These 12 games will put your design skills to the test.
source link: https://uxplanet.org/these-12-games-will-put-your-design-skills-to-the-test-81d99dc14b15
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
These 12 games will put your design skills to the test.
A list of fun and interactive mini-games for UI/UX and graphic designers.
Life’s not all fun and games? Wait…what?
Yet another night of lousy scrolling on social media (for work, obviously!) got me brainstorming ideas to practise UI/UX skills in a more fun and interactive way. I stumbled upon many online video games that can help with that. Perhaps you are just starting as a graphic designer and want to make learning more entertaining, or you’ve been at it for a while now and would like to test out your skills. Besides being super fun to play, they’re also very informative no matter where you’re in your career.
After further research, I came across many websites offering fun learning experiences for UX and UI designers. Furthermore, I’ve categorised the list into four popular niches in UI/UX designing.
Happy reading!
Typography
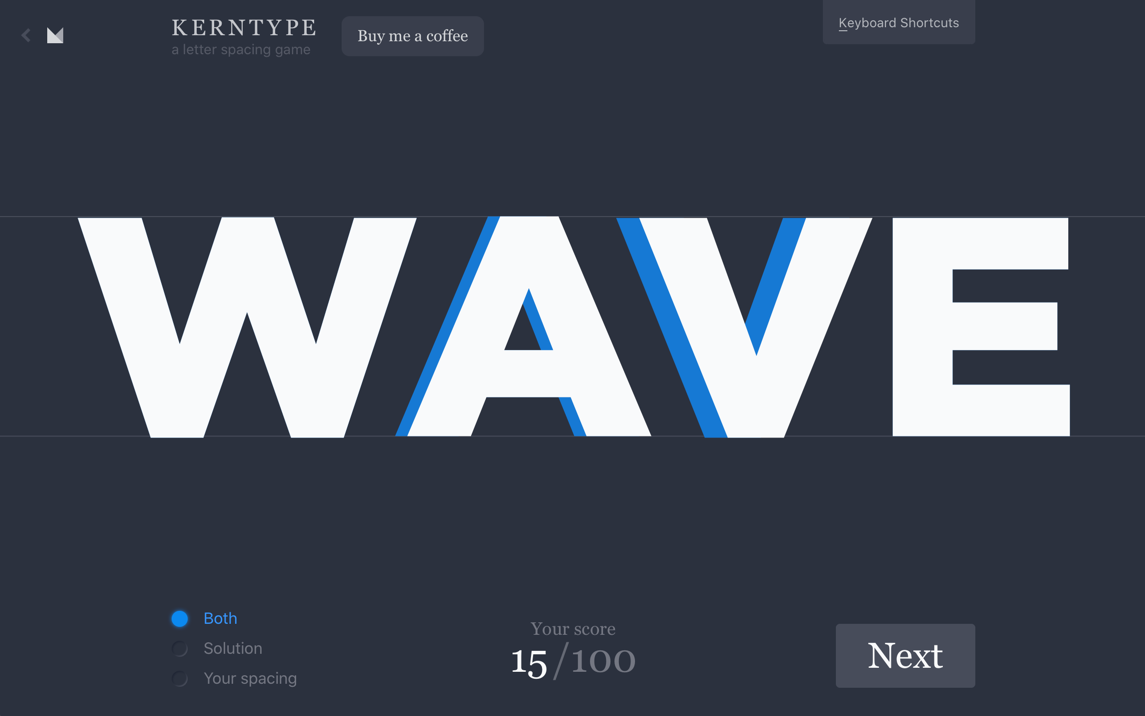
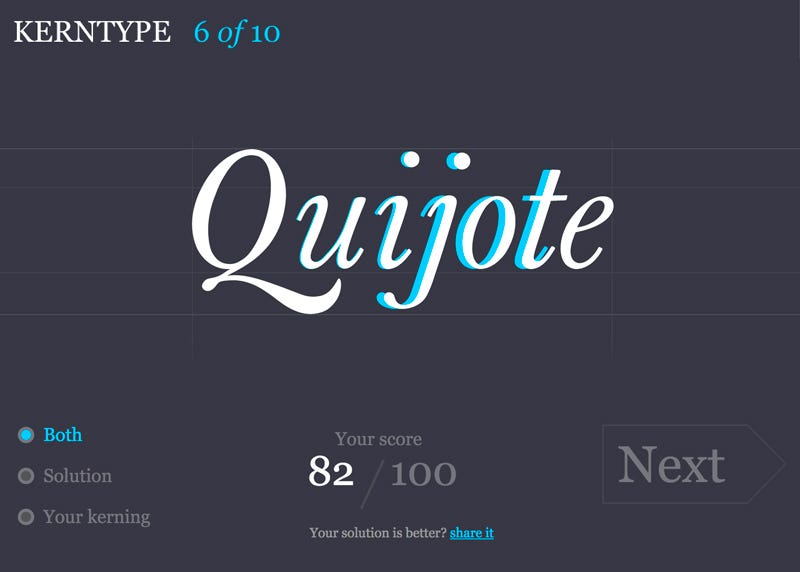
1. KernType


Kerntype is a fun little game for type-enthusiasts. Your task is pretty straightforward: distribute space between characters to create a lovely and readable sentence. Kerning is the term used by typographers to describe this process.
2. I Shot the Serif

https://www.tothepoint.co.uk/
This game will help you understand the difference between serif and san-serif. The game’s mission is to spot serifs between many other letters in a given time and shoot them! It is pretty addictive, don’t say I didn’t warn you.
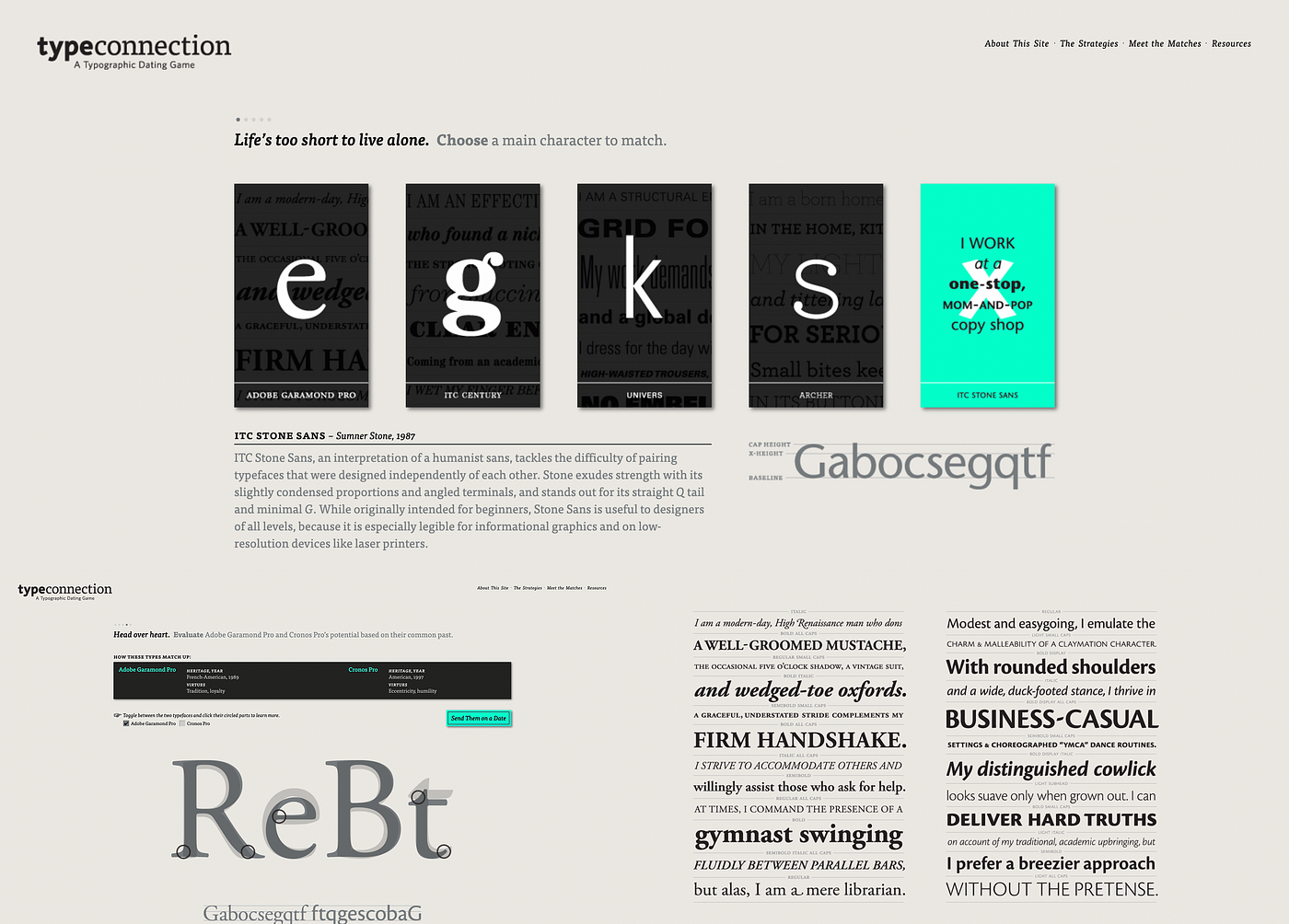
3. TypeConnection

http://www.typeconnection.com/index.php
TypeConnection is a dating app for fonts, and your task is to find the best pair; after you do so, it’ll tell you why the two chosen fonts were or weren’t a good match. Honestly, it was very informative, highlighting all the minute details.
Design Alignment
4. The Boolean Game


I highly recommend it! This game is for you if you enjoy utilising shapes to create intelligent and beautiful designs and icons. Mainly it is used to create icons and symmetrical designs by (Uniting, Subtracting, Intersecting, and Differencing) the basic shapes.
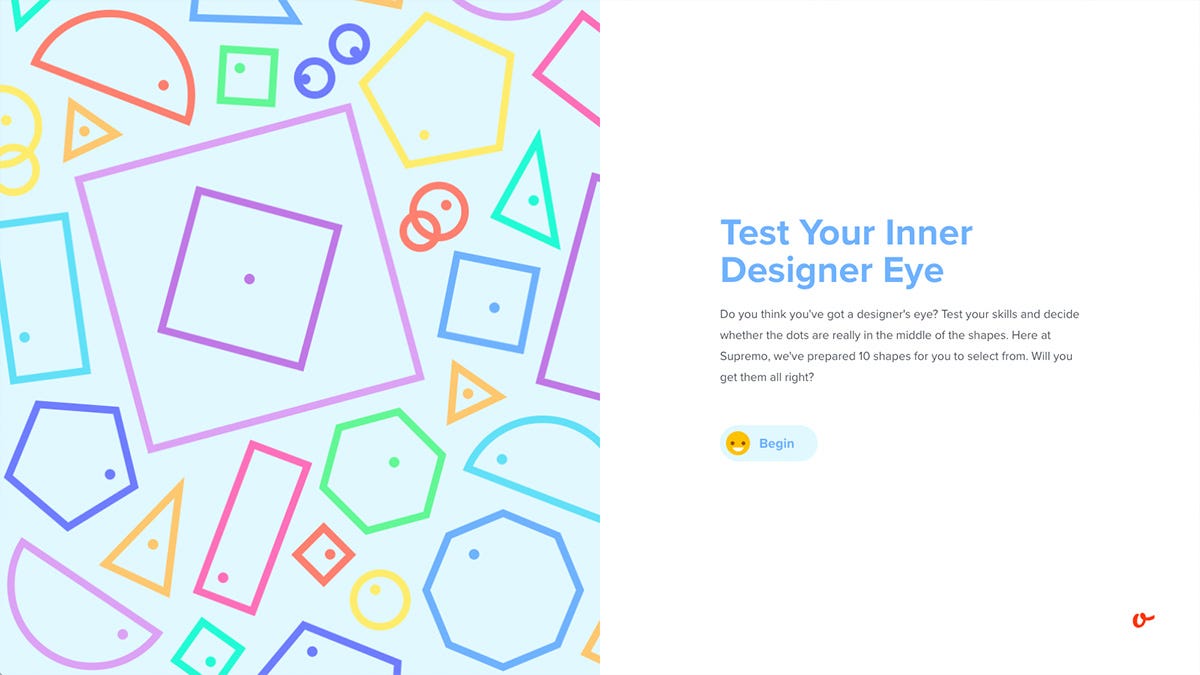
5. It’s centred that

Train your eyes to perform the best possible by finding the centre of an object with Its centred that.
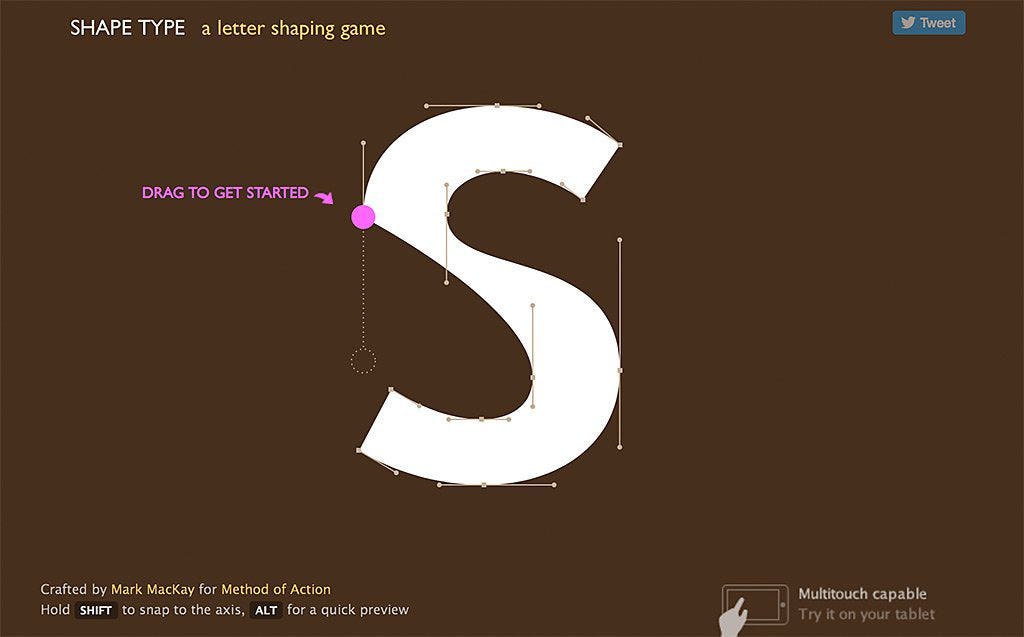
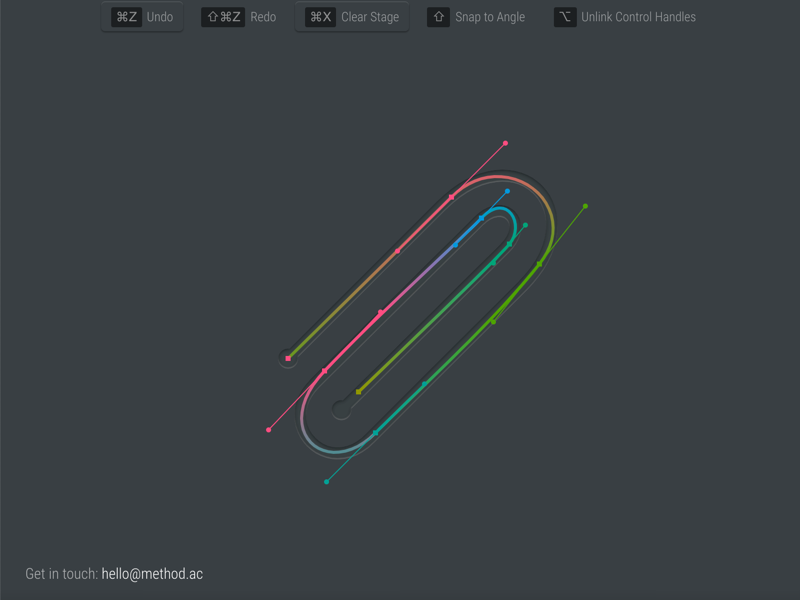
6. Shape Type & The Bézier Game
(Visit site: ShapeType)
(Visit site:TheBézierGame )


Shape Type & The Bézier Game can help you improve your skills with the pen tool. Pen tools are a beginner’s nightmare, and I’ve had the same experience. In both of these games, all you’ve to do is different shapes in a given number of nodes.
UX / UI
7. Designercize
Designercize is an A-quality resource many companies use for design challenges during interviews. It is a digital version of an analogue whiteboard exercise.
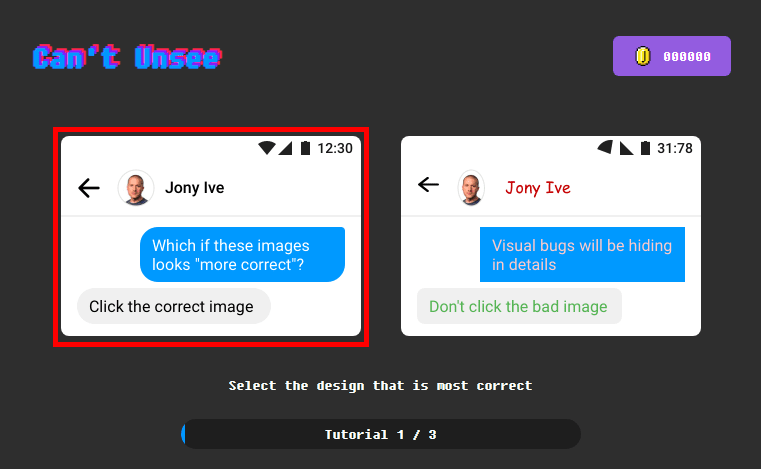
8. Can’t Unsee


Can’t unsee is all about choosing the correct interface between two images from significant detail issues. Once you learn to notice the tiny flaws in a design, you’ll also avoid any future mistakes you might make in your projects.
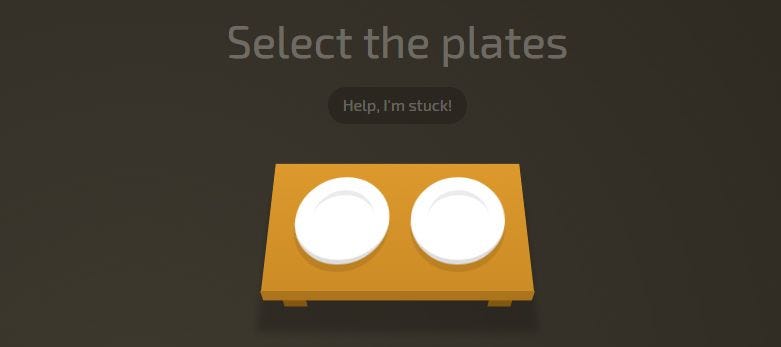
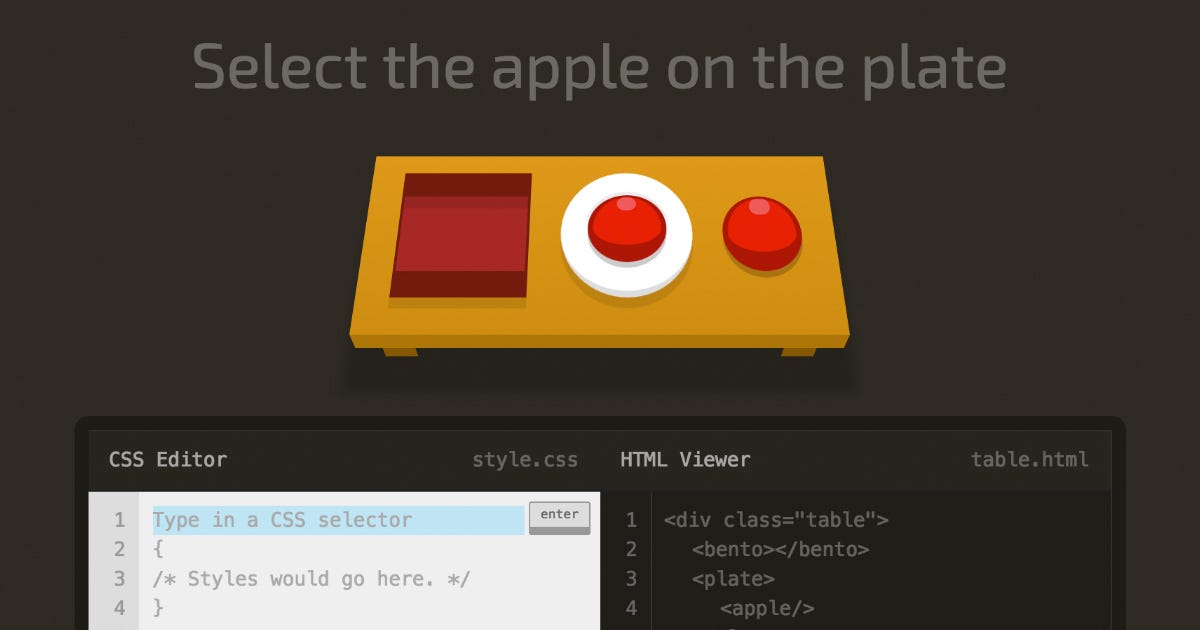
9. CSS Diner
Suppose you’re a front-end development newbie. In that case, this website does a fantastic job introducing you to the basics of CSS and illustrating the effects.
Colour
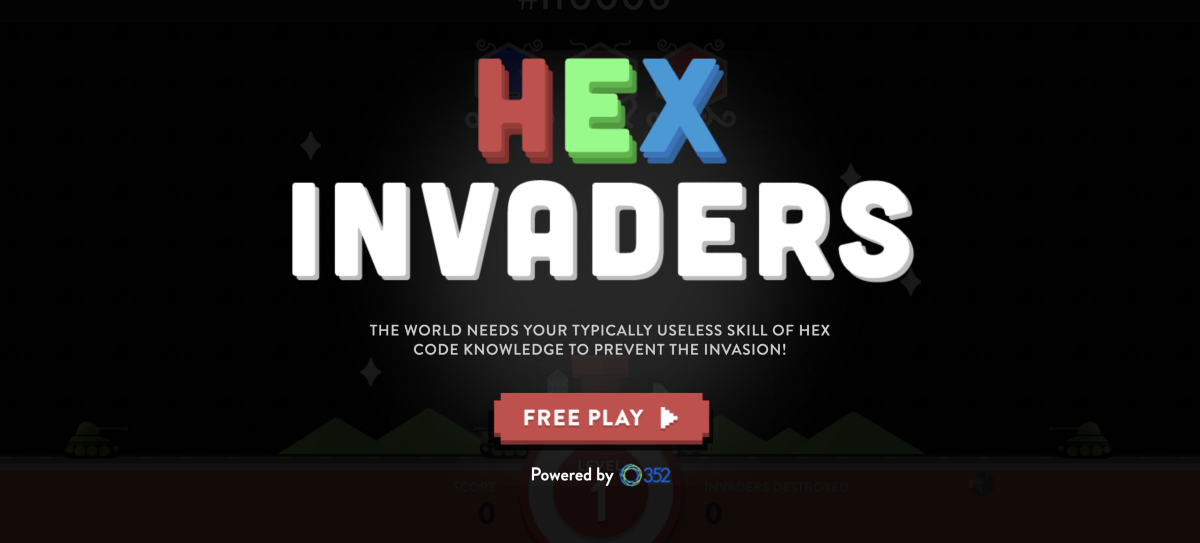
10. Hexinvadors

http://www.hexinvaders.com/
Ever wondered why #8B0000 is hex-code for dark-red or #FFFF00 is hex-code for yellow? Hex Invaders will help you make sense of the hexadecimal colour notation.
11. WhatTheHex

https://yizzle.com/whatthehex/
Do you think you know all the colour codes? Well, let’s put that to the test, shall we? And if you don’t, customise the difficulty and have fun learning!
12. ColorMethod

https://color.method.ac/
This one was very addicting. If you still don’t feel very confident about the colour theory, I recommend you play this game where you have to match the colour in the middle by finding it on the colour wheel. You’ll practice hue, saturation, complementary, analogous, triadic, and tetradic.
Video games are a fun way to get tricked into learning. Today, some games can incorporate world history, cooking, politics, design, and whatnot. Even if you don’t like video games, these games have convinced me that they’re among the best and most concise explainers of rather complex UI/UX design concepts.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK