

Angular PrimeNG Menu Popup Mode
source link: https://www.geeksforgeeks.org/angular-primeng-menu-popup-mode/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Angular PrimeNG Menu Popup Mode
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use the Menu Popup Mode in Angular PrimeNG.
The Menu Popup Mode can be used to show the menu as a popup. By default, the menu is inline, but popup mode can alternatively be used by enabling the popup property and invoking the toggle function with the event passed in from the anchor element.
Syntax:
<p-menu #menu [popup]="true"
[model]="items">
</p-menu>
<button type="button" pButton
icon="..." label="..."
(click)="menu.toggle($event)">
</button>
Angular PrimeNG Menu Popup Mode properties:
- [popup]: It decides whether the menu should be displayed as a popup or not. Its default value is false.
- [model]: It is an array of menu items.
Creating Angular application & module installation:
Step 1: Create an Angular application using the following command.
ng new appname
Step 2: After creating your project folder i.e. appname, move to it using the following command.
cd appname
Step 3: Install PrimeNG in your given directory.
npm install primeng --save npm install primeicons --save
Project Structure: After the complete installation, it will look like the following:

Project Structure
- Run the below command:
ng serve --open
Example 1: Below is the example that illustrates the use of Angular PrimeNG Menu Popup Mode.
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2> <h5>Angular PrimeNG Menu Popup Mode</h5> <p-menu #menu [popup]="true" [model]="items"> </p-menu> <button type="button" pButton label="GfG Courses" (click)="menu.toggle($event)"> </button> |
- app.component.ts
import { Component } from "@angular/core"; import { MenuItem, MessageService, PrimeNGConfig } from "primeng/api"; @Component({ selector: "app-root", templateUrl: "./app.component.html", providers: [MessageService], }) export class AppComponent { items: MenuItem[]; constructor( private messageService: MessageService, private primengConfig: PrimeNGConfig ) {} ngOnInit() { this.primengConfig.ripple = true; this.items = [ { label: "GeeksforGeeks Courses", items: [ { label: "Data Structure - Self Paced", icon: "pi pi-code", }, { label: "Complete Interview Preparation", icon: "pi pi-globe", }, ], }, ]; } } |
- app.module.ts
import { NgModule } from "@angular/core"; import { BrowserModule } from "@angular/platform-browser"; import { BrowserAnimationsModule } from "@angular/platform-browser/animations"; import { AppComponent } from "./app.component"; import { MenuModule } from "primeng/menu"; import { ButtonModule } from "primeng/button"; @NgModule({ imports: [BrowserModule, BrowserAnimationsModule, MenuModule, ButtonModule], declarations: [AppComponent], bootstrap: [AppComponent], }) export class AppModule {} |
Output:

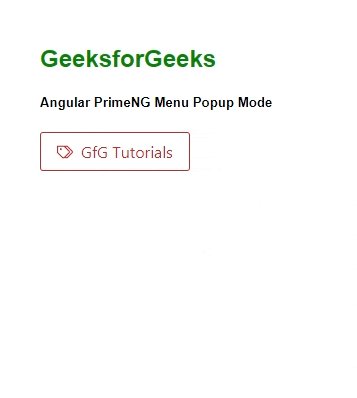
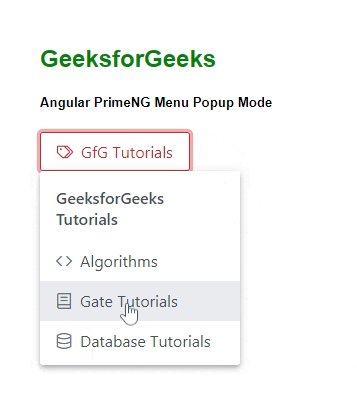
Example 2: Below is another example that illustrates the use of Angular PrimeNG Menu Popup Mode using button classes and icons.
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2> <h5>Angular PrimeNG Menu Popup Mode</h5> <p-menu #menu [popup]="true" [model]="items"></p-menu> <button type="button" pButton icon="pi pi-tags" label="GfG Tutorials" (click)="menu.toggle($event)" class="p-button-outlined p-button-danger"> </button> |
- app.component.ts
import { Component } from "@angular/core"; import { MenuItem, MessageService, PrimeNGConfig } from "primeng/api"; @Component({ selector: "app-root", templateUrl: "./app.component.html", providers: [MessageService], }) export class AppComponent { items: MenuItem[]; constructor( private messageService: MessageService, private primengConfig: PrimeNGConfig ) {} ngOnInit() { this.primengConfig.ripple = true; this.items = [ { label: "GeeksforGeeks Tutorials", items: [ { label: "Algorithms", icon: "pi pi-code", }, { label: "Gate Tutorials", icon: "pi pi-book", }, { label: "Database Tutorials", icon: "pi pi-database", }, ], }, ]; } } |
- app.module.ts
import { NgModule } from "@angular/core"; import { BrowserModule } from "@angular/platform-browser"; import { BrowserAnimationsModule } from "@angular/platform-browser/animations"; import { AppComponent } from "./app.component"; import { MenuModule } from "primeng/menu"; import { ButtonModule } from "primeng/button"; @NgModule({ imports: [BrowserModule, BrowserAnimationsModule, MenuModule, ButtonModule], declarations: [AppComponent], bootstrap: [AppComponent], }) export class AppModule {} |
Output:

Reference: https://primefaces.org/primeng/menu
“This course was packed with amazing and well-organized content! The project-based approach of this course made it even better to understand concepts faster. Also the instructor in the live classes is really good and knowledgeable.”- Tejas | Deutsche Bank
With our revamped Full Stack Development Program: master Node.js and React that enables you to create dynamic web applications.
So get ready for salary hike only with our Full Stack Development Course.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK