

Boilerplate app to geographically map user content
source link: https://www.tuicool.com/articles/hit/m6ryYnq
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
react-native-community-maps
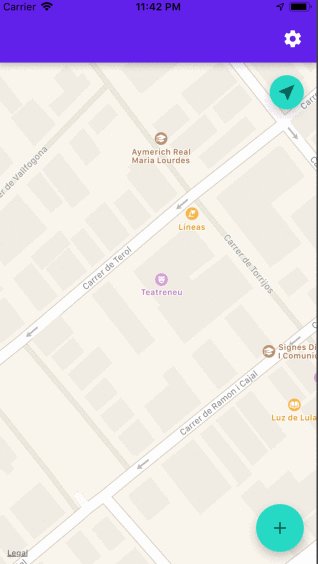
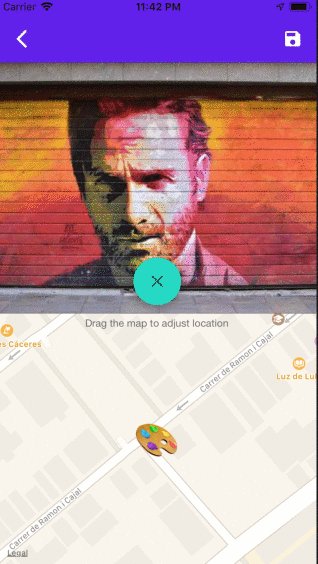
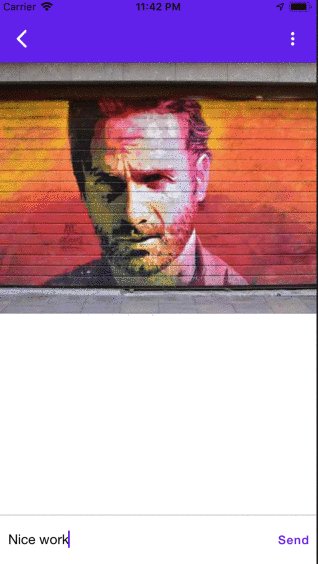
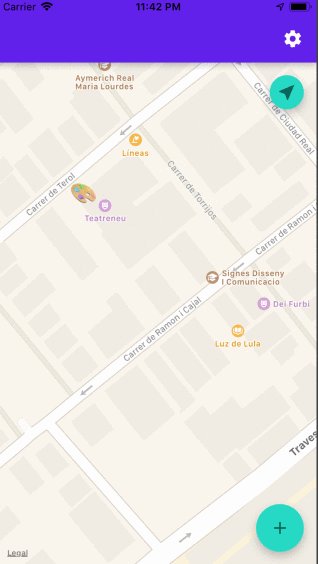
Boilerplate app to geographically map user content, built on top of the awesome Expo toolchain.

Create your own app (in minutes!) to map interesting things around your neighborhood. Maybe it's your fav graffiti, or a really nice sofa that needs a new home. Other users are notified in real time and can comment on each post.
Get started
- Fork and clone this repo
-
Install package depenencies: run
npm i && cd functions && npm i && cd .. -
Use the
*.example.*files to create you own versions ofapp.json,firebase.json, andconfig/options.json -
Setup the backend:
- Visit the firebase console and create a new project,
- Select Authentication and enable Email/Password and Anonymous signin methods
- Select Database and create a Firestore database
- Select Storage and click Get Started
- Install the firebase cli
-
Run
firebase setup:weband copy the printed config variables intofirebase.json(don't overwrite existing rule paths) -
Run
firebase deploy
-
Run
expo start
Options
app.json
- this is your standard expo config file
. You'll need to customize this before publishing.
config/options.json
- Everything related to the look-and-feel of the app, and which features are enabled, comes from this file.
defaultEmoji
:hamburger:
the default emoji for new items
noEmojiPicker
false
disallow users to pick their own emoji for new items
newMsgPlaceholder
['Say something...']
Array of placeholder strings to be chosen from at random
GitHub
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK