

HarmonyOS - 方舟开发框架ArkUI 流光按钮效果
source link: https://os.51cto.com/article/712473.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
方舟开发框架ArkUI 流光按钮效果-51CTO.COM

最近看到很多按钮加边流动效果,今天我们用HarmonyOS来实现一下。
对自定义的按钮添加动态样式,实现动态效果,并且通过这种实现的思路还可以更改div的样式,来实现更多的按钮效果。

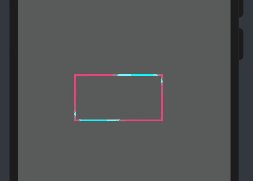
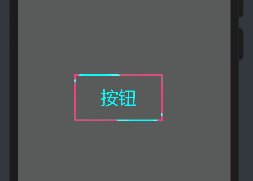
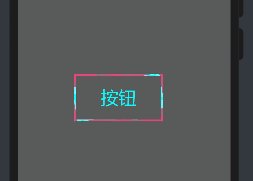
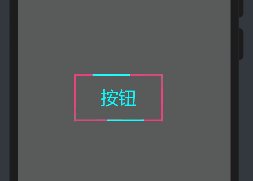
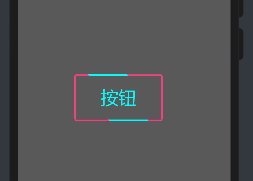
在两个div中间画一个长一点并且矮一点的div并添加旋转和嵌入效果,而且最上面的div要比最下面的div要下一些,这样就能够看到中间旋转的div的动态效果。
因为按钮不仅有视觉效果,还会有文字提示,这里用到了自定义标签text,当然你也可以用其他的标签或者不用标签包裹也行。
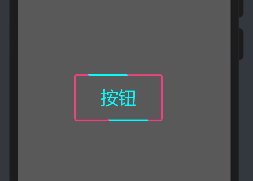
- 首先绘制一个大致的按钮框架。
<div class="ad">
<div>
<div class="button">
<div class="rotate"></div>
</div>
<div class="inside">
<text class="word">按钮</text>
</div>
</div>
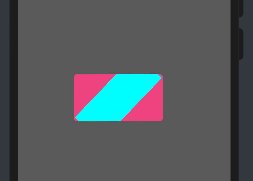
</div>首先,要给按钮一个基础样式,再基础样式上添加一个长方形的div,再让div进行旋转,如下:
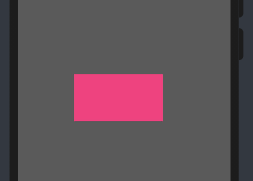
.button {
width: 150px;
height: 80px;
background-color: #ef437f;
position: relative;
margin-right: 20px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
border-radius: 5px;
}
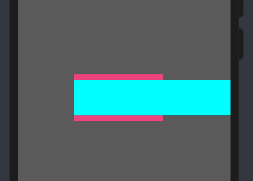
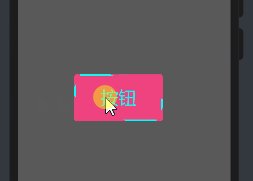
这样我们就得到了一个粉色的长方形,然后再对这个长方形进行一些处理在中间添加一个稍长的长方形。
.rotate {
width: 300px;
height: 60px;
top:10px;
background-color: cyan;
position: absolute;
animation: rotate 2s infinite;
position: absolute;
}
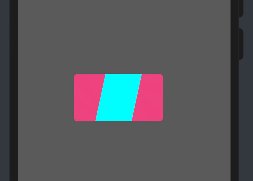
再使用蒙版效果让旋转的div只显示在里面 ,官方文档中介绍了overflow的用发分别是 visible , hidden , scroll ,对应的是显示在div元素外面,显示在div元素中, 元素内容超过元素大小时,进行滚动 ,咱们只用overflow中的hidden 就行了。
overflow6+ | string | visible | 设置元素内容区超过元素本身大小时的表现形式。visible:多个子元素内容超过元素大小时,显示在元素外面;hidden:元素内容超过元素大小时,进行裁切显示;scroll:元素内容超过元素大小时,进行滚动显示并展示滚动条(当前只支持纵向)。说明overflow: scroll样式需要元素设置固定的大小,默认滚动方向与容器方向一致。 |
overflow: hidden;
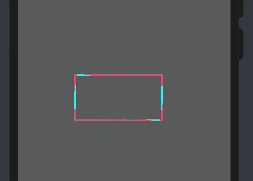
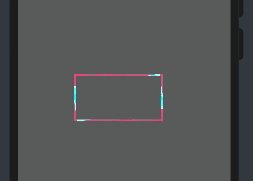
接下来就是让这个蓝色的div进行旋转就行了, 同样的官方文档中也给出了使其旋转的方法,这一处的功能比较多官方给的介绍也很详细咱们只介绍用到的方法,在需要选择的div中添加上animation这个属性就行。
animation: rotate 2s infiniteanimation此属性还能控制旋转X,Y 轴 ,速度,次数功能,rotate, 2s, infinite分别代表着默认轴 ,两秒, 无限次播放 。
animation-iteration-count | number | infinite | 定义动画播放的次数,默认播放一次,可通过设置为infinite无限次播放。 |
rotate | <deg> | <rad> | <grad>6+ | <turn>6+ | 旋转动画属性,支持设置x轴和y轴两个维度的选中参数。 |
rotate3d6+ | <deg> | <rad> | <grad> | <turn> | 四个入参,前三个分别为X轴、Y轴、Z轴的旋转向量,第四个是旋转角度。 |
rotateX | <deg> | <rad> | <grad>6+ | <turn>6+ | X轴方向旋转动画属性。 |
rotateY | <deg> | <rad> | <grad>6+ | <turn>6+ | Y轴方向旋转动画属性。 |
rotateZ6+ | <deg> | <rad> | <grad> | <turn> | Z轴方向的旋转角度。 |
然后再添加选择的度数就行了,我选择的是0度到360度这样旋转一个圈,然后再进行一直重复就行了。。
@keyframes rotate {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
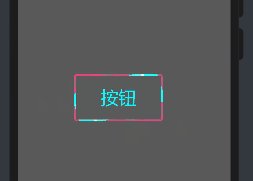
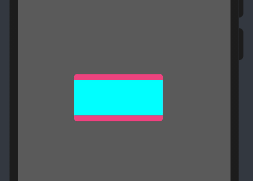
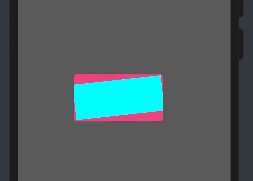
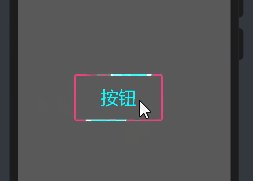
接下来要做的就是在粉色的div中再添加一个小一点的div进行遮盖。
.inside {
width: 144px;
height: 74px;
top: 3px;
left: 3px;
background-color: #5a5a5a;
position: relative;
margin-right: 20px;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
overflow: hidden;/*元素内容超过元素大小时,进行裁切显示;*/
}
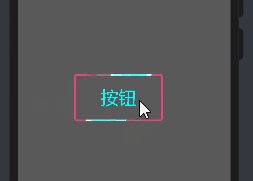
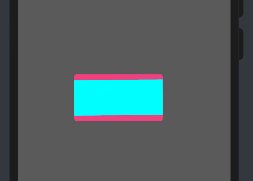
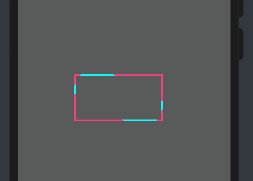
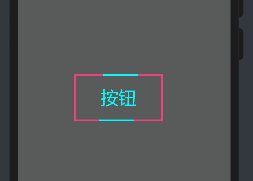
这样就可以在按钮的边框上呈现出一种流光的效果。
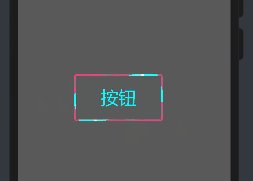
再添加一些细节,比如圆角边框和文字。

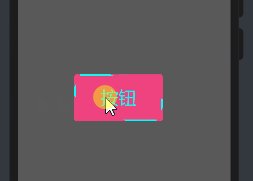
再添加一个点击时改变按钮样式,这样一个流光效果的按钮就差不多了。
.inside:active { background-color: #ef437f;/*按钮被激活时,背景颜色变为#ef437f */}
在这里,我使用了css的特性来实现这样的效果,大家还可以想想有没有其他的情况可以实现这个效果,以及将其运用到你的项目里。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK