

让用户不看一眼,竟成为我的产品KPI
source link: https://www.woshipm.com/ucd/6033807.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
语音交互发展到现在,已经取得了长足的进步,总的来看,语音交互设计到底怎么做,才能让用户全程闭眼、完成流畅的体验?这篇文章里,作者做了梳理和分享,一起来看一下。

“嘿,Siri,我今天需要雨伞吗?”
“ Alexa,提醒我明天早上9点给妈妈打电话。”
“嘿Google,从这里到机场最快的方式是什么?”
最近,苹果公司透露的iOS18更新,让叠加了AI buff的Siri,成为了大家最期待的功能之一。
其实Siri背后的语音交互已经存在了一段时间,但我们直到近期才开始看到语音交互的更多可能性——这种语音产品需要做到以下5点,才能让用户全程闭眼、完成流畅的体验:
一、使用自然语言而不是关键词
自然语言指我们每天在对话中使用的口语,它并不是事先计划好的内容,而是自然而然地出现在语音界面中,可以为用户带来更直观的体验。
例如,我们要建立一个支持语音预定航班的系统该怎么做?
这将涉及以下步骤:
- 选择要飞的日期
- 搜索指定日期范围内的航班
- 选择单程或往返
- 根据价格和/或飞行时间选择出发的航班
- 根据价格和/或飞行时间选择回程航班
- 选择航班或票价升级
- 选择保险套餐
- 确认并付款
很明显上面的所有操作无法被快速执行,但是我们可以使用自然语言,让用户更轻松地与之互动并完成该过程,比如:
用户:为我预订8月4日从亚特兰大飞往纽约市的航班。
系统:您是单程还是往返?
用户:往返。
系统:好的,我为您找到了三趟绝佳的航班,最便宜的是两小时的飞行时间,价格为121美元。您要预定吗?
用户:是的。
请注意,在这个过程中并没有用任何语音“关键词”来执行交互。虽然教用户一些词汇可能很简单,但实际上他们在交流过程中可能会忘记这些关键词。
比如在许多语音邮件助手中,你会收到一条新语音消息:
“要再次听到消息,请说“重复”,要答复消息,请说“答复”,要删除消息,请说“删除”。
这种语音内容并没有使用自然语言,导致我们需要先了解目前在执行的操作是什么,才能得知它到底在表达什么意思。
所以,在与用户进行语音交互时,请使用自然语言才能为用户带来真正的原生体验。
二、保持有用,即使是无法提供帮助的时候
如果在交互过程中,用户并没有得到想要的结果怎么办?
例如,在所选日期可能没有可用航班的时候,与其说“抱歉,没有可用的航班”便突然结束互动,不如尝试向用户提供有用的建议:
“ 8月4日没有航班,但我找到了8月3日和8月5日的航班。您要预订其中的任何一个吗?”
三、注意公共场所下的隐私安全
尽管大多数用户的语音交互都是在自己的家里或车里等私密性场所里发生的,但越来越多的语音交互可能会发生在公共场所(如杂货店,机场等)中。
在上面的预订机票的示例中,如果用户身边还有其他人,但这时候他需要完成付款,那应该怎么处理这种情况?
在语音用户界面中,我们可以通过对付款卡进行昵称的设置来保护用户的隐私,比如:
系统:确认一下,您要预订一个从乔治亚州亚特兰大到纽约市的两个小时的航班,价格为121美元。您要继续付款吗?
用户:是的。
系统:好的,我应该使用您的默认付款“ Mike’s Chase卡吗?”
用户:是的。
系统:确定,一切就绪!您的行程和登机信息将发送到您的电子邮件。
请注意,在这个过程中用户的付款信息永远不会泄露,这意味着即使用户在公众环境中也可以进行这种交互。
所以,尽管语音UI肯定会占据一席之地,但对于某些场景最好还是使用视觉元素来处理,因为这些情况需要更高的敏感性和谨慎性。
四、用视觉强化语音表现
语音交互绝不是视觉交互的替代。
即使随着技术的进步,我们会发现两者互补可以为用户带来更好的产品体验,但我们该如何找到语音与视觉之间的平衡点?
当我们进行语音交互时,我们需要让用户知道:
- 设备正在运行。
- 语音界面正在响应,或将要响应用户所说的内容。
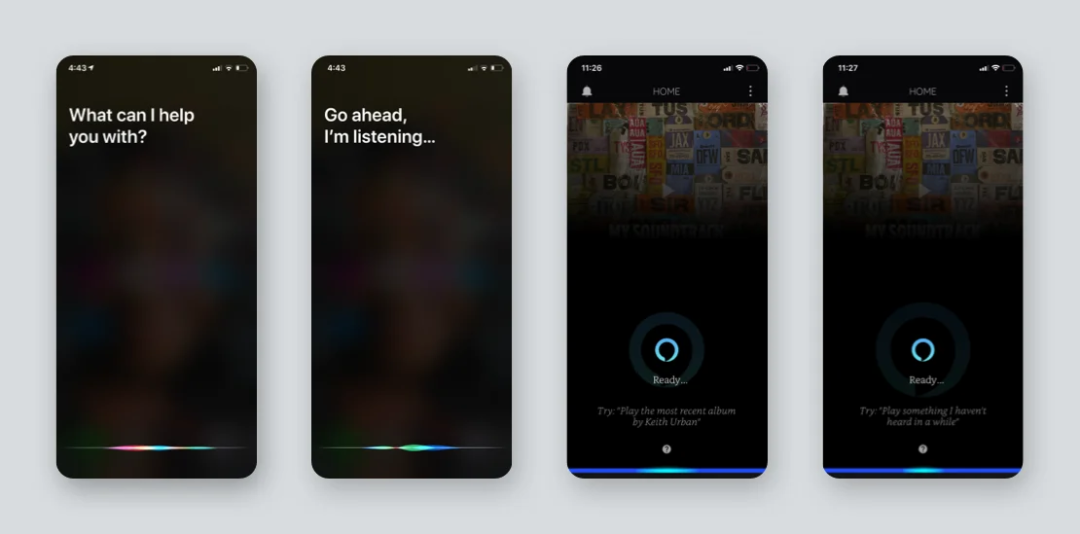
比如Amazon Alexa和Apple的Siri界面都为用户提供了很好的视觉反馈,并带有持续的微妙细节让用户知道当前的产品正在进行语音交互。

当进行语音协助时,语音交互已集成到许多系统中;有时语音UI只是一个辅助,作为系统的另一种操作途径。
比如当我们问Siri或Cortana “今天我的日程是什么?”时,通常在界面上会向我们显示日历内容。
对于一些重复、普通的任务我们可以通过语音轻松处理,让用户能够快速、轻松地完成他们真正需要的事情。
当区分AI与真人对话时,我们可以从视觉上区分系统可识别的内容与人类说的内容。
通过使用不同颜色、粗体文本或其他视觉设计进行区分,确保用户不会在对话过程中感到迷茫。
五、为残障人士考虑
可能从语音UI中受益最多的人是残障人士,但在此之前,我们还有一些路要走。
最近,我正在帮助我的一个朋友设置手机,原本希望手机能为他带来便捷,但当他使用的时候却发现非常艰难。
例如手机里的语音对话功能,需要用户知道屏幕上的点击位置才能使用它,但对于我的朋友来说这是不可能完成的一件事——因为他是个盲人。
在这种情况下,如果不能依靠视觉提示,我们应如何使语音交互能够无缝衔接功能,让视障人士也能轻松操作呢?
由于大多数手机都带有陀螺仪和加速度计,因此可以用来检测手机何时被拿起,并提示用户:
“你希望做什么?”或“我可以如何帮助你?”
这样用户才可以进行接下来的交互,最终顺利完成他们的预期目标:无论是拨打电话、收听电子邮件等。
因此对于视障人士来说,声音的提示变得尤为重要。
利用现有的语音交互技术,我们可以设计出完整的语音UI,让用户即使在没有任何视觉元素的情况下也可以顺利完成操作。
语音设计从一开始的机器阅读到如今的手机助手,这期间已经取得了长足的进步。
尽管这两者无法相互替代,但它们可以形成相互补充的作用,帮助所有用户甚至残障人士更顺利地完成任务。
也许在未来的某一天,我们将看到语音交互会达到跟视觉交互一样的水准。
下周,我将更详细、深入地为大家分享,过去几年我在不同Web App产品中如何应用认知行为学,助推用户行为、提升产品转化。
作者:洪草莓,公众号:洪草莓
本文由 @洪草莓 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
