详解JavaScript与ECMAScript的区别 | Fundebug博客
source link: https://blog.fundebug.com/2017/11/22/details-about-javascript-and-ecmascript/?
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

详解JavaScript与ECMAScript的区别
译者按: 简单的说,ECMAScript 是标准,而 JavaScript 是实现。
本文采用意译,版权归原作者所有
对于新手来说,大概会搞不清楚 JavaScript 与 ECMAScript 之间的关系与区别,这篇博客将详细介绍 JavaScript 与 ECMAScript 相关术语,帮助大家搞清楚状况…
Ecma International
一个制定技术标准的组织
什么是标准呢?我们可以想一想键盘。绝大多数的键盘的字母顺序是一样的,并且都有空格、回车,方向和数字等键。这是因为大多数的键盘制造商都遵守了[ QWERTY 标准。
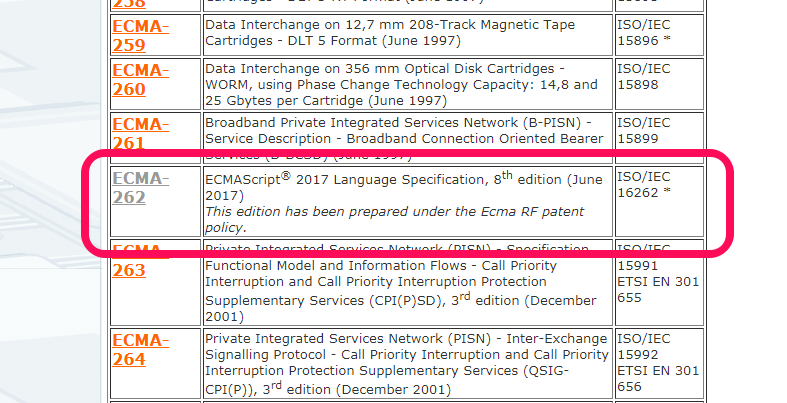
ECMA-262
由 Ecma International 发布。它包含了脚本语言的标准。
ECMA-262 类似于 QWERTY,后者标准化了键盘布局,而前者标准化了脚本语言 ECMAScript。
不妨把 ECMA-262 看做 ECMAScript 的编号。
ECMAScript
由 ECMA-262 制定的标准,用于实现通用的脚本语言。
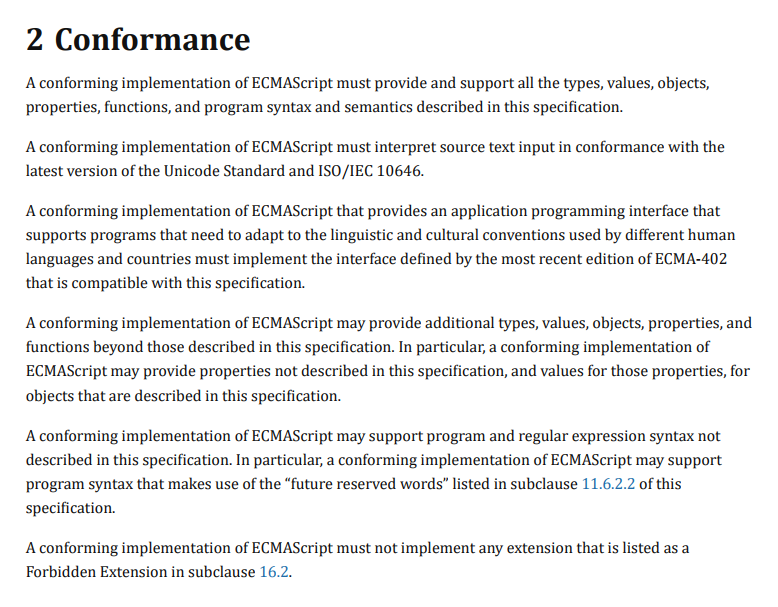
ECMAScript 提供了脚本语言需要遵守的规则、细节和规范。下面的图片摘录了ECMAScript 2017 Language Specification,这个文档有 900 页…
JavaScript
通用脚本编程语言,它遵循了 ECMAScript 标准
换句话说,JavaScript 是 ECMAScript 的方言。
通过阅读ECMAScript 标准,你可以学会怎样实现一个脚本语言;而通过阅读JavaScript 文档,你可以学会怎样使用脚本语言编程。
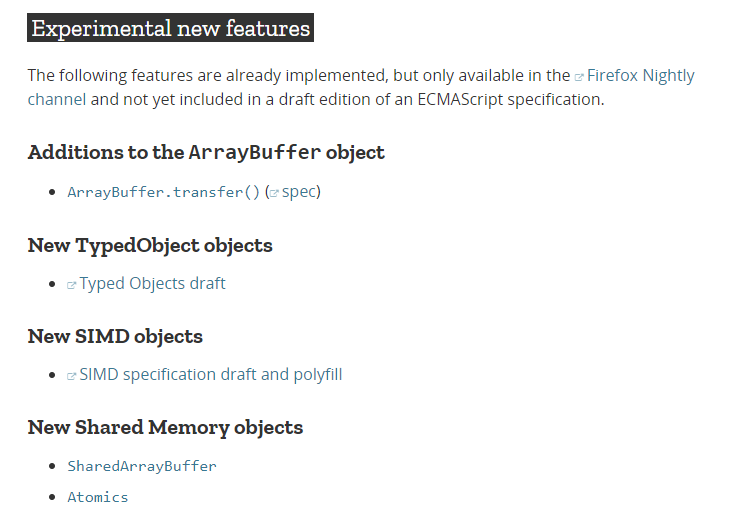
JavaScrit 基本上实现了 ECMA-262 的标准,但是也有一些不同。Mozilla 列出了 JavaScript 的非 ECMAScript 特性:
JavaScript 引擎
理解并执行 JavaScript 代码的解释器
浏览器中会有 JavaScript 引擎,比如 Chrome 有 V8,Firefox 有 SpiderMonkey,Edge 有 Chakra。JavaScript 引擎处理 JavaScript 代码,类似于人对语言的处理。
人对语言的处理存在差异,那么就不难理解浏览器处理 JavaScript 的差异了。
浏览器性能差异
假设两个人都可以理解”jump”指令,其中 1 个人也许会反应快一些,因为他可以更快的理解和处理”jump”。同样的,两个浏览器都可以理解 JavaScript 代码,但是其中 1 个浏览器会快一些,因为它的 JavaScript 引擎的实现方式更加高效。
浏览器支持差异
我们都知道,不同人对同一种语言的了解和使用是存在差异的。比如,许多人都使用英语,有些人知道的单词、短语和语法,其他人未必都知道。浏览器也是一样的。尽管浏览器的 JavaScript 引擎都能理解 JavaScript,但是有些浏览器的理解能力更强,它们对 JavaScript 的支持是不一样的。
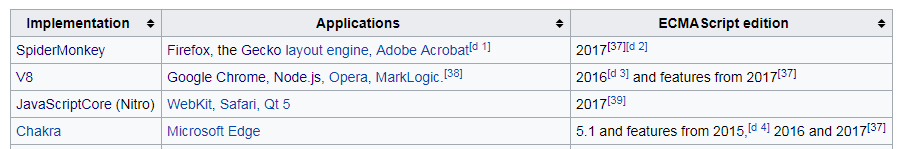
下面的表格来自 ECMAScript维基百科,它显示了各种浏览器对 ECMAScript 的支持情况:
要知道,ECMAScript 只是一个标准,它告诉我们脚本语言应该是怎样的。但是,发布一个新版本的 ECMAScript 时,并不意味着所有 JavaScript 引擎都会马上拥有新的特性。这取决于 JavaScript 引擎开发者是否支持最新特性。
因此,许多开发者都会这样问:“这个浏览器支持哪个版本的 ECMAScript?”;“这个浏览器支持哪些 ECMAScript 特性?”。他们还想知道 Chrome, Firefox 以及 Edge 浏览器是否更新了 JavaScript 引擎,来确定这些浏览器是否支持最新的 ECMAScript。 ECMAScript compatibility table可以很好地回答这个问题。
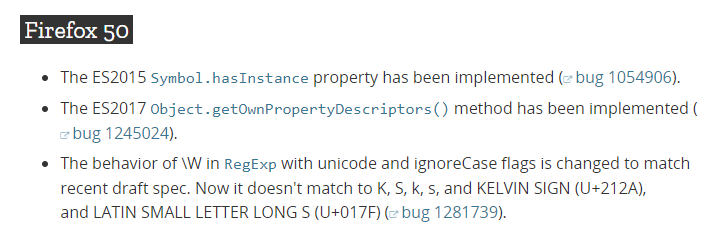
当新的 ECMAScript 发布之后,JavaScript 没有一次性支持所有新特性,则他们会逐步支持新特性,我们可以通过 Firefox 的 Changelog 看得到:
ECMAScript 6
ECMA-262 的第 6 个版本
同义词: ES6, ES2015, and ECMAScript 2015
这个版本的 ECMAScript 将它的名字从 ES6 改为了 ES2015,因为 Ecma International 决定每年发布 ECMAScript,并根据发布的年份进行命名。简单地说,ES6 与 ES2015 指定是同一个 ECMAScript 版本。
先有鸡还是先有蛋
JavaScript 是 1996 年创造的,它在 1997 年提交给 Ecma International,因此才有了 ECMAScript。同时,由于 JavaScript 遵循 ECMAScript 标准,因此 JavaScript 是 ECMAScript 的实例。
因此:ECMAScript 是基于 JavaScript 的,而 JavaScript 也是基于 ECMAScript 的,两者密不可分。
Recommend
-
 114
114
重构:从Promise到Async/Await摘要: 夸张点说,技术的发展与历史一样,顺之者昌,逆之者亡。JS开发者...
-
 98
98
10个常见的JavaScript BUG译者按: 安全起见,在开发中我基本不用==。本文采用...
-
 49
49
Fundebug是全栈JavaScript实时错误监控平台,能够及时发现您的应用错误,助您提升用户体验。
-
 51
51
-
 46
46
-
 55
55
-
 51
51
-
 57
57
-
 32
32
对比GET与POST。
-
 41
41
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK