

Showcase Your Skills – How to Make a Portfolio
source link: https://www.toptal.com/designers/product-design/how-to-make-a-portfolio
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Showcase Your Skills – How to Make a Portfolio
A designer’s aim is to clinch the next job with their portfolio. Yet, most fail to create one that intrigues, engages, and sells the designer effectively. Following recommendations and best practices from industry professionals empowers designers to craft an ideal portfolio that perfectly showcases their talent and skill.
A design portfolio needs to impress and make an impact. Regrettably, only a few succeed. A designer may be highly skilled and talented, but if the presentation is underwhelming, it will lead to a yawn instead of a wow and clients clicking away to the next portfolio.
Design portfolios need to focus on one goal: sell the designer. The opportunity to make an impression, convey a compelling personal brand, and exhibit the designer’s unique style may only last a few seconds.
Too often, many design portfolios disappoint because they are uninspiring, misguided, and indecipherable. They’re either not thorough enough or too confusing and overly complicated. They may lack crucial information, don’t convey a personal brand, or don’t communicate professional goals—all of which diminish the chances of being hired.

A design portfolio is not an online archive of past projects. It’s not about bragging or flaunting previous projects. It’s not for other designers. It needs to be a focused, compelling value proposition built to capture a potential client. A well-crafted design portfolio should showcase a designer’s strategic problem-solving skills and understanding of how design delivers value.
Clients want design work that stands out. They’re looking for unique, exceptional, innovative work that will solve business challenges and make a difference in the marketplace. Therefore, to convey the designer’s skill level and the quality of the product clients will receive, it’s crucial to strategically plan a portfolio and carefully consider every detail.
To formulate the best way to build an ideal design portfolio, I reflected on my experience, researched industry standards and best practices, and spoke to several of Toptal’s design talent experts who scrutinize dozens of design portfolios every day.
The primary goal of a design portfolio is to get the designer a job. Toptal design talent expert

Targeting the Desired Audience
Designers need to consider whom they are targeting with their portfolio carefully. Meticulous preparation will yield positive results. No matter what type of designer—graphic, brand, visual, UI, UX, product—the portfolio needs to consider the following:
- Who is the audience the designer is looking to engage?
- How best to construct the portfolio to impress the audience?
- What type of work is the designer interested in doing?
Typically, three types of people review design portfolios: clients, recruiters, and design managers. The smart way to build a portfolio that caters to all three is to layer the content in a way that satisfies all three types—especially with intricate UX/UI/product designer portfolios.
Thinking in dimensions, making a portfolio would be similar to progressive disclosure in interaction design. The first layer, targeting recruiters, would be designed for quick scanning, showing the best work, front and center. The second layer would be created for clients. It would go a little deeper but still allow for quick scanning. The third layer would target design managers and heads of design. In the case of UX/UI/product designers, this final dimension would feature detailed case studies.

The three visitor types:
- Recruiters tend to skim and scan design portfolios. They spend three minutes or less on a candidate’s portfolio. They’re looking for rich visual content and impactful design work with brief project descriptions for context.
- Clients want to see polished, high-quality designs. If engaged, they will spend 3-5 minutes reviewing a portfolio. They want to know how the designer will bring value to their business. Showcasing value-based design methods, together with soft skills, will go a long way. A winning portfolio demonstrates excellent work and an ability to present process, strategy, and various design styles.
- Design managers want to dive deep into projects and are interested in the details. Most of them will spend 5-10 minutes reviewing a design portfolio, some more than 10 minutes. In the UX field, they like to see problem-solving processes and design thinking through case studies. Managers are also looking for soft skills. In a UI/visual/web/interaction design portfolio, they like to see responsive designs, micro animations, or video walkthroughs. Showcasing a product in motion goes a long way.
Clients are looking at portfolios from their perspective, to achieve their objectives. Toptal design talent expert

Getting the Design Portfolio Structure Right
With only a few minutes available for each portfolio, clients expect to see well-structured content with a specific layout to make their evaluation process easier. Some designers may decide to go against the grain—wanting to be different—but they do so at their peril. Once a client has formed a negative impression—something is missing, the portfolio is too bizarre, the navigation is cumbersome—it’s hard to get them to keep reviewing the portfolio.
It’s an intricate balancing act. Designers need to tell a story while bearing in mind their audience, conveying who they are and the type of work they’re after. A graphic designer, for example, needs to quickly wow and impress. In their case, a high-impact visual showcase may work best. On the other hand, a UX designer needs to consider how to construct their portfolio to allow for in-depth project case studies.

Portfolio Content and Layout
To start, communicate your personal brand to entice clients to want to work with you. Show off your design sensibility. The site’s look and feel should reflect something unique about you. Companies also tend to assess cultural fit for their teams. Open with a brief intro, what you do, where your passion lies, and a short blurb about your experience. A profile photo is not a requirement, but it helps establish a personal connection.
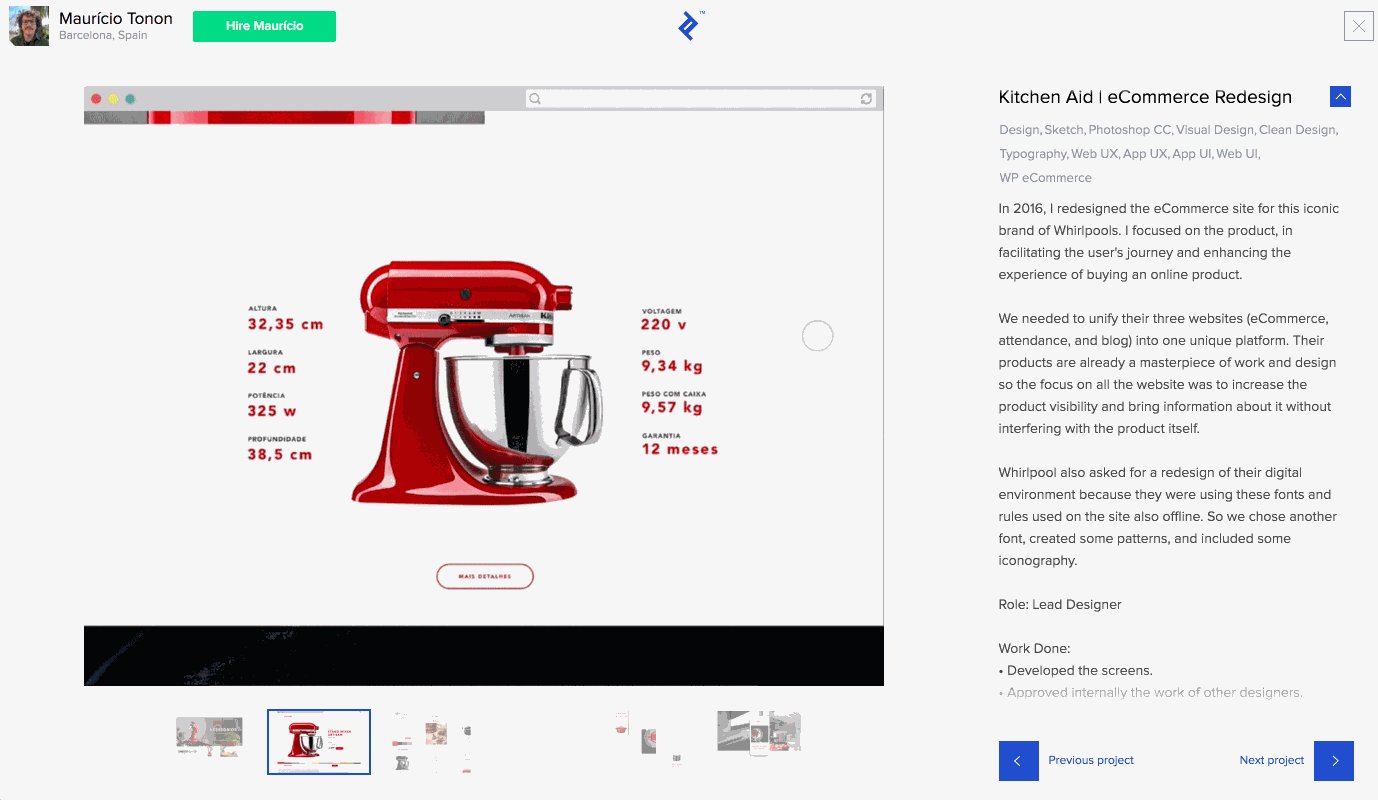
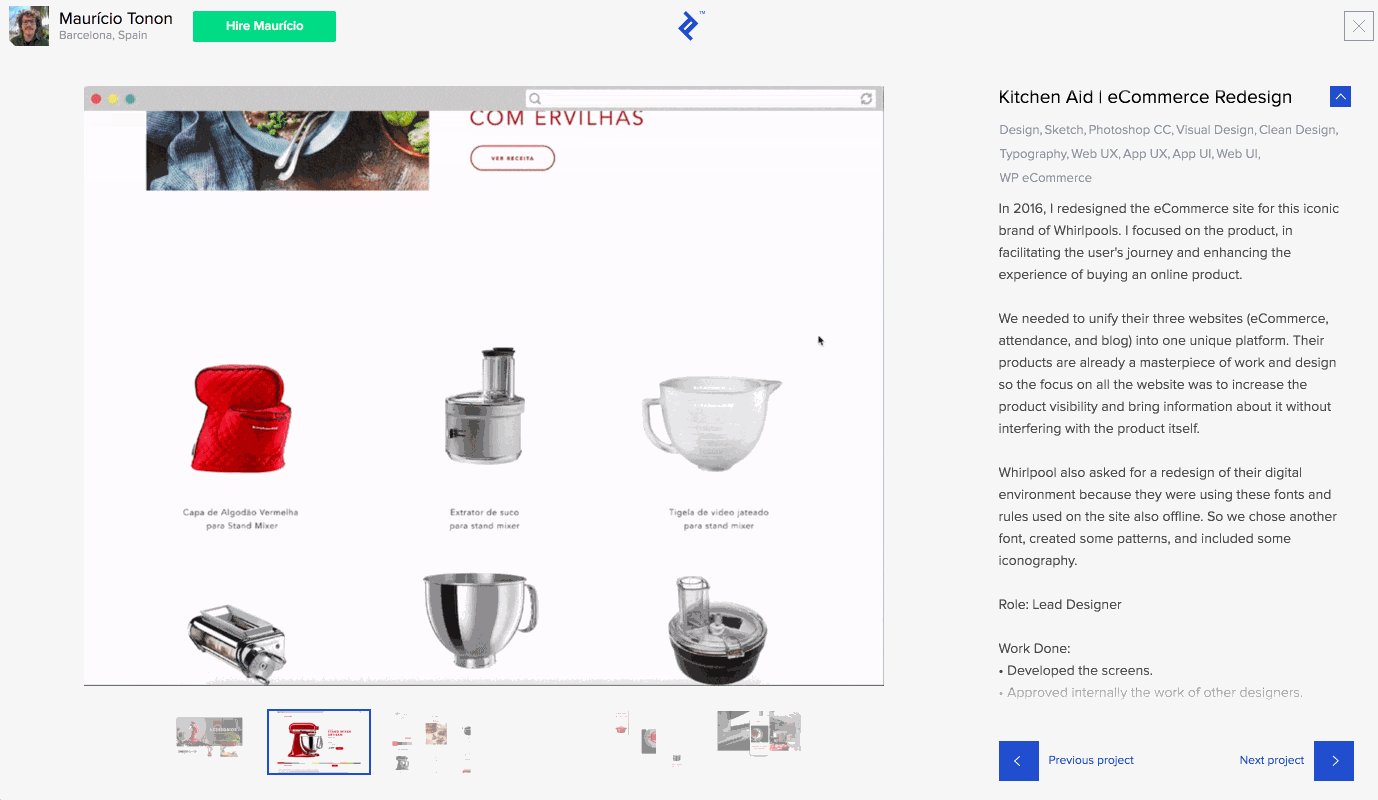
Next, show a gallery of projects with “cover images,” i.e., cards that show your designs (website, mobile screen) with a brief description. These images need to be appealing to capture clients’ attention and make them want to see more. However, set expectations correctly—what will people see if they click into that project? Use the “progressive disclosure” approach again and apply it to the presentation of your projects and case studies.
If a graphic/brand designer, the cover images can take visitors to dedicated project pages where larger, high-fidelity images would be shown with more details about the project. If a UX/UI/product designer, take people through your design process. Show UX artifacts and design iterations in a case study format.

On the project pages, be sure to include:
- A brief about the project, the problem that was solved, and your role (i.e., branding, mobile design, web design, UX/UI design, UX research, user testing).
- What was the product roadmap? What were the deliverables?
- Did you design the product from scratch or jump into the middle of a project?
- Did you work on a design team? How did you collaborate?
- Show outcomes, whether quantitative or qualitative. Highlight such results as increase in revenue, retention, and conversions.
- Provide key learnings. How did working on this project grow you as a designer?

A separate About page that details the type of designer you are, any specializations, and the kind of work you’re looking for is typical. The About page is not about your hobbies, your religious affiliations, or that you enjoy cooking. Keep it professional.
A list of skills and preferred tools may help clients and design teams find designers who use specific tools (Sketch, Figma, Adobe XD, etc.). Also, don’t forget a link to your LinkedIn profile, Medium articles, and other design sites where you have a presence (Dribbble, Behance).
What to Include in a Design Portfolio
- Showcase the best work, not all the work. Be selective about what to show and why—people have limited attention spans.
- Consider showing some of the ideas that didn’t work and why. What directions have you explored but did not take? Along with design artifacts, tell a story and outline how you tackled the challenge.
- Try to show off your soft skills. A few slides of a design presentation (a design review, a strategic plan) assembled into a collage works well. No matter the situation—working remotely or on-site—the ability to communicate your design rationales and concepts is critical.
- Talk about design methodologies and specific skills you used in your work.
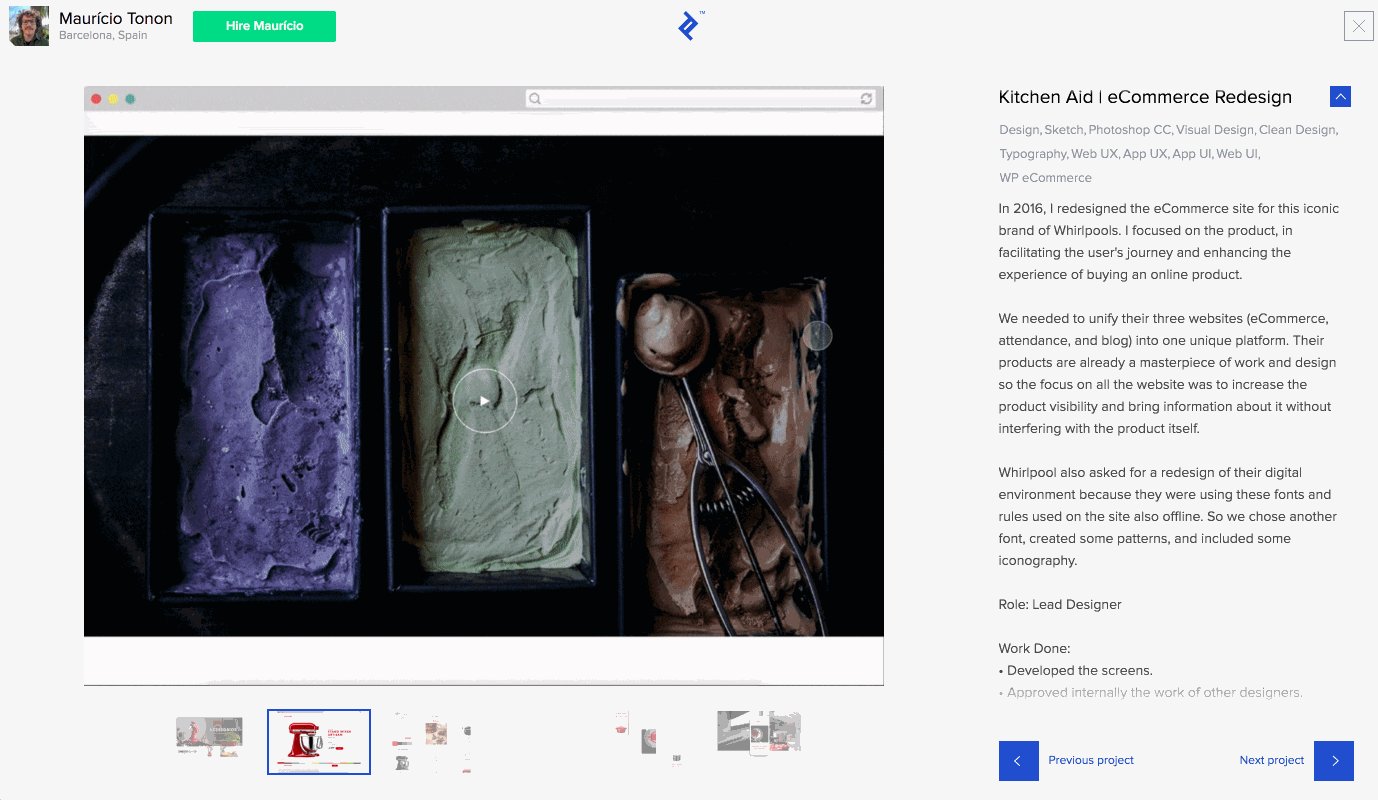
- Include interactive prototypes, micro animations, designs in motion, not just static designs. Clients enjoy seeing videos or GIF animations of products in action.

What Not to Include in a Design Portfolio
- Don’t include old, outdated work. Anything older than five years in the graphic/brand/visual/UI design field looks archaic. The design profession is dynamic. Clients are looking for fresh, recent work aligned with contemporary modern styles.
- Don’t show too many images and especially avoid low-resolution, pixelated ones. A bad image will stand out more than a good image—it won’t leave a positive impression.
- Avoid password-protected projects. Most visitors don’t have the time to reach out, ask for a password, and return to the portfolio. It puts up a wall as people are browsing through a portfolio, impeding the UX. Instead, show an enticing design with a link to “get in touch for more details.” Confidential projects can be screen-shared during an interview.

Design Portfolio Tips and Best Practices
- Approach the creation of your portfolio strategically. Get the content, structure, and layout right. Think about what to include, what not to include. The ideal number of projects is 4-6. Keep everything simple, clean, and easy to scan.
- Don’t be timid, be bold. Clients need to understand who you are and your specialty within a few seconds—craft unique, visual stories that stand out.
- Start the portfolio with a brief introduction. List your experience, key achievements, and skills.
- Show and tell. People are mostly visual. Be concise with descriptions. The less people have to read, the better.
- Know your strengths and tailor the presentation to focus on the type of work you want. If it’s visual design/UI design work, present your work as mostly that. If it’s UX design, present UX projects. Don’t mix disciplines up too much because it weakens the portfolio and confuses clients. Refrain from presenting yourself as a “jack of all trades.”
- Show your most rigorous case studies first. Most recruiters and clients will not review all case studies.
- If a product designer, show 2-3 case studies but vary the presentation. Present a mix of product strategy work along with UX/UI/visual design.
- Don’t assume anything is obvious to people. Provide clarity and err on the side of over-communicating.
- Have a good descriptive title of the project and your role. For example, “Enterprise SaaS platform UX design for a fintech startup.” It will quickly impart what the project was about and your role.

- Show that you can handle a project from start to finish or jump into the middle of a project and hit the ground running.
- Show diverse projects in various mediums for different audiences to demonstrate flexibility. Clients are looking for designers who can “design almost anything.”
- If a web designer, provide the URL of the site (if it hasn’t changed since you worked on it). Clients prefer to look at final, live websites vs. static screenshots.
- On the project page, show the finished designs first and briefly provide context. Then, drill down into the design process.
- Provide key learnings and results at the end of each project and how your involvement made them possible.
- If starting out as a designer and there aren’t enough projects to show, come up with a design exercise. For example, redesign a famous brand’s website or app.
- Optimize the portfolio for search engines. It will make you more discoverable. Use “image alt tags” to describe images. These tags provide image context to search engine crawlers.
- Get professional feedback on your portfolio from a design manager or recruiter.
- Have a native English-speaking friend review your portfolio for proper English.
- Make the site easy to navigate and make it mobile-friendly (responsive).

Design Portfolio Tips for UX/Product Designers
Because most artifacts and deliverables generated during the UX design process tend not to be visually exciting, UX/product designers have always struggled with building a portfolio that effectively communicates their talent and skill. But there is a way to make it work.
Collages and duotone treatments are two techniques that can be used on UX artifacts, for example. Deploy quick-impact visuals that communicate the right amount of information as you stay focused on demonstrating your design process.
Provide theses and design rationales to explain why you did what you did. Present key learnings gathered along the way and how your design decisions impacted specific outcomes. Talk about how your critical thinking uncovered user behaviors, motivations, and needs. Doing so will provide clients a better understanding of your product thinking process, approach, and strategy.
As people scan through your portfolio, make it clear what aspects of UX are in your wheelhouse. Do you handle visual design or UI design? Do you do UX research? What was your role in a given project? Describe how the problem was solved, and how you arrived at the solution, but keep it brief.
UX designers need to think of their portfolio as a user-centered design project. Make it user-friendly. Think of what clients are looking for. Demonstrate that you know your way around the full UX lifecycle.

Design Portfolio Mistakes to Avoid
Anything that gets in the way of an efficient portfolio review affects a designer’s ability to get hired. As clients and recruiters encounter barriers, they’re that much more likely to move on to the next designer portfolio. Some common mistakes:
- The portfolio presentation is too idiosyncratic and “overly creative,” which hampers usability and makes navigation difficult. Make the portfolio easy to review. It’s best to impress with the work, not the portfolio’s design. The focus should be on delivering what clients are looking for without excess fancy.
- Don’t be half-hearted with the presentation. Sweat the details. Spell and grammar check your text. Clients also evaluate designers on their professionalism.
- Not making it clear what type of designer you are, what you’re looking for, and what industries and businesses you would prefer to work with, i.e., eCommerce, B2C, branding, mobile, startups, large companies, and so on.
- Avoid endless, scrolling pages. Break the presentation down into smaller pieces for clients to digest. Don’t have an elaborate intro about who you are, put that on the About page.
- Avoid showing disorganized, random images of work while not telling visitors what the projects were about. Remember to tell a story. Always provide context. People don’t have the time to decipher long passages of text and a hodge-podge collection of images.
- Use device mockups to amplify the design, not to distract from the design.
- Don’t try to be too fancy with the presentation (using skewed, 3D device mockups, and isometric images).

- Not making it clear what your role was on the project. Especially on larger teams and projects, it’s crucial to be transparent about your involvement.
- If you’re looking for UX design roles, focus on your UX projects first before showing UI design work. Putting UX case studies first signals to reviewers where your strengths and interests lie.
- Don’t show a brand styleguide, then show work that doesn’t reflect it.
- Don’t show an image in the project gallery that takes people to a page with “coming soon.” Remove that project from the gallery until it is ready.
- Don’t make all your case studies look the same—a dull, templated format, project to project. Present a different story with another angle and vary the artifacts to keep visitors engaged.
- Don’t just showcase screenshots of big brand companies you worked for. Instead, focus on how you delivered value. Working at Facebook, Google, or Amazon is not as impressive as a carefully considered presentation of what you did and your work’s impact.
- UX/product designers should avoid showing countless UX artifacts without context and finished products without walking through the process behind them.
- Misrepresenting work is an immediate turn-off. For example, using UI kits and website templates anyone can buy. Some clients may not be familiar with them, but many recruiters and design managers are. Even if designers momentarily get away with it, it will quickly become apparent that they don’t have the skills to deliver a design of that quality.
Where Can Designers Build an Online Portfolio?
Today, various no code and template-based portfolio sites are available: Webflow, Without Code, Tilda, Squarespace, Wix, Editor X, and Semplice, to name a few. Among these, the free offerings tend to be underwhelming, marred with host company branding and the use of subdomains. Paid plans range from $6 to $15 per month, and they give designers the ability to build a professional-looking portfolio and use a custom domain name.

Final Thoughts
An online design portfolio is your showcase to the world and will potentially get you the next job. If you don’t invest enough time into its creation, it will come through. To set it up for success, you must meticulously plan its content, structure, and layout.
As designers contemplate how to build a portfolio, they may want to explore other design portfolios to learn from them. What’s good about a particular portfolio? What works and what doesn’t? If you were a client, would you hire that designer?
As clients review portfolios, they’re projecting themselves into a future working relationship with you. They’re wondering, how would this designer’s experience, work, and skills apply to my situation? What would it be like to work with them on my project? Put yourself in the client’s shoes. Knowing that they only spend a few minutes on your portfolio, make it easy for them to access the most important information and see your best work.
Let us know what you think! Please leave your thoughts, comments, and feedback below.
Further reading on the Toptal Design Blog:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
