

多模输入事件分发机制详解-开源基础软件社区-51CTO.COM
source link: https://ost.51cto.com/posts/14326
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
多模输入事件分发机制详解 精华
多模输入事件分发机制详解
一、 多模输入概述
多模输入服务旨在支撑开发者面向用户提供丰富多样的人机交互方式,在持续完善支持传统输入的基础上,多模输入还会发挥 OpenAtom OpenHarmony(以下简称“OpenHarmony”)的分布式优势,提升跨设备交互体验,面向新场景、新业务提供系统级支撑能力。
多模输入 Input 部件是 OpenHarmony 系统级输入事件管理框架;南向对接多种输入设备,汇聚多种输入事件(按键、触摸),通过归一/标准化处理后,分发给消费者(系统服务、应用)。
南向输入设备对接包括多种类型的输入设备,如:触屏、鼠标、键盘、触摸板、遥控器。
二、输入事件和设备状态数据流介绍
首先,我们看下多模输入体系架构下的关键数据流程,方便深入了解用户从发起一次交互请求,到系统、应用给予一次交互响应的全流程。
如下图所示,包括两类关键数据流:
● 输入设备状态数据流:
输入设备状态数据描述输入设备的状态变化及其设备属性信息,包括:设备插入、移除状态、设备唯一标识、设备名称、设备支持的输入方式等。
输入设备状态数据,经过内核设备驱动上报给多模输入服务端的输入设备状态管理模块。在输入设备管理模块对全局输入设备状态进行管理和维护,同时设备状态会封装为可监听接口提供给上层业务模块用来监听系统输入外设的状态。
● 交互输入事件数据流:
交互输入事件数据用来描述键盘、鼠标、触摸屏输入事件;键盘事件包括:按键码、按键时间戳、按键所属设备等信息;鼠标事件包括:鼠标 X/Y 坐标、鼠标按钮(如:鼠标左|中|右)事件等;触摸事件包括:时间戳、触摸位置 X/Y 坐标等。
输入事件数据由设备驱动上报给输入事件接收模块完成输入事件从内核空间到用户空间的转发,然后再给输入事件预处理模块完成输入事件标准化处理(按键 KeyCode 映射标准化等),最后由输入事件分发模块以系统预设分发机制和原则完成事件的分发。
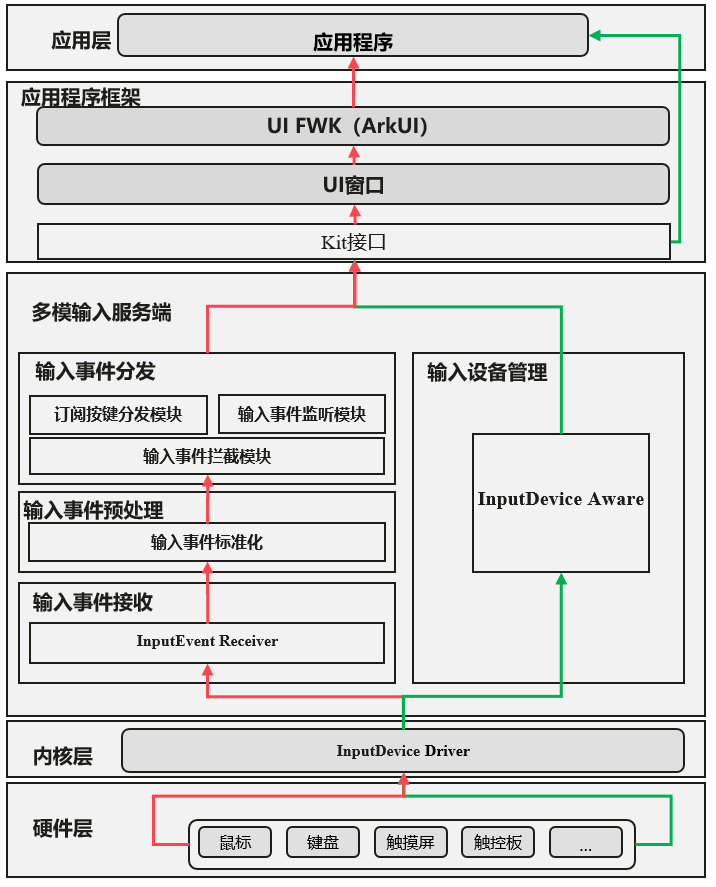
参考以下数据流图,我们可以很清晰地了解到在用户通过输入设备发起一次交互请求后,输入事件上报和分发全流程。

图1 输入事件和设备状态数据流图
注:数据流图箭头示意说明
输入事件分发模块对于事件预处理说明:
1)输入事件分发过程会优先经过输入事件拦截模块,当有拦截器注册时,输入事件会终止继续上报,相应的拦截器会拦截所有输入事件。该事件拦截特性当前主要支持无障碍模式。
2)当没有拦截器注册时,输入事件会上报给输入事件监听模块,系统级应用(如:系统设置、桌面)通过监听输入事件,支持系统级特性(如:状态栏隐藏/消失等)。
3)事件监听模块对事件的监听不会阻断事件继续上报;支持事件监听的同时,输入事件还会继续上报。
4)对于按键事件会上报给订阅按键分发模块处理,分发给对应的应用处理,事件分发流程结束。
5)其他触摸屏事件和鼠标事件不会经过订阅按键分发模块,会继续上报给应用窗口处理。
三、多模输入事件分发原则
1. 鼠标/触摸屏事件分发原则
鼠标/触摸屏坐标指向哪个目标,输入事件就分发给对应的目标。
鼠标/触摸屏事件分发特殊场景说明:
1)如没有鼠标上的按钮按下,当前鼠标指向哪个目标,鼠标输入事件就分发给坐标锁定的目标。
2)如果有鼠标上的按钮按下,以第一个按钮按下时刻鼠标坐标锁定的目标作为分发标的,直到所有的按钮都抬起。
3)触摸屏输入时,将第一个手指按下锁定的目标作为输入事件分发标的,直到所有的手指都抬起。
2. 按键事件分发原则
按键事件分发以当前用户可视界面中的焦点作为分发标的,当前界面焦点在哪个目标上,按键事件就分发给对应的标的。
四、OpenHarmony 3.1版本新增接口说明
为了更好的支持上层应用和系统服务实时检测和处理输入设备热插拔状态变更事件,在 OpenHarmony 3.1 版本新增开放了 JS API 接口,可支持通过 JS API 监听设备的热插拔事件。同时提供通过注册回调接口的方式获取热插拔输入设备唯一标识。输入设备热插拔监听接口与 inputDevice.getDevice 接口配合即可获取热插拔设备的详细信息,包括:输入设备名称、设备支持的输入类型(键盘|触摸屏|鼠标|游戏手柄)等。
1. 多模输入子系统新增接口说明
输入外设热插拔监听接口:function on(type: "change", listener: Callback<DeviceListener>): void;输入外设取消监听接口:function off(type: “change”, listener?: CallbackDeviceListener): void;
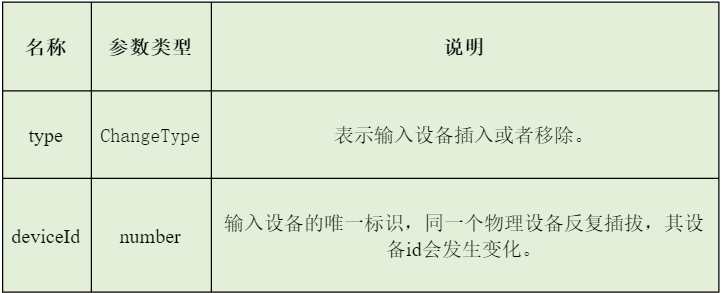
2. 新增接口接口参数说明
【DeviceListener】

【ChangeType】

3. 输入设备热插拔接口应用场景
软键盘自适应显示:在文本编辑场景下,输入法通过监听物理键盘输入设备的热插拔操作,可自适应决策软键盘是否显示。当有物理键盘设备时,软键盘无需显示,用户输入操作通过物理键盘完成输入。当无物理键盘时,输入法弹出软键盘,用户通过软键盘完成输入操作。
4. 输入设备热插拔接口使用范例
对于鼠标热插拔监听接口有了初步的认识后,让我们来详细了解下,在实际开发中如何使用输入设备热插拔接口:
1)首先导入模块
import inputDevice from '@ohos.multimodalInput.inputDevice';
2) 通过监听接口实现输入设备热插拔事件监听:
// 输入法在软键盘显示逻辑中通过订阅物理键盘的状态:插入/拔出
// 根据isPhysicalkeyboardExist的值决定软键盘是否弹出
...
let isPhysicalkeyboardExist = false;
inputDevice.on("change", (callback) => {
console.log("type: " + callback.type + ", deviceId: " + callback.deviceId);
inputDevice.getDevice(callback.deviceId, (ret) => {
console.log("The keyboard type of the device is: " + ret);
if (ret == keyboard.ALPHABETIC_KEYBOARD && callback.type == 'add') { // 热插拔设备为键盘
isPhysicalkeyboardExist = true;
} else if (ret == keyboard.ALPHABETIC_KEYBOARD && callback.type == 'remove') {
isPhysicalkeyboardExist = false;
}
});
});
...3)通过取消监听接口实现输入设备热插拔事件取消监听:
listener: function(data) {
console.log("type: " + data.type + ", deviceId: " + data.deviceId);
}
// 单独取消listener的监听。
inputDevice.off("change", this.listener);
// 取消所有监听
inputDevice.off("change");// 取消监听后,软键盘默认都弹出注:取消热插拔事件监听接口中,入参listener可选;当入参带listener代表取消特定监听回调。当入参不带listener,代表取消所有监听回调。
通过上述介绍,相信大家对 OpenHarmony 多模输入子系统的输入事件处理和分发机制有了一个全面的了解。同时我们也对 OpenHarmony 3.1 版本新增的输入设备热插拔监听接口做了详细的介绍,更多有关多模输入子系统为开发者提供的 API 接口欢迎访问 Gitee 详细了解:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-inputdevice.md
相信大家在后续开发中有了上面这些基础知识作为铺垫,在后续开发中便可以更加游刃有余,开发出交互体验更好的应用来。期待与广大开发者一起共同构建极致用户体验。最后,期待诸位携手一起共建,可在 OpenHarmony 社区(https://gitee.com/openharmony)一起交流探讨。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK