

提高数据可视化效果的五个原则
source link: https://www.51cto.com/article/719697.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
提高数据可视化效果的五个原则
每当我对数据进行可视化时,不管是静态图、动态图,还是报告、博客中的一部分,甚至是 Twitter的配图,我都会遵循以下五个原则。
每当我对数据进行可视化时,不管是静态图、动态图,还是报告、博客中的一部分,甚至是 Twitter的配图,我都会遵循以下五个原则。
- 展示数据。
- 减少混乱。
- 图文结合。
- 避免使用意面图。
- 从灰色开始。
展示数据和减少混乱意味着减少多余的网格线、标记和阴影,这些都会干扰实际数据。
有力的标题、更好的标签和有用的注释将使图表与其周围的文本相结合。
当图表有许多数据系列时, 可以策略性地使用颜色突出显示感兴趣的系列,或者将一个密集的图表拆分成多个小图表。
总之,这五个原则会提醒我关注受众的需求,以及如何用可视化的数据讲故事。
原则1:展示数据
读者只有看到你的数据,才能理解你的重点、观点或故事。这并不意味着你要展示所有的数据,但你要突出显示那些支撑观点的数据。作为图表的创建者,我们面临的挑战是要呈现多少数据,以及呈现的最佳方式。
这张美国的点密度图,使用了自2010年起,美国十年一次的人口普查数据,每一个点代表一个人,这是全国3.08亿居民在人口普查区(一个人口普查区相当于一个街区)的分布情况。注 意,这张图除了数据什么都没有,没有州界,没有道路,没有城市标志,也没有湖泊和河流的标 记。但我们仍然能看出这是美国,因为人们往往生活在边境和沿海地区,这些数据痕迹勾勒出了整个国家的形状。
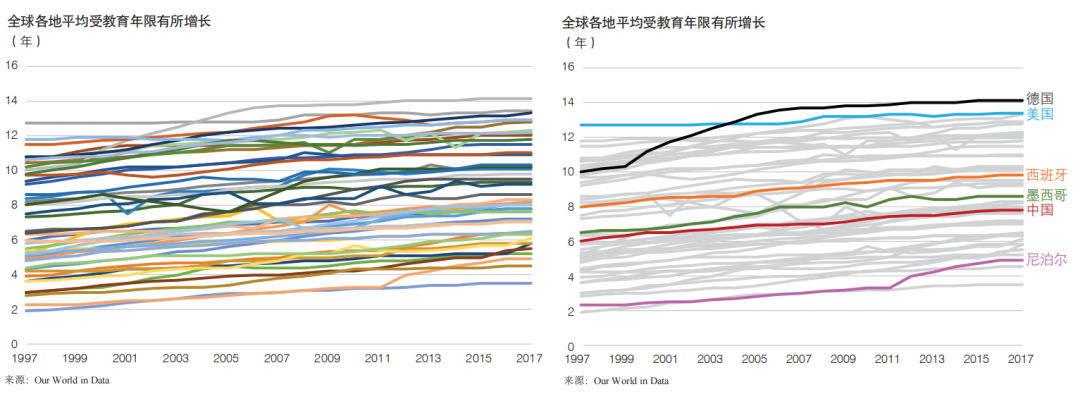
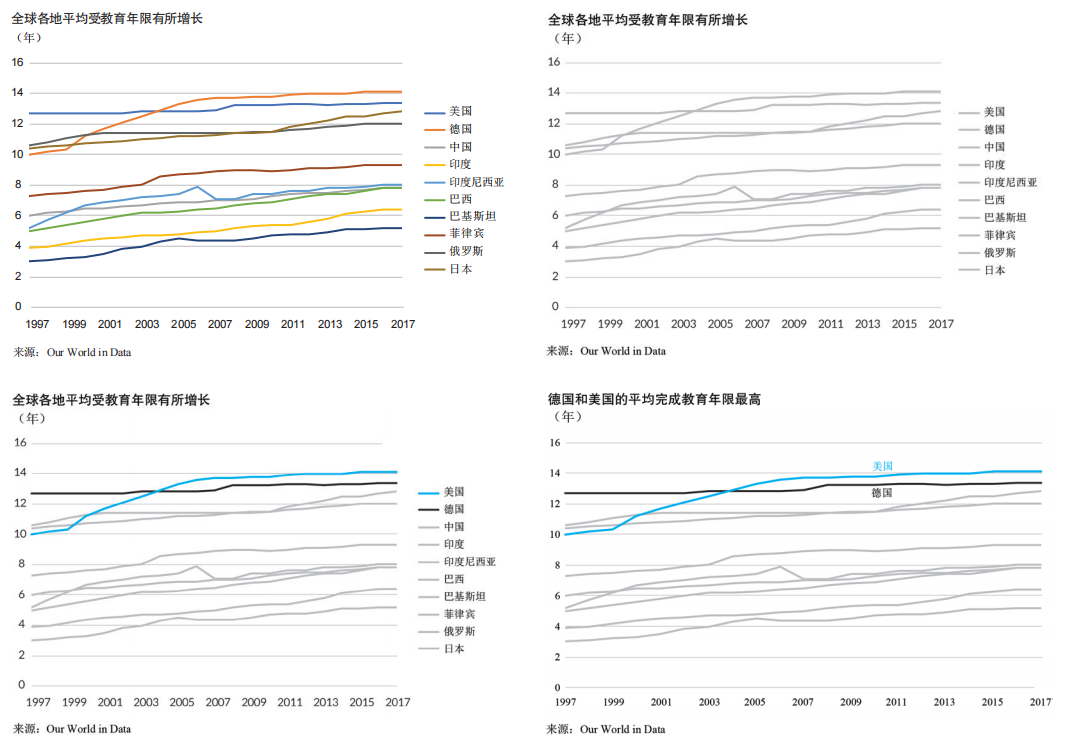
这并不意味着我们必须一直显示所有的数据。有时图表显示的数据太多,很难看出哪些数据更重要。比如这两张折线图,都显示了世界上50个国家的平均受教育年限。
在左边的图表中,每个国家都用不同颜色的折线表示。这导致整张图表非常混乱,无法看出任何一个国家的趋势。
而在右边的图表中,突出显示了六个重点关注的国家,其他国家全部被设置为灰色,把它们当成背景信息。
这样,读者一眼就能看出我们想要强调的国家。这不是说我们要显示最少的数据,而是说要显示最重要的数据。

只突显几个国家(右图),这样图表更容易阅读
原则2:减少混乱
使用不必要的视觉元素会分散读者的注意力,并使页面变得混乱。
有很多导致图表混乱的陷阱需要避开。有一些基本元素,比如太粗的刻度线和网格线,几乎都可以直接删除。
有些图表会使用数据标记(如正方形、圆形和三角形)来区分序列,但当标记重叠时,它们会让图表看上去乱糟糟的。
当使用简单的、纯色的图表效果也很好时,千万不要做纹理或渐变填充。当使用不必要的3D(立体)效果时,会使数据失真。
还有一些图表包含太多的文本和标签,使得整个空间变得混乱而拥挤。
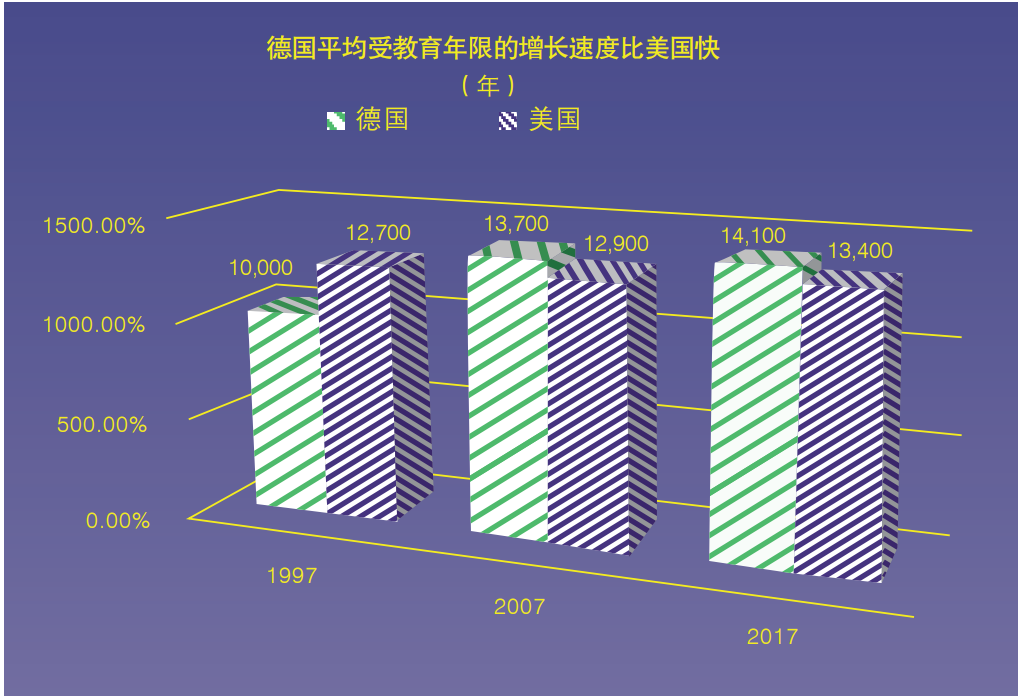
就拿这张美国和德国的平均受教育年限的三维柱状图来说。

你之前应该也见过这种3D图表——分散注意力、难以阅读及数据失真
如果你认为没有人会设计这么奇怪的图表,那么你就错了。
这是直接复制过来的图表,包括它的渐变样式。三维的柱形和闪烁的条纹,不匹配的数据和轴标签,用大量的小数表明数据的精确度,但实际上并没有这种效果——所有这些混在一起形成了一张很难阅读的图表,老实地说,看起来很不舒服。
同时,三维图形会让数据失真。出现这种失真,是因为使用了不必要的三维透视效果。通过摈弃这些无关的、分散注意力的元素来简化图表,可以让你的观点更加清晰、易懂。
虽然我们对感知,以及眼睛和大脑如何工作的理解大多根植于科学研究,但决定使用什么视 觉效果往往是主观的。比如使用哪种图表、在哪里放置标签和注释、使用什么颜色和字体等。

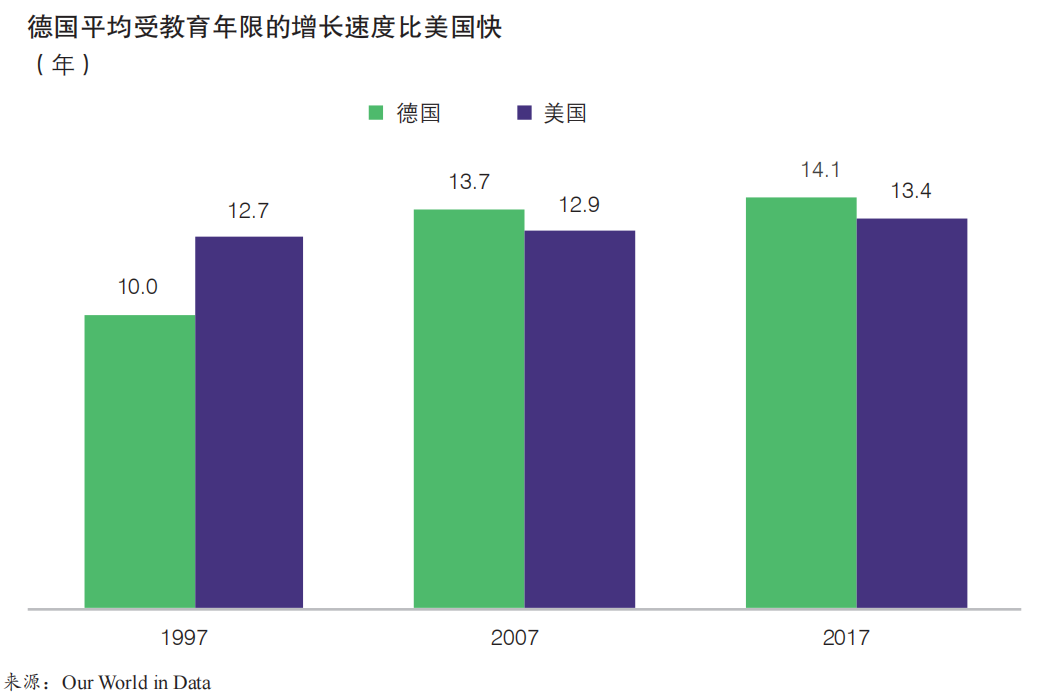
使用基础的柱状图就能消除3D效果导致的混乱和失真,因此图表更容易阅读和理解
在有些情况下,使用某种图表客观上就是错误的,但在大多数情况下,需要靠你的主观判断。随着你创建和阅读可视化图表的数量越来越多,你将拓宽视野,提高审美能力,并找到艺 术和科学之间的平衡。
原则3:图文结合
尽管我们主要关注创建可视化图表的元素,比如条形、点或折线,但对图表的文字说明同样重要。我们常常将文本和注释视为事后才思考的内容,但这些元素可以帮助读者来理解图表所包含的内容,以及图表本身。
《纽约时报》的数据编辑阿曼达·考克斯(Amanda Cox)曾经说过,“注释部分是最重要的……否则就相当于说‘都在这儿,你自己去搞明白’。”
为图表添加正确的注释,从帮助读者理解的角度来说,至关重要。
有三种方法可以让图表和视觉效果融为一体:删除图例、创建有吸引力的标题和添加一些细节。
1.尽可能去掉图例,直接标注数据

将标签直接放置在图表上,读者能更轻松地找到对应的数据
2.把标题写得像报纸的标题一样
好的标题需要能抓住图表的要点,告诉读者从中可以得出什么结论。我把这些称为“有力的标 题”或“报纸式标题”。
这张来自皮尤研究中心的图表的标题准确地告诉你应该从中学习什么
3.添加注释
一旦图表制作完成,标题确定下来后,不妨问问自己,如果再添加一些文字说明,会更有帮助吗?
有时数据里有峰值或谷值、离散值或波动值需要解释。在图表中添加细节说明,有助于大 家推导出你的论点或关键点。如果使用的是非标准图表,则还要解释如何阅读它。

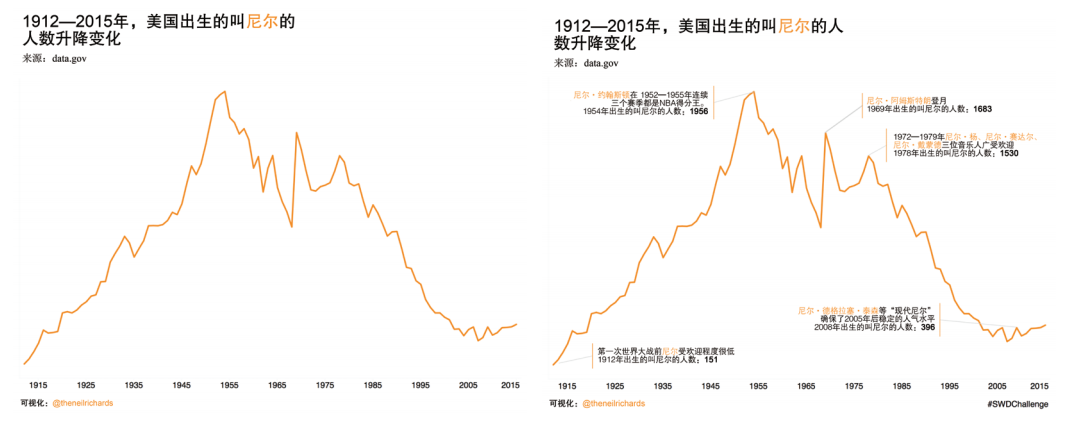
右图中简短的说明解释了数据的一些基本特征
原则4:避免使用意面图
意面图(Spaghetti Chart)是制造业里的一个术语,这里作者用来泛指那种容纳了大量数据的图表。
很明显,当某张图表包含太多的信息时——折线图看起来就像一堆意大利面条,还有几十种颜色和图标的地图,或者一个接一个的条形布满整个页面。当一张图表中包含大量的数据时,这的确是一个挑战,但我们不需要将所有数据都放到一张图表中。

小型序列图(small multiples)的两个示例。左图来自Zeit Online,显示了德国过去140年的平均气温。右图来自疾病控制和预防中心,显示了面部毛发如何影响呼吸器的安装。格式塔的连接原理可以帮助我们追踪图中的变化
我们可以将一张图表分解成多张图表。这被称为网格图或面板图,也叫格栅图,或小型序列图。这些较小的图表使用相同的比例、坐标轴和范围,但将数据分布在多张图表上。换句话说,不要把所有的数据都放在一张图表中,而是在基础数据上创建多个更小的版本。
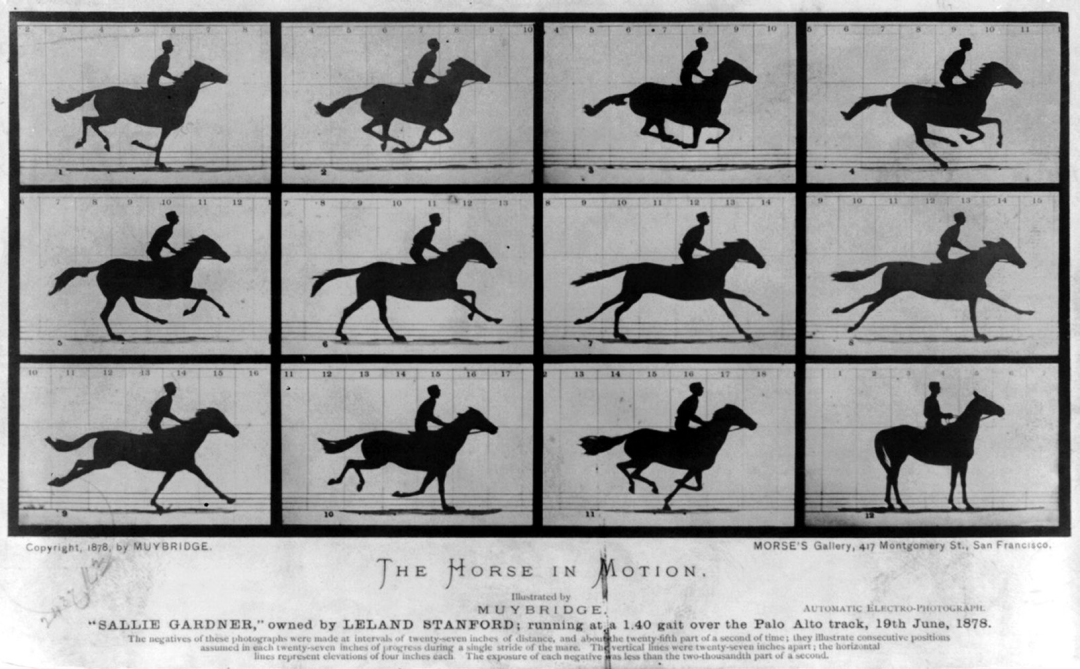
小型序列图不是一种新的或革命性的数据表达方式。1878年,摄影师埃德维德·穆布里 奇(Eadweard Muybridge)要确定一匹马在飞奔时是否完全腾空。穆布里奇开发了一种技术来 拍摄一匹疾驰的马,它可以拍摄一系列快速动作的照片(我们现在称之为定格)。他的照片证 明,马在飞奔时确实完全离开了地面。图像序列,也给人一种动态感,这是小型序列图早期的 例子。

摄影师埃德维德·穆布里奇早在1878年就采用了小型序列图的方式来确定马在飞奔时是否完全腾空
小型序列图至少有三个优点。
- 首先,一旦读者知道如何阅读其中的一张图表,就会阅读其 他图表了。
- 其次,你可以显示大量的信息,而不会让读者感到困惑。
- 第三,读者可以跨多个变量进行比较。
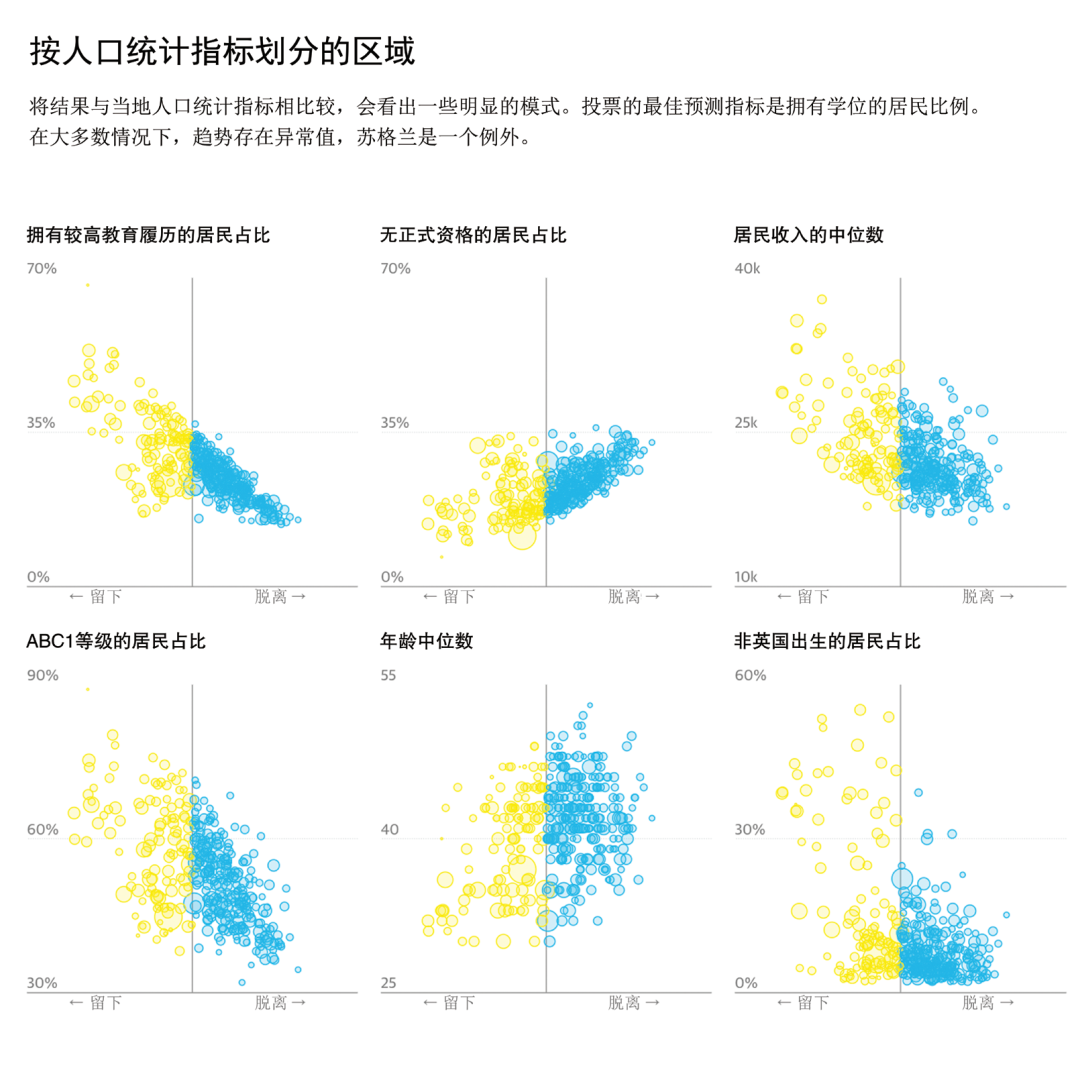
《卫报》(Guardian)的这个例子显示,2016年英国脱欧决议案在六个不同人口 统计学变量上的投票结果。横轴保持不变,可以很容易看到每个人口统计指标的关系方向。

《卫报》的多张小型散点图显示了投票选择与六个人口统计学变量之间的关系。格式塔的相似原理 让我们很容易看到每张散点图中的两类数据
但这种序列图也存在一些缺陷,如果不加以避免,图表会很混乱。
首先,图表应该按逻辑顺序排列。不要让读者到处浏览整个页面,而是应该使用直观的排序方式,比如地理位置或字母顺序。
其次,图表应该使用相同的布局、大小、字体和颜色。请记住,我们正在将一张图表分 解为多张图表,因此它应该看起来像一张图表被复制了多次。纵轴和横轴也许会改变,但你不 能用蓝点在一张图表中代表“否”,而在另一张图表中代表“是”。
第三,序列图应该相对容阅读。你不必要求读者放大,并详细解读图表中的所有细节,你的目的是给他们一种整体模式。这些图表的尺寸很小,因此,包含注释和标签,或重复冗长的轴标签和数据标记,都会让读者不知所措。
原则5:从灰色开始
我用一个实用的技巧来结束这一节,这是创建清晰、易懂的可视化效果的一个简单步骤:从灰色开始。无论何时绘制图表,都从全灰色元素开始。这样,会迫使你在使用颜色、标签和其他元素时更有目的性和策略性。
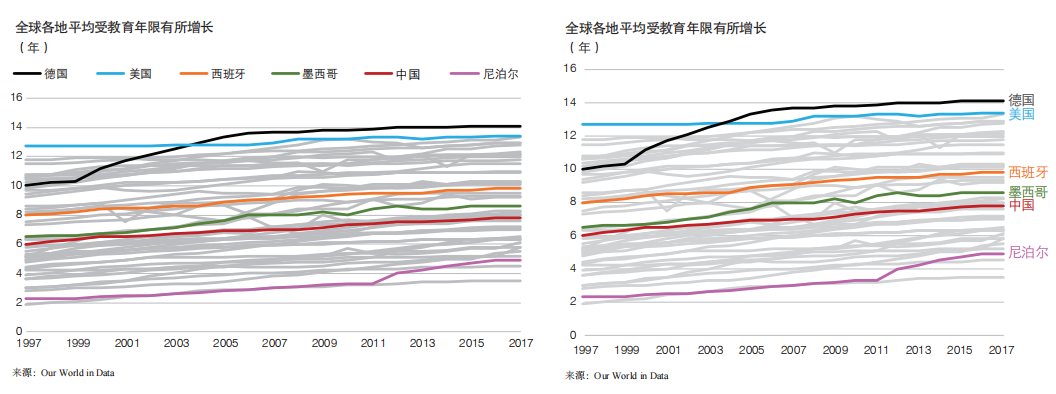
我们以一张简单的平均受教育年限的图表为例,这次只显示10个国家。有了颜色和标签 (左上角的图表),我可以把这张图表放到我的报告或讲义中,稍做加工,再添加一个有吸引 力的标题,读者就可以知道哪些标签对应于哪些折线。但是,如果把所有的折线都变成灰色的 (右上角的图表),读者就无法完成同样的任务,因为不知道哪条折线对应于哪个国家。

将所有数据先全部设置为灰色,这会迫使你思考你的目的,以及你到底想要将读者的注意力引向何处
现在我可以有目的地调整这张图表。
我可以添加颜色,改变线条的粗细,以便更好地突 出显示想要强调的信息,比如其中的两个国家。
左下角的图表,把所有的标签都放在图表上, 而右下角的图表,只是直接标明两个国家,可以明显地看出,右下角的图表能更有效地传递信息。
从灰色开始,能迫使我们有目的地选择在前景中放置哪些元素。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK