

轻松看懂规范!详解组件控件结构体系之导航类
source link: http://www.uisdc.com/structure-navigation-design
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
轻松看懂规范!详解组件控件结构体系之导航类 - 优设网 - UISDC

Echo :本文将详细阐述组件控件结构体系中的导航系统,分别为7类:底部标签式导航、分段控制式导航、列表式导航、下拉菜单式导航、抽屉式导航、宫格式导航和卡片式导航。
什么是控件?什么组件?两者的区别是什么?
Control翻译为控件,Component翻译为组件。
通俗的说法就是组件为多个元素组合而成,控件为单一元素组合而成。
如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,请不要在意细节。
如下脑图是设计规范的重点,是系统的学习组件控件和功能分类的目录。

导航类
导航的作用有哪些?
1. 结构化产品内容和功能
导航系统相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在用户面前,导航将零散的内容和功能组织成了一个完整的有结构的系统。
2. 突出核心功能
导航起到了突出核心功能,适度隐藏次要功能的作用。核心功能对目标用户来说是最重要的。
3. 扁平化用户任务路径
可以很好的扁平化信息层级,同时提供了进入不同信息分类或入口。用户可以迅速实现不同模块之间的切换且不会迷失方向。
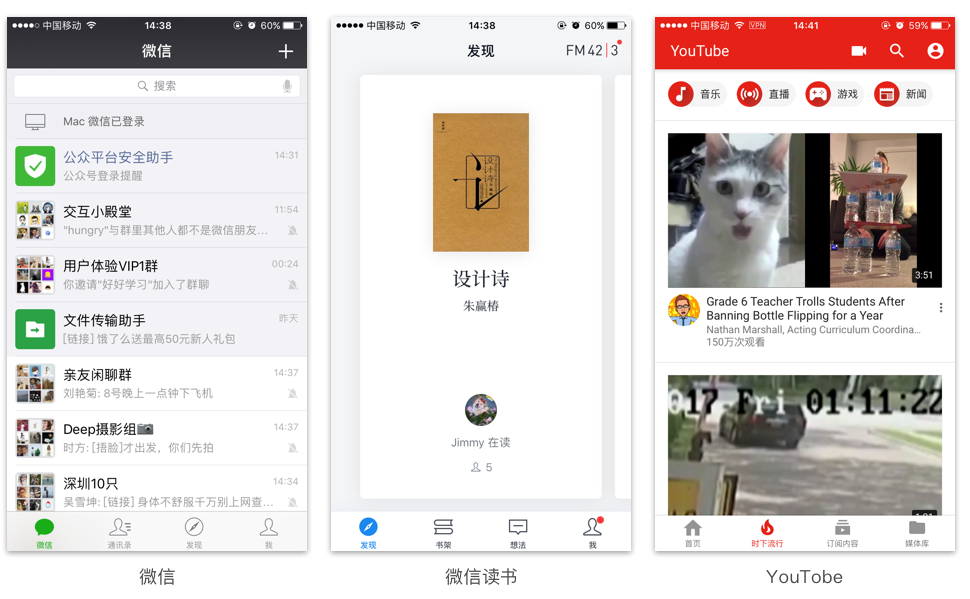
底部标签式导航
定义:
用于一级目录的导航,位于页面底部,能告诉用户当前位置及用户切换统一层级之间的不同模块,一般最多不超过五个标签。
特点:
标签导航是目前最常见的导航形式。最常见的原因是标签式导航可以让流量更大化,分化流量,使得各个模块都有机会获取流量提高页面流量的转化。
将常用的导航放在底部,无论用户单手还是双手操作都能轻松点击,从而实现各功能模块之间的跳转。
标签式导航有底部导航和顶部导航两种,底部导航用于全局导航,顶部导航用于二级导航(遵循Material Design规范的除外)。

优点:
- 它可以承载重要性和频率处于同一级别的功能模块、信息或任务。
- 它能在第一时间支持使用者获取重要性最高、频率最大的信息或任务。
- 它能支持用户在不同模块、信息和任务之间快速切换。
- 它具有包容性,可以将其他信息的框架溶解掉,构建出容量更大的模块、信息或任务架构。也就是说,很多app的整体架构都是标签式结构,然后又使用其他的架构去承载界面中的具体信息。
缺点:
- 由于尺寸限制,标签式导航的数量上限最好是5个,超过5个就要考虑产品的需求分组是否合适或考虑更换框架。
- 标签栏占用了一定的空间,所以减少了页面的信息承载量。有些产品为了更好地展示页面信息,会使用一种隐藏的标签栏,这种标签栏会在用户上滑阅读时隐藏,下滑返回时再显示。这种做法确实照顾了页面的信息展示,但是也要对具体产品慎重看待,因为它可能会让导航失去便捷性从而降低切换效率。
舵式导航
底部标签式导航的变种。为了突出中间的功能,将中间标签图标设计的比较突出,鼓励用户多使用该功能。
除去两侧4个标签之外,其他重要的标签都隐藏在舵式导航中,或者将那些重要性高、使用相当频繁的功能入口放在里面。

但是,舵式导航本身是存在设计矛盾的。在舵式导航中位置的应该是重要性和使用频率高的功能,既然它如此重要,为什么要隐藏在舵式导航中?这些功能放在二级界面中相当于被埋起来了,会增加用户的记忆负担和操作负荷。
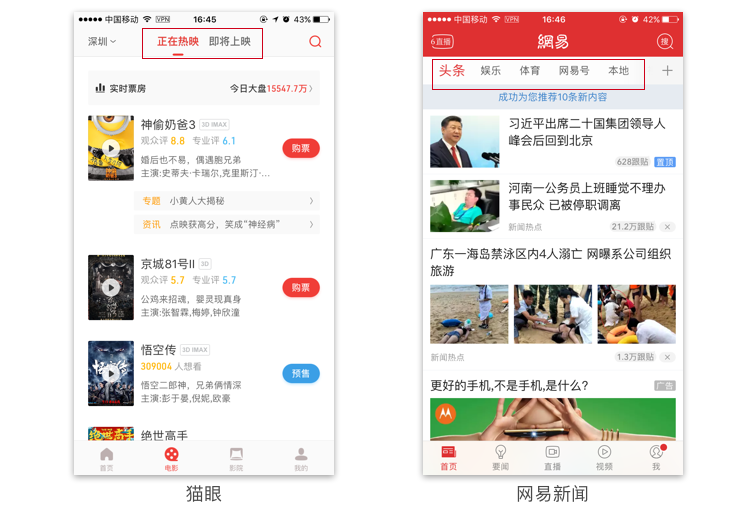
分段控制式导航
定义:
通常用于展示同意模块下不同类别的信息或者筛选不用模块的信息。
特点:
一般为二级导航。

优点:
- 可以很好地扁平化信息层级,同时提供了进入不容信息分类或模态的入口。
- 用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向。
缺点:
- 分段控制式导航位于顶部,切换起来不方便,虽然iOS有左右滑动手势,但是很多用户并不知道。
- 占据空间,导致屏幕可展现区域变少。
列表式导航
定义:
通常针对具体某个模块内容的信息进行分类,以列表的形式去呈现。
特点:
- 将具体的某个模块的结构以列表的形式进行分类展现,结构清晰,便于用户理解。
- 多用于辅助主导航来展现信息甚至更多层次的内容。
- 适用于大量的信息分类展现,空间利用效率高,可以展示大量的条目。
优点:
- 列表式结构具有很强的延展性,可以不断地增强信息。而且一般来讲,它的信息格式都比较一致,调整的弹性高,抗信息冲击力也很强。
- 它的导航效率高,可以引入字母索引。
- 它可以很方便的进行分组分类。
- 适合宽而深的信息层级。
缺点:
- 功能重于形式,承载的信息种类也比较单一,容易引起用户的单调感,很难让用户长时间停留。
- 如果列表中蕴含的信息量比较庞大,往往需要加入搜索功能或者索引,否则用户会遇到寻找信息的困难。
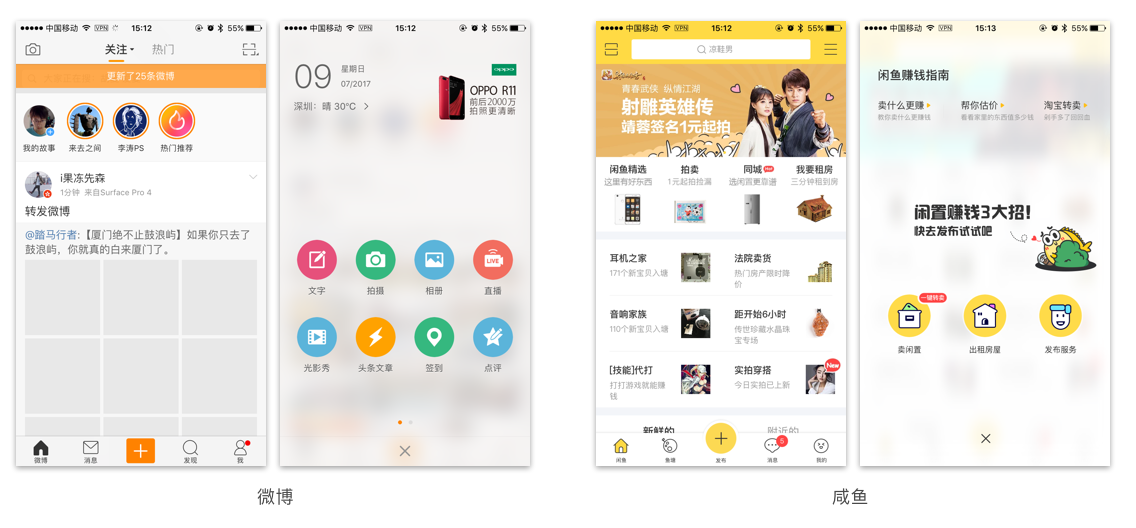
下拉菜单式导航
定义:
通常用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用的功能模块。
特点:
- 为了能让更多用户在有限的屏幕空间上做更多的动作,减少干扰用户查看信息。
- 能将同一模块的信息做个分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类。
这种导航形式一般不会用于全局导航,多用于浏览类的APP的二级导航,用户一般每次只浏览一种类型的内容,像刷微博,女生们刷美妆时就会一直刷下去。菜单式导航还有一个好处就是节省屏幕空间,它用一个展开的图标,将几个甚至几十个分类都集合在一起,在寸土寸金的移动端屏幕显得尤为重要。
微博国际版和无秘的二级导航都采用菜单式导航的形式。
抽屉式导航
定义:
通常针对产品偏沉浸式阅读的情况下,其他模块切换频率低,可采用此导航形式。
特点:
- 常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。
- 若该产品追求核心内容的突出。可弱化其他信息的展示时,即可采用此导航形式。
抽屉,是整理收起的意思。就是把除了核心功能以外的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好的完成核心功能,不被打扰。我们可以把抽屉式导航类比成极简的生活方式,只把必须的东西展现出来,其余的东西要么丢掉,要么整理后收起来。
优点:
- 用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感。
- 最大限度的利用屏幕空间。
缺点:
- 浪费流量,其他模块的流量会被遏制。不利于整个产品的页面流量最大化。
- 如果产品框架比较大,需要多功能同时推广的话。不适合用该导航。
宫格式导航
定义:
类似于手机桌面各个应用入口的导航方式。每个入口往往是比较独立的信息内容,用户进入一个入口后,只处理与此入口相关的内容,如果要跳转至其他入口,必须要先回到入口总界面。
特点:
信息的呈现内容比较少,但是多个项目选取的效率比较高。
优点:
- 宫格式结构可以作为信息或平台的入口,为产品或项目信息提供聚合的载体。
- 它适合承载订阅类产品或众多属性差异非常明显的分类信息。
- 它可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。
- 在具有较强的延展性,可以无限扩展内容。
缺点:
- 用户选择压力大。
- 用户无法第一时间看到信息,由于宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面。
卡片式导航
定义:
一种更加可视化的导航,它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航。
特点:
宫格式导航的一种延展形式。每个条目可以呈现更多的信息。
优点:
对运营量的要求比较低,而且单个条目的转发率会相应的提高,如果产品的运营量较低或需要较高的条目转化率,可以使用这种设计。
缺点:
当运营量较大的时候,这种结构会降低用户寻找信息的效率。
欢迎关注作者的微信公众号:「UEDC」

「新手必看!高手规范笔记」
【优设网 原创文章 投稿邮箱:[email protected]】
================明星栏目推荐================
优优教程网: UiiiUiii.com是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK