

小红书App产品需求文档(PRD)
source link: http://www.woshipm.com/rp/898199.html?amp%3Butm_medium=referral
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

笔者以安卓系统手机端用户的身份通过使用、体验和分析等方式来倒推“小红书”APP,并生成产品需求文档PRD。小红书app是以用户分享内容(UGC)模式闯入到大家视线的,并且在某宝日益强大的趋势下,带有购物功能的小红书仍能大势前进。
文档目录:
一、文档综述
1.1版本修订记录
1.2PRD输出环境
1.3产品介绍
二、产品分析
2.1用户需求分析
2.2用户定位
三、产品结构
3.1产品功能结构图
3.2产品信息结构图
四、全局说明
4.1功能权限
4.2键盘说明
4.3页面内交互
4.4页面异常
4.5页面间切换交互方式
4.6更多操作
五、用户操作主流程(笔记篇)
六、页面逻辑(用户浏览笔记为主逻辑)
七、页面详细功能说明
7.1启动页
7.2登陆/注册页
7.3“发现”页面
7.4“关注”页面
7.5“购买”页面
八、测试异常页面及突发状况
8.1网络异常
8.2登录异常
8.3数据丢失
九、问题探索&改进意见
十、总结
一、文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
“小红书”于2014年3月上线,是一款以用户分享内容(UGC)的信息平台为定义的手机端App,用户可以通过这款App发现全世界的好东西,并且完成线上购物。用户可以上传自己的使用心得,海外购物用户还可以获得详细的产品攻略。
“小红书”移动端App,满足用户在手机端使用产品时的基本功能主要包括用户浏览其他用户的分享内容、用户发布分享内容、在线购物等。
二、产品分析
2.1 用户需求分析
伴随着网络购物时代的兴起,更多的消费者趋向于海外市场购物,但一些外界因素影响海外购物:
(1)海外购物缺少受信任的专属平台;
(2)不能第一时间了解流行趋势和新品上市情况;
(3)不了解商品真实的用户体验心得;
(4)海外购物费时费力费钱。
2.2 用户定位
(1)缺少时间和能力进行海外购物的消费者;
(2)愿意在网络平台上展示与分享的互联网用户;
(3)热衷于化妆品、保健品类商品的消费者;
(4)海外购物追求货真价实的消费者;
(5)追求海外购物便捷快速的消费方式。
三、产品结构
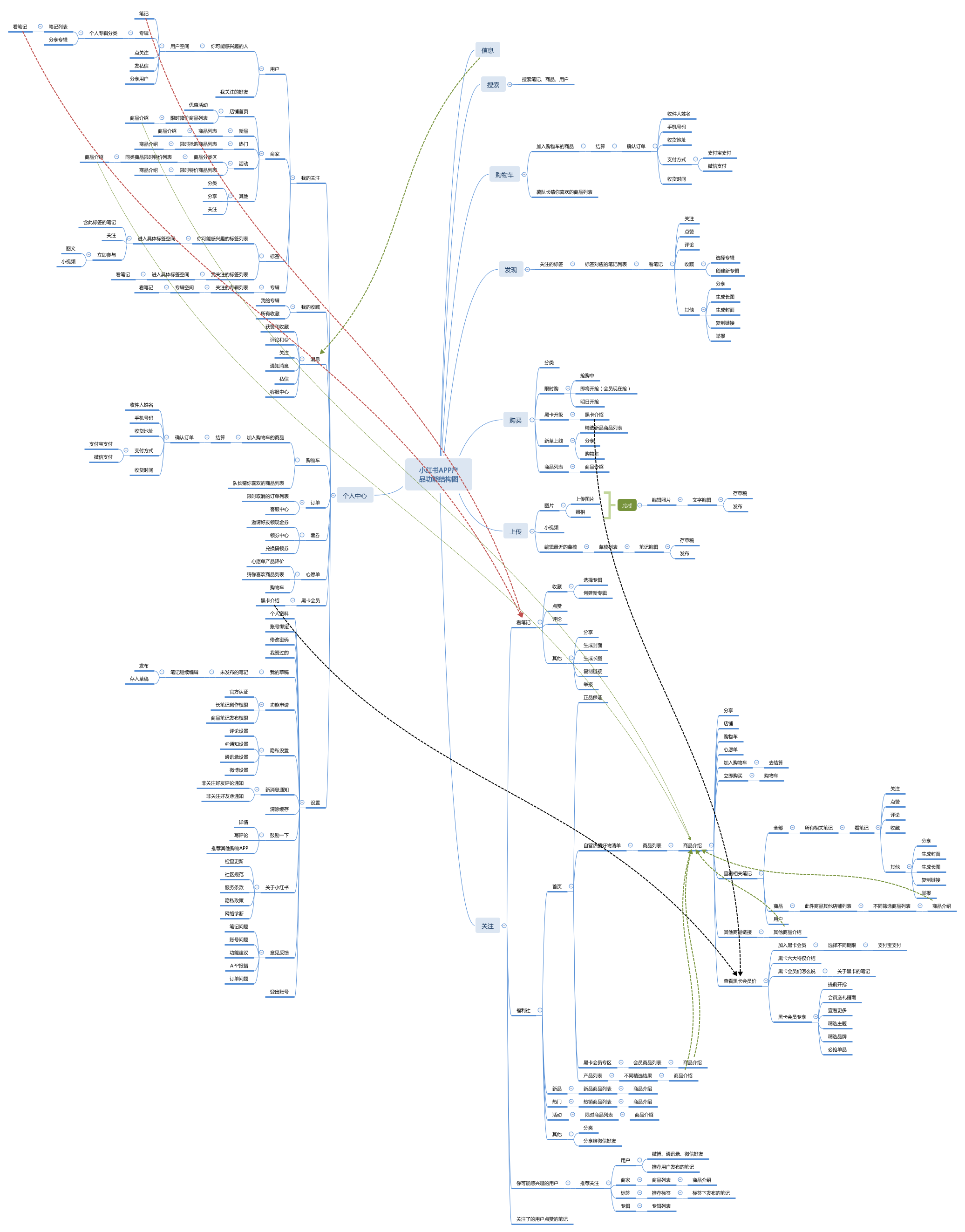
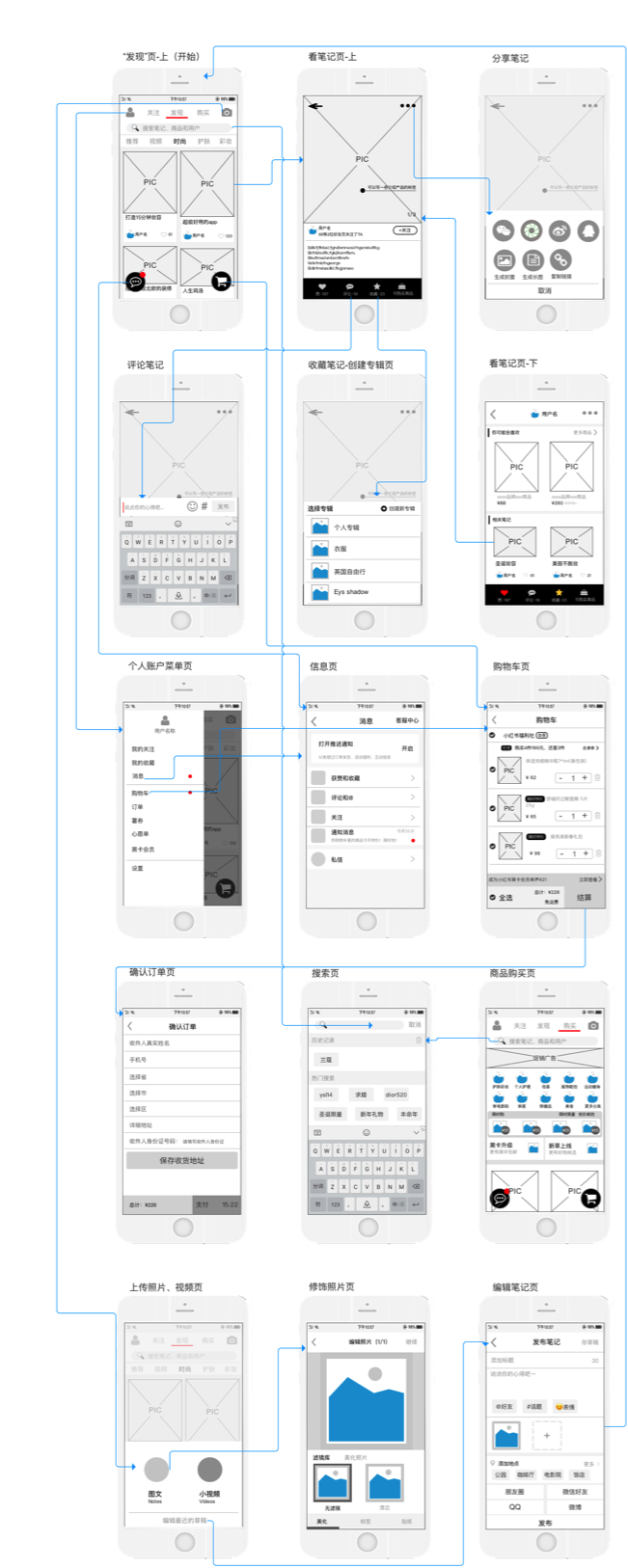
3.1 产品功能结构图

(右击,在新标签页中打开即可查看)
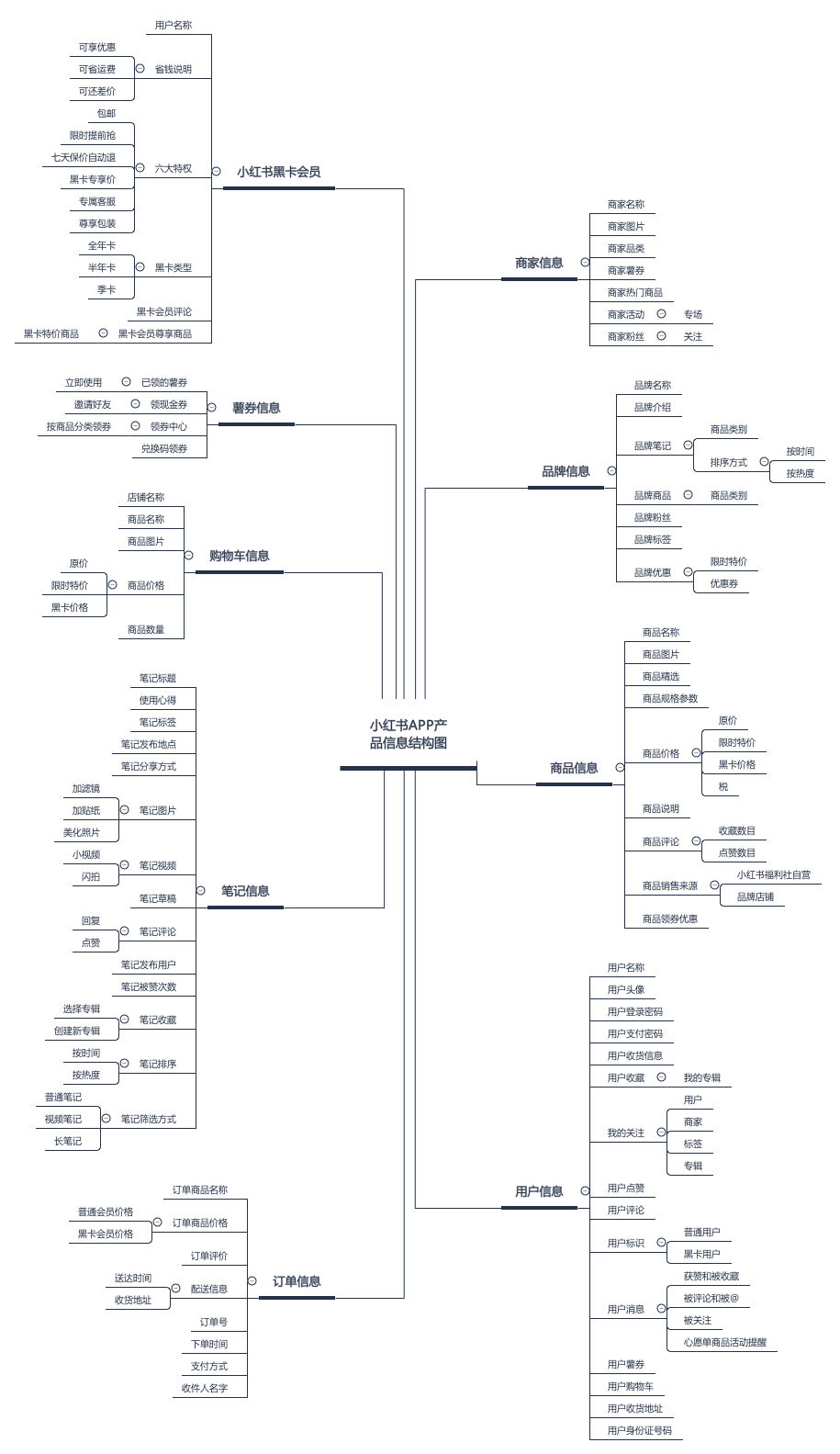
3.2 产品信息结构图

(右击,在新标签页中打开即可查看)
四、全面说明
4.1 功能权限
(1)分为登录未状态和登录状态
(2)未登录状态下,智能看到不断循环的小视频
- 手机号登录
- 第三方登录:微信、QQ、微博、Facebook登录
(3)登录状态下可以进行APP内所有操作
4.2 键盘说明
(1)点击手机号输入框时⻚面底部弹出数字键盘;
(2)点击搜索框、编辑笔记框或评论框时⻚面底部弹出字母全键盘。
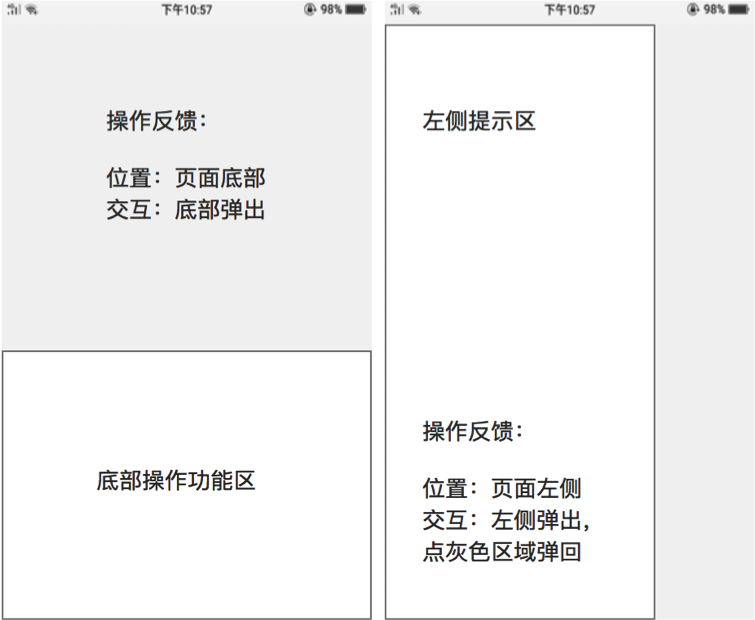
4.3 ⻚面交互说明
(1)说明信息、提示/警告信息、更新信息

(2)底部、左侧弹窗

4.4 ⻚面异常

4.5 ⻚面间切换交互方式
在当前页面左边缘处用右划手势快速返回之前页面

4.6 更多操作






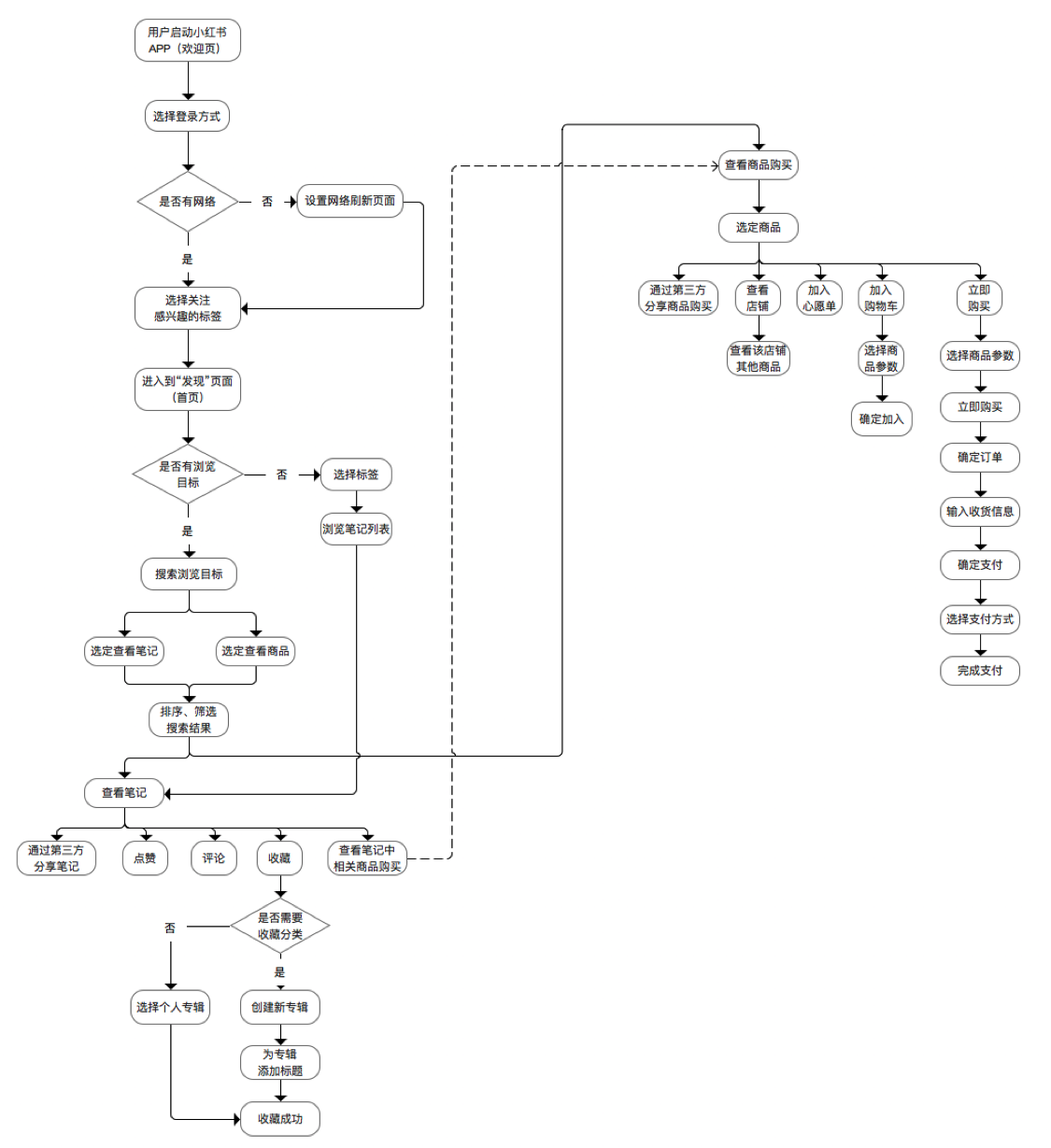
五、用户操作主流程(笔记+购物)

从小红书APP用户操作流程可以看出,小红书主要推广笔记功能,为了更好的查看用 户感兴趣的笔记,提高用户互动性,小红书从开始使用就要求账户登录。通过浏览其 他用户的笔记发现更多的好物,从而更加放心开启购物环节。
六、⻚面逻辑

七、⻚面详细功能说明
7.1 启动页
当进入到小红书APP后,无论是手机是否连接到网络,页面背景会反复播放一 段宣传片的小视频。
(1)已经连接网络

页面逻辑:
- 在已经连接网络的情况下,启动app直接进入到视频页面;
- 如果用户不操作页面,视频也不会受影响一直播放视频,也不会产生其他提示信息;
- 用户可以直接通过小红是账号登录,也可以选择第三方账号登录;
- 任意方式登录完毕后即可进入到首页刘啦内容。
(2)登录未连接网络
在未连接网络的状态下,app直接进入到异常提醒页面,并提醒重新加载页面。

提示信息一直显示网络不给力稍后再试,即使是网络设置没有连接网络,这样的提示容易误解为网络速度满造成的,没有给用户一个好的引导。
7.2 登录/注册页
小红书APP采用了手机号与验证码登录,或手机号与密码登录,再或者4种第三方账号登录的方法,这样对于首次登录的用户来说省去了注册的环节。用户可以直接用手机号码并短信验证完成登录,用第三方账号登录,若手机第三方账号是已登录状态,第三方授权即可;若手机中没有第三方app或是没有登录,输入账号和密码即可完成登录。这样的登录方式对于首次使用该app的用户来说,省去注册麻烦也可快速体验到app主要功能。
(1)登录/注册页面

页面逻辑内容:
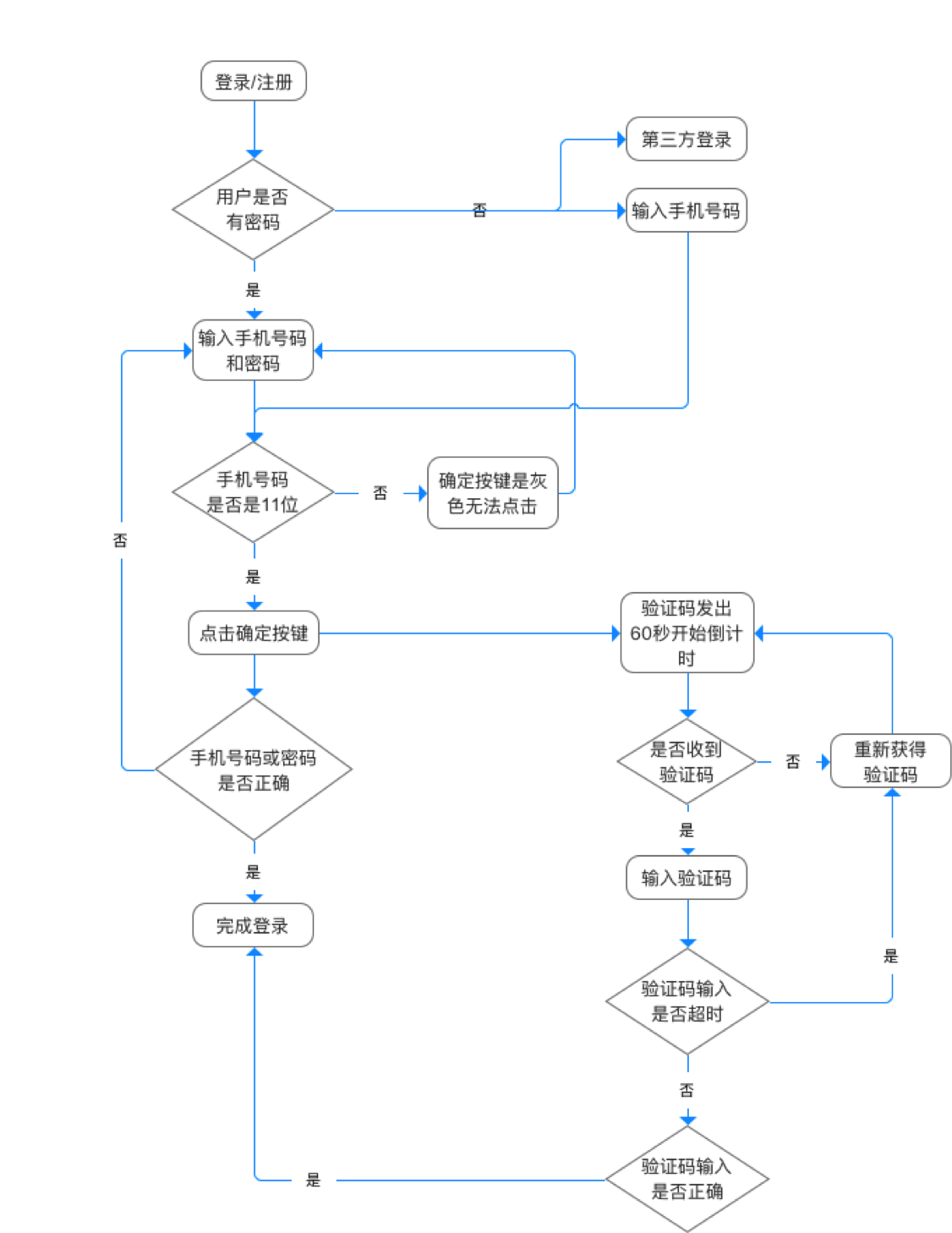
- 用户输入手机号码后,点击确定键接收6位数验证码,页面即跳转到输入验证码页面,并开始倒计时60秒,60秒后倒计时处变为重新发送按钮;
- 若60秒内没有收到验证码,就等60秒后“重新发送”出现后点击后即可重新获得新的验证码;
- 用户在收到验证码3分钟内输入验证码才有效;
- 老用户可以用手机号码和验证码登录,也可以手机号码和密码登录;
- 用户也可以点击底端4个第三方按钮,调出其授权端口进行登录。
页面交互说明:
- 用户点击登录,页面跳转到输入手机号登录页面,点击“输入手机号码”处,键盘才跳出;
- 输入好手机号码后点击确定按钮,页面跳转到输入验证码页面并开始60秒倒计时,键盘自动跳出,用户自己调到数字键盘;
- 60秒倒计时结束后,重新发送字样变为蓝色,即可点击重新获得新的验证码;
- 用户点击密码登录按钮,页面调到密码登录页,键盘随之跳出来;
- 用户点击4个第三方,授权页面从页面右侧弹出。
(2)登录/注册功能逻辑流程

7.3 “发现”页面
在小红书APP中,如果用户想要用浏览功能,采用的是从上向下浏览的方式,如果用户想要使用某项功能的时候,是从左侧和右侧来寻找的。因此,介绍某一页面的时候采用从上至下的方式,介绍某些功能时采用从左至右的方式。

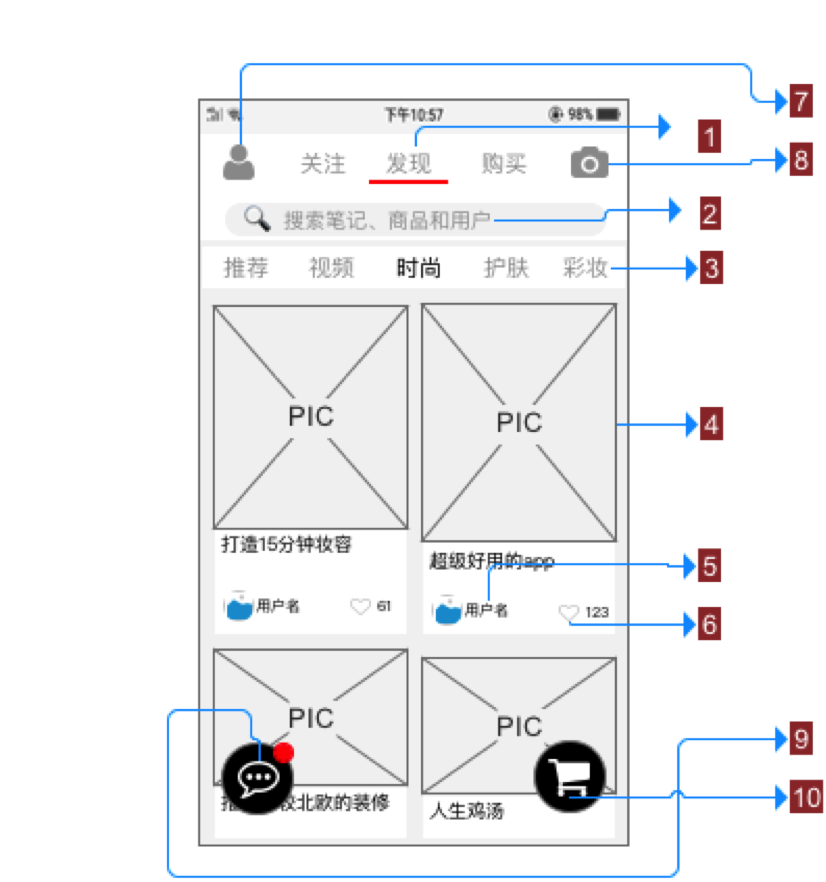
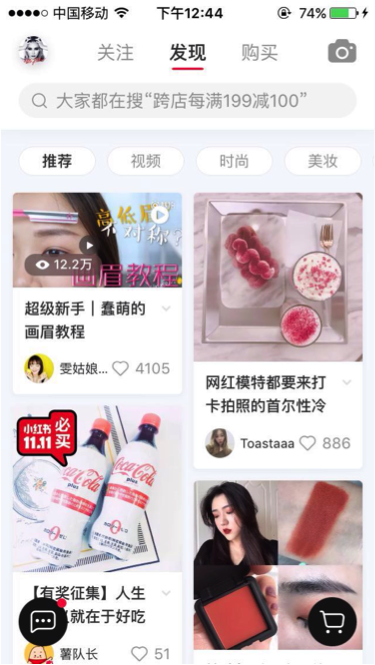
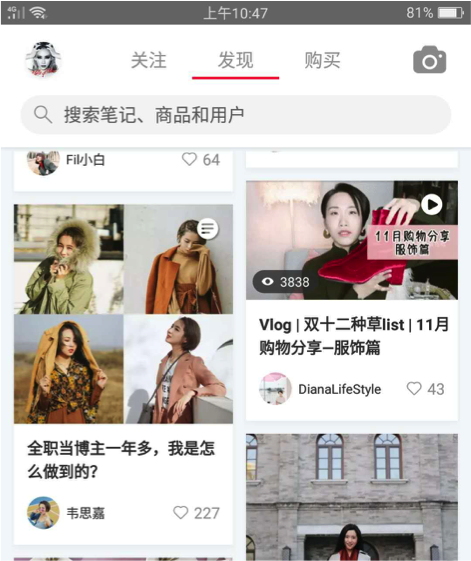
(1)页面名称:“发现”笔记页
(2)页面入口:启动小红书app直接进入到“发现”页
(3)页面结构
- 浏览内容切换区
- 笔记、商品和用户搜索框
- 用户切换标签区
- 查看笔记内容入口
- 查看笔记用户的其他内容入口
- 笔记受欢迎程度
- 关于用户个人的所有操作内容都聚集在此
- 上传笔记的入口
- 查看所有消息入口
- 查看购物车商品入口
(4)逻辑内容详细说明
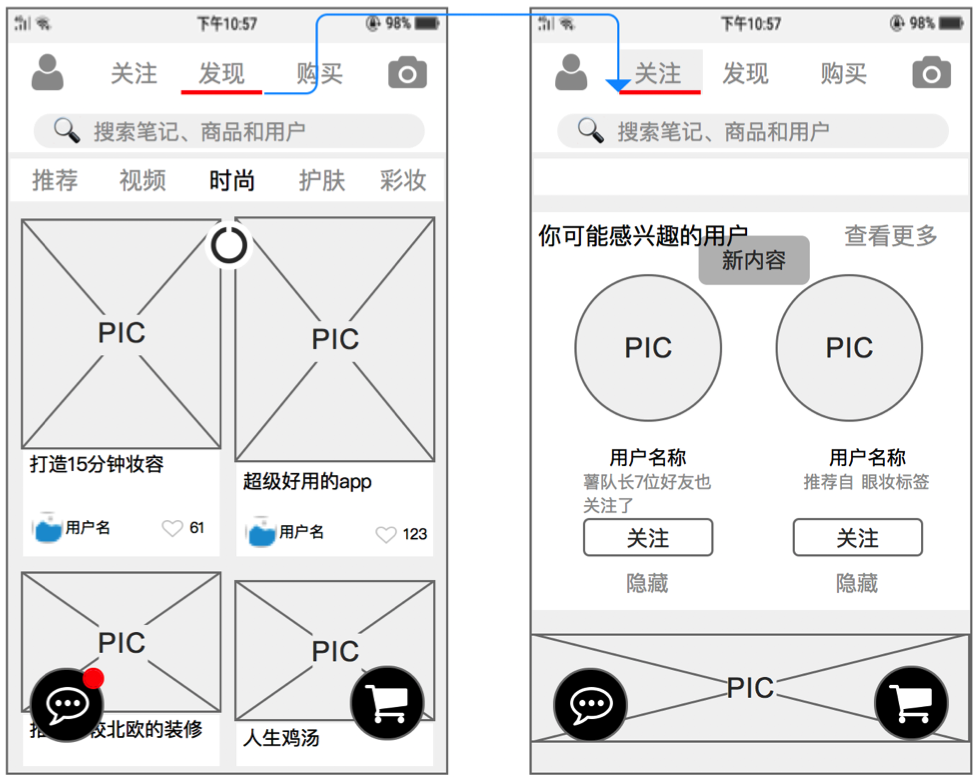
1)浏览内容切换区:系统默认“发现”是首页,点击标题可以切换到“关注”或“商品”页面。

页面交互说明:
- 启动小红书app直接进入到“发现”页,“发现”字样下面有一个红色的横线,点击“关注”字体会出现一个淡灰色的长方形背景1秒钟消失;
- 灰色长方形出现后,红色横线立即向左快速移动到“关注”下方;
- 当红色横线向左移动时,“关注”也内容也随之快速向右移动出现;
- 红色横线向右移动,内容页面从右向左移动;
- 快速点击两次标题,内容页面可以快速返回到页定;
- 快速点击两次标题,标签行下方出现红色圆圈旋转标识正在更新内容,有新内容被更新时有提示信息出现在标签行下方停留1秒钟然后消失。
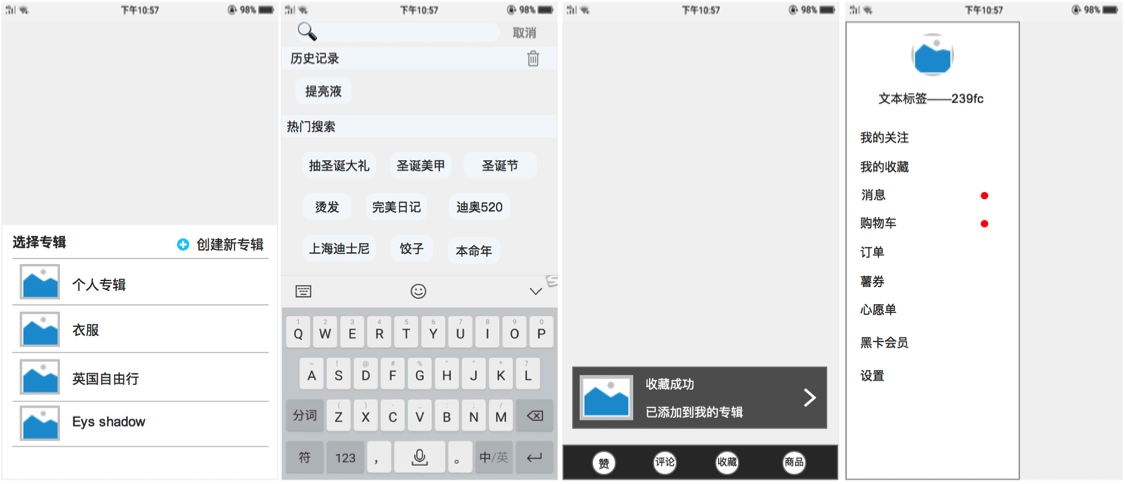
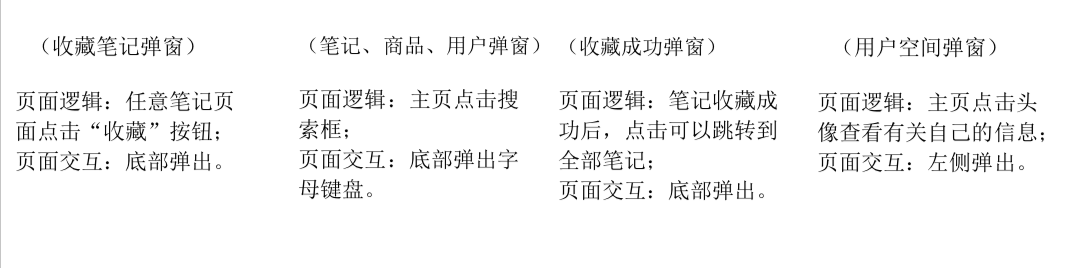
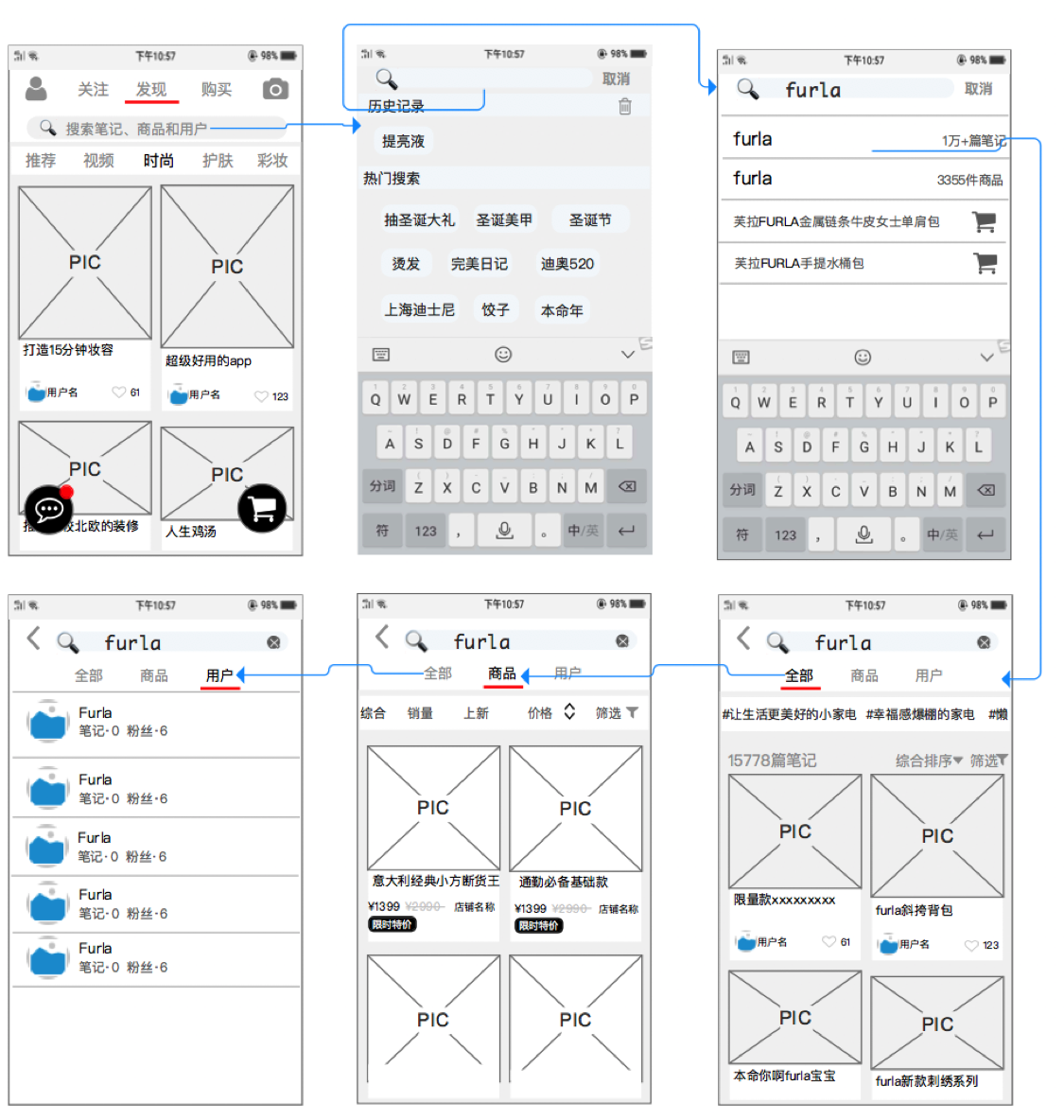
2)笔记、商品和用户搜索框:点击搜索框自动跳转到搜索页面。
页面逻辑内容:
- 在“关注”、“发现”、“购买”页面,搜索框都存在;
- 搜索页面结构分为搜索框、历史记录、热门搜索;
- 历史记录永远只显示一个最近的搜索记录,字数长度限制在20超出部分用“…”代替;
- 点击垃圾桶图标可以删除历史记录;
- 热门搜索推荐的标签内容来自用户关注的标签内容范围内;
- 用户输入关键词搜索,输入过程中系统会不断预测用户可能要搜索的内容,预测内容按照商品、笔记和其他相关内容分类,可供用户快速搜索;
- 搜索完成后,页面会跳转到笔记、商品、用户搜索结果页面;
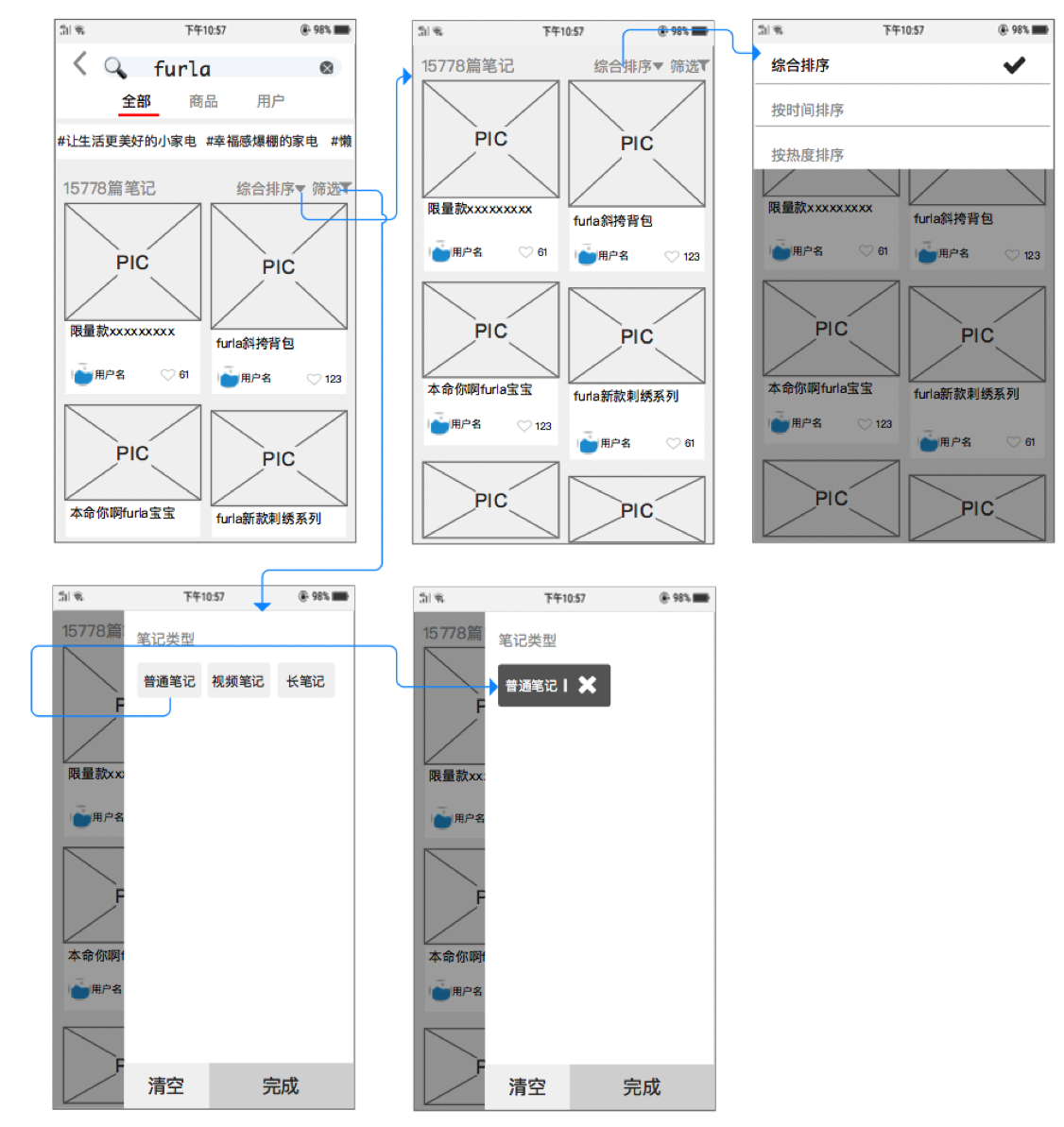
- 搜索结果“全部”部分一般属于笔记篇,可以按照时间和热度重新排序,同时也可以按照普通笔记、视频笔记或长笔记筛选结果;
- 搜索结果“商品”部分属于购物商品列表,可以按照不同的方式排序商品、筛选商品;
- 搜索结果“用户”部分是所有用户名称包含搜索关键词的用户列表。

页面交互说明:
- “发现”页面下点击笔记、商品、用户搜索框,立即进入到搜索页面,字母键盘从底端弹出;
- 搜索框中有红色光标不断出现消失,搜索框中有推荐搜索文字,呈现灰色;当输入文字时,推荐文字消失;
- 当输入第一个文字时,历史记录和热门推荐标签消失,搜索框下开始预测用户可能要输入的关键词;
- 当预测框中出现要搜索的关键词时,点击关键词,键盘从底端弹回,页面跳转到搜索结果页面,带有#的标签从右侧弹出;
- 任意标签可以点击选择,也可以通过左右滑动查看后面的标签,点击不同的内容;
- 搜索结果默认笔记列表优先显示,向上滑动屏幕可以查看更多的笔记列表内容,点击某一个笔记图片,笔记页从右侧弹出;
- 点击“综合排序”文本,综合排序这一行和下方所有内容一起向上移动,覆盖上搜索框、“全部”行、#标签行,然后页面颜色变暗,综合排序下拉菜单从顶部向下弹出可供选择;选择完毕后,页面中心红色圆圈旋转更新内容,消失后内容更新结束;
- 点击“筛选”文本,效果与点击“综合排序”文本相似,但是筛选菜单从页面右侧向左侧弹出,选定选项后,这个选项方块颜色编程深色并且右侧带有关闭的“ ”,同时菜单中心位置红色圆圈旋转标识正在更新内容,同时其他选项随之消失。

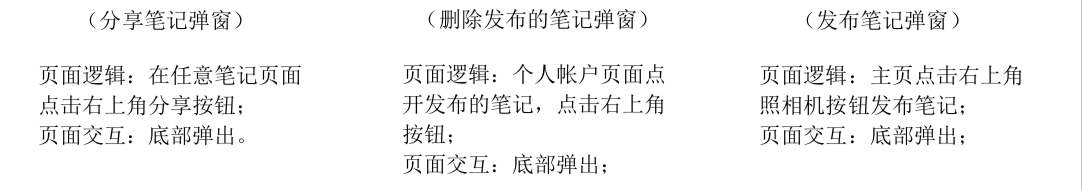
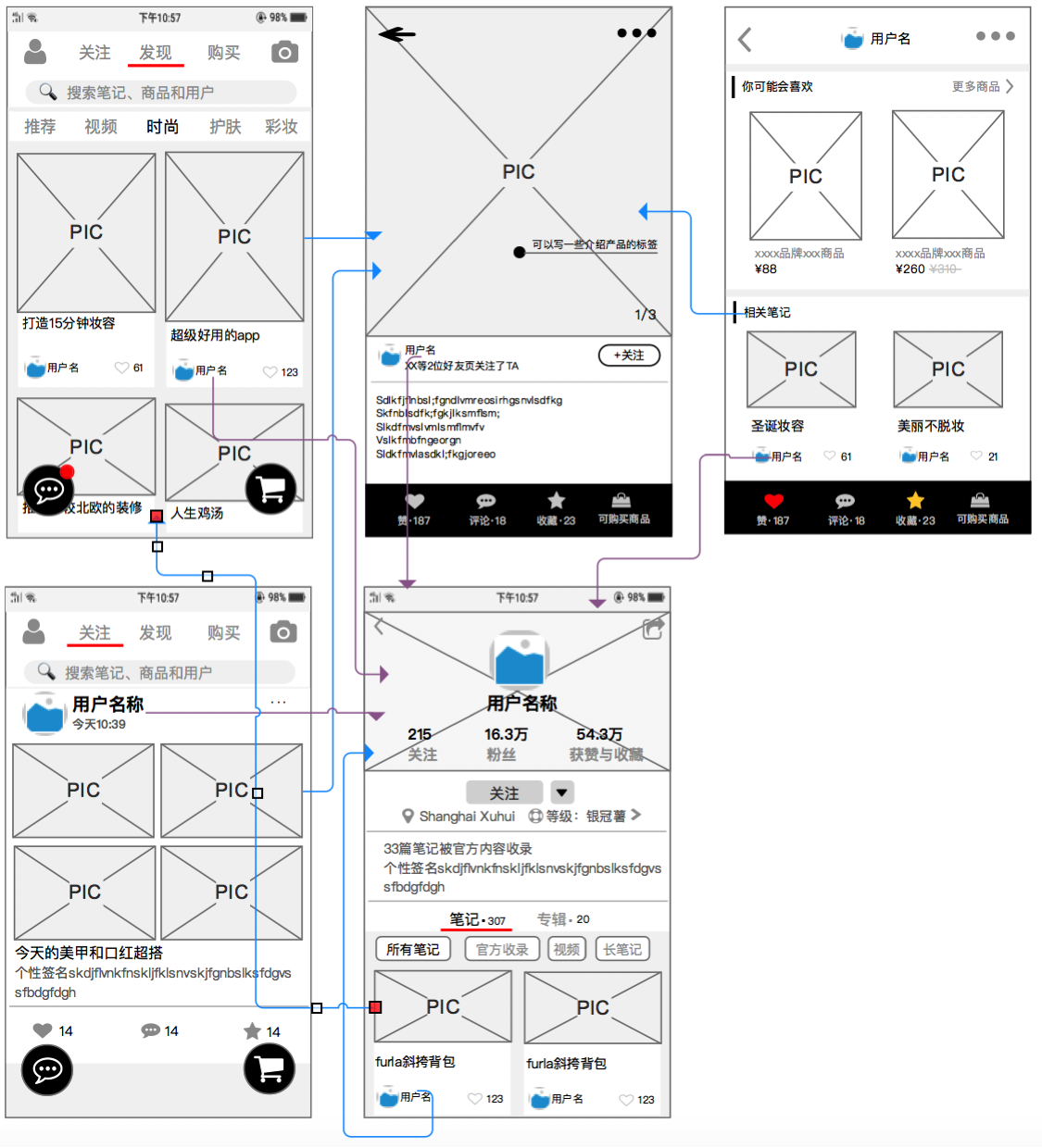
3)查看笔记入口:app主要推广分享笔记功能,如果用户没有浏览目的,那就从“发现”页或是“关注”页看看笔记,有浏览目的就直接点击搜索框就好了;进入到每一个笔记往下滑动页面都会有更多相关的笔记可供浏览,用户可以无限地打开笔记。
页面逻辑内容:
- 在“发现”页面,点击列表中的图片、图片下方的标题或标题的白色背景部分都可以进入笔记的具体内容页面;
- 点击图片下方的心形图标可以不用浏览笔记直接给用户点赞;
- 点击图片下方的用户名称或用户头像,进入到这个发布者的个人空间,可以看到该用户发表的笔记和收藏的笔记;
- 查看用户的笔记时,页面底部有一个黑色功能栏,点击心形给用户点赞,心形变成红色;点击“评论”给用户留言;点击五角星收藏此笔记在自己的空间中;“可购买商品”存在于部分笔记中;
- 查看用户的笔记时,右上角三个点分享此笔记给自己的朋友。

页面交互说明:
- 在点击图片想要进入笔记页面时,图片处出现一个浅灰色圆形,像是水滴滴入水中的特效1秒钟后进入到笔记页面;点击图片下标题处还有白色区域都有同样的特效;
- 浏览笔记列表更多的内容,在图片任意区域向上滑动页面,下面更多内容就不断加载;
- 进入笔记页面内容没有及时加载出来时,页面呈现白色中间位置有红色圆圈在转动加载;
- 点击图片左上方向左箭头,页面向右弹出,回到上一页面;
- 点击笔记页面底部的心形,图标缩小在放大时变为红色,赞的数量增加1;点击红色心形也可以取消点赞;
- 点击评论图标,键盘立即从页面底部弹出;
- 点击收藏图标,整个页面变暗1秒钟,从底部弹出选择专辑菜单。
4)查看笔记用户的其他内容入口:无论是在“发现”页还是笔记页还是在其他页面,只要有用户头像和用户名称存在的页面,只要点击头像和用户名称文本,页面都直接跳转到用户的个人空间;个人空间可以看到用户的更多信息还有更多关于该用户发表的其他笔记。
页面交互说明:
- 点击头像或名称文本位置,现页面直接跳转到用户的个人空间页面;
- 页面上半部分显示该用户有关的个人信息,任意位置向上滑动页面,上半部分就会被覆盖上,页面顶部只保留用户名称文本、“关注”按钮、“笔记、专辑”标题栏;
- 继续向上互动页面,不断加载更多内容;
- 点击左上角向左按钮,页面向右弹出退回到上一页面。
5)笔记受欢迎程度:心形旁边的数字代表有多少小伙伴喜欢这个笔记,用户可以直接点击图标给笔记点赞,进入到笔记页面底部也有这个图标,浏览过笔记后也可以再点赞。
页面交互说明:
- 点击心形图标或数字位置,产生浅灰色圆圈发达特效,同时图标先缩小再变成红色的心形放大,周围弹出一个红色圆圈随之放大然后立即消失;
- 点击红色图标取消点赞,点击后浅灰色圆圈放大淡出,同时红色心形缩小,灰色边框心形有小变大。
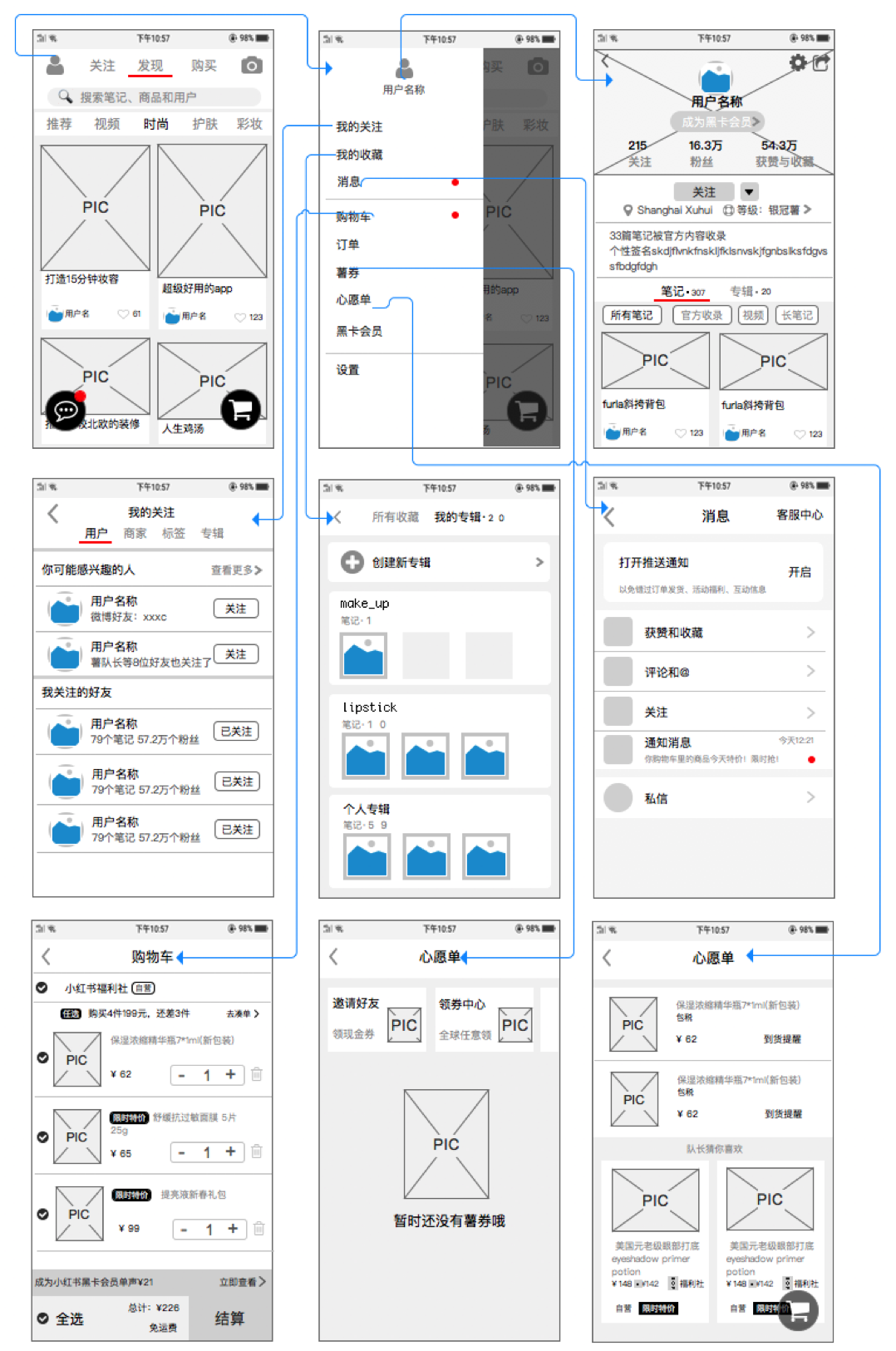
6)关于用户个人的所有操作内容都聚集在此:无论进入“关注”、“发现”、“购买”页面,左上角一直存在用户自己上传的头像,用户的评论、关注、收藏、购物车等一切信息都可以在这里找到。
页面逻辑内容:
- 点击页面左上角个人头像,和个人有关的选项列表菜单被打开;
- 列表菜单分为三个部分被灰色横线分隔开,点击第一部分标题新页面直接显示不需要加载,点击第二部分标题需要时间加载页面内容,第三部分不需加载;
- 点击每一个选项,新的页面直接加载出来。

页面交互说明:
- 点击页面左上角个人头像,菜单从页面左边向右弹出,菜单占整个页面的2/3,剩余1/3还是显示主页内容,在菜单弹出同时1/3页面变暗;
- 列表中哪个方面有新信息通知,会在相应标题右侧有一个红色小红点;
- 点击“我的关注”文本,文本产生浅灰色长方形背景1秒钟后,新页面直接加载出来;向上滑动页面加载更多内容,左右滑动页面切换小标题的页面,到小标题页面标题文本变为黑色,同时标题文本下的红色横线随之移动;
- 点击第二部分选项,加载页面,标题下方会产生红色横线从左至右快速变长,页面内容出现时,横线消失;
- 点击二级页面左上角的箭头,页面向右弹出回到上级页面;或者从页面左侧边缘向右滑动页面回到上级页面,同时菜单没有收回还停留在那。
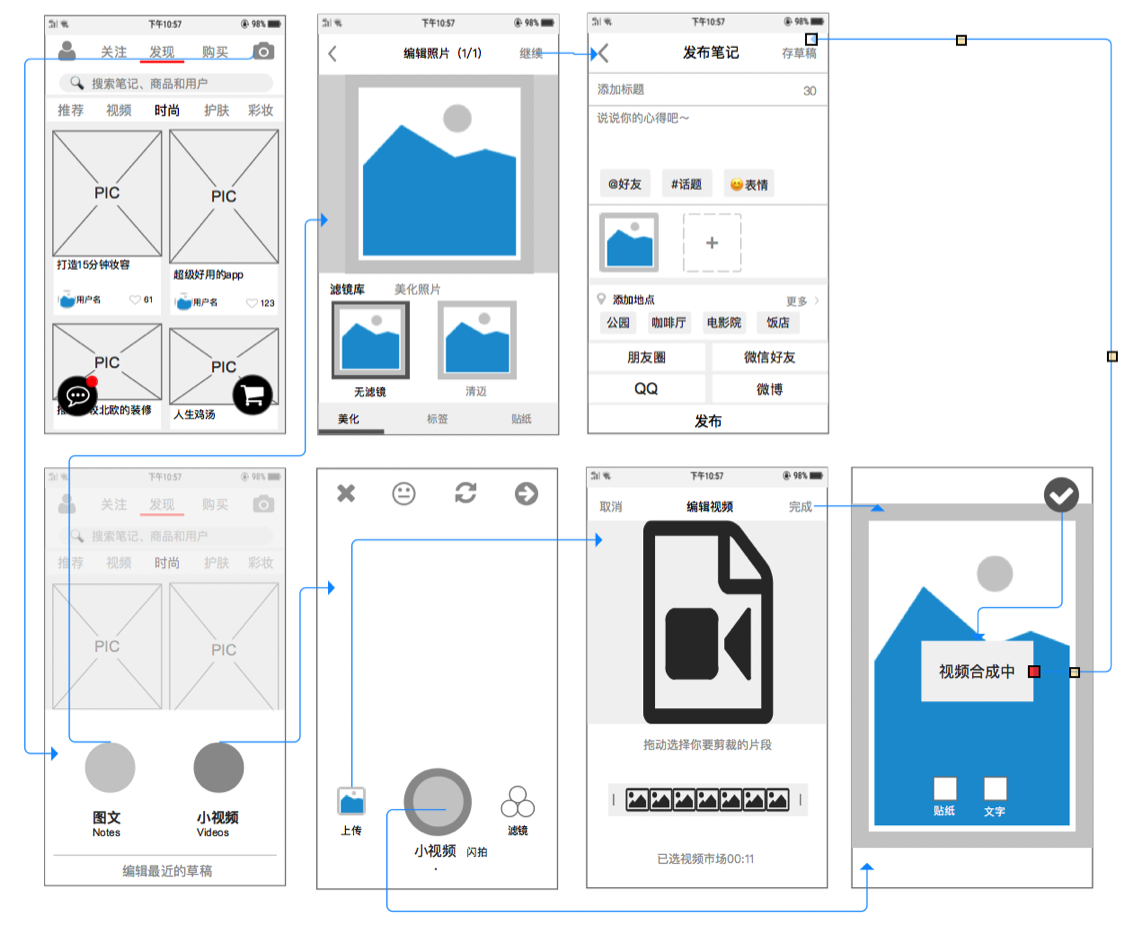
7)上传笔记的入口:在“关注”、“发现”、“购买”页面,右上角都有相机这个图标,用户可以随时找到笔记上传入口。
页面逻辑内容:
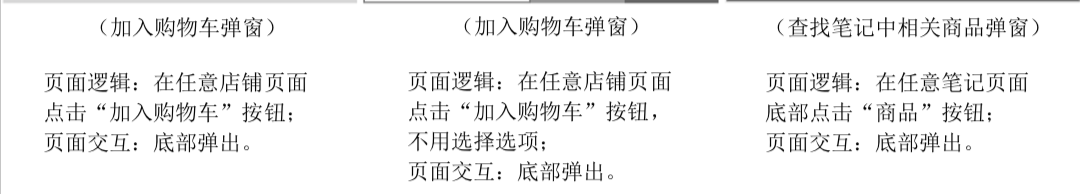
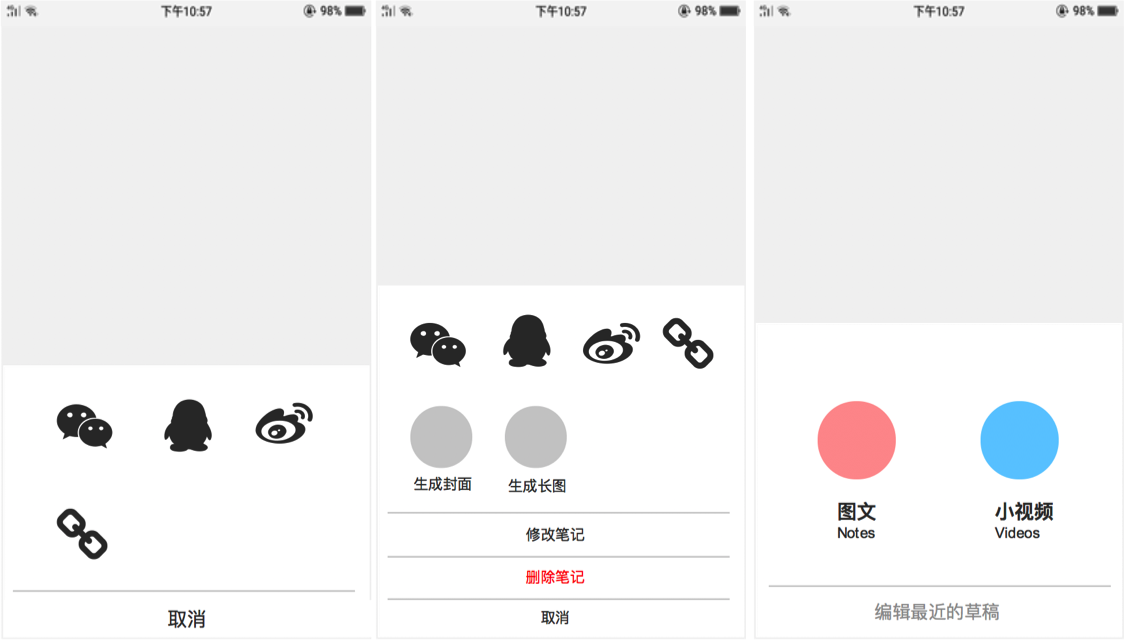
- 点击照相机图标产生三个选项:上传图片、上传视频、编辑最近的草稿,图片和视频可以直接拍摄或从手机相册中选择;
- 最多上传9张图片,选择图片后可以给图片装修,加滤镜、美化图片、增加标贴纸;
- 美化图片后进入新页面编辑笔记文本部分,加标题、说说心得、@好友、加#话题、增加地点、另外发布在哪个第三方平台中;
- 在编辑文本环节中可以选择发布笔记或存入草稿箱;
- 选择上传视频,可以裁剪视频片段,然后加贴纸和文字;
- 然后给视频编辑笔记文本与图片编辑步骤相同;
- 发布成功后,刷新“发现”页面可以看到自己的笔记;
- 如果想要删除笔记可以回到第7项菜单中找到个人空间删除笔记。

页面交互说明:
- 在“发现”页面点击右上角照相机图标,屏幕变暗,底部弹出小菜单选择上传图片还是视频,点击小菜单以外的地方可以退出上传,小菜单直接消失回到原页面;
- 点击图片图标,页面直接显示手机相册照片列表,点击列表中右上角方块带有照相机图标,直接进入照相机状态;点击照片列表照片方块中右上角的对号,对号变红代表图片被选中,点击照片直接页面右侧弹出照片原图预览,最多选择9张照片;
- 选中照片后点击页面右上角“继续”按钮,下级页面右侧弹出进入到编辑照片;
- “滤镜库”中选择不同效果,小图片效果内选中边框变红,上图不会有变化;
页面交互说明:
- 在“发现”页面点击右上角照相机图标,屏幕变暗,底部弹出小菜单选择上传图片还是视频,点击小菜单以外的地方可以退出上传,小菜单直接消失回到原页面;
- 点击图片图标,页面直接显示手机相册照片列表,点击列表中右上角方块带有照相机图标,直接进入照相机状态;点击照片列表照片方块中右上角的对号,对号变红代表图片被选中,点击照片直接页面右侧弹出照片原图预览,最多选择9张照片;
- 选中照片后点击页面右上角“继续”按钮,下级页面右侧弹出进入到编辑照片;
- “滤镜库”中选择不同效果,小图片效果内选中边框变红,上图不会有变化;
- 点击“美化照片”文本,文本变成黑色,“滤镜库”文本变成灰色,美化照片中每一个选项被点击后,小菜单直接跳转显示可调式状态;
- 修饰好图片后点击右上角继续按钮,页面中央弹出提示对话框“正在保存照片请稍等”不到1秒钟时间,下级页面从右侧弹出,编辑好文本后可以点击发布或存草稿箱;
- 如果选择上传视频,点击视频图标,⻚面从右侧撤出显示镜头拍摄状态;
- 选定视频后,点击右上角对号图标,⻚面中央弹出提示信息对话框显示
- 视频合成中1秒钟消失后,跳转到文本编辑⻚面,编辑好文本后可以寄点 击发布按钮直接发送,跳转到“发现”⻚面显示提示信息对话框发布成 功,然后页面自动刷新内容,页面笔记部分上部显示提示信息对话框显示多少个新笔记;
- 点击“存草稿”按钮⻚面变暗同时中央弹出说明信息对话框问是否 保存笔记至草稿箱,点击确定按钮后⻚面向右弹出回到“发现”⻚面。
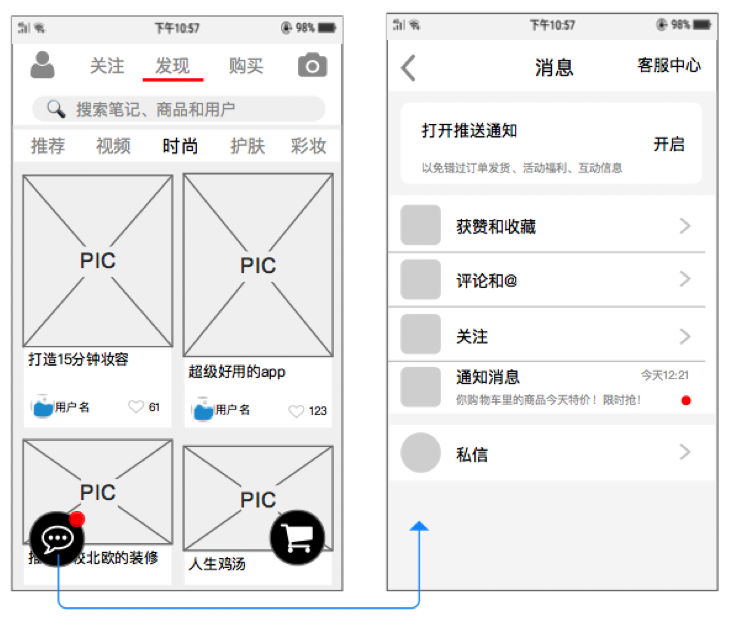
8)查看所有消息入口:在三个主要页面,页面左下角都有消息的图标存在,有新消息时,有一个红色小圆点出现在图标右上角,点击图标直接打开消息页面。
页面逻辑内容:
- 点击左下角消息图标,打开消息页面;
- 获赞和收藏、评论和@、关注、通知消息、私信选项列表都显示在这个页面;
- 点击每一个选项可以看到每一种消息的具体内容。

页面交互说明:
- 点击坐左下角消息图标,直接跳转到消息页面;
- 点击每一个选项,下级页面都会从屏幕右侧弹出;
- 点击左上角向左箭头页面向右弹出回到上级页面;
- 或者手指从页面左侧边缘向右滑动退回到上级页面;
- 点击私信选项,新页面在标题下方有红色加载条在加载新内容。
9)查看购物车商品入口:在三个主要页面,页面右下角都有购物车的图标存在,有新消息时,有一个红色小圆点出现在图标右上角,点击图标直接打开购物车页面。
页面逻辑内容:
- 点击左下角消息图标,打开消息页面;
- 获赞和收藏、评论和@、关注、通知消息、私信选项列表都显示在这个页面;
- 点击每一个选项可以看到每一种消息的具体内容;
- 订单支付之前可以点击取消订单。

页面交互说明:
- 点击左下角消息图标,直接打开购物车页面,红色加载条显示加载进度,页面中央有四色圆点不断转圈闪动更新内容,然后显示购物车商品;
- 商品左侧对号默认被选中显示为红色,点击取消被选中显示为黑色;
- 点击右下角结算按钮,订单支付页面从右侧弹出;
- 右下角支付按钮开始30分钟倒计时;
- 选择支付途经后,点击支付按钮后,确认支付菜单从页面下方弹出。
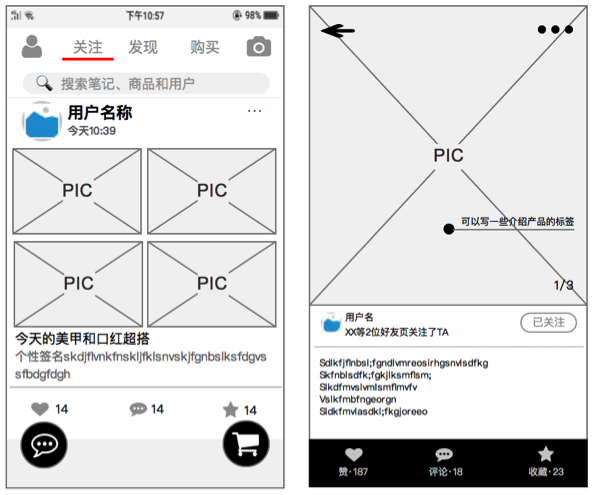
7.4 “关注”页面
在小红书APP中,“关注”页面比较注重用户关注的其他用户发布的内容,也会给用户推荐一些用户自己关注的小伙伴,他们关注过的其他伙伴,或是被关注小伙伴点赞的笔记,内容主要是以下三部分组成。

(1)页面名称:“关注”页
(2)页面入口:启动小红书app向右滑动页面或点击文本进入到“关注”页面
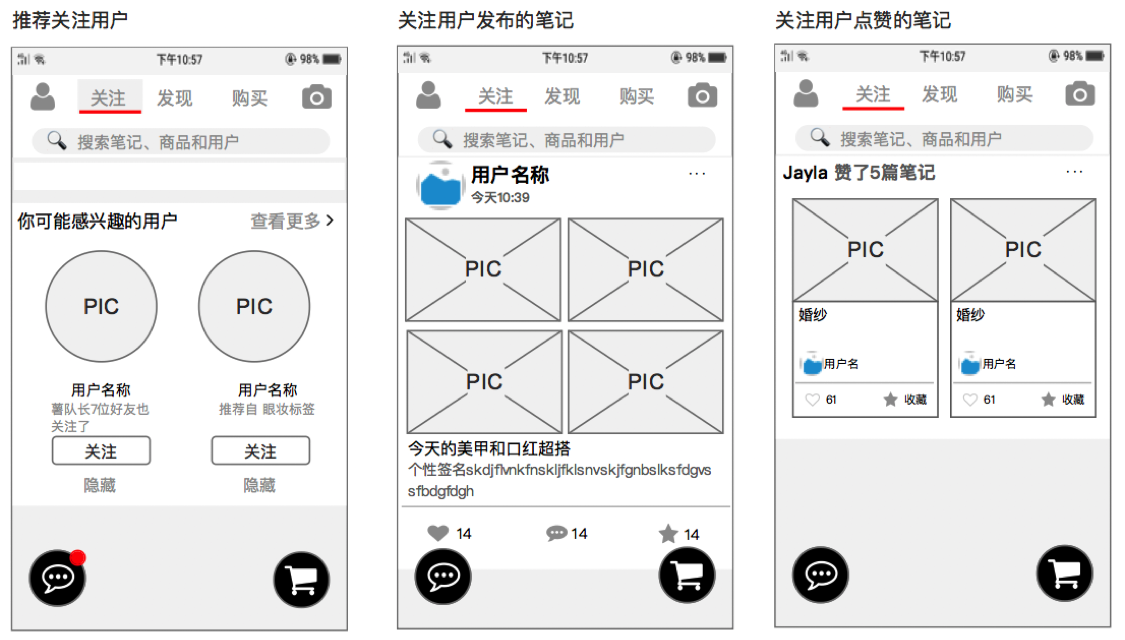
(3)页面结构:
- 推荐关注用户
- 关注用户发布的笔记
- 关注用户点赞的笔记
(4)逻辑页面详细说明
“关注”页面中有与“发现”页面中相同功能的元素,详情借鉴6.3中1、2、7、8、9、10的内容,这里不再赘述。
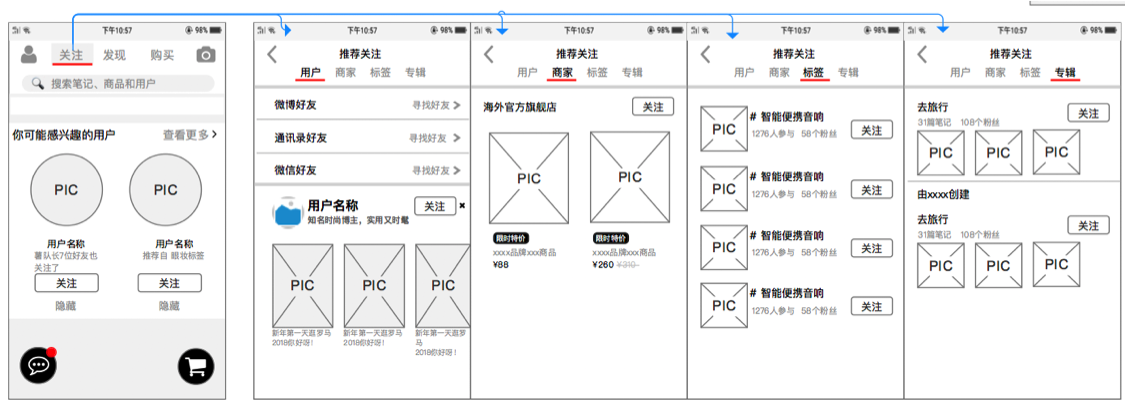
1)推荐关注用户:这部分内容是为了让用户能够在小红书app中认识更多的小伙伴,这部分内容由用户、商品、标签、专辑四部分组成。
页面逻辑内容:
- 向左滑动屏幕,可以看到更多的用户;点击头像进入到个人空间;点击关注按钮,显示已关注后名片消失;点击隐藏按钮名片直接消失;
- 点击“查看更多”进入到推荐关注页面,里面内容包括推荐用户、推荐商家、推荐标签和推荐专辑。

页面交互说明:
- 点击图片页面转至用户个人空间;
- 点击“关注”按钮,文本变为已关注然后名片消失;
- 点击“隐藏”文本名片直接消失;
- 点击“查看更多”文本页面跳转至“推荐关注”页面;
- 当前页面是标题是“用户”,文本为黑色其他3个为灰色文本,文本下方有红色横线,当向右滑动页面或是点击“商家”文本时,页面向左滑过“商家”文本,同时红色横线从“用户”下方滑到“商家”下方。
2)关注用户发布的笔记:集中浏览用户已关注的小伙伴发布的一些笔记,点击进入后就是笔记浏览页面,其他操作与笔记页面的一切操作一致。
页面逻辑内容:
- 点击用户名称或用户头像直接转至这个用户的个人空间页面;
- 点击“…”可以选择分享笔记或举报笔记;
- 点击图片页面跳转到笔记页面,一切操作跟上一部分第4介绍中一致;
- 点击图片下方的心形图标点赞,点击评论图标进入笔记页面评论区位置,点击关注图标弹出选择专辑菜单。

页面交互说明:
- 点击“…”按钮,页面变暗同时底端弹出菜单“分享”“举报”“取消”选项,点击菜单以外屏幕或“取消”,菜单向下从底端弹回;
- 点击图片,页面中央有红色圆圈旋转加载页面然后跳转到笔记页面;
- 点击心形图标,图标先缩小再变成红色放大数量数字增长1;
- 点击评论图标,页面转至笔记页面的评论区域向上滑动直到最后一条评论出现就停止,然后键盘从底端弹出;
- 点击关注图标,页面变暗菜单从底端弹出。
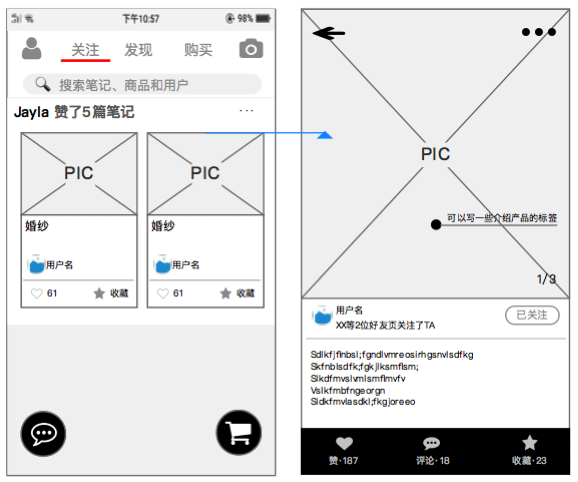
3)关注用户点赞的笔记:用户已经关注了的小伙伴进行了点赞的操作,系统会推荐给用户看一下。
页面逻辑内容:
- 点击“…”弹出菜单选项“不感兴趣”,选中这个选项后这些笔记消失;
- 点击用户名称跳转至个人空间;
- 点击图拍转至笔记页面;
- 点击图片下方图标会产生想上一部分相同的效果。

页面交互说明:
- 点击“…” 页面变暗同时底端弹出菜单“不感兴趣”“取消”选项,点击菜单以外屏幕或“取消”,菜单向下从底端弹回;点击“不感兴趣”后赞了的笔记会从这一页面消失;
- 点击图片,页面中央有红色圆圈旋转加载页面然后跳转到笔记页面;
- 点击心形图标,图标先缩小再变成红色放大数量数字增长1;
- 点击关注图标,页面变暗菜单从底端弹出。
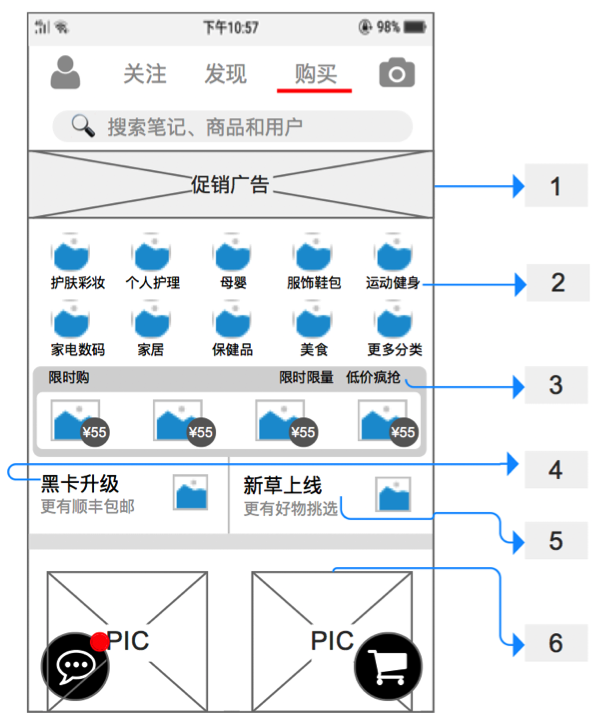
7.5“购买”页面
在小红书APP中,“购物”页面是为了支持笔记页面的,笔记页面中会找到商品购买链接,在购买页面中也可以看到用户发布的有关这些商品的相关笔记内容。

(1)页面名称:“购买”页
(2)页面入口:启动小红书app向左滑动页面或点击文本进入到“购买”页面
(3)页面结构:
- 商品限时购
(4)逻辑页面详细说明
“关注”页面中有与“发现”页面中相同功能的元素,详情借鉴6.3中1、2、7、8、9、10的内容,这里不再赘述。
1)促销广告:在“购物”页面搜索框下方的就是一个促销广告,广告中会用文字写明哪一类商品今日低折扣、折扣程度、1元秒杀活动等,放在一个显眼的位置为了给用户更多的福利。
点击促销广告进入到低价折扣专区,页面顶部是专区标题、返回图标和分享图标。题目下面是4个专区推荐的商品,专门给用户种草的商品。再下方就是专区的商品分类楼层,点击楼层的向下箭头打开全部楼层;点击想要了解的楼层直接跳转至它的位置,或者直接向上滑动页面浏览全部楼层内容。
在“秒杀”、“年货大街”应季的楼层、“热卖榜”这些楼层,会包含促销广告链接,点击广告进入新页面就是4个打榜商品循环播放、一个楼层和商品列表。其余楼层就是商品列表,点击就能进入到商品详情介绍页面了。促销广告链接页面右下方一直有个购物车图标链接到购物车页面,可以快速也换页面。

2)商品分类:“购物”页面中列出7个分类,第8个是“更多分类”点击可以看到所有的商品分类,每一个分类中还有更详细的分类,点击这个更详细的分类进入到包含笔记、商品、用户的页面,就是在搜索中可以直接到达的页面。在“购物”页面随意点击一个分类进入到专属页面中,顶部是标题、返回和分享图标,下面是打榜商品2秒钟不断向左切换;接着就是楼层行,点击向下图标弹出向下菜单显示所有楼层标题。
楼层下方首先是“今日活动”“低价专区”链接,点击进入的页面结构与上述1中点击促销广告进入的页面结构一致。楼层中排在前面的几个商品分类中对应部分包含榜单、折扣区还有商品列表,其余分类对应内容就只有商品列表了。

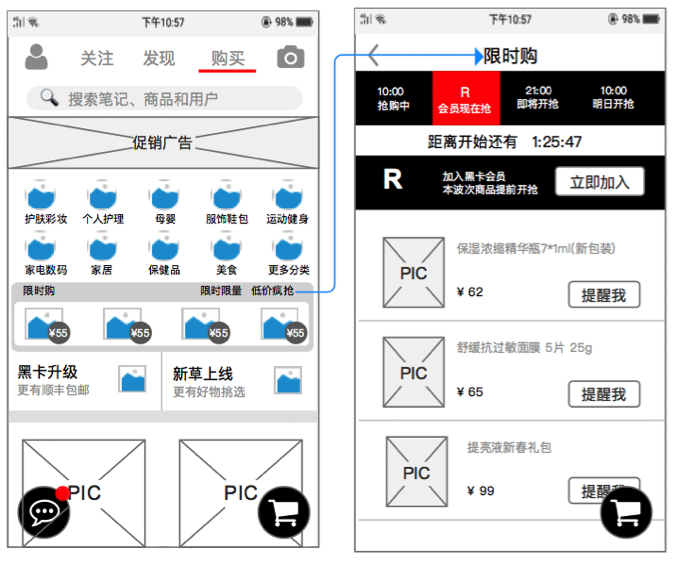
3)商品限时购:显示购物区域显示4个商品,点击商品不会直接转至此商品详情,点击限时购区域进入限时购页面,顶部黑色行会显示具体时间开始抢购商品,当前抢购中背景是红色。下一个抢购时间段会员可以优先抢购,“即将开抢”和“会员现在抢”两个标题上下切换。
用户可以点击某个时间,被点击后背景变为红色,红色方块多数停留在时间行中间位置,浏览哪些商品在这个时间段是限时低价的。
对于已经开抢的商品,商品列表顶端有活动距离结束的倒计时。对于还未开抢的商品,顶部有距离开始的时间倒计时和会员优先抢时间。
在商品列表中,可以看到商品图拍呢、名字、抢购价钱和“马上抢”按钮,点击按钮时间行下方显示“加入购物车”提示信息,停留1秒钟后消失。列表中右下角有购物车图标,快速跳转购物车页面。点击商品转至商品详情的页面,可以看到评论、相关笔记。

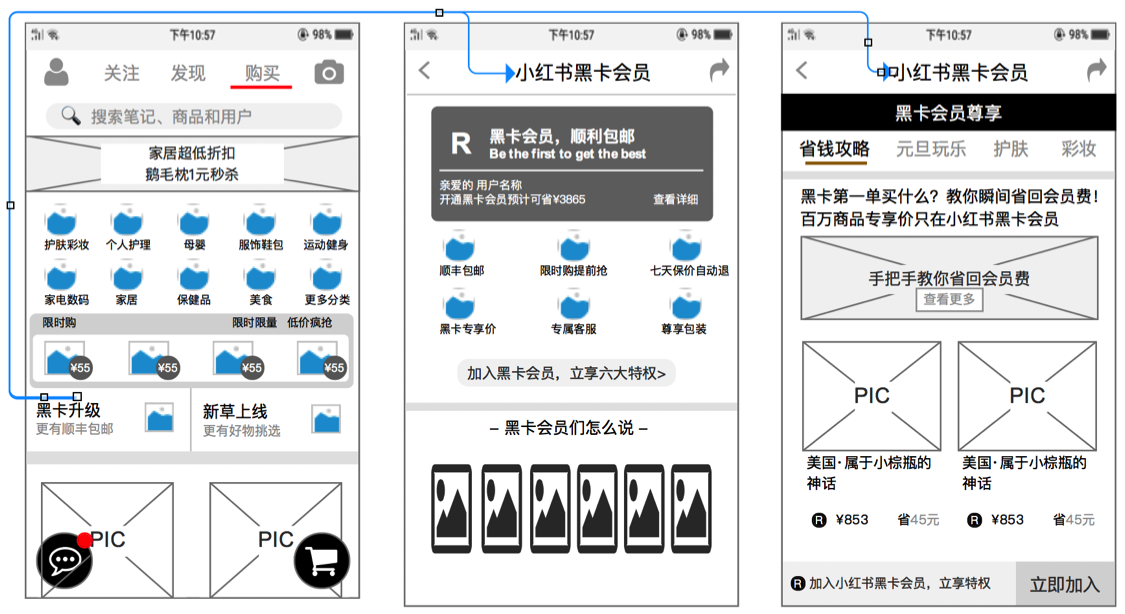
4)黑卡升级:黑卡会员是小红书专门为了用户(小红薯)购物所创办的会员,从“购物”页面进入到黑开详情页面,首先是是一个会员卡图片,点击图片中“查看详情”页面变暗中央弹出菜单说明黑卡会员省钱明细和“立即加入黑卡会员”链接按钮,用户可以根据需要缴费办理季卡、半年卡和全年卡,可以一次性购买也可以开通自动续费功能。
会员卡图片下方还列举了会员特权包括:特享包邮、限时提前抢、七天保价自动退、专享价格、专属客服、尊享包装的六大服务。
下方还有“黑卡会员们怎么说”,点击转至笔记页面,查看关于黑卡会员的笔记。下部分内容就是主要内容了,“黑卡会员尊享”部分通过标题行向左滑动查看哪类商品可以参与商品会员优惠,向上滑动页面查看商品宣传标题和部分商品列表。点击商品宣传标题转至此标题下的商品列表。浏览商品列表时,页面底端出现“立即加入”的快捷方式。

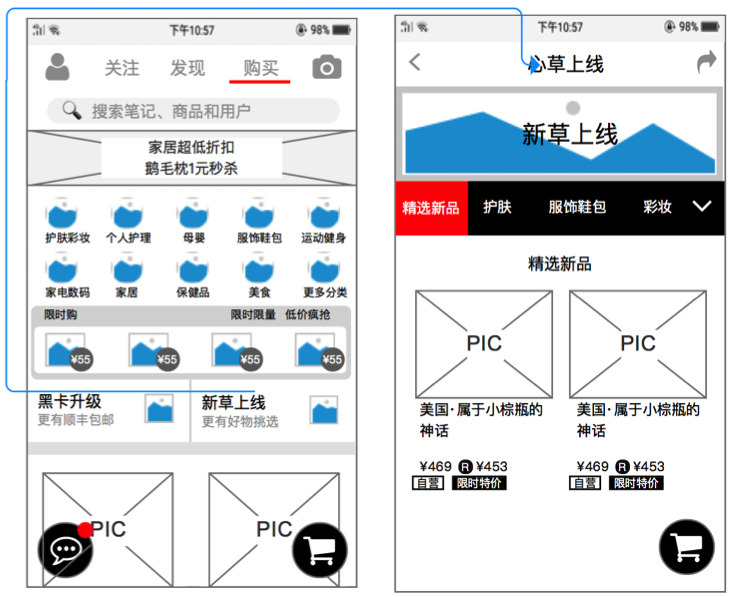
5)新草上线:主要推荐的是一些新上线的商品,页面由分类行和商品列表组成,一些楼层内容的第一部分会推荐一些社区热门笔记然后才是商品列表,点击商品图片转至商品购物页面。

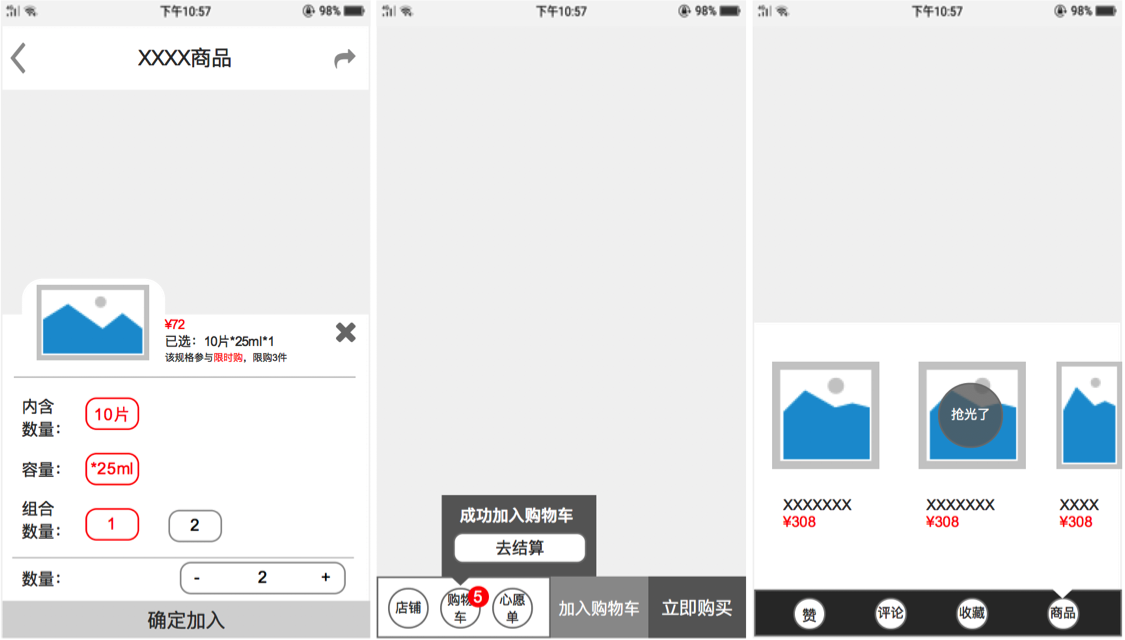
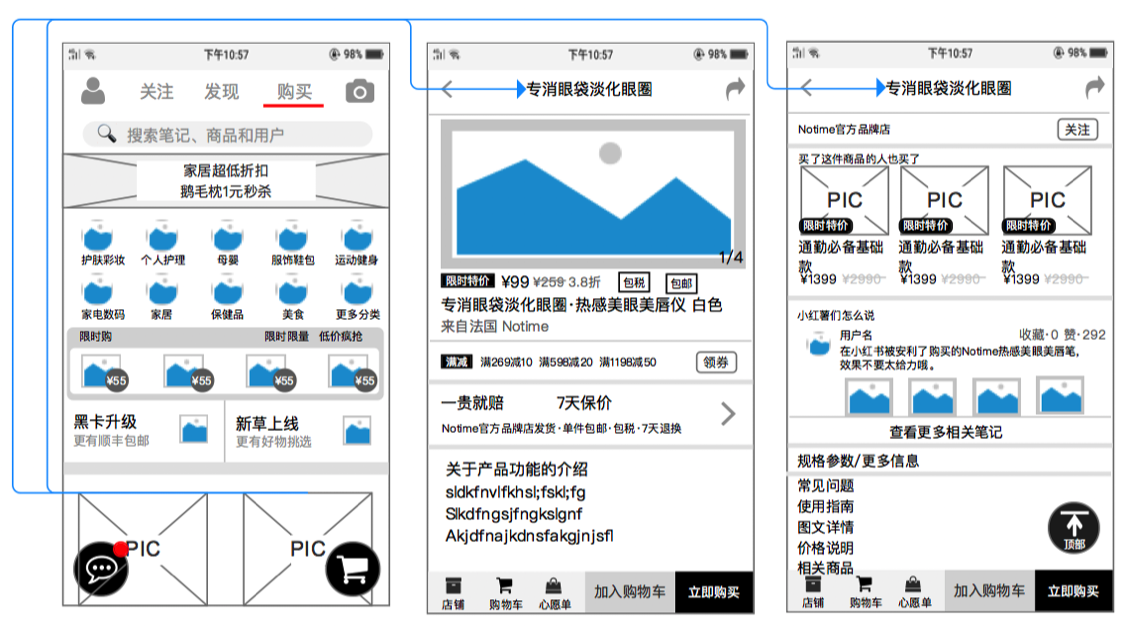
6)商品列表:点击商品转至购物页面,页面包括商品图片、价格标示、商品保障、商品功能介绍、查看品牌空间(包括品牌笔品牌商品)、购买此商品还买了其他商品链接、商品使用评论、查看相关笔记、商品规格参数和信息、常见问题、使用指南、图文详情、接个说明、相关商品等内容。页面底端一直存在快捷操作图标,店铺、购物、心愿单、加入购物车、立即购买。
点击图片转至商品详情页面,左右滑动图片可以翻看商品多张图片,进一步点击图片会放大图片,再点击图片回到原始尺寸。向上滑动页面看到黑卡会员价格,点击向左弹出新页面就是5中提到的黑开会员介绍页面。继续向上滑动页面可以看到商品品牌,点击品牌文本向左弹出新页面会看到此品牌的其他商品列表和相关笔记,也可以关注此品牌。
“一贵就赔、7天保价”点击右侧向右箭头,页面底端弹出菜单商品说明,内容中详细介绍了此件商品关于“一贵就赔”、“7天保价”、“保税仓发货”、“单价包邮”、“包税”、“不支持退货”六项政策通知。点击菜单以外页面或者点击关闭图标都可以使菜单从底端弹出。

有些商品可以选择件数,点击此行,页面底端弹出菜单可以选择数量并点击确定加入按钮,菜单从底端弹出回到上级页面底端购物车图标出,出现黑色小菜单显示“成功加入购物车”并带有红色“去结算”按钮连接到购物车页面。
在商品功能介绍下方有商铺标识,点击可以转至商家主页。商家主页由主页、新品、热门、活动四部分组成,右上角有分享和分类图标,但缺少一个搜索框。回到商家标识下方是看了这几商品的人也看了的商品链接,小红薯们怎么说商品评论,再下方就是商品详细图文介绍和相关商品列表。相关商品可以是同款商品也有可能是同品牌其他商品,点击图片进入到商品购物页面。
商品页面底端始终有店铺、购物车、心愿单、加入购物车和立即购买快捷链接。
八、测试异常页面及突发状况
笔者使用了小红书app体验后,测试了网络异常、登录异常、数据丢失发生时,App的应对措施是什么,还有在无网络的情况下哪些功能仍可以操作。
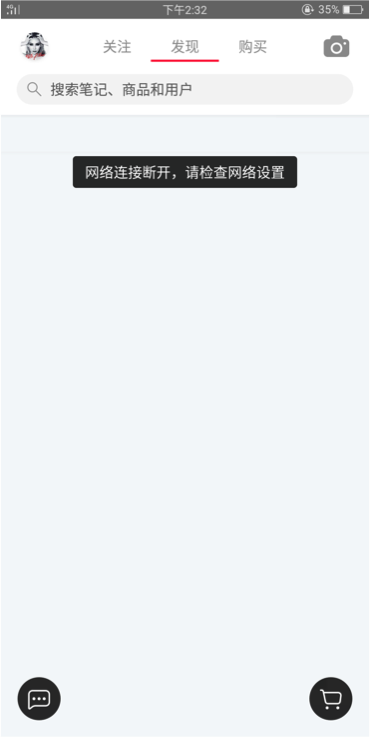
8.1 网络异常


测试内容:无网络前提下用户进入到已登录的app和使用app过程中突发断网的状态。
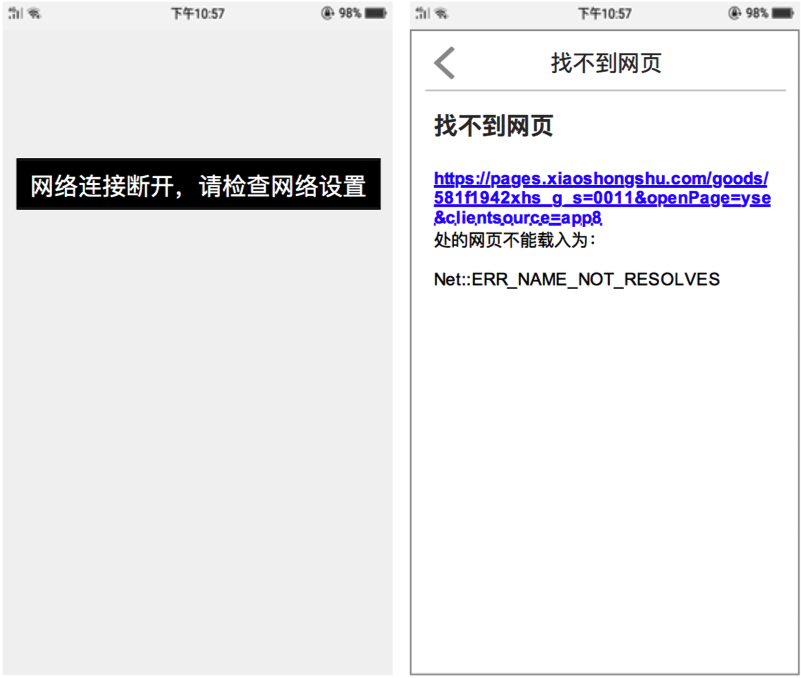
通过测试发现,再无网络连接的情况下app对选择进入购物车、订单、薯券、心愿单、黑卡会员这些功能做了数据缓存显示文本“找不到网页”,而其他没有做数据加载的页面做了网络异常的提示信息弹窗设计,在页面中上方的位置显示“网络连接断开,请检查网络设置”的文本并一直停留在页面中知道连接网络。
即使是在使用app过程中突发无网络情况,app同样是像以上这两种状态呈现出来。但如果用户是在上下滑动页面浏览笔记列表过程中连接不到网络的话,用户还是可以执行给笔记点赞或取消点赞这个操作的,也可以浏览下面的内容知道浏览所有加载了的内容,需要更新更多内容时才会出现提示信息弹窗。
8.2 登录异常

测试内容:无网络、未登录情况下启动app。
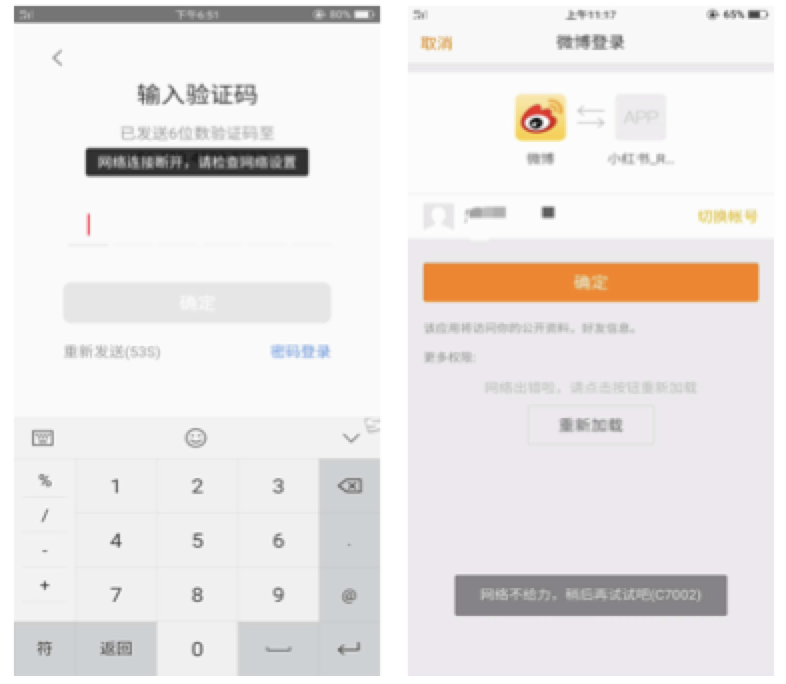
在无网络未登录的前提下启动小红书app,欢迎页面的视频是可以正常播放的。图1是无网络情况下,用户通过手机号码并发送验证码的方式登录app。从输入手机号码后转至输入验证码页面就有提示信息“网络连接断开,请检查网络设置”,这个提示信息一直停留在页面中。页面显示已发送验证码并有发送倒计时,但笔者在倒计时时间内并没有收到验证码,尝试多次后都没有收到。
图2是无网络情况下,用户通过第三方账号登录app。没有网络第三方无法授权,页面做了UI设计有显示“网络出错啦,请点击按钮重新加载”文本和重新加载按钮。页面下方有提示信息“网络不给力,稍后再试试吧(C7002)”,文本没有消失。所有的提示信息并没有说明是网络没有连接也没有给出跳转到手机网络设置的按钮。
8.3 数据丢失
当使用app过程中被长时间打断准尉后台运行时,当网络或登录异常时,这些以外状况很可能造成app的数据丢失。等到用户再次回到app时,页面无法被允许进行任何操作,系统不得不重新启动开启小红书封面页面然后再进入到“发现”页面。若在app崩溃的情况下,用户无法点击任何功能系统又无法重新加载,用户只能选择手动退出app再重新进入。
九、问题探索&改进意见
问题1:标签内容切换

体验感受:
当用户浏览“视频”标签中的笔记时,需要向上滑动页面加载更多的笔记,这时发现标签行被隐藏了,当用户想要切换其他标签时,需要回到内容最顶端才能切换标签。用iOS系统快速两次点击时间位置快速至顶,用Android系统我用了一个最笨的方法就是疯狂地向下滑动页面回到页顶,这个方法也导致了我今后不愿意切换标签。
直到最近疯狂使用小红书app才发现了这个隐藏功能,只需要点击一次“发现”文本不但实现了快速至顶还使新笔记得到了更新,但有时候也会发生反复点击“发现”文本也不会其任何作用。我想我是被大多数网页的快速置顶按钮惯坏了。有时候想要左右滑动页面,结果发现这个手法是关注、发现、购买页面之间的切换。
修改意见:
页面下方两个角落已经被两个快捷方式占据没有更多的空间,可以系统主动识别在用户向下滑动页面时,快速置顶的快捷方式出现在购物车图标上方,向上滑动页面或停止滑动时就被自动隐藏。
问题2:视频笔记走流量
体验感受:
当用户进入到“视频”标签中时,视频列表中所有视频自动走流量播放视频即使是连接手机网络也会自动播放视频。
修改意见:
App 应该做出提示信息弹窗给用户提示,“允许app使用移动网络吗”并给出“去设置”按钮跳转到手机网络设置部分。
问题3:图片、视频笔记

体验感受:
在其他标签中图片笔记和视频笔记是混在一起的,在浏览笔记列表时,图片和视频都是在走流量,而且所有笔记排列顺序默认是按照时间顺序排序的,这样会使用户缺少控制app的主动性。
可以在所有笔记的顶端加一个排序方式和筛选,默认是按照时间顺序排序的,排序方式可以按照时间、热度两种方式排序。筛选方式可以分为图片笔记和视频笔记两种,这样可以减少流量。
经过分析和不断地应用小红书app,笔者发现小红书不同功能网页之间其实都是有紧密的关系的,例如浏览笔记的时候可以直接进入到笔记中提到的商品的购买链接,而且在商品购买的页面也可以查看此商品其他用户所发布的相关笔记了解商品使用心得。而且真正的心得是,笔记分享确实让我自己体会到一个app可以实现发现全世界的好东西这样的功能。
- 文中所有app界面截图都来自于小红书app。
- 文档编辑过程参考了(@Milo,倒推了“饿了么”App产品需求文档 (PRD)
本文由 @Jennifer 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK