

Ask Your Developer To Do These 6 Simple Things To Spice Up Your Site
source link: https://www.tuicool.com/articles/hit/FnIZnur
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
You designed a new website, and you’re excited about it. You spent hours poring over the smallest details–finding justthe perfect font, moving that icon down two pixels and over one, concocting a pleasantly eccentric color palette. What an incredibly perfect Sketch file, you think: Are there museums for this?
You set up a meeting to hand off your design to your developer. You show them your cool ideas, answer some questions, ask some questions, etc. A few weeks later your developer returns the completed site and…. well, it looks good, but something isn’t quite right. Sure, it matches the designs, but it doesn’t quite pop for some reason. It looks good but not, like, Allbirds good. What’s missing?
Here’s a secret: Your developer probably agrees with you .
When I was starting out in web development, I’d build a site to spec, but wonder why it didn’t have that Allbirds spice. But over the years, I’ve learned a number of tricks that any developer can implement to give sites that extra pop. Next time you sit down for that hand-off meeting, ask your dev for these 6 simple things:
Hover Transitions on Links and Buttons

First one is an easy win. There are a million ways you can add creative animations and transitions on your links, but honestly, even adding a little transition to the opacity change on hover kicks your site to the next level.
Fades or Slides Instead of Show/Hide

This one’s also an easy win. When using jQuery to show or hide an element, the simplest thing you can do is switch that to a slide or fade . Or again, add a transition on almost any element transformation so it’s not such a jarring experience.
The Font Flash

You know how when you first get to a website, sometimes there’s a split second where you see Times New Roman or Helvetica before the swanky font shows up? That happens because the text renders on the page first, but then the Javascript takes time to load the font. It’s not as common in recent years, but if you run into it, here’s a simple fix . Basically, you load the page with the text hidden, and only show the text after the font has loaded.
Page Loaders

If you have an image-heavy site or your users are on a slow internet connection, the page load time can get long. Like, several seconds long. Several painful seconds while users watch the page struggle to load assets, styles, fonts, videos, and whatever else is on the site. Why not turn that load time into a fun little experience? You can design a fun animation to use as a page loader. It runs while your users wait.
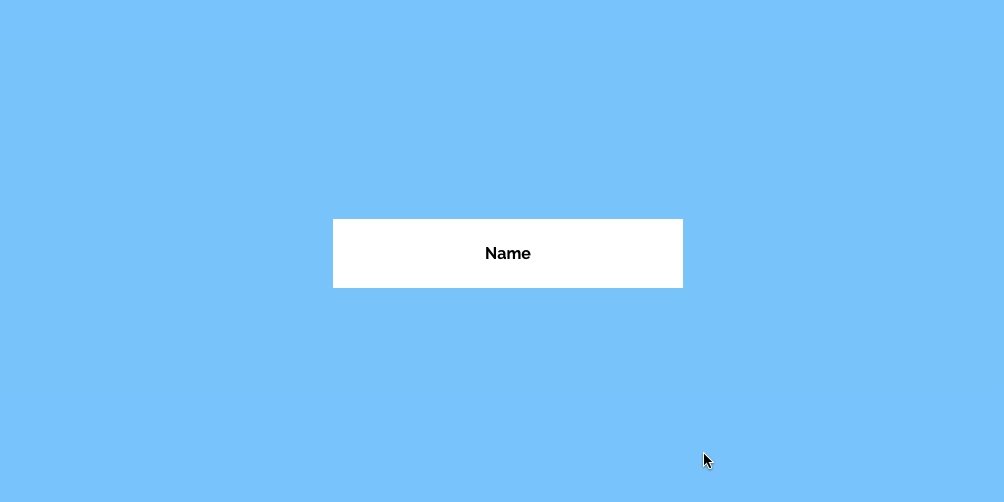
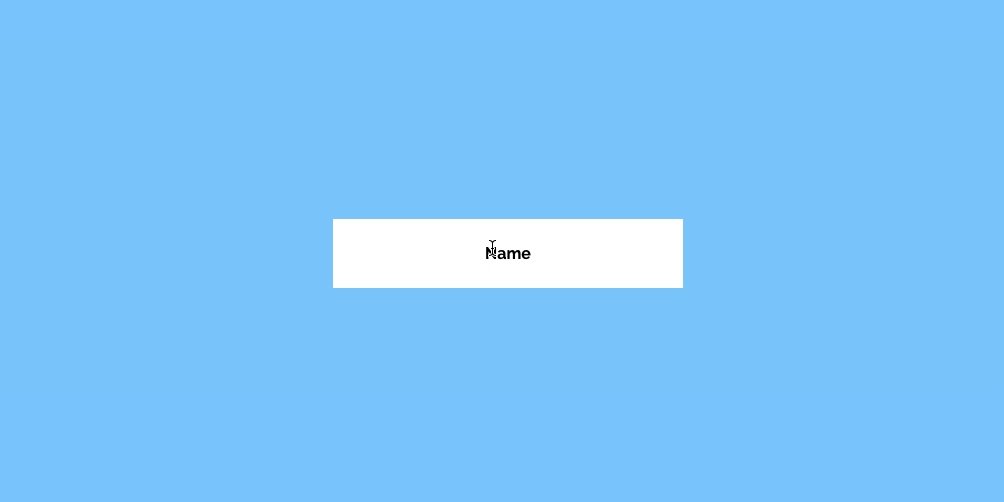
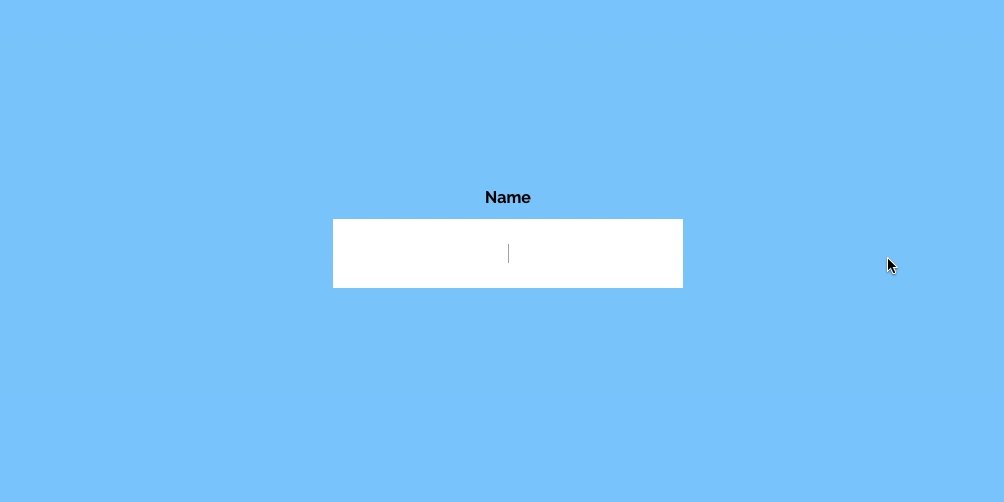
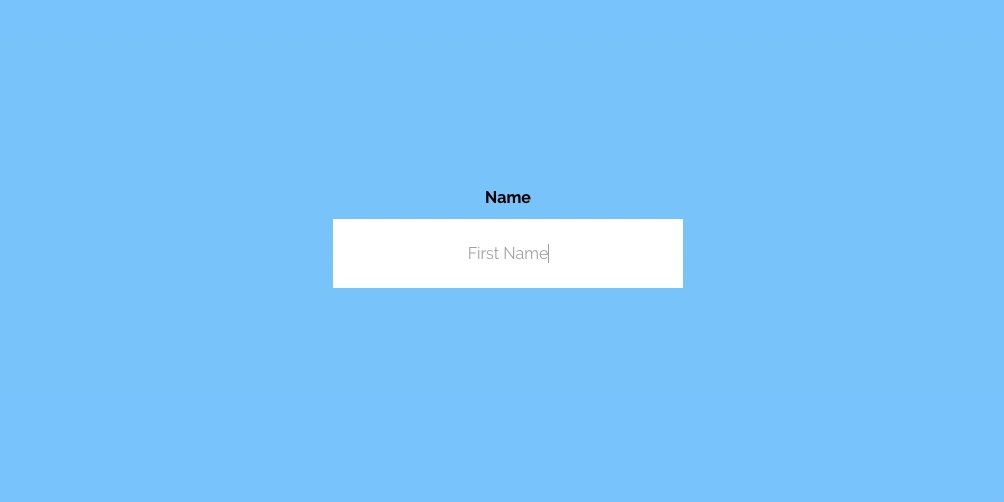
Forms

Now we’re getting to the big cheese. If you really want to knock the socks off your users, one of the best ways is with a fancy form. Typeform built a business on it. Forms are one of the only interactive parts of a site, and implementing a slick form is a bit more work on the development end, but it’s well worth it. Here are some examples of fun form ideas to help you get the creative juices flowing.
Page Transitions

Lastly, one of the absolute coolest (and most time-intensive to implement) tricks is an AJAX page transition. You ever wonder why some sites feel like you’re moving around seamlessly, while others jolt you every time you load a new page? Page transitions. For Shopify sites specifically, page transitions make navigating your site feel smooth and effortless.
Hope this helps, good luck spicing up your sites.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK