

【老孟Flutter】41个酷炫的 Loading 组件库
source link: https://segmentfault.com/a/1190000038405580
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

老孟导读 :目前 loading 库中包含41个动画组件,还会继续添加,同时也欢迎大家提交自己的 loading 动画组件或者直接微信发给我也可以。
Github 地址: https://github.com/781238222/flutter-do/tree/master/m_loading_sample
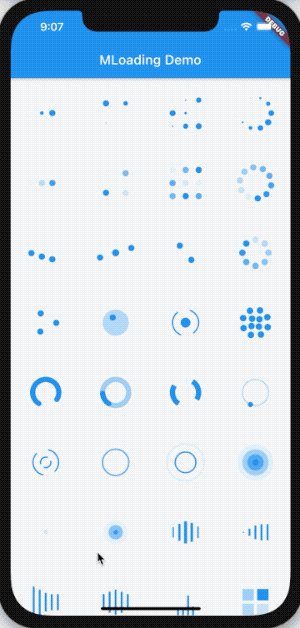
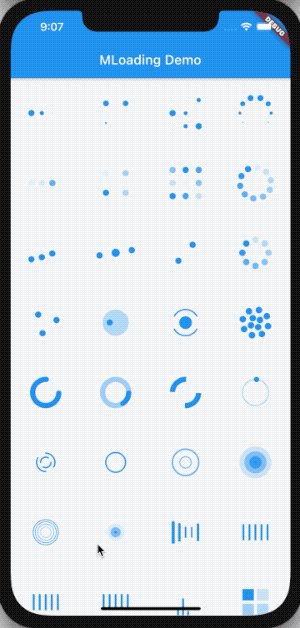
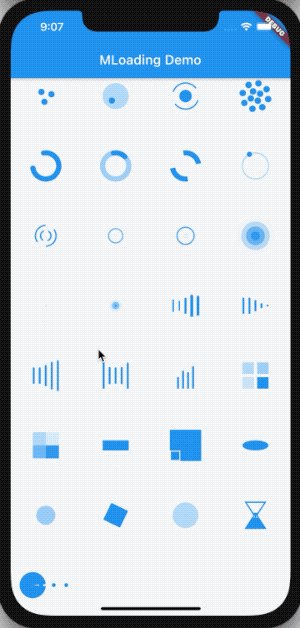
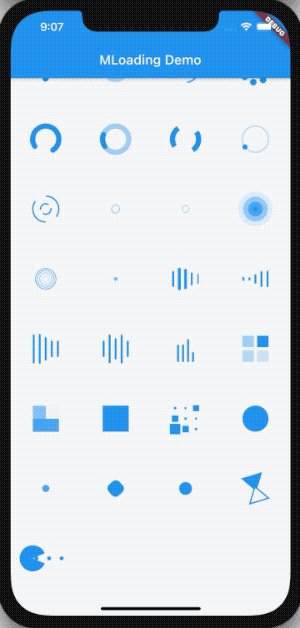
效果如下:

在项目的 pubspec.yaml
文件中添加依赖:
dependencies: m_loading: ^0.0.1
执行命令:
flutter pub get
所有 loading 动画组件的用法大同小异,都有 duration(动画时长) 和 curve(动画曲线)参数,以及外观样式的设置,下面是一些 loading 动画组件的用法。
小球类的动画组件中有 BallStyle 类型的参数,此参数表示小球样式,用法如下:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
color: Colors.red,
ballType: BallType.solid,
),
)

- size:小球大小
- color:小球颜色
- ballType:小球类型,hollow:空心,solid:实心
- borderWidth:边框宽
- borderColor:边框颜色
设置空心球:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
ballType: BallType.hollow,
borderWidth: 1,
borderColor: Colors.red
),
)

设置动画时长和动画曲线:
Ring2InsideLoading( color: Colors.blue, duration: Duration(milliseconds: 1200), curve: Curves.bounceInOut, )

非小球类的组件使用:
PacmanLoading( mouthColor: Colors.blue, ballColor: Colors.red, )

PouringHourGlassLoading( color: Colors.blue, )

用法基本都是类似的,下面是所有动画组件的效果及对应的组件名称:



 BallPulseLoading
Ball4ScaleLoading
BallGridPulseLoading
BallCirclePulseLoading
BallPulseLoading
Ball4ScaleLoading
BallGridPulseLoading
BallCirclePulseLoading



 Ball3OpacityLoading
Ball4OpacityLoading
BallGridOpacityLoading
BallCircleRotateLoading
Ball3OpacityLoading
Ball4OpacityLoading
BallGridOpacityLoading
BallCircleRotateLoading



 BallBounceLoading
BallRotateScaleLoading
Ball2TrianglePathLoading
BallCircleOpacityLoading
BallBounceLoading
BallRotateScaleLoading
Ball2TrianglePathLoading
BallCircleOpacityLoading



 Ball3TrianglePathLoading
BallInsideBallLoading
BallClipRotatePulseLoading
BallCircleInsideRotateLoading
Ball3TrianglePathLoading
BallInsideBallLoading
BallClipRotatePulseLoading
BallCircleInsideRotateLoading



 RingRotate
Ring2InsideLoading
Ring2SymmetryLoading
RingBallRotateLoading
RingRotate
Ring2InsideLoading
Ring2SymmetryLoading
RingBallRotateLoading



 RingClipRotateMultiple
WaterCircleLoading
Water2CircleLoading
WaterRipple
RingClipRotateMultiple
WaterCircleLoading
Water2CircleLoading
WaterRipple



 WaterMultipleCircleLoading
WaterPulseLoading
BarPulseLoading
BarScaleLoading
WaterMultipleCircleLoading
WaterPulseLoading
BarPulseLoading
BarScaleLoading



 BarScale1Loading
BarScalePulseOutLoading
BarMusicLoading
Square4OpacityLoading
BarScale1Loading
BarScalePulseOutLoading
BarMusicLoading
Square4OpacityLoading



 SquareFadingLoading
SquareRotateLoading
SquareGridScaleLoading
CircleRotateLoading
SquareFadingLoading
SquareRotateLoading
SquareGridScaleLoading
CircleRotateLoading



 CirclePulseLoading
CircleSquareLoading
Circle2InsideScaleLoading
PouringHourGlassLoading
CirclePulseLoading
CircleSquareLoading
Circle2InsideScaleLoading
PouringHourGlassLoading
 PacmanLoading
PacmanLoading
交流
老孟Flutter博客(330个控件用法+实战入门系列文章): http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:


Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK