

今天才知道,Web网页也能阻止息屏了
source link: https://www.zhangxinxu.com/wordpress/2024/03/js-screen-wake-lock-api/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11135 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、阻止屏幕黑屏休眠
之前做PPT录制的时候,一个电脑显示台词,一个电脑录制,然后显示台词的那个电脑没几分钟就黑屏,烦不胜烦,没办法,就打开一个视频,窗口小小的,也就是画中画模式,
今天才发现,原来不久前,Chrome和Safari浏览器都支持了名为Screen Wake Lock的API,可以设置Web网页打开的状态下,显示器屏幕不会自动休眠。
根据我查找的资料显示,美国知名烹饪网站 Betty Crocker 实现 Screen Wake Lock API 后, 发现其用户的购买意愿指标增加了 300%。如需了解详情,请参阅 🍰? Betty Crocker 案例研究。
这还真是意外,居然还可以增加产品的直接收益。
不过应该只对特定网站有用,像是做饭的网站,用户做菜的时候,肯定是希望网页一直亮着的,因为要时不时看,所以,收益才这么明显。
如果是传统的社交网站应该作用就一般了,不知道小说阅读类网站的收益如何……
这个之后再议,当下我就有一个需求场景,某项目介绍页面,进入演讲模式的时候,一定是不能息屏的。
就可以使用这里的Screen Wake Lock API了。
二、屏幕唤起锁定API的语法与使用
这种语法简单的API的最快捷的学习方式就是案例。
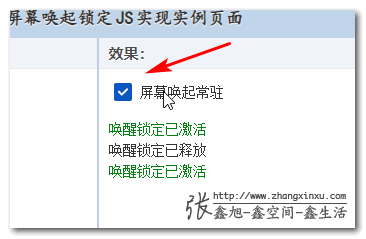
您可以狠狠地点击这里:显示器屏幕唤起锁定JS实现demo
只要勾选如下图所示的复选框,那么,无论等待多久,屏幕都会一直保持亮蹭蹭的状态。

语法与使用
要想屏幕保持唤起状态,很简单,一行代码的事情:
navigator.wakeLock.request('screen');
结束了,就这么简单。

由于保持屏幕唤醒是一个占用资源开销的操作,所以,浏览器有个行为,那就是如果当前页面最小化,或者非当前显示标签页,屏幕的Wake锁定行为会被释放,用户再切换过来的时候,就没有锁定了,因此,还需要其他代码的处理。
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'visible') {
navigator.wakeLock.request("screen")
}
});
还没完,如果仅仅只是wakeLock,在实操过程中,很容易重复执行唤醒锁定,因此,还需要知道什么时候释放了屏幕唤醒操作,以及如何主动释放禁止熄屏的功能。
这就要说一说 WakeLockSentinel 对象了,该对象是navigator.wakeLock.request(‘screen’)这个Promise执行后的返回值。
我们可以使用then()获取,例如:
let wakeLock = null;
navigator.wakeLock.request('screen').then(result => {
wakeLock = result;
})
也可以使用async/await语法,例如:
let wakeLock = null;
async () => {
wakeLock = await navigator.wakeLock.request('screen');
}
主动释放
想要释放熄屏锁定,则可以借助上面的wakeLock对象,代码示意:
wakeLock.release().then(() => {
wakeLock = null;
});
以及,我们可以知道什么时候唤醒锁定是什么时候释放的,使用release事件:
wakeLock.addEventListener('release', () => {
console.log('唤醒锁定已释放');
});
相关代码在demo演示页面均有体现。
三、劲酒虽好,可别贪杯
屏幕唤起锁定不是没有代价的,如果屏幕一直保持明亮,会阻止屏幕保护程序的启动,会影响显示器的寿命。
对于移动设备,屏幕往往是最耗电的,因此,阻止熄屏会带来更高的电量开销,因此,非必要场景是不推荐启用熄屏锁定的。
要求
此API要想生效,需要是https协议,或者是localhost本地环境。
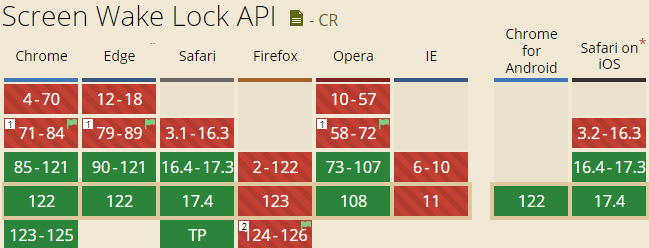
兼容性
目前Chrome和Safari浏览器均已经支持wake-lock特性,Firefox已经开启实验支持,按照历史经验,没多久就会正式支持了,此API全面使用指日可待。

碎碎念时间
春节前新书写完,于是决定给自己放三个月的假,每天早睡,每周钓两场鱼,自然而然,文章更新频率就下来了。
一转眼,也是快40的人了,时间真的是块,今天还看了自己10年前的照片,仿佛就在昨天。
心态也变了很多,更平和,更稳定了,但也造成创造力下降了,以往的那些奇思妙想现在很难再迸发出来了,所以,究竟是变得更好还是有所退步,一时也说不清楚。
一直想什么时候弄个鱼塘玩玩,可惜当下没有那么多时间和精力,难道要等退休,或者兼职搞鱼塘,不行不行,没那么多时间。
哎呀,想远了,先换个可以随便养鱼的大房子再说吧。
🌙🌙🌙🌙
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK