

学习HTML成长记 1
source link: https://blog.csdn.net/Sherry1014miss/article/details/112604376
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
学习HTML成长记 1

 1558
1558
HTML5的基本结构
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
</head>
<body>
主体内容
</body>
</html>
起始标签<元素名> 终止标签</元素名>
- 文档类型声明<!DOCTYPE>
- 根标签
<html> - 首部标签
<head>
可包含<title>和<meta>等标签,用于声明页面标题、字符集和关键词等
1、网页标题标签<title>
可以省略,但尽量就不要省略了,否则网页标题就会显示为“无网页标题”
2、基础地址标签<base>
这个标签用于为页面上所有的链接设置默认URL地址或目标target。当HTML5文档使用了相对路径时,浏览器会用<base>标签指定的URL进行补全。
<head>
<basde herf="http://localhost/images/"/>
</head>
<body>
<img src="sunflower.jap"/>
</body>
这我也不懂,不急,以后慢慢看
- 元数据标签
<meta>
定义网页上的字符集、关键词、描述、作者等信息。
1)字符集声明
2)关键词声明
格式:<meta name="description" content="HTML5,CSS3,jQuery"/>
3)页面描述声明
<meta name="description"content="内容,CSS3,jQuery"/>
- 样式标签
<style>
这个呢就是可以定义文档中指定区域的字体风格、背景颜色、对齐方式等各类的样式信息。
eg.
<head>
<style>
p {color: red}
</style>
</head>
<body>
<p>这是一个段落。</p>
</body>
先举个例子,以后再说哈
-
链接标签
<link>
它只出现在首部标签和中,通常用于连接外部样式表。
这一章,我看不懂,以后再说 ~ -
脚本标签
<script>
害又是关于javascript 大家自己去看那部分哈,不然就等我后面的更新嘿嘿 -
主体标签
<body>
这个大家都懂哈,网页的内容都在里面哈 -
HTML5文档注释
格式:<!--你要注释的内容-->乌鲸鱼你可以看到吗!这个是不是c 里面的 //
1.文件类型
文件后缀名:.html 或者 .htm (兼容)
2.元素标签格式
除了 DOCTYPE大写 以外都要小写
标签一般都是成双存在,但是换行标签<br>和水平标签<hr>
是可以成单存在的,但是哈还是加上吧,反正也不影响。
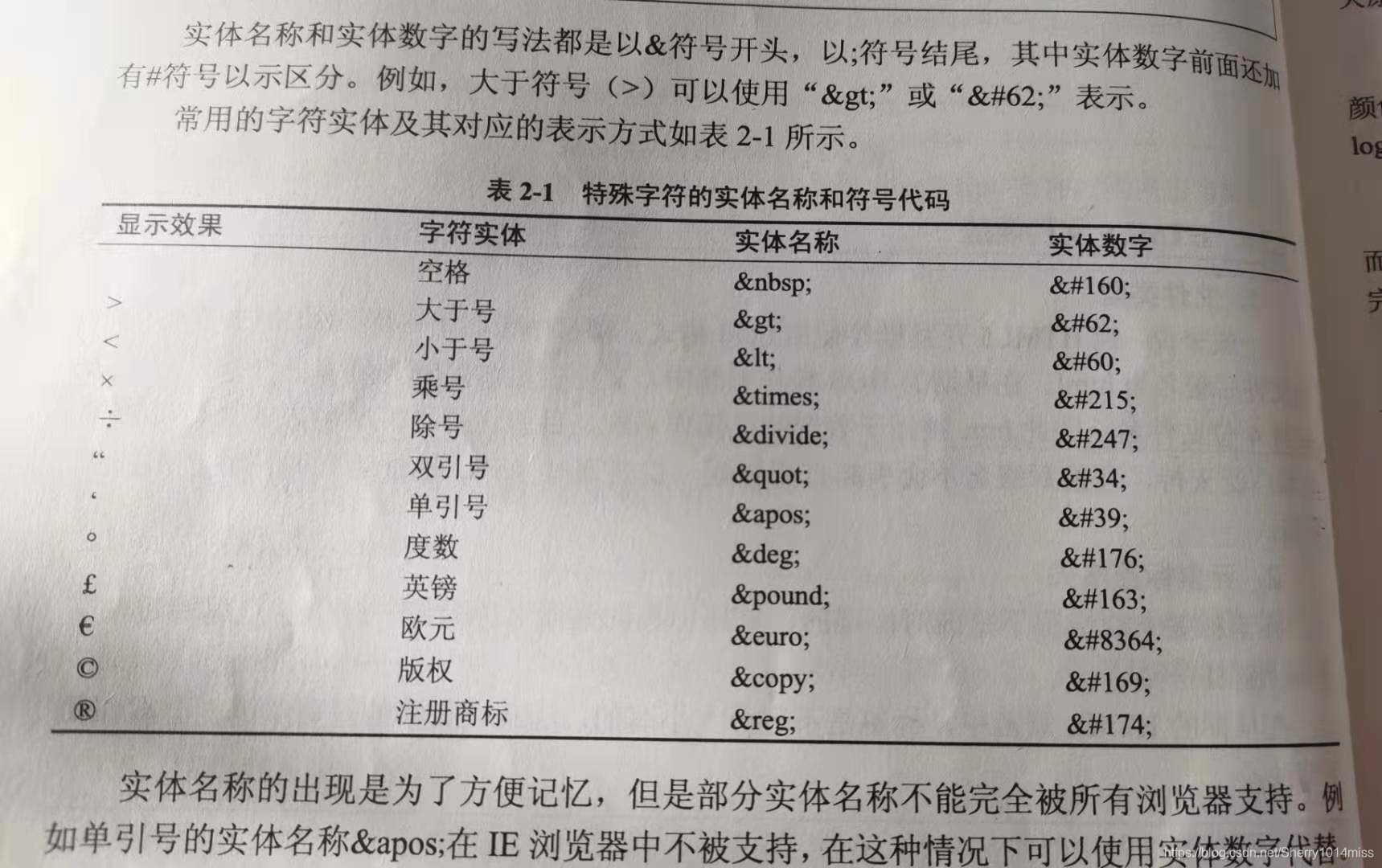
3.字符实体的使用
有些字符在HTML中不可以使用比如>,<,连续空格,等;这些被称为字符实体
格式 : &实体名称; 实体数字;
以&开头 ;结尾
具体可以看看下面哈
4.图像文件的使用
JPEG,GIF,PNG,图像格式一般有这些
1)JPEG格式
后缀 .jap .JPG
- 支持高级压缩
- 弹性压缩比
- 广泛支持互联网标准
2)GIF 格式
后缀 .gif .GIF
3)PNG格式
后缀 .png .PNG - 文件体积小
- 最后一点呢就是将4.01转换为5.0
这个大家自己去找资料哈
2021.01.14
时长大概三个小时 当然其中包括乌鲸鱼的打扰 我真棒
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK