

B端企业如何布局官网架构及内容,提升转化增长?
source link: https://www.woshipm.com/pd/5690173.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
B端企业如何布局官网架构及内容,提升转化增长?
本次直播我们邀请到具有丰富一线To B营销实战经验的增长超人创始人&CEO@大志老师,拥有10余年深耕互联网科技行业,一线To B营销实战经验,服务过数十家500强、集团上市企业。本文为直播内容整理,内容有删改。

大家好,我是增长超人的创始人兼CEO大志,在数字营销领域已持续工作了十几年,对网站建设这块非常有经验,也服务过很多大企业、中型企业和小型企业等。

本次分享主要分五大部分:第一部分是B2B企业官网的核心价值;第二部分是如何做好架构的规划;第三部分是如何做好内容布局;第四部分是分享视觉设计的“度”如何掌控;第五部分是持续迭代才是竞争力的保障。
一、B2B企业官网的核心价值

一般来讲,企业官网的价值在于其是企业对外的线上品牌宣传窗口,或者是企业重要信息的公布平台,但是对To C企业和To B企业则有些不同,比如对To C企业,官网更重要的是承载着品牌的对外形象,属于品牌营销的组成部分,因为To C品牌的大部分营销动作都可以通过电商平台或线下门店等途径解决。
而企业官网对To B企业的核心价值主要有三点:
- 品牌展示,把品牌实力、产品信息、品牌形象等通过官网展示给用户;
- 营销转化,大部分营销手段都会把流量引到官网,最终形成咨询或留资,所以营销转化是B2B企业中很重要的环节;
- 数据留存,因为To B企业的官网在做市场营销的过程中,需要通过不断迭代和数据沉淀来指导更多的营销决策等,而非完全靠主观考虑拍板。
二、如何做好架构规划?

当明确To B企业的官网核心价值后,做网站的第一步是规划架构,而最早期的方法是在建立网站时借助思维导图,把想要的网站栏目,比如首页、产品中心、案例、方案中心、人才中心、联系我们等栏目做出来,就形成了基本架构。这种方法虽没有错,但现在还需增加一些别的环节来确保架构规划考虑足够周全、实用性更强和更有竞争力。
这样做的原因是因为B2B企业官网要追求品效合一,很多时候B2B企业官网不可能纯粹只做品牌的形象展示和宣传,因为核心价值里就有转化,希望在营销上可以带来更多价值,所以品效合一是必然的综合体,不能偏品牌或偏营销。
比如很多企业想把转化率提高,于是把网站做成所谓的营销型网站,全是口号和弹窗,按钮的布局也不合理,每屏都放按钮来引导用户留资等,这虽然有用,但却没有真正理解营销的效率和价值。

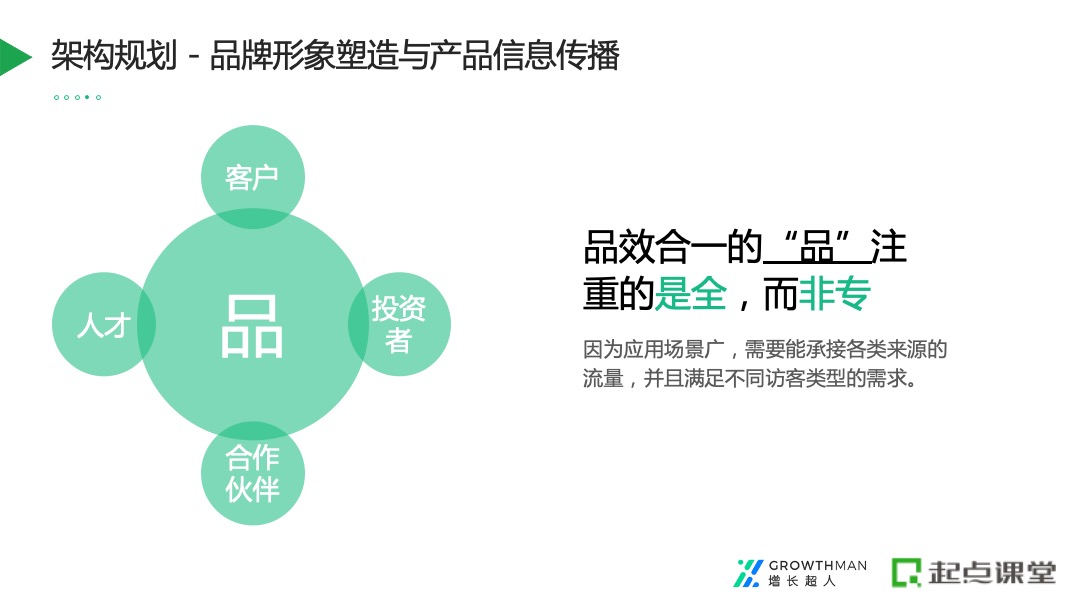
首先,品效合一的“品”注重的是全而非专,因为不管是大型企业、中型企业,还是小型企业,访客本身是多样化的,即网站不仅需要面对目标客户群,还需面对人才,因为企业的发展离不开人才,很多应聘者在决定是否投某家公司简历时,都会在该公司的官网里查看其企业文化、产品、竞争力等情况。
另外还需面对投资者,比如上市公司有投资者、股民;或一些发展较快的公司有投资人等;以及一些上下游的合作伙伴,也可能会通过网站获取企业的最新信息或了解企业实力等。
所以,网站不可能只面对一群人,而是要面对很多人,这就要求网站的应用场景需要特别广,才能承接住各类来源和流量,并能满足不同访客的需求,这也是注重品牌的主要原因。

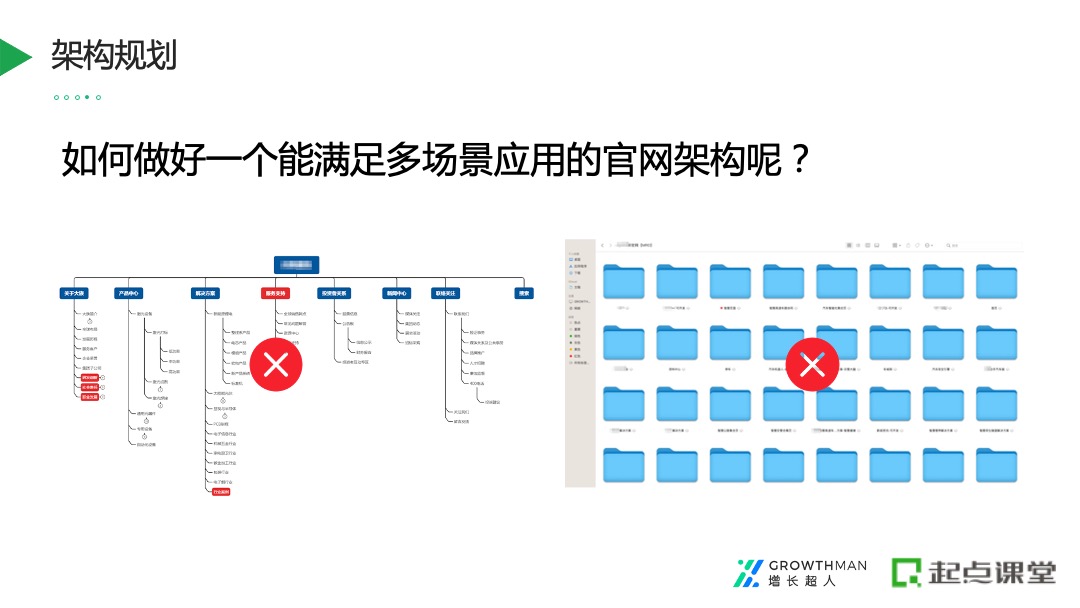
如何做好一个能满足多场景应用的网站架构?
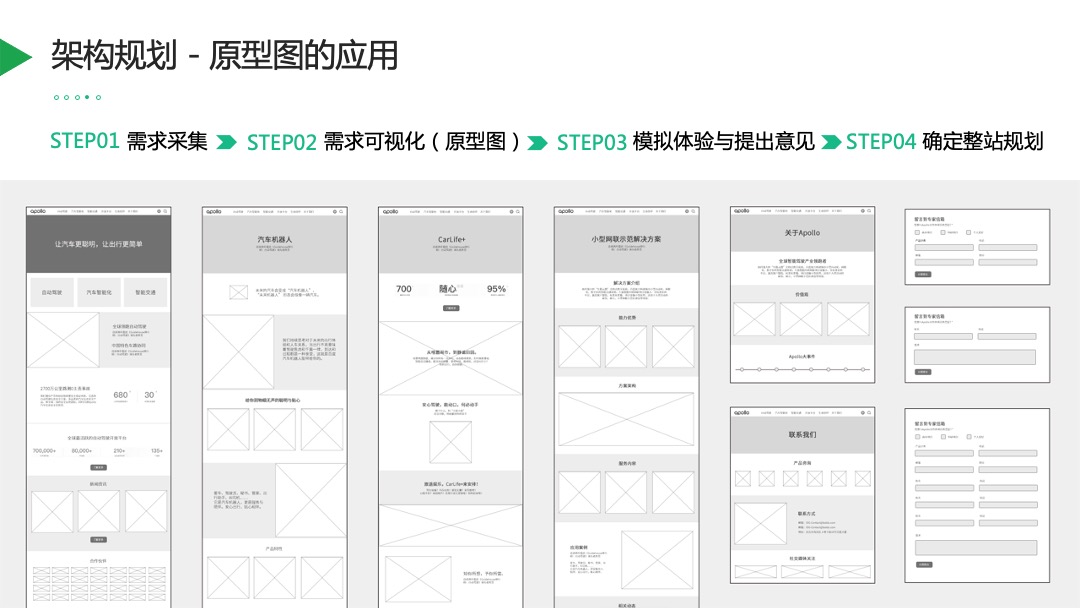
如果有经历过建站或和服务商对接过,就会知道大部分建网站的步骤是先给架构图,如上图左边图所示,把二级类别、三级类别都分别列出来,并且列的很详细;当双方确认没问题后,就可以根据架构准备内容;如上图右边图所示,用文件夹对内容进行分类后,提供给建站服务商,让其以该架构和内容做网页设计。
当以上环节结束后,就进入到页面设计阶段,这时网站交互体验、功能、是否满足转化路径等,都需要和设计师打交道,需与其探讨内容布局等,但这是不对的,因为设计师出的都是平面稿,只能展示网站视觉效果是否足够好等,却无法像正式上线的网站一样,可以操作点击、浏览、弹窗或交互等动作,不能以正常访客的视角来体验即将上线的新网站,这样会导致出错率很高,伴随着高返工的风险,会出现战线拉长、预算增加、不符合预期等情况。
例如有很多企业花费大量精力、人力、物力和预算对网站进行改版,最终虽然在视觉上有所变化,但在使用性上却没有太大突破,最终只能勉强继续使用,因为不可能跟公司重新申请一笔费用再来一次,或者是只能等两三年后再重新改版,这将会直接影响到未来两三年的转化率。

综上,对架构规划的建议是用原型图辅助整站规划,因为企业提供建站服务时一定会用到原型图,所以需要用原型图辅助整站规划,而网站本身是单向信息传播的工具,即不像线下可以通过聊天、察言观色、环境等因素,和用户产生频繁互动和交流。
在网站上,所有访客会点击哪些页面、不点击哪些页面、什么时候离开都是由用户自己决定,网站无法干涉和引导整个过程,这时如果在设计、信息传达、路径设计、交互上不考虑周全,网站的竞争力一定偏弱。

原型图的好处:首先,可以通过原型图工具,在调研完所有需求、消化和提炼完全部资料后,以需求和目标为导向,用原型图绘制出每个页面,并把每个页面的关键按钮、热区、链接、路径设置好,然后就可以生成链接并发送给相关人员,从而围绕着可视化的东西一起高效交流和讨论,避免出现像传统方式的需求是A,理解成B,最终做出来是C的情况。
其次,双方团队、领导等都可以通过原型图链接做模拟操作体验,从而可以精准地提出需要优化的地方。

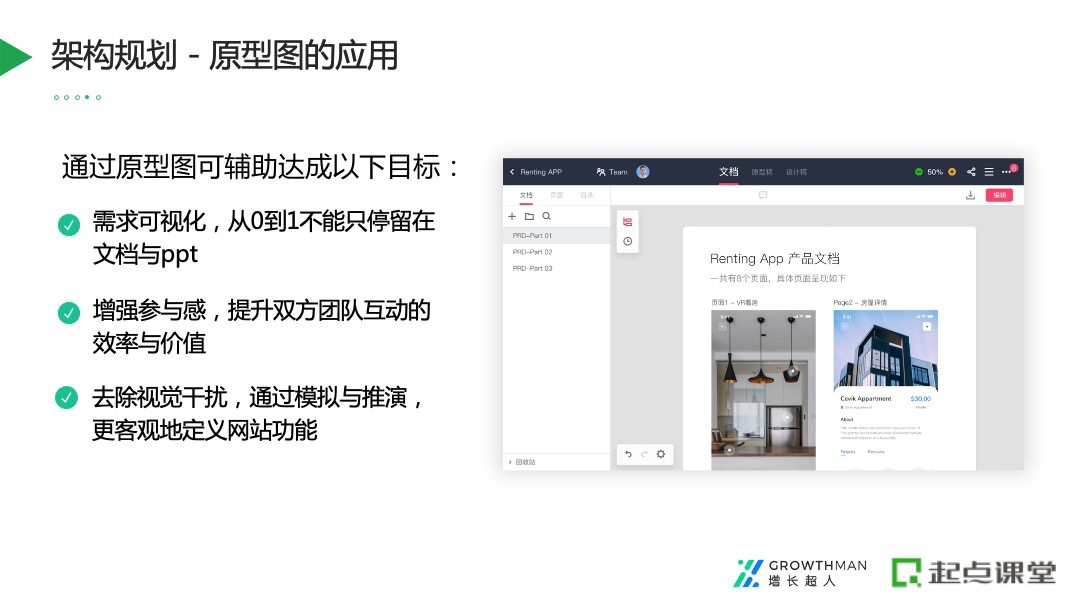
通过原型图主要可辅助达成三大目标:
第一,需求可视化,因为需求文档可能有几十份,如果想很好呈现出来是很难的,如果想等设计稿出来后再提意见也会太晚,但原型图却可以在短时间内快速迭代,交流频率也很高,可以让需求可视化从0到1,不仅只停留在PPT和文档上。
第二,增强参与感,因为网站属于非标准化定制,所以需求一定要对齐,如果出现需求没对齐的情况,就容易出现跑偏,导致做出来的东西不好;而原型图可以增强双方参与感,围绕着需求不断交流,甚至可以模拟不同的角色,体验不同角色在网站中的路径是否顺畅,有无让其不舒服且需要改善的地方。
第三,去除视觉干扰,即可以通过模拟与推演,更客观地定义网站功能,因为根据以往经验,在没有采用原型工具做可视化交流时,大多数情况都是拿着架构和资料就开始做页面设计,当把页面设计发给客户时,客户大概率会把精力集中在视觉设计中,而忽略了内容、布局、交互和功能,但网站本身的功能才是最核心的部分。
所以近几年开始强行把视觉和功能剥离开,即先定义网站的架构,再决定视觉设计。

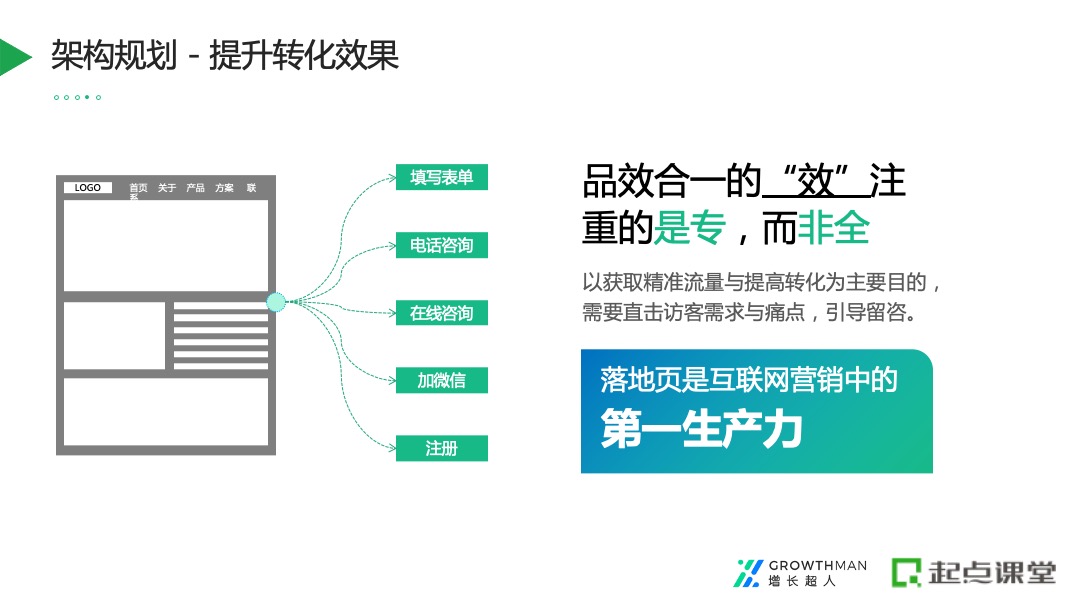
其次,品效合一的“效”注重的是专,而非全,和“品”是相反的,品需要注重全是因为需要考虑所有人;而效只需要注重目标客户群体,即希望每个进入网站的目标客户群体都可以提交表单,可以通过留言、在线咨询等方式留下联系方式,才能提高转化率,所以落地页是互联网营销中的第一生产力。
综上,B端企业的网站需要品效合一的原因在于,如果很多东西没有想明白,拿着中规中矩的页面一直在做广告,最终变成了长期的预算投入,而本身预算可能带来的是100分的收益,但因为专题页或落地页考虑得不够完善,导致只能拿到80分的收益,长期下来是巨大损失。

当品效存在冲突时需要如何解决?比如品牌如果本身想要做调性,就不能让用户感觉销售痕迹很重。如果让用户感觉无处不营销,会影响到品牌的对外形象。

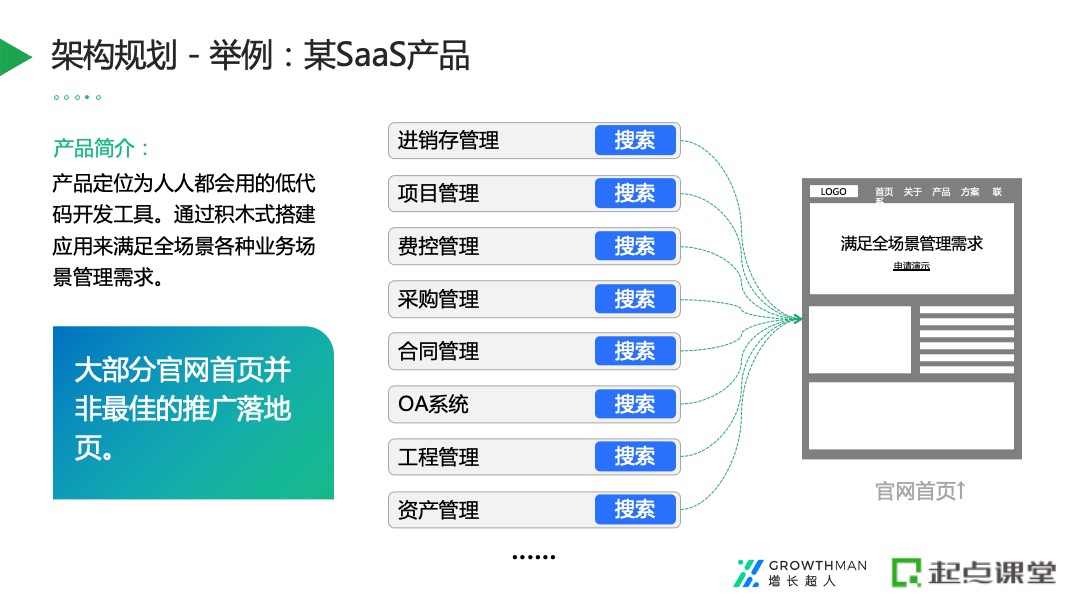
案例1:某SaaS产品的定位是人人都会用的低代码开发工具,即通过积木式的搭建应用来满足各种业务、场景的管理需求,属于一个全能型的产品,很符合中小微企业的数字化管理应用。但该产品面临一个问题,即因为功能太全,所以在做SEM投广告时,设置了很多个关键词,但无论哪个关键词引导的官网落地页都是同一个。
比如某公司需要找项目管理的工具,在百度搜索关键词后看到了该SaaS产品的广告,但点击进去后却发现首页里呈现出了可以满足全场景的需求,但对项目管理只提及到一两句,这时用户就会怀疑该产品可能不是自己想找的专业产品,于是就会出现潜在用户流失的情况。
通过上述案例可知,大部分官网首页并非最佳的推广落地页,因为当每个带着需求的用户通过搜索不同关键词进入到官网首页后,如果没办法第一时间呈现出用户最想要的东西,用户必然会对产品产生怀疑,进而离开寻找下一家。

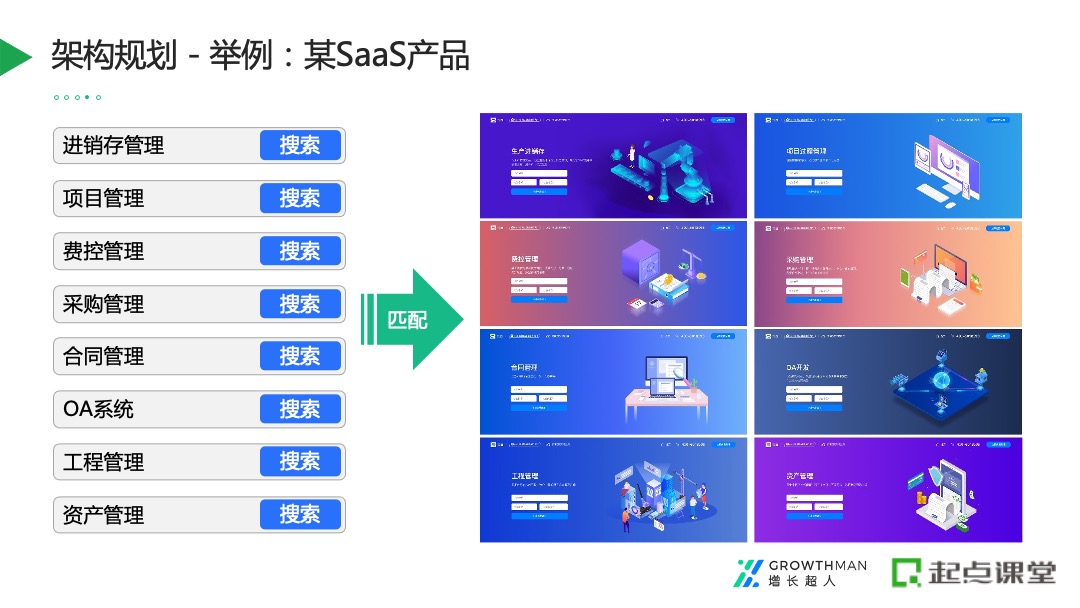
大部分官网首页都会兼备横向导航和纵向导航,让用户可以根据不同需求找到自己感兴趣的点,但如果想在有限的成本和时间下完成用户增长,官网首页就需要做出改变,即针对产品可以解决的各种管理场景或功能,用关键词进行划分,因为用户都会带着不同需求去搜索不同关键词;然后不同关键词可以引导至不同Banner图落地页。
比如落地页的第一屏会根据不同关键词展示不同的Banner图,让用户知道这里有其想要的产品,然后第二屏再开始产品的完整优势介绍,让用户知道该产品不仅能满足其目前的需求,还可以解决其他方面的问题,因为对中小微企业来讲,成本是属于考虑得比较多的因素。
综上,网站的规划并不是非得把效和品硬糅合在一起,而是需要有合理的营销布局和属性,但也并非完全脱离,因为对于B2B企业来讲,品和效不必糅合地太硬,可以在网站规划时就提前规划好拥有多少落地页用于营销转化使用。
三、如何做好内容布局?

当网站架构定好后,下一步就是内容的布局,只有合理布局内容,才能提高内容的传播效率等。
1. 架构服务于内容
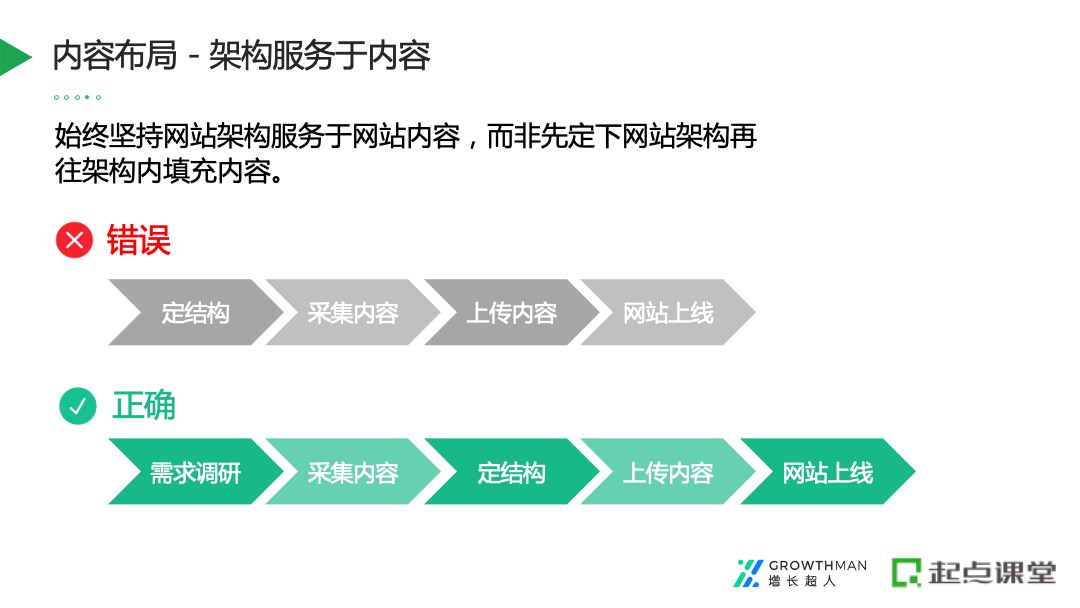
始终坚持网站架构服务于网站内容,而非先把网站架构定下来,然后再往架构里填充内容。传统的错误做法通常是先参考同行中比较优秀的公司架构,然后把架构定下来并把页面设计好,最后再想办法往架构里面填内容,这样做会出现很多问题。
比如很多网站首页做的很用心、很漂亮,但是点击进去后越点越空,完全没有内涵,很多栏目明明是属于重要栏目,但里面却只有寥寥几张图、几句话,这就是典型的先定架构再出内容所导致的问题,因为完全没有考虑有些内容的准备是受到很多东西的限制或在短期内无法找到的,而这些内容是不需要出现在网站中,需要扬长避短。
正确的做法应该是先做需求调研,先了解清楚需求和目标,以及网站要达到的目的;当了解清楚后,再去采集内容,把涉及到的内容都采集好并进行提炼;然后才到定网站架构,这时就可以判断哪些栏目可以合并在一起、哪些栏目需要分开、哪些需要重点推荐或哪些不太重要等;再然后把设计、开发搞定,再上传内容;最后是上线网站,这才是架构服务于内容,而非内容迁就架构。
2. 内容分层
四、视觉设计的“度”如何把控?
五、持续迭代才是竞争力的保障
在接下来的部分,大志老师接着讲解了如何把控视觉设计的“度”和持续迭代才是竞争力的保障。
囿于篇幅有限,想要观看完整视频的朋友可扫描下方二维码添加会员学习顾问@betty老师的微信,并备注“大志”,即可获得观看链接。

六、十月直播回顾
本次会员直播课程,大志老师为我们详细讲解了B端企业如何布局官网架构及内容,提升转化增长,希望大家都能有所收获~
每周三/四晚上8点,起点课堂会员平台都会邀请一线的互联网产品、运营实战派专家,与大家分享最新的产品行业动态、运营玩法和干货知识。
每个月的会员直播都有月度主题,每周直播围绕月度主题展开。十月主题如下:

更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
