

Axure界面原型设计全攻略,5个实用技巧!
source link: https://js.design/special/article/axure-interface-prototyping.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Axure界面原型设计全攻略,5个实用技巧!
更新时间:2024-03-28 11:16:07
Axure 界面原型设计的 5 个实用技巧:熟悉 Axure 的界面、轻松创建各种元素、利用 Axure 交互功能、实现复杂交互逻辑、及时反馈信息。掌握这些,轻松实现界面原型设计!Axure 作为界面原型设计的首选工具,在现代设计行业中扮演着非常重要的角色。不过想要熟练掌握 Axure 并不简单,需要你花些功夫进行学习,本文将给大家介绍一下怎么能快速掌握 Axure 界面原型设计。
1、熟悉Axure的界面
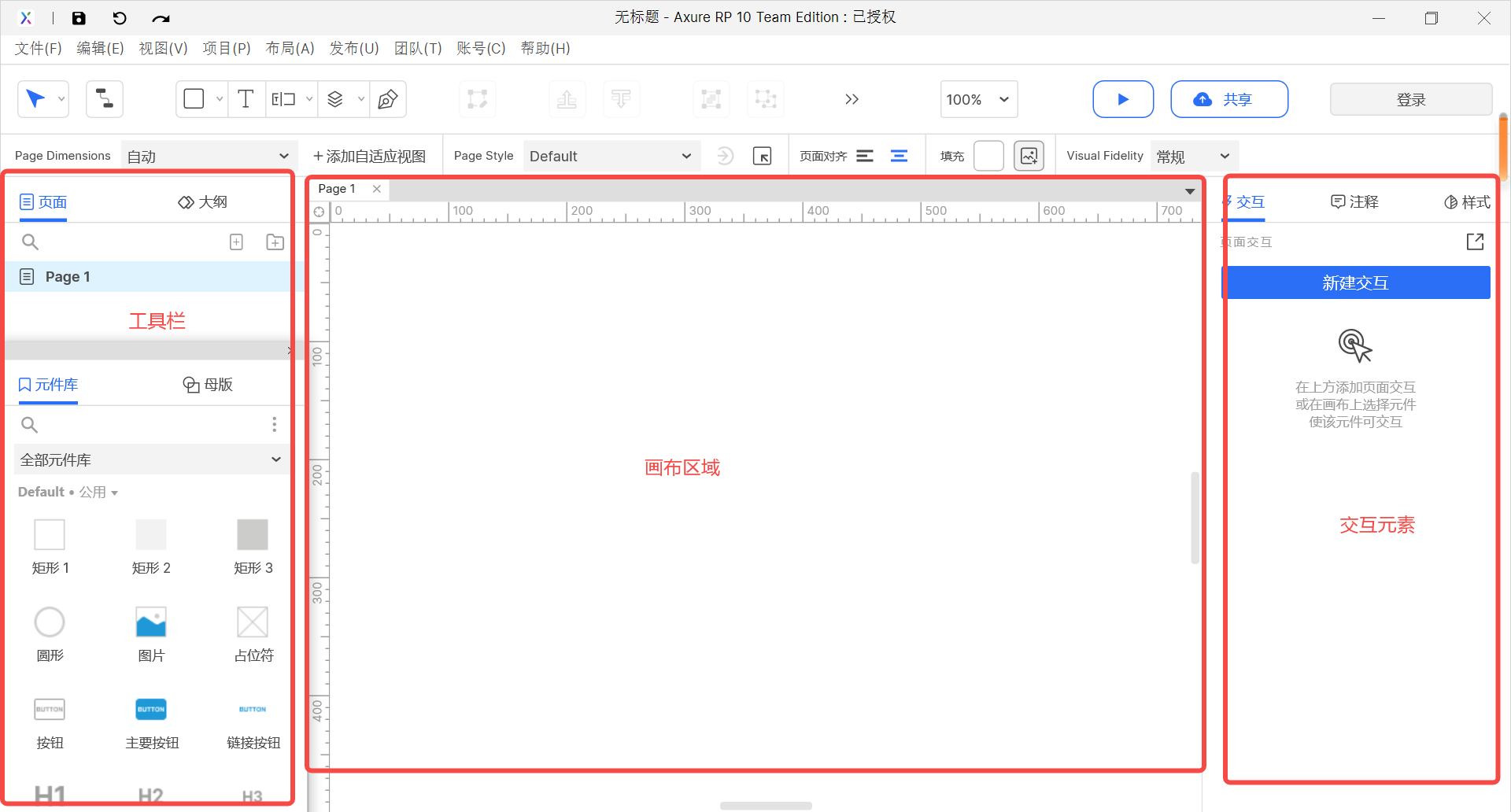
熟悉 Axure 的基本功能和界面布局是设计师入门的第一步。Axure 的界面主要分为工具栏、画布区和交互元素库等几个部分。工具栏上汇集了常用的绘图工具、文件操作命令以及一些快捷功能,方便用户快速操作;而在画布区则是设计师进行界面布局和元素编辑的主要区域,通过拖拽、调整大小等操作可以轻松创建原型设计;交互元素库中收录了各类常用的 UI 控件,方便设计师快速引入所需元素。

2、轻松创建各种元素
在 Axure 中,页面是构建原型的基础,你可以通过简单的拖拽操作快速创建页面,然后在页面上添加各种控件,如文本框、按钮、下拉框等,来实现界面的交互和功能。除此之外,通过设定链接,可以实现页面之间的跳转和交互效果,让用户体验更加流畅直观。点击注册即时设计!
3、利用Axure交互功能
在 Axure 中,你可以通过交互功能为页面设计各种转场效果和动画,从而增强用户体验和界面的可视化效果。Axure 为大家提供了多种动画,例如渐变、滑动、弹窗等多种方式,你可以自由组合选择符合你需求的。在页面切换时,你还可以添加过渡效果,如淡入淡出、平移、旋转等,通过这些细致的呈现方式,提升原型的真实感和流畅度。
4、实现复杂交互逻辑
我觉得最关键的一点在于,可以利用条件和变量来实现更复杂的交互效果。条件是一种判断语句,通过判断满足条件与否来执行不同的动作。而变量则是一种储存数据的方式,可以在不同页面之间传递和使用。不过这两个功能需要各位设计师们详细学习一下,初期可能不太容易掌握,熟练后就会发现它的奥妙之处。
5、及时反馈信息
Axure 自带团队项目库的功能,允许团队成员共同使用和编辑原型。通过在项目库中创建团队项目,并邀请团队成员加入,你可以将设计文件集中存储在一个地方,便于团队即时反馈和协作,我个人非常喜欢 Axure 的就是它支持版本控制功能,即通过版本控制系统追踪和管理原型的不同版本,能帮助开发团队了解设计的演变过程,并且在需要时可以回退到之前的版本。
总而言之,Axure 界面原型设计只需掌握以上五个技巧,你就可以靠自己制作出一个比较完整的界面原型,有了一个整体的框架之后,细节性的东西可以根据主题再去添加和修改。当然啦,刚入门的设计师小伙伴们也可以在资源广场找找设计灵感,学习临摹一下别人的 Axure 界面原型设计作品哦~

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK