

iOS开发:Tool Bar 多视图切换
source link: https://www.isaced.com/post-176.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
on October 8, 2012
iOS开发:Tool Bar 多视图切换
一直都想把ios开发的点滴记录下来,懒的很了,这次要写下来了。
虚拟鸡上跑MAC太坑了,我的DELL小本i5 2G内存伤不起呀,求上天掉一台MAC Book……
说正题,ios多视图的原理还是蛮简单的,需要有一个根视图来控制切换其他视图,这次例子用Tool Bar来切换视图,两个视图可以用一个按钮(Button),三个可以用分段控件(SegmentControl)或者操作表(UIActionSheet)都可以。
开始动手:
第一步:建立工程(project),模板类型选择空程序(Empty Application)

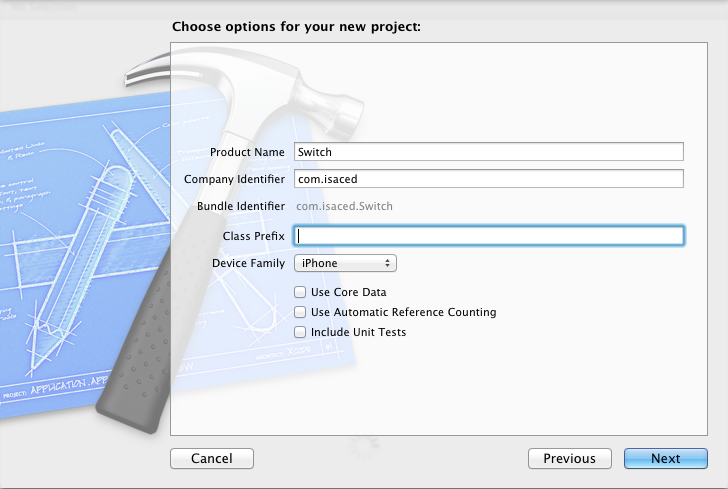
然后为工程娶一个名字:

项目名称我娶名Switch,类名前缀(Class Prefix)这里就不要,其他选项如图。
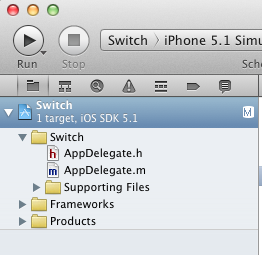
然后看看空项目产生的文件,主要就一个AppDelegate代理类。

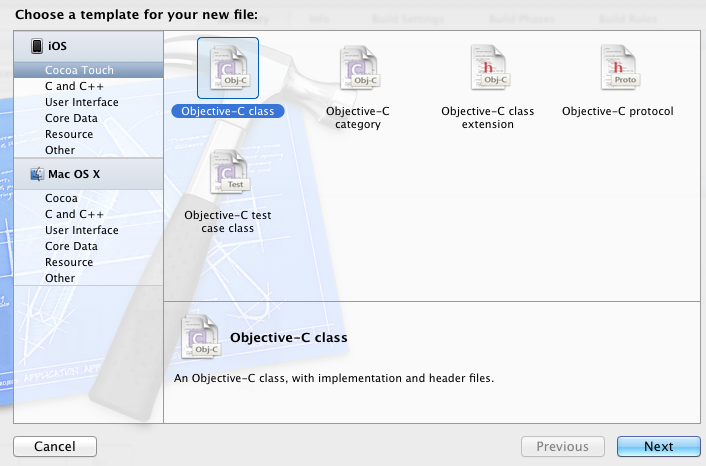
下一步要做的就是创建跟视图控制器(RootViewController),File->New->New File

Tip:这里要注意的是,必须继承UIViewController子类。

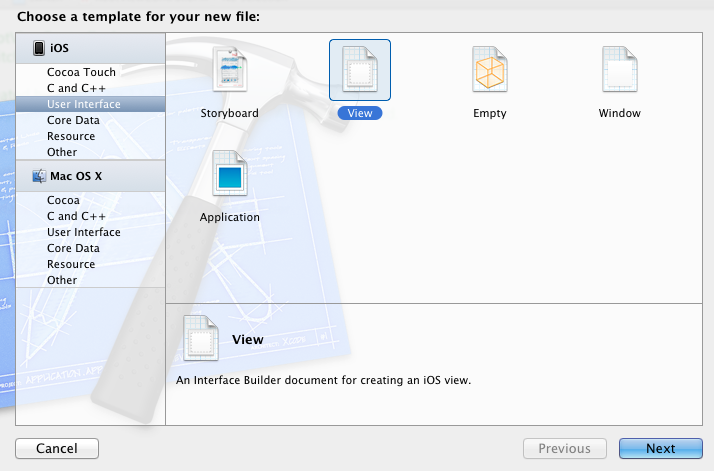
创建完根视图控制器的类了肯定要有nib视图,File->New->New File,选择User Interface->View

运行看看,这是现在的状态,空白,什么都没有。

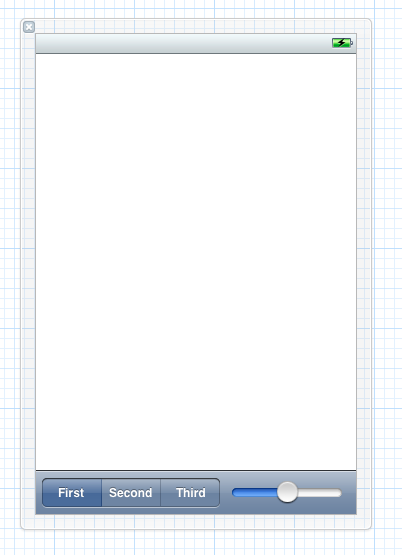
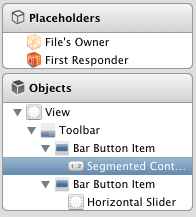
然后拖两个控件,分段控件(SegmentControl)控制切换视图和一个滑块(Slider)控制切换视图时动画的速度。

这里选择分段控件,

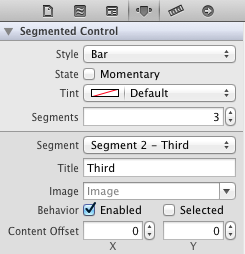
在属性设置面板中设置Segments属性,分段数为3,Segment各个分段改为各自的标题。

Slider的Value范围0-1或者0-2都可以。
到这里,根视图就创建好了,然后看看运行能不能显示出来?答案是不可以的,因为还没有在AppDelegate类和nib视图之间关联。
修改App Delegate,添加其他3个视图,然后在分段控件(SegmentControl)中写上切换视图的代码,大功告成,代码懒得贴了,有需要的朋友可以在文末下载。
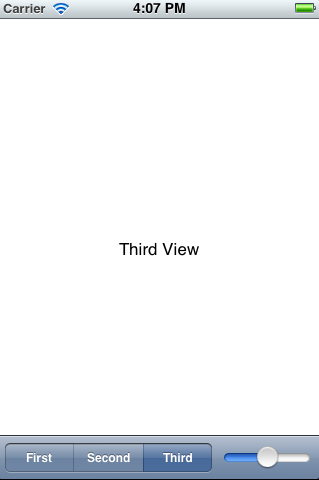
三视图切换最终效果,采用分段控件(SegmentControl)控制视图切换,一个滑块来控制切换时动画速度。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK