

CSS又出了个revert-layer全局关键字😂
source link: https://www.zhangxinxu.com/wordpress/2023/03/css-revert-layer-global-keyword/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
CSS又出了个revert-layer全局关键字😂
这篇文章发布于 2023年03月24日,星期五,00:56,归类于 CSS相关。 阅读 423 次, 今日 243 次 没有评论
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10772 鑫空间-鑫生活
本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。

一、先说revert和@layer
再展开介绍revert-layer关键字之前,大家需要先了解下revert全局关键字和@layer规则。
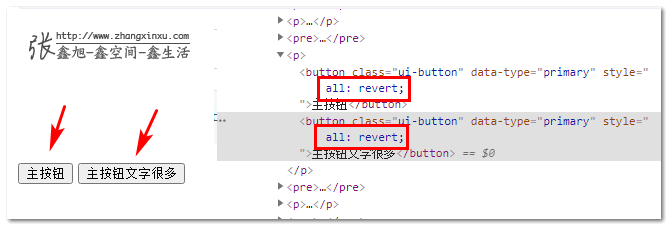
revert关键字属性值可以让当前CSS属性使用浏览器默认的值(不同浏览器的表现可能会有差异)或者设置的某个祖先样式(看属性),通常我们会使用all: revert这个CSS声明让浏览器的UI控件还原成默认的样子。

详见这篇文章介绍:“使用CSS revert全局关键字还原display显示元素”
而@layer规则可以让里面的CSS规则降低一个层级,也是非常有用的特性,详见这篇文章介绍:“详解日后定会大规模使用的CSS @layer 规则”
而revert-layer关键字的生效离不开@layer规则,同时又有revert关键字类似的行为表现,综合起来就是“层级恢复”。
二、revert-layer的语法和作用
revert-layer可以让CSS属性值还原为上一层@layer中设置的同属性值,如果当前CSS不在@layer规则中,或者没有祖先@layer规则,则表现类似于revert关键字,使用浏览器默认的控件样式。
我们看三个案例,看看能不能明白这个全局关键字的表现。
1. 单层@layer
HTML和CSS代码如下所示:
<ul>
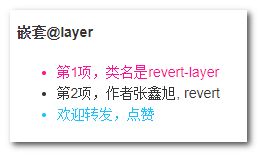
<li class="revert-layer">第1项,颜色是revert-layer</li>
<li class="revert">第2项,作者张鑫旭, revert</li>
<li class="deepcolor">欢迎转发,点赞</li>
</ul>
@layer {
.revert-layer {
color: revert-layer;
}
.revert {
color: revert;
}
.deepcolor {
color: deepskyblue;
}
}
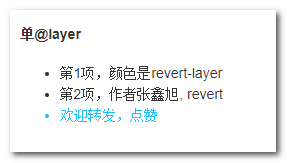
此时,revert-layer所在的@layer规则是唯一的,不存在层级更高的@layer规则,因此,表现类似于 revert。color属性是一个继承属性,且<li>元素默认浏览器并未内置color色值,所以revert的计算值会寻找祖先元素中设置的color色值(如果有),最终表现为body设置的#333。
实际效果如下截图所示,符合预期!

2. 多个@layer
直接看代码,通过@layer name1, name2, …语法确定@layer规则的优先级,
@layer base, special;
@layer special {
.revert-layer {
color: revert-layer;
}
.revert {
color: revert;
}
.deepcolor {
color: deepskyblue;
}
}
@layer base {
.revert-layer {
color: deeppink;
}
.revert {
color: deeppink;
}
.deepcolor {
color: deeppink;
}
}
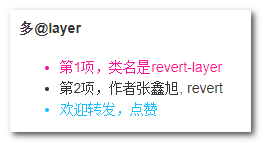
special中的样式规则均在base规则后面,此时,special设置的color:revert-layer实际上就是将颜色还原到了base规则中对于的元素设置的色值上,也就是deeppink,所以,此时,第一项的颜色应该是深粉色。
实际表现也确实如此:

3. @layer嵌套
HTML不变,CSS如下:
@layer outer {
.revert-layer {
color: revert-layer;
}
.revert {
color: revert;
}
.deepcolor {
color: deepskyblue;
}
@layer inner {
.revert-layer {
color: deeppink;
}
.revert {
color: deeppink;
}
.deepcolor {
color: deeppink;
}
}
}
在嵌套@layer规则中,内部@layer优先级低,外部高,因此,当外部某CSS属性设置revert-layer的时候,此属性值会还原,你可以理解为使用优先级最近的@layer中的color色值。
所以,第一项的颜色依然是深粉色。

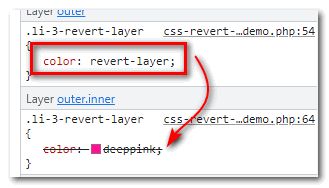
眼见为实,您可以狠狠地点击这里:CSS revert-layer关键字基本使用demo
下图所示,就是demo页面中,嵌套@layer第一项的渲染示意,revert-layer值虽然优先级上覆盖了deeppink,但由于其本身的含义是层级还原,因此,还是使用了上一个层级,也就是outer.inner这个层级的色值deeppink,表现成了深粉色。

三、兼容性以及其他
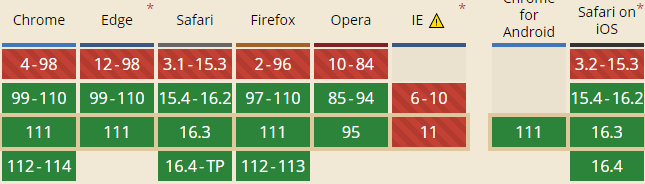
caniuse上目前关于revert-layer的兼容性是有问题的,我Chrome 110也是支持的,Safari的话我明天看下,Firefox也是支持的。
所以兼容性其实还是可以的,我估计和@layer规则兼容性一致(Firefox至少如此),也就是这样:

第三方组件应用
revert-layer关键字关键时候还是很有用的。
以后使用第三方组件,都会尽量放在 @layer 中,这样优先级低,样式才能轻易覆盖。
但是,如果希望样式被覆盖后,又继续使用组件里面设置的样式,那只能使用revert-layer关键字。
可以这么说,revert关键是是浏览器默认样式还原,revert-layer是第三方组件默认样式还原,这样是不是容易理解多了。
除了本文出现的revert和revert-layer外,inherit、initial和unset也都是全局关键字,不了解的可以看我之前这篇文章:“CSS inherit是继承,那initial和unset呢?”
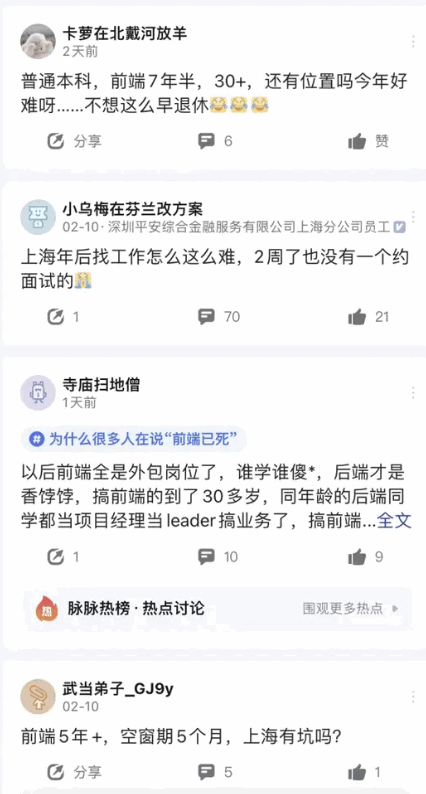
今天逛社区,看到一张图:

都是抱怨前端工作不好找的。
当缺少核心竞争力,同时行业高度发展停滞的时候,这就是必然的,尤其前端门槛低,进来的人多,更是加剧这一情况。
经常看我博客的人估计没这个问题。
因为我总是时不时让大家关注基础技术,关注细节,而不是一个熟练的工具使用者。
你看我,这么大把年纪了,奔四的人了,依然关注新技术新特性,了解其中的细节和作用,你们年轻人更要如此,才不要担心失业的问题。
对了,最新阅文起点这边有个HC,想换工作的Web前端可以简历我:[email protected]
所有邮件,只要我收到的,且发件人不是boss直聘这类网站的,都会回复的。
工作地点:上海浦东陆家嘴滨江,地铁4号线塘桥镇
本科以上学历,工作经验3年+,优秀者,2年亦可。
祝大家好运,事业顺利!
转发,点赞,,感谢,比心~
❤️ 🧡 💛 💚 💙 💜
(本篇完) 是不是学到了很多?可以分享到微信!
有话要说?点击这里。
本文为原创文章,欢迎分享,勿全文转载,如果实在喜欢,可收藏,永不过期,且会及时更新知识点及修正错误,阅读体验也更好。
本文地址:https://www.zhangxinxu.com/wordpress/?p=10772
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK