vue 起步走 --“安装篇” - 溶解
source link: http://www.cnblogs.com/wrrISjs/p/7759849.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
vue 起步走 --“安装篇”
在说明之前,溶解得在这说一句 ,菜鸟开始安装这些东西真是不容易,各种疯狂的百度,搜索。(找的我眼泪都快流下来了) ,不说废话,开始正经。
,不说废话,开始正经。
第一步:环境的搭建 :
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言(https://nodejs.org/zh-cn/download/)
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
有anguler经验的 so easy (吃个瓜冷静一下)。
(吃个瓜冷静一下)。
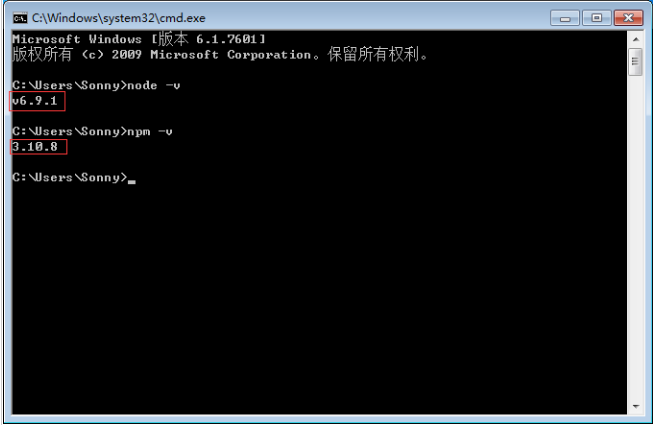
node.js安装好之后呢 ,检查一下版本顺便看看是否已经安装成功。
win+R,输入cmd,接着输入node -v检测是否安装成功,顺便再输入npm-v 查看npm包管理器版本号。

如上图所示,您已经安装成功。
安装cnpm
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待,安装完成如下图。
完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。

环境搭建好之后,开始安装vue啦
安装vue-cli脚手架构建工具
在命令行中运行命令npm install -g vue-cli,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。

用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。
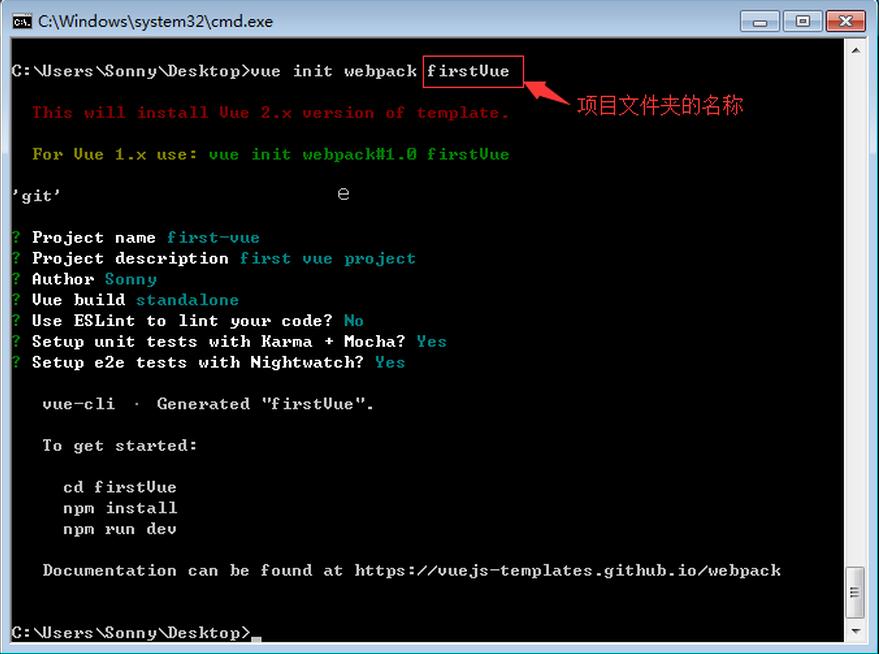
在桌面目录下,在命令行中运行命令vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,
也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。(看 的懂就不错了)
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
ok,之后再查看你的桌面 ,哦耶寺 !桌面上就有刚刚新建的项目了。
以为这样就结束了 ,
骚年 太天真了。再重新win+r →cmd→ cd 项目文件夹→运行命令cnpm install,等待安装。
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
东西比较多。。用webstorm 的朋友就要小心了 ,全新的webstorm 要配置的东西多着嘞。
接着 就该运行我们的项目了。
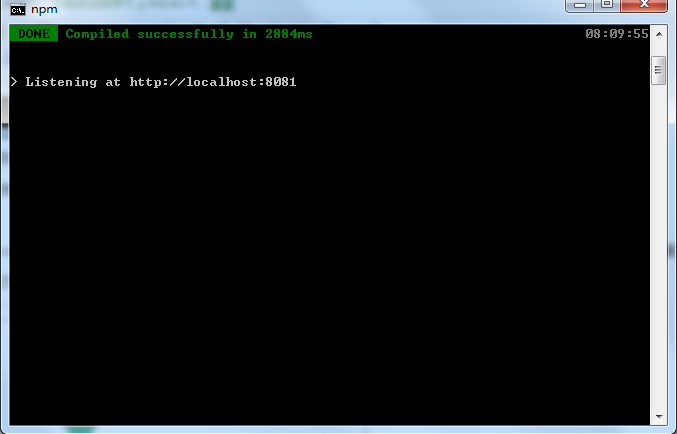
在项目目录中,运行命令npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。(nice)
切记这个运行的窗口,在使用的时候,别关了,关了就GG了 。
待溶解找到新出路,再毙了它(已安装tomat之类的朋友,那就不一样,嘿嘿)

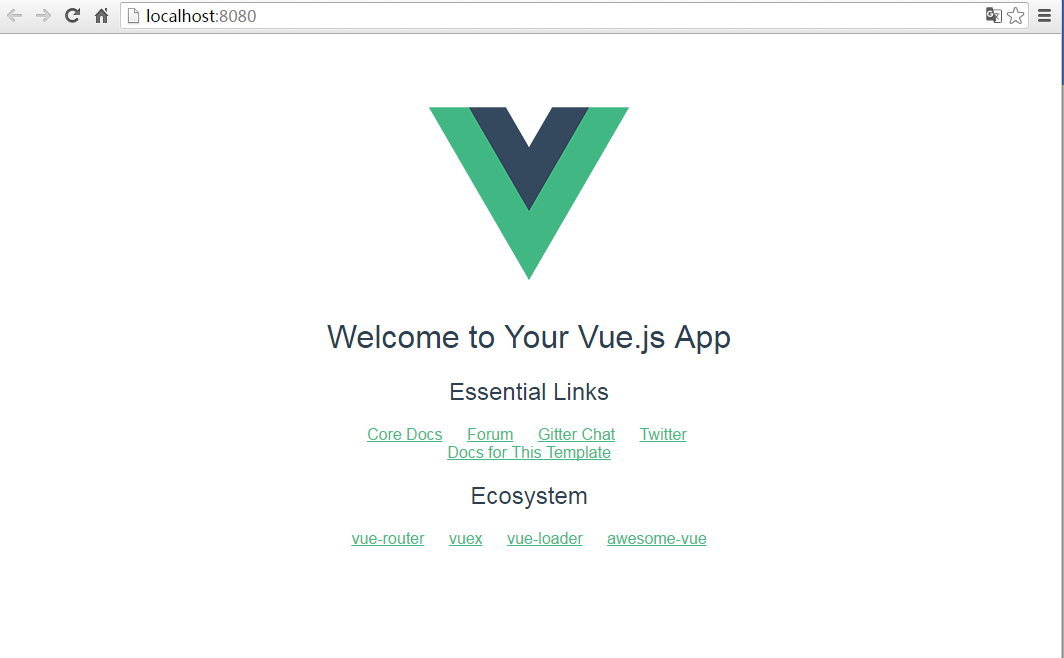
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。
完事了,看到上图,表示整成了 。
本次服务到此结束!对本次服务,请评论一下选项:
A:完美,B:不能再完,C:巨完美,D:NICE

有问题,欢迎讨论讨论,来讨论者,送5斤狗粮。。。。。。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK