

有多色 - 开发小记
source link: https://www.isaced.com/post-271.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
有多色 - 开发小记
某一天无意在微信中发现一款 HTML5 的小游戏,当时感觉挺新颖的,在一群色块中找到那个具有一点色差的,玩了几把感觉比较有意思,那么移植到 iOS 上来玩玩吧?
于是花了一下午用 Objective-C 写出来了一个简单版,确实比较简单,本来想拿 SpriteKit 练手写这么个东西,后来发现比较牛刀小用,于是直接用 UIKit 开整了。
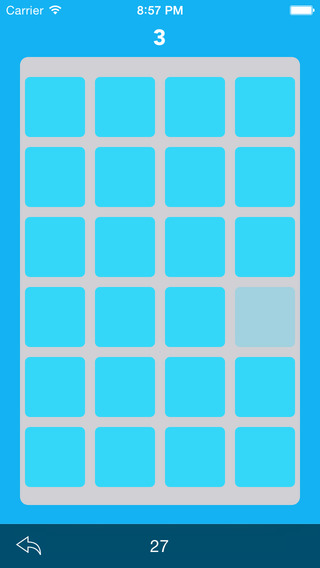
放两张之前 App Store 的截图:


不用想也知道中间这块一定是 UICollectionView,填充着满屏的方块,其中只有有一个颜色稍稍不一样,等级越低越明显,越到后面只能抓瞎。(需要配备钛合金…)
之前用 Objective-C 写好并发到 App Store 了,虽然并没有多少人下载,只是满足自己的折腾欲,后来微博上有朋友问到游戏里的逻辑,说好开源的,也是由于是早期项目,代码写的比较丑,于是我便用 Swift 重写了一遍,放到 Github 上了。
原理很简单,目前是生成一个随机颜色,级别决定这个颜色的 Alpha ,通过其生成出另一个差异色,再随机一个位置放在 UICollectionView 中,接收点击事件的时候判断是否点的这个差异色,如果是,重新生成颜色,等级提升,Alpha 递增;所以这样玩起来会有瓶颈,差异色的 Alpha 最终会接近于本色,造成肉眼识别不出的情况。
然后看了下原版,随机本色的时候应该规律递增一个色系,而不是刚出现大红一页,接下来又是全绿一篇,差异太大给人视觉感受不太好。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK