

JavaScript Style Guide💻📔
source link: https://dev.to/edwinnv/javascript-style-guide-4354
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
What is the Airbnb Style Guide?
The Airbnb style guide is a set of best practices and guidelines for generating quality code. It is one of the most popular style guides available on Github.
- Step 1 — Installing ESLint to Your Project
ESLint is the most popular and very flexible JavaScript linting tool. It is a static code analyzer to identify problematic patterns in your JavaScript code.
To install ESLint, we need first to install npm, the package manager for JavaScript.
Now we’re ready! Create a package.json file with default configuration using the following command.
npm init -y
To set up ESLint, the next thing we need to do is, install the ESLint npm package. Finally, install ESLint with the following command.
npm install eslint --save-dev
Cool, we’re done with the ESLint installation. The next thing we have to do is install the style guide we want to use, Airbnb. Luckily, Airbnb provides an ESLint configuration that anyone can use.
- Step 2 — Installing Airbnb Style Guide to Your Project
ESLint needs a configuration file to implement rules. We can create the configuration file to enforce the rules type the following command
npx eslint --init
This command will give us several options to choose from.
Let’s go with the third option. After choosing the third option and pressing enter, you’ll get another set of options to choose from. Select the most suitable option as per your need until you come across the following option.
Choose the first option from here and Airbnb’s style guide from the next set of options.
If you want to set up a AirBnb style guide for JavaScript instead of Airbnb’s style guide, you can follow the same set of instructions and choose the respective style guide from the above step.
To complete the style guide installation, press enter and choose other options as per your requirement. This will create a .eslintrc.json file on your working directory, and it will look like the below.
Also, based on the options you chose, your package.json file will look like the following
For ESLint to find and fix the bugs right on our text editor, we need to install the VS Code ESLint extension. So, fantastic, we’re are done with the style guide implementation. Now it’s time to move on to the Prettier installation.
- Step 3 — Installing Prettier to Your Projec
Prettier is one of the most popular code formatters. We can install Prettier locally using the following command.
npm install --save-dev --save-exact prettier
Then, we need to create a configuration file for Prettier in our root directory.
echo {}> .prettierrc.json
This JSON file holds the rules that Prettier use to format our code. In addition, I have added a few of my preferences below.
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": true,
"bracketSpacing": true,
"singleQuote": true
}
Enter fullscreen mode
Exit fullscreen mode
Now let’s install the VS Code Prettier extension. Then we need to ensure that all our JavaScript files get formatted by Prettier. Go to the settings.json file in VS Code and change the relevant existing line as below.
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
Enter fullscreen mode
Exit fullscreen mode
We are almost done! To make sure Prettier formats on save, insert the following line on the same file mentioned above.
"editor.formatOnSave": true,
It turns out ESLint rules might conflict with Prettier. To avoid that, we need to disable the formatting for ESLint. For that, we need to install one extra npm package
npm i eslint-config-prettier
Then add prettierto the extends array in your .eslintrc.json file as below. Make sure to add it at the end of the array so that it will override other configs.
That’s it! Now it’s time for some fun 😋
Testing Airbnb Style Guide
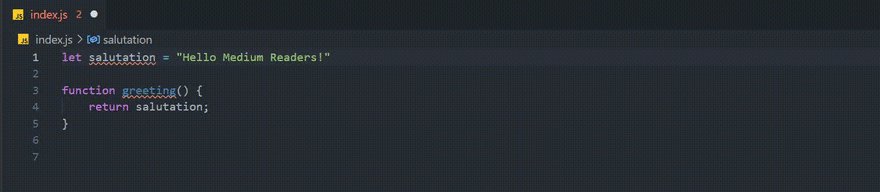
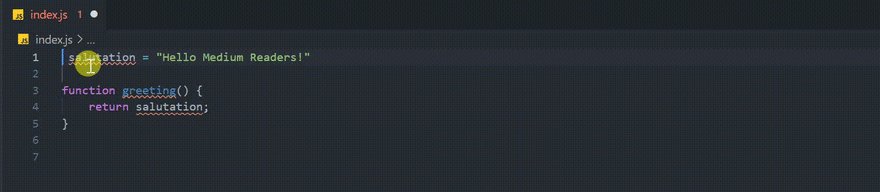
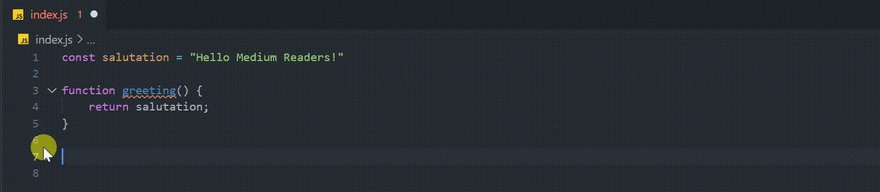
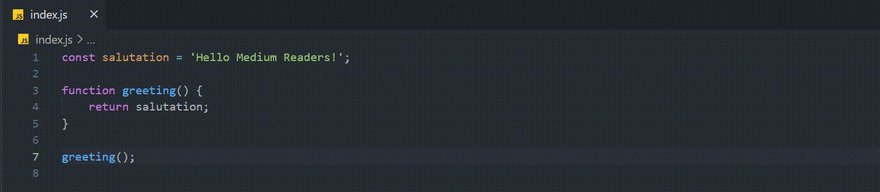
To test if it is working, create a index.js file and add the following code line set.

Pretty cool, right? 😍 As you can see, ESLint finds and fix issues in our code and Prettier formats on save.
Final Thoughts
Combining Airbnb style, ESLint, and Prettier into our workflow helps us enhance the code quality and maintain a consistent style guide. However, I suggest going ahead and look over the documentation of each of these tools.
Thank you for reading!📒
Guarapo Labs creates digital products that assist people in developing their ideas. Our staff has all of the necessary skills to work on your web and virtual reality game projects. Our commitment to educating our clients on how to provide the finest customer experience with their solutions is reflected in the high quality of our software.
Contact us [email protected]
Guarapo Labs
edwin-nunez - Overview
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK