「云游敦煌」小程序背后的设计故事。
source link: https://cdc.tencent.com/2020/03/20/design-story-of-dunhuang-trip-2/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
「云游敦煌」小程序背后的设计故事。
CDCer 2020.03.20

肝儿颤。相较于名画家,敦煌莫高窟那些无名画工在墙上绘制的牛鬼蛇神,让人肝儿颤。
记得看「局部」时,陈丹青老师如是形容莫高窟的壁画。
有幸,去年团队决定去敦煌团建。进入洞窟,扑面阴冷畏惧,目瞪口呆。其一洞窟本身环境阴冷,其二洞窟神秘而庄严,静谧而安详,阵势至眉目间,延绵千载,博大精深。
敦煌研究院与腾讯于2017年底达成战略合作,参与到敦煌文化的保护和传承事业当中,在合作两周年之际,敦煌研究院与腾讯计划共同打造微信小程序「 云游敦煌 」,指尖轻触方寸屏幕,就能遨游千里之外的文化遗产胜地。此次合作是腾讯2018年首次提出「新文创」以来的一次新探索。非常有缘分,设计团队从敦煌团建回来之后便加入到了项目当中。
莫高窟久远而璀璨的文化,应该被更多人看见。帮助更多人探索、游览、守护莫高窟,是我们产品的愿景。让游览敦煌,变成随时随地。作为设计团队,把远在西北中敦煌石窟的感受,转译到每个老百姓的指尖,是这次我们要解决的难题。
好比我们去住主题酒店,不同房间环境下的规格、布局、光照、软硬装的风格、材质、颜色、纹理,饰品的气质等,这些环境因素都会给人极不相同的环境体验和感受。我们将通过设计的方式,去建立属于敦煌石窟特有的产品环境。
建立「敦煌石窟」的产品环境
这次我们的产品环境,是老百姓手中的微信小程序。在小程序中,可体现的环境要素主要包括字体、配色、图片与图形风格、特定的形状、空间与布局、动效以及它们之间的组合效果等。
在这里,为了营造用户探索敦煌石窟的入戏感,我们将会通过以下设计过程,将小程序建立成为具有敦煌石窟调性的产品环境。
让大家尝试表达对敦煌石窟的印象
如果把大家对敦煌石窟的印象,转化成产品设计中的界面,会是什么样的呢?我们首先来了解一下,大家对敦煌石窟的印象是怎么样的。我们做了一个小范围收集。
· 目的
通过召集人员,让大家通过一定的填写方式,表达自己对敦煌的印象。我们收集并统计大家填好的内容,并将其记录提炼,以助力后续的设计工作。
· 召集人员
参与者包含产品负责人,项目核心成员,曾经去过敦煌的用户以及想去敦煌的潜在用户。大约二十人左右。
· 引导填写
为了更直观地收集信息,我们需要提前设定好填写的形式和范围。给每人派发若干纸张,每张纸只需填写一个对敦煌石窟的印象物,这个印象物是真实且具体的,比如佛像、壁画、沙漠等。我们把印象物叫做Object,Object是一个三合一的组成。每个Object都含有客观描述+主观感受的填空。客观描述是指按事物本来面目去考察,填写黄色的、圆的这类词汇。主观感受是指大家对印象物内心的感受,神秘的,庄严的这类词汇。做简要的填写说明之后,引导大家静默填写。
· 收集统计
把大家填好的纸张,将已填写的词汇按Object、客观描述、主观感受三种类别进行统计,将重复出现次数高的词汇整理出来。
· 总结提炼
经过统计,我们得到如下总结:
按词汇重复出现次数由高到低排序。大家的印象物集中在壁画、佛像、洞窟。客观描述主要是斑驳的、粗旷的、厚重的。其中色彩主要是土色的、有一致的色系。主观感受主要是震撼的、敬畏的。
除了词汇的统计,还有一些有趣的洞察,以下洞察也会助力到接下来的设计中。
· 不多的人会写九色鹿,飞天
· 少数的人会写九层楼
· 更少的人会写供养人
· 绝大部分的人都觉得敦煌的颜色很美
诚然,挖掘敦煌的调性,还包括了设计团队研读敦煌书籍,拜访敦煌研究院等桌面研究。这些成果同样也会指导我们后续的设计。
一步步「造窟」
我们通过对敦煌调性的挖掘,以研究成果为基础,一步步建立敦煌石窟的产品环境。经过对小程序框架和组件的梳理,我们将卡片、底纹、图标、字体视为界面的核心组成要素,针对其着重进行打磨,并考究他们之间组合的关系。
“不是纸,是墙。”
在莫高窟陈列馆的时候,敦煌研究院的杜鹃老师对我说:“壁画应该呈现的质感不是纸,是墙。”
那里有个展区叫「地仗的制作」,我们停在那儿看。
敦煌的壁画是由岩壁层、地仗层、颜料层组成石块结构。每改朝换代,莫高窟的无名画工们,就会在原来的壁画上重新敷色,绘制新的壁画。确实,扁平破烂的纸素材好像更容易地去表现斑驳感。但墙的厚重,是通过历史一层层覆盖上去的,将墙的感受表现到位,在构建产品环境的过程中,是更需要拿捏准确的一环。
在界面设计中,卡片是一种包含图片和文字在内的小矩形模块,可以作为用户了解更多细节信息的入口,因此卡片设计形式被大量的运用。在敦煌小程序中,也存在大量的分类、话题及单品等入口,需要运用到大量的卡片设计。为了靠拢敦煌石窟中「墙」的感受,我们将所有的卡片设计都转译为石块设计。通过以下两个步骤,我们将石块一块块拼起来。
· 清查与归类
将所有的石块按话题封面,类别封面、单品封面的类别梳理出来。
· 设定视觉样式
为石块设定视觉样式,并根据不同类别件下的石块,在统一样式的前提下设置样式差异点。然后将视觉样式赋予到归类单的各式石块中去。
石块视觉样式的设定。通常,界面设计中卡片是由基础的矩形演变而成,矩形的基本设计条件为圆角、阴影、纹理、长宽比。我们通过去调整和对比这些参数的最佳组合,来将矩形塑造成粗旷、厚重的石块。
圆角。最初尝试是在 iOS圆角 建议值的范围去尝试,发现在这个范围内的圆角值,一当放上壁画,就会变得精致无比,直观感受就像App Store里一个个精致的App。这不太符合粗旷的感受。如果尝试直角,尖锐的直角排列起来又是一种严谨的精致。于是,我们尝试把直角磨去一点点,使用 2Px 的圆角值,使石板的角看上去好像被风雨磨去了棱角,有一点点顿挫的感觉,结合阴影的效果也起到了一定的厚度感。
阴影。在界面设计中,通过调整阴影的纵向长短可以表现纸张不同的高度。但是我们是石板,需要表现出厚重的感觉。除了可以调整阴影的纵向长短,我们尝试将阴影的横向宽度适度减少。如此一来,就能直观感受石板离墙面是有比较大的距离的,也让石板有了厚度,重量感。
当我们完成石板的视觉样式,就可以将其逐一赋予到我们的已经清查的归类单中。在赋予的过程中,我们根据不同的类别条件,建立了 7 种不同横竖构图的比例尺寸,以及不同尺寸下的阴影效果。关于比例的设置,我们设定了让后台的内容供应库只提供一张壁画,根据不同的类别请求自动进行相应的比例裁剪,这可以提高产品的请求效率和减少内存压力。
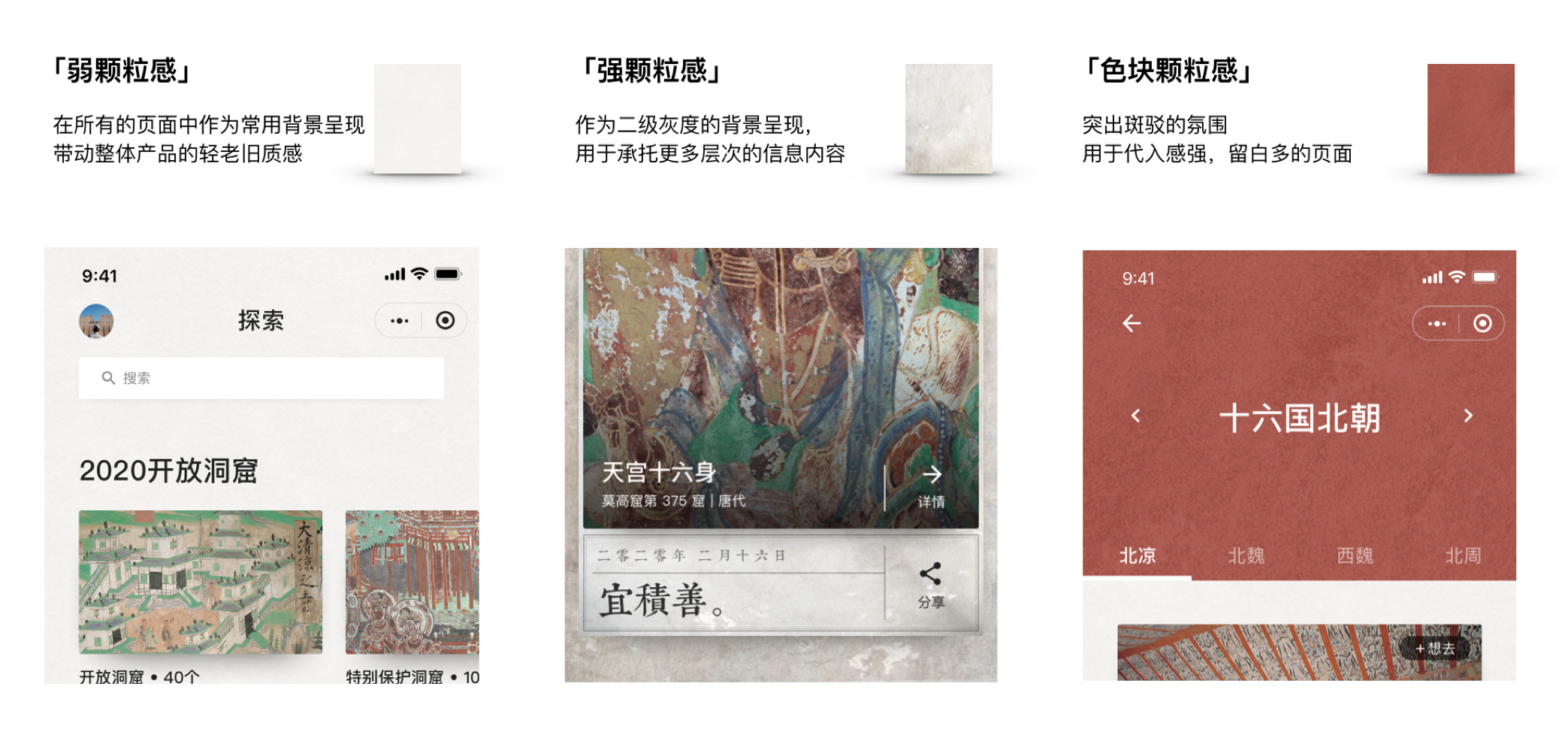
至于另一面墙,也就是底纹。我们也是通过清查归类,将不同场景的底纹梳理出来,为其关联上类别标签,然后为相应类别的底纹,配置相应的斑驳纹理。
图标
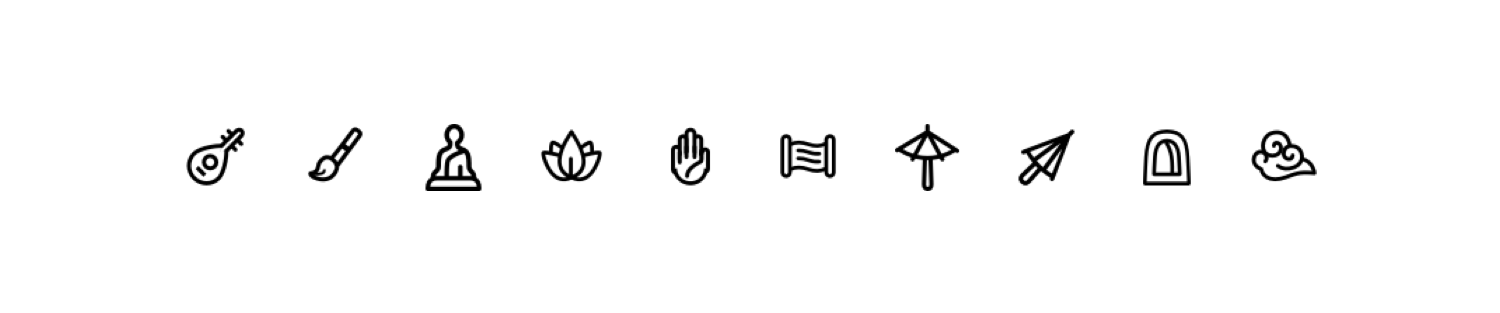
图标的效果,设计上的操作手段是技法和表意。对于主功能的图标,我们在表意上取了具有敦煌石窟代表性的几个意象。技法上我们参考敦煌壁画传统的绘制工序,「勾线 – 敷色」。其中这里的敷色与勾线的叠加效果,是代表图标被激活的状态。敷色的造型是参考矿物颜料的敷色效果,色块具有斑驳的感受。
对于二级图标,我们采取了古代表意,现代线描绘制。旨在表现上简约利落不干扰阅读,表意上贴合敦煌古韵。
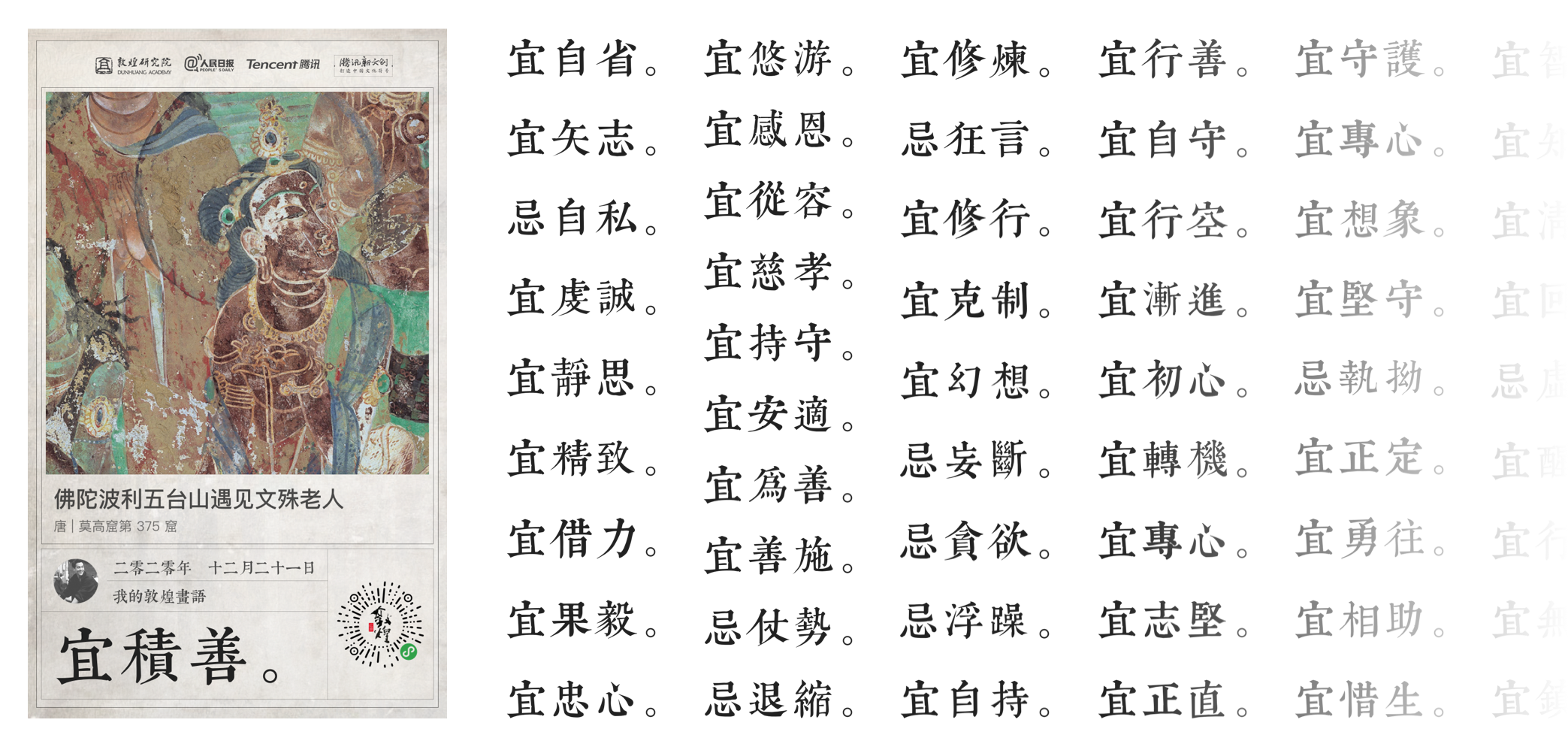
字体
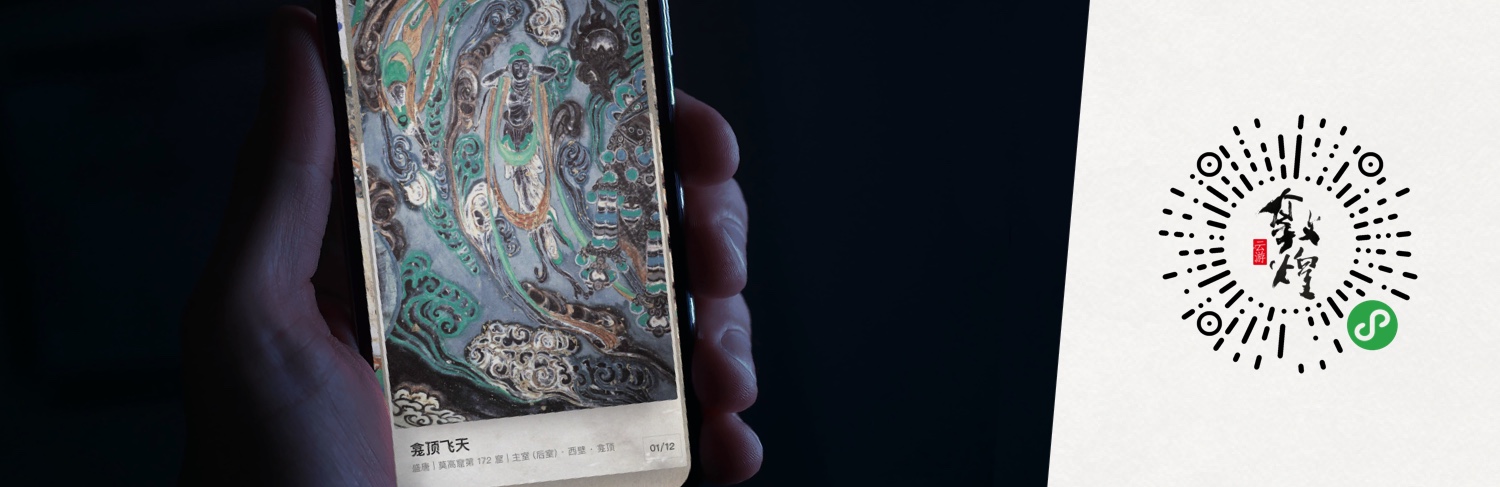
字体的效果,是产品环境因素中重要的一环。但是小程序环境限于目前不兼容个性字体嵌入,我们考虑从核心的壁画体验的页面中入手。在「每日画语」的壁画展中,我们都会为用户每天推送一款壁画和相应的「画语」。我们选用了与莫高窟写经书法气质相近的古典明朝体,在「画语」展示中确认好个性字体的展示形式后,通过切图来实现。确保用户在看壁画展的时候,在关键文字的阅读上也具有足够的入戏感。
标识
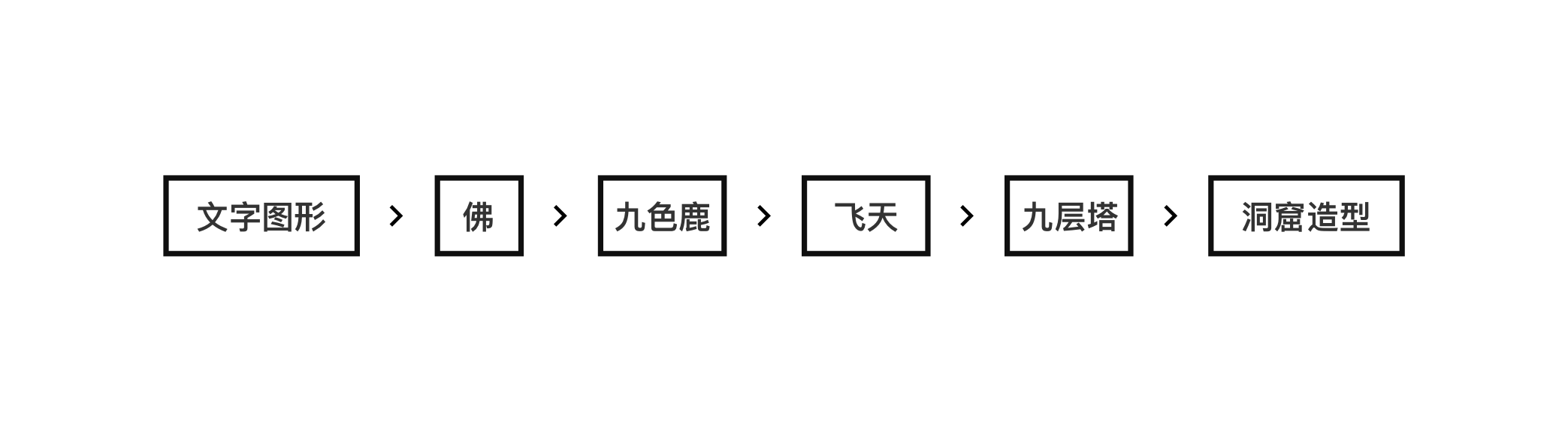
我们优先考虑的是,如何塑造出高辨识度,直观,具有敦煌气质的标志。根据前期的研究,我们做了标识在视觉表意上的认知排序。
当下,每个人的手机里都有着众多的程序和信息,用户在使用手机的时候都在快速地滑动着每个内容,用户对微信小程序标识的认知机会是处于「寸土寸金」的前提下,稍不留神很难记住。结合之前关于印象收集的结论,大家对九色鹿、飞天等敦煌形象的熟悉程度比较弱,我们经过不同方向尝试,决定使用直观的文字图形更节省用户的认知成本,更为有效。
有幸,在拜访敦煌研究院的时候,收集到了研究院华亮老师的书法作品。我们得知,敦煌研究院标志的书法字体正是华亮老师的笔墨,于是我们决定将老师的书法进行设计加工,作为标志设计,也算是一种的传承吧。
打造流动的壁画展
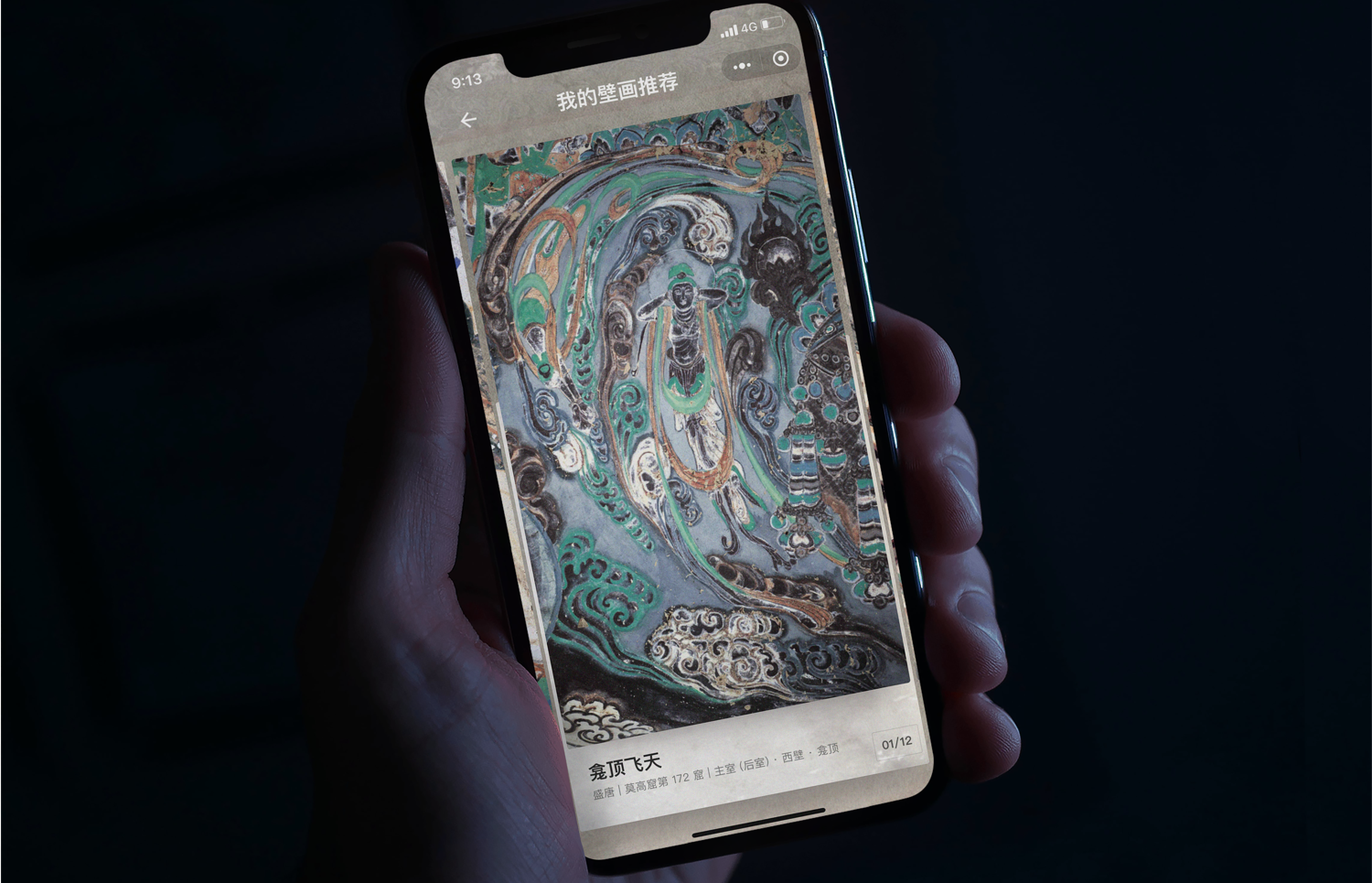
在产品构思上,除了图书馆式的内容整理,展览式的内容推送也更能满足老百姓探索的心。我们建立了「每日画语」和「每日画展」两种日更的形式。回想在敦煌莫高窟的壁画展中,对于壁画的展示形式,没有做画框处理,是以「岩面」的样子去呈现,可见其还原「壁 · 画」之用心。
受其启发,在产品中的壁画展,我们运用了之前的「石块」和「底纹」相结合的设计样式作为展示形式。并将每一张壁画,根据不同手机尺寸大小,将壁画的展示适配到最大化,营造用户看壁画的洞窟沉浸感。
敦煌的传统颜料主要起源于当地矿石、进口宝石及部分人工合成的颜料。迄今约有千百年的历史。
要说去莫高窟除了参观洞窟以外的惊喜,那就是在陈列馆的「岩彩区」面前久久地发呆了。每一种色号,都有十一管不同深浅的色筒,这些深浅都是经过一定的研磨工艺制作,晶体颗粒度越大,颜色就会越深。除了好听的名字,每种颜色旁边都会放置一块「原材」作为展示。虽然眼前这些辰砂、蛤壳、孔雀石是死的,但此景不由得让人想起「古鱼复苏」。
作为设计团队,我们需要挖掘敦煌岩彩的价值,将其传递给用户。
让游客观众带走喜欢的颜色
云游敦煌是指尖上的敦煌图书馆,是一款内容型的产品。我们希望用户在获取信息的时候接受到尽可能少的阅读干扰,应满足到聚焦内容本身。作为产品配色,敦煌丰富的色彩在产品环境中需要谨慎的考量运用。
面对这样的问题,我们构思了以下的解决方法。
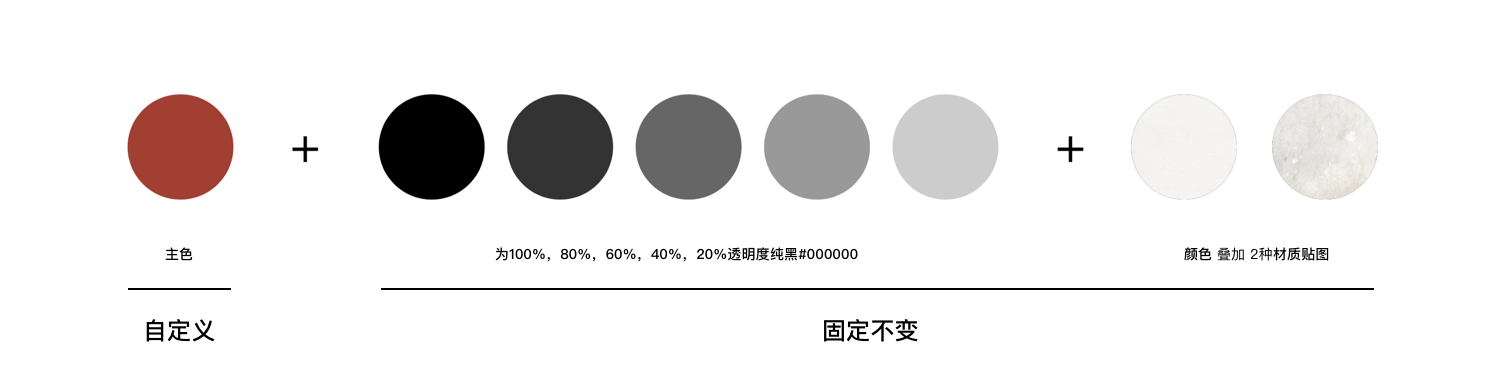
我们将所有的色彩暂时性隐藏,每次仅出现一个主色,由主色 + 五种不同重量的灰色 + 两种底纹色构成产品环境的主要色彩。这样可以保证产品环境大部分情况处于只有一个主色的状态,让内容更不受干扰地呈现。
有了主题色的构思,就要面临如何在敦煌石窟取色,如何在小程序敷色的问题。
取色
起初我们发现陈列馆的岩彩中,有部分像玛瑙末、蛤粉这类过于淡的色彩,从色彩之间的对比度来看过于微弱,不太适合做产品的主色,我们需要对其进行筛选。我们常说光的三原色是红、绿、蓝。那么在这些矿物颜料中,是否存在最早的基础颜色呢。
我们拜访了敦煌研究院美术研究所,当时范丽娟老师正在临摹壁画。交流了我们遇到的问题之后,老师向我们建议了五个颜色,这也是老师在临摹壁画中常用到的颜色。
这些颜色都有其各自的象征意义。朱砂属红,象征吉祥。青金石与硅孔雀石属青绿,象征生机。密陀僧属黄,象征土地。赭石属褐,是敦煌壁画的主要代表色彩。
我们决定从陈列馆的十七个颜色中将这五个颜色剥离出来,作为小程序的主题色。
一个面临的问题是,陈列馆的岩彩每个颜色都有十一管色阶,我们如何取其一。为了避免色彩过淡和过深,经过整体的对比之后,我们剥离最浅和最深的四管,在剩下的三管的颜色中,用Color.review去校验这个颜色在屏幕色彩对比度上的合理性。Color.review是基于WCAG标准建立的校色工具,它可以检测颜色是否可以很容易地从背景中被辨识出来。推荐给各位设计师同学。
敦煌的色彩不仅美,更具有着特别的历史价值及象征意义。取色完成后,我们想进一步传递敦煌色彩的价值。
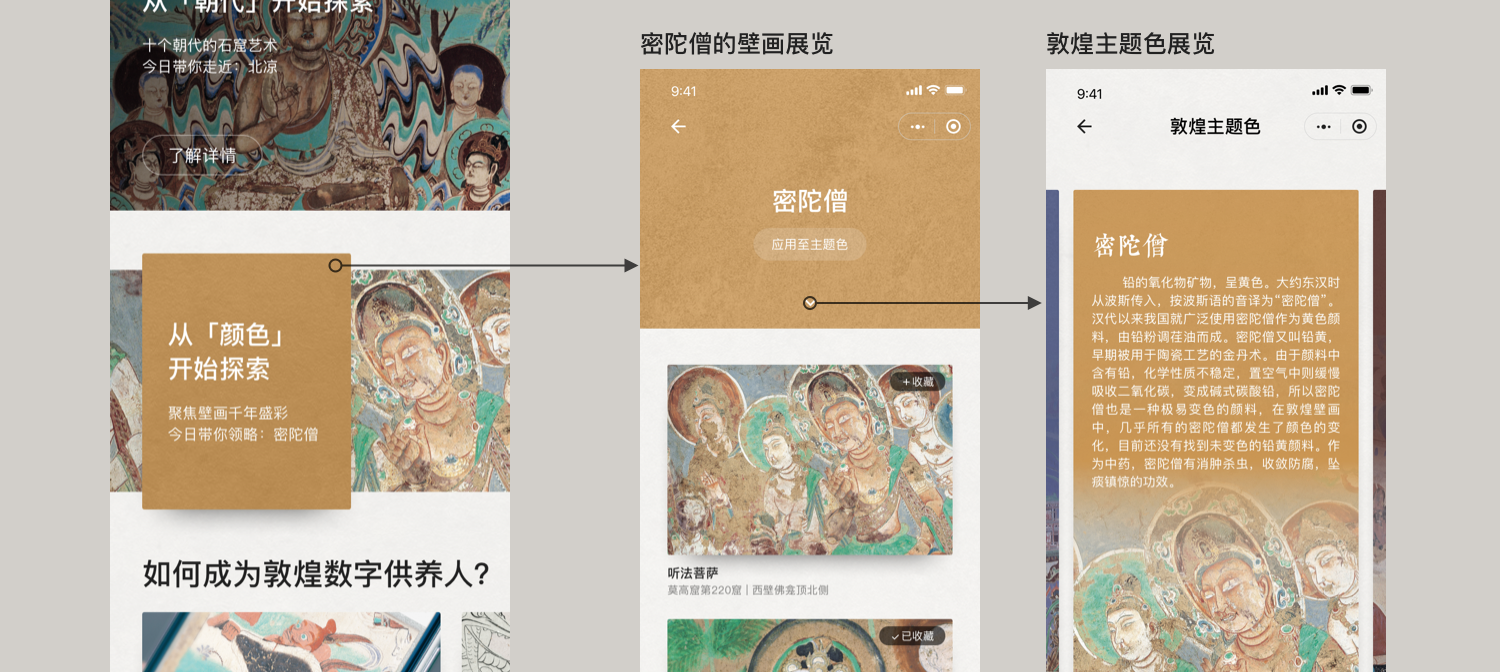
我们通过研读相关文献,提炼内容,将岩彩的文字知识与相应壁画作为封装,延续之前设定好的石块展览形式,放在产品色彩入口中,让用户可以在这里观看「岩彩展」、自定义小程序的主题色。
敷色
熟悉矿物颜料的同学知道,敷色时一上刷子,出来的色彩质感是带着矿物的残粒的,这些颗粒因其不同的大小在光线的折射下显得异常的美。但是产品界面中色块是平滑的,于是我们梳理出产品界面中面积较大的颜色展示区域,将我们之前设定好的底纹叠加到主题色块当中,让颜色变得有岩面感。
我们通过清查并归类全局能够作为主题色的界面组件,比如关键按钮、高亮文字、关键背景等。按相应的需要为其设定变色样式,比如面积大的地方我们配置一定的底纹,精细的地方我们让其保持平滑。用户就可以在整个环境中感受到自己设定好主题色,带走自己喜欢的颜色。
把「密陀僧」的壁画看完
密陀僧是音译,是一款在东汉时期从波斯传过来的颜色,是记载在「图经本草」中含有药物效用的矿物颜料,中国是最早运用密陀僧作为绘画颜料的国家之一。当范丽娟老师介绍这个颜色的时候,就想把这个颜色的壁画都看一遍。
既然是让老百姓在指尖上游览敦煌石窟,我们自然也为大家提供了更丰富的探索方式,敦煌的色彩是个大菜,自然少不了让观众按颜色探索壁画。
我们首先将莫高窟陈列馆的十七个颜色,作为我们的「色库」。每天探索栏目会从色库中抽取一个颜色推送给用户,用户可以在这里看到该颜色所有的壁画。
那么壁画和色库如何关联起来呢,我们设定的策略是「壁画中若含有一个与指定颜色符合接近范围的颜色,视为匹配成功。一幅壁画可以和多个指定的颜色关联」。
有了构思,就要面临如何解剖壁画颜色,如何将解剖的颜色匹配指定颜色的问题。
从壁画里解剖颜色
壁画留载千年,存在众多破损和杂色痕迹,这种情况下就会面临一个废色过多,色彩分布零散的问题。我们都知道一幅画中有很多颜色,哪个颜色才算数,是面积大的颜色吗?这会导致,很多壁画都是其大面积的颜色被检测到,这是不够的。我们需要解剖出壁画中那些突出的颜色,于是我们做了如下尝试:
· 通过划分明度分离颜色
我们发现老旧的敦煌壁画,许多突出的颜色已经变淡。我们将壁画划分三种层次的明度,将突出的颜色重新在各个明度分层里面解剖出来。这样解剖出来的颜色就更加全面。
· 聚类颜色
初步解剖出第一批颜色之后,为了让颜色后续被更有序地被拾取,我们需将这批颜色进行打理。通过设定颜色之间相似度的范围,对颜色进行聚类。
· 杂色过滤
通过聚类颜色之后 , 需要进一步将杂色过滤掉。我们将明度和饱和度来同时过滤,为得到的颜色设立明度等级及在每级明度下设立饱和度范围,一级级将不合范围的无效色过滤掉。
· 设置排序
如果将敦煌壁画划分为高中低三个明度,我们发现,权重的颜色主要集中在中等明度,我们将最后得到的颜色结果按明度优先级去排序,得到最终的解剖色。
将解剖的颜色与色库匹配
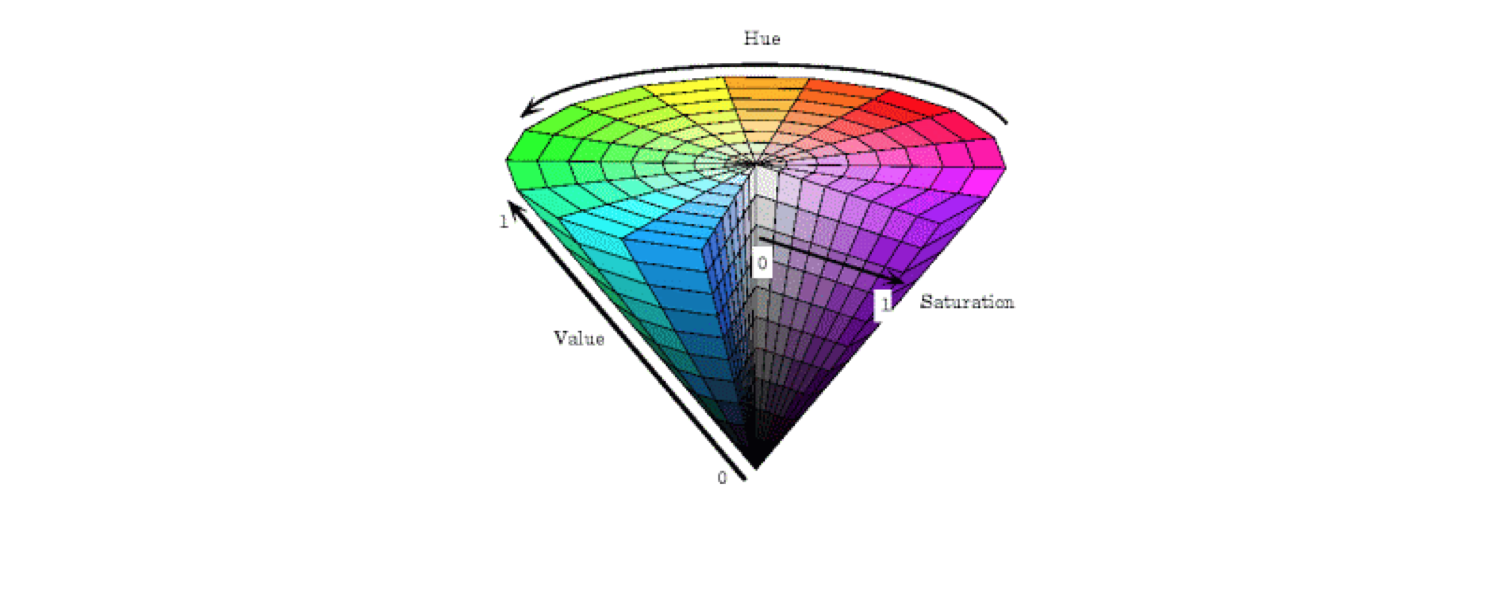
实现了壁画的颜色解剖,就要进行颜色匹配了。我们有大量的壁画需要和色库匹配,因此需要设定一个自动匹配的机制。在技术上,我们选用H(色调)、S(饱和度)、V(明度) 模式作为颜色模式。 HSV 模式下的色彩可以视为一个圆锥立体模型, H是0°~360°的顶部圆面,不同的角度代表着不同的色调倾向。S是圆面上的直径,每单位长度的直径代表着该长度下相应饱和度的色调。V对应的是圆锥的中间轴,代表明度。
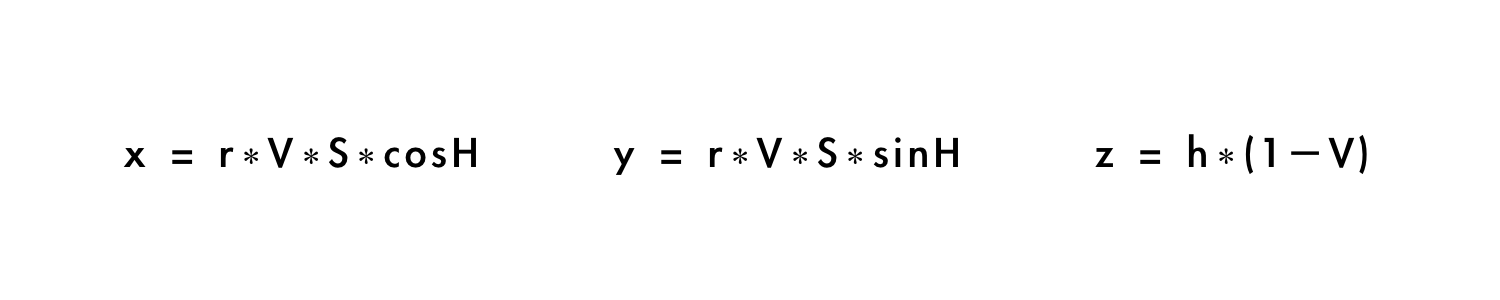
基于圆锥立体模型的几何概念,建立该模型(x,y,z)三维坐标的算法。在斜边长R,底面圆半径为r,高为h的HSV圆锥体内,以地面圆心为原点,H=0为x轴正方向建立坐标轴。那么色值是(H,S,V)的点的三维坐标(x,y,z)是
如此一来,所有的颜色都可以通过坐标计算得出在立体圆锥里的位置。通过以下几步就可实现颜色与壁画的自动匹配。
· 确认指定颜色,如密陀僧在圆锥中的坐标是A。
· 将所有壁画的颜色解剖,并将解剖的颜色投入圆锥中,通过以上算法得出所有颜色的具体坐标位置。
· 遍历所有颜色在圆锥中与坐标A距离。
· 设定与坐标A距离的排名范围,取与坐标A距离最近的前排颜色。
· 则这批颜色所属壁画就成功匹配为属于密陀僧的壁画。
在小程序中技术只是连接观众与敦煌石窟的桥梁,我们希望送到大家眼前的,是触手可及的敦煌岩彩展,壁画展。虽然过程会遇到一些困难,尤其是从颜色探索壁画,相比一般的图像取色,从老旧的敦煌壁画解剖出原本的颜色会更困难。在进行明度划分的时候,看到不同明度下的颜色块面被一层层分离,仿佛感受到壁画中的一层层物件被重新唤醒。
一步步「采岩」,一步步沉甸甸。我们实现了让用户自定义主题色、看敦煌色彩展览、从颜色去探索壁画这几件事。回望整个和敦煌岩彩打交道的过程,从陌生到熟悉,从熟悉到传递,我们都知道了敦煌岩彩都是有其厚重的意义和价值。
当看着小程序敦煌色彩页面的设计图,不由得又想起「古鱼复苏」。我们相信敦煌色彩的美,应该更多地被世人看到。
随着项目的深入,设计的一个个想法需要确确实实地落地,开始变得棘手。尤其在产品接近上线的节骨点期间,快速应急出方案的同时,还需耐心、快速并反复地校验开发的效果是否吻合设计稿,为所有的BUG梳理待办优先级,并且一条条盯着直到它被解决。我们在最后几天感叹,BUG是修不完的。即使到了产品上线,我们还是在一个与BUG赛跑的状态没缓过来。
当看到人民日报、敦煌研究院、腾讯等运营的助推及将小程序直接固定在服务栏;当看到CAN博物馆、看理想、ONE等自己喜欢的媒体用自己的语言去推荐;当看到微博上六千多万条关于#云游敦煌#的讨论的声音;当看到我们的云游敦煌小程序用户量过百万,才缓过神来,喔,原来我们一期杀青了,并且也得到了大家的肯定。
看到一个学生网友发的微博:
“Day 10。看网课。写作业。计算机二级。背单词。云游敦煌。”
我们旨在这段特殊的时期,希望大家能在家里,看看敦煌的美。闷着头做设计这么久,忽然当听到这种声音, 焕然想起我们的今日画语:「今日,宜知足」。
在今后的云游敦煌项目中,我们团队依然会保持优化和迭代,引入更多形式的敦煌展览。
深圳到敦煌没有直航,需要在兰州或者西安转机一趟。每次去都感觉挺远的,作为南方人吃的也不习惯。但是想到终点那里可以看到让人肝儿颤的中国壁画艺术,也值得。
上次去的时候是冬季,飞机路过青海的的时候,被手机里的歌叫醒了。当时刚好放的是坂本龙一的「Mar Mediterrani」。 窗外一看全是冰山。和白云混在一起,美轮美奂,想着终于有场景可以承托起这个曲子了,当时坐在位子上真的是感动到想付钱。
是的,最好看的东西,也许不一定在终点。感谢一段造窟采岩的设计经历。
相关阅读:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK