

GitHub 改版,重构页面移除了 jQuery?
source link: https://www.linuxprobe.com/github-remove-jquery.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
喜欢的开源的同学肯定会注意到最近 GitHub 的改版,不知道大家是否习惯新的 Dashboard 呢?
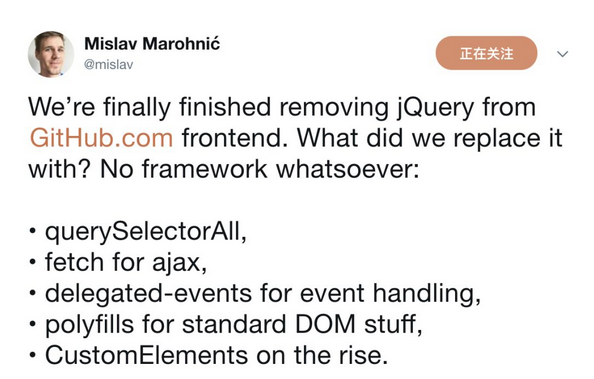
除了界面的修改,GitHub 的前端团队还乘机移除了页面中的 jQuery:
值得一提的是,GitHub 前端团队并未使用其它框架来代替 jQuery,而是使用原生 JS:
- 用 querySelectorAll 来查询 DOM 节点;
- 使用 fetch 代替 ajax(在不支持的浏览器上使用 XHR);
- 使用代理事件来进行事件处理;
- 为一些尚未实现的 DOM 标准写了 polyfill;
- 更多的使用自定义元素(CustomElement)。
他们把其中的一些成果也在 GitHub 上开源了:
Fetch polyfill: https://github.com/github/fetch
Delegated events: https://github.com/dgraham/delegated-events
Custom Elements: https://github.com/search?q=topic%3Aweb-components+org%3Agithub
jQuery 曾风靡一个时代,大大降低了前端开发的门槛,丰富的插件也是前端开发者得心应手的武器库,但是,这个时代终于要落幕了。随着 JS 标准和浏览器的进步,jQuery 的很多精华被原生 JS 吸收,我们直接使用原生 API 就可以用类似手法来处理以前需要 jQuery 的问题。在新的 Web 项目中,如果不需要支持过于陈旧的浏览器版本,那么的确没有必要使用 jQuery。
但是,像 GitHub 这样重构掉 jQuery 有必要吗?
到底要不要重构掉 jQuery?
在微博上,有人指出其实没必要对旧项目进行大改:
对于没有更多需求的项目,的确没有必要大动干戈,但是,GitHub 是一个仍在继续迭代,不断有新功能模块推出的大型项目。通过改版的机会进行重构、切换技术栈,是目前互联网行业比较通常的做法。
在重构的过程中当然会引入新的问题,但如果比较一下收益,比如组件化、工程化的引入,对后续维护、持续的用户体验优化带来的好处,还是值得这么做的。
最后,jQuery 也并不是不能用了,它仍然是开发前端网页的一个选择,至于到底如何抉择,则要看当前场景是否适合了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK