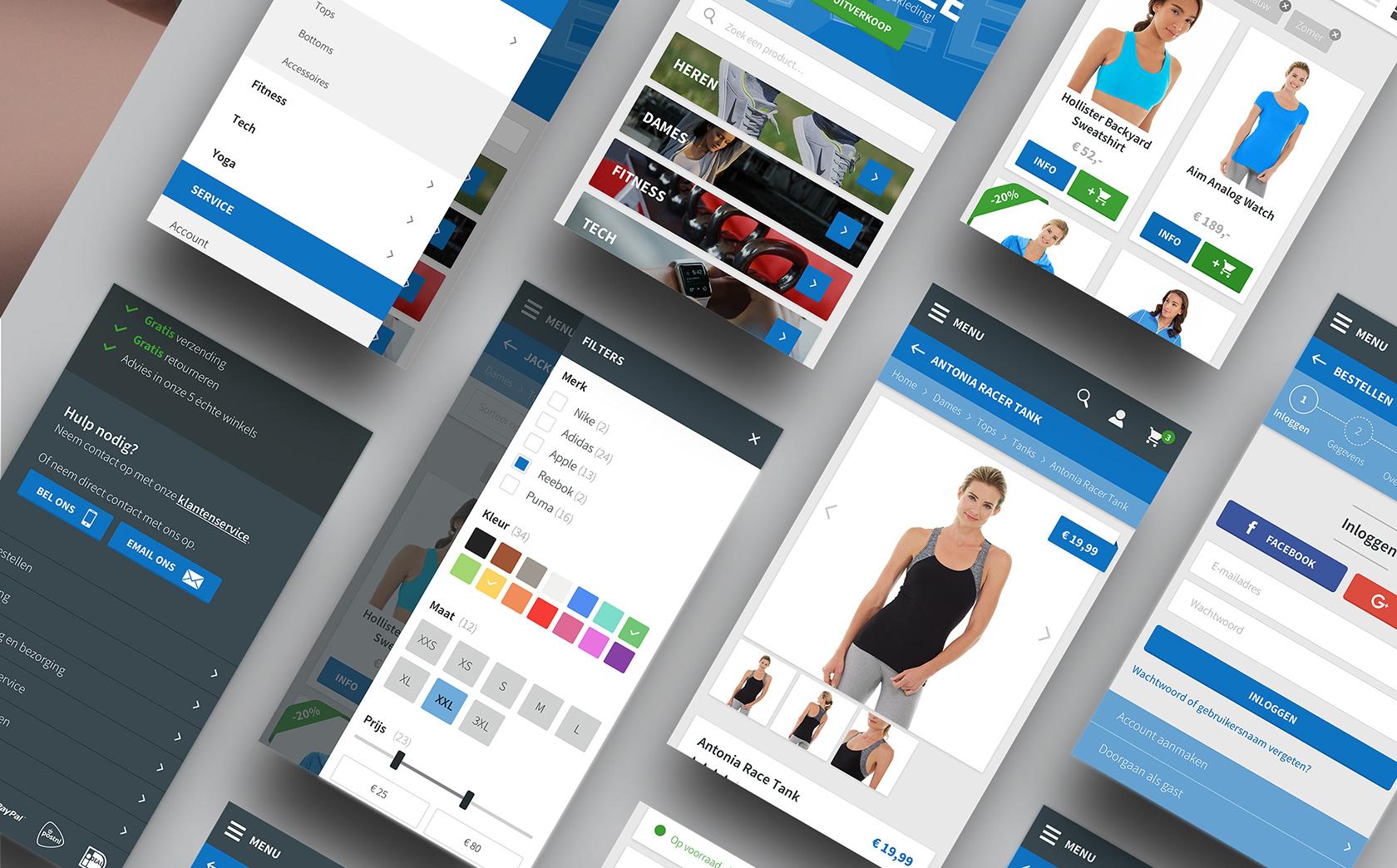
eCommerce mobile app design (by Sandra van der Kruijt-Scheurwater )
Mobile eCommerce however, has special requirements for great UX. Shoppers expect an eCommerce site or app to work well on mobile—it not only has to look beautiful, but it should also have seamless UX and adapt to their behaviors.
Mobile eCommerce Best Practices
There are many aspects to keep in mind for conversion-oriented mobile eCommerce design. Typically, mobile eCommerce best practices use mobile UX design best practices as a baseline, and savvymobile UX designers take it to the next level.
Some of the must-haves:
- Support image zooming by pinching and double-tap gestures
- Provide a “save” feature for the shopping cart
- Use descriptive, well-labeled forms, optimized for mobile
- Take full advantage of device features such as the camera, microphone, and GPS
- Prioritize search (and keep it above the fold)
- Utilize voice-recognition to speed up search and other interactions
- Provide intelligent auto-suggestions, auto-detection, and errors with forms
- Instill a sense of security and trust by displaying badges, reviews, and testimonials
- Provide smooth, easy, and speedy checkout
- Provide easy, thumb-oriented interaction
- Make it fast and easy to pay with built it payment systems such as Google Pay

eCommerce mobile app microinteraction (by Grønland )
Better Mobile eCommerce UX Leads the Way to an Improved Bottom Line
Mobile eCommerce trends show that the mobile eCommerce market is growing exponentially and the expansion of the industry has created a multitude of benefits for sellers. However, with this comes a slew of best practices and standards for mobile eCommerce UX design that businesses must follow if they are to be successful.
Although every eCommerce store is different having its own limitations and goals, following the mobile eCommerce best practices outlined in the infographic below will help create a more successful mobile eCommerce experience.

Download a PDF version of this infographic.
Embed this infographic into a website.
• • •
Further reading on the Toptal Design Blog:
- Prominent eCommerce Trends and Their Influence on Design (with Infographic)
- eCommerce UX for the Mobile Experience
- eCommerce UX – Essential Design Strategies and Principles
- The Ultimate Guide to eCommerce Website Design
- eCommerce Redesigned: How Minor Changes Made Major UX Improvements
Understanding the Basics
What is a mobile user experience?
Mobile user experience refers to how a person feels and thinks when using a mobile site or app. Mobile user experience design is less concerned with the look and feel of a product, and more concerned with how it makes users feel. Mobile user experience is focused on the user rather than the aesthetics.
How long should it take for a page to load?
53% of mobile visitor will leave if page load time is longer than 3 seconds. Mobile eCommerce best practices call for a maximum of 2-3 seconds of load time. On desktops, the load time may take a little longer and it will still be acceptable.
What are gestures on mobile?
People interact with a mobile device by performing gestures on the touchscreen. Every app, game or tool on a mobile device typically includes the ability to swipe, tap or pinch to function—called gestures. Mobile gestures are the movements made by a user to activate and use a specific control within a mobile UI.
What is the average cart abandonment rate?
The average documented online shopping cart abandonment rate for eCommerce is 69%. Seamless UX design can reduce cart abandonment greatly. The best-optimized checkout process has a cart abandonment rate of 20%.
How do fingerprint scanners work on phones?
Smartphone fingerprint scanners come in many different shapes and sizes. They’re important to utilize for eCommerce mobile app design. Similar to optical scanners, they generate an image of the ridges and valleys of a fingerprint, but instead of using light, the capacitors use electrical current.
About the author
member since April 26, 2016
iOS UI Design Web UX Visual Design Agile UX User Requirements UX Testing User Experience (UX) User Flows User-centered Thinking iOS App Design UX Wireframes Prototyping
Miklos is a UX strategist and lead product designer with more than 18 years of experience. As a full-spectrum product designer, he mediates between user needs, business objectives, and technical feasibility resulting in product designs that work for the intended audience and impact the bottom line. [click to continue...]
Hiring? Meet the Top 10 Freelance UX Designers for Hire in March 2019
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
