

即时设计怎么做交互?4个案例告诉你!
source link: https://js.design/special/article/jsdesign-interactive.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
即时设计怎么做交互?4个案例告诉你!
更新时间:2023-02-10 10:39:28

如何使用即时设计进行交互?即时设计是一个综合能力强大的设计工具,既可以用来做 UI 设计,也可以用来做原型设计和开发标注。除了能够帮助设计师完成 UI 设计中的交互设计细节外,即时设计还拥有强大的原型设计能力。你可以使用即时设计的原型功能来设计点击、拖拽、悬停等需要人工触发的交互事件,也可以利用智能动画的各种功能来实现动画效果。那么,如何使用即时设计进行交互呢?首先,你需要打开即时设计,然后进入原型模式。在原型模式下,你可以使用原型连线来连接各个页面,设置交互时间来指定在什么情况下会触发交互,并使用智能动画来实现各种动画效果。通过这些步骤,你就可以使用即时设计完成交互的设计了。
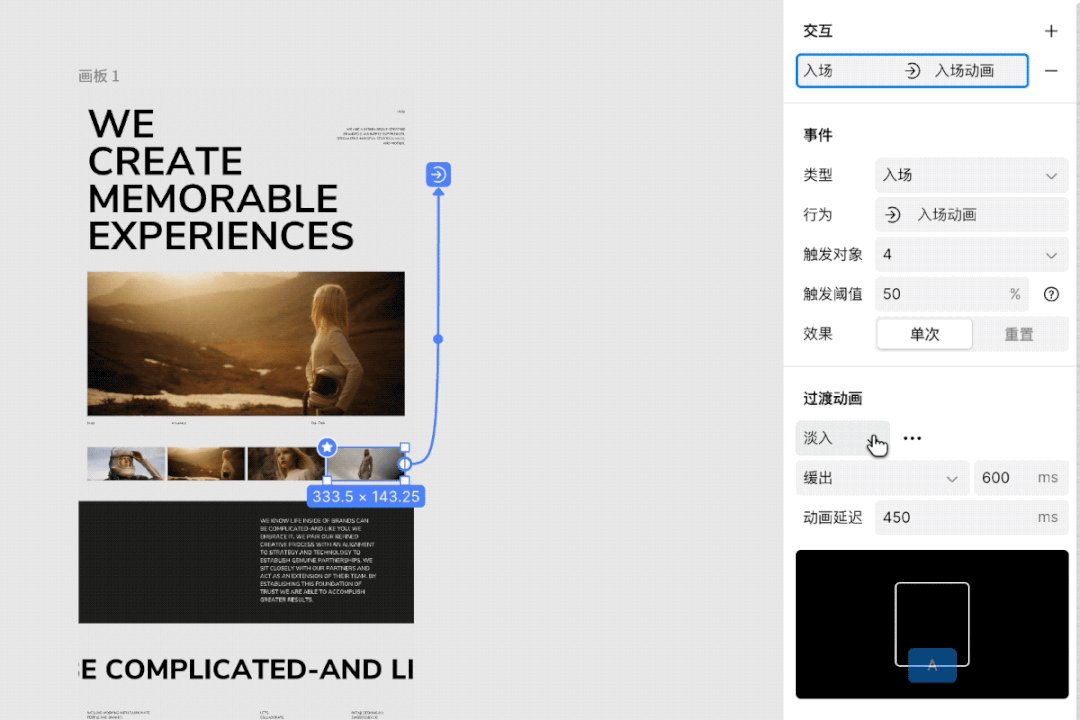
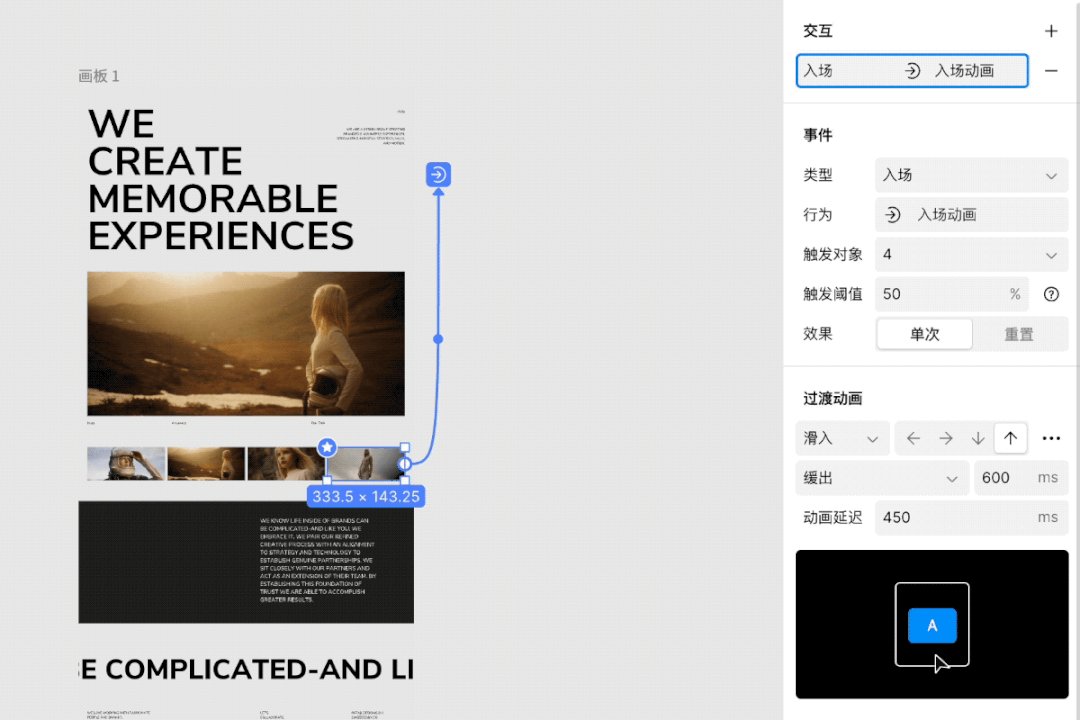
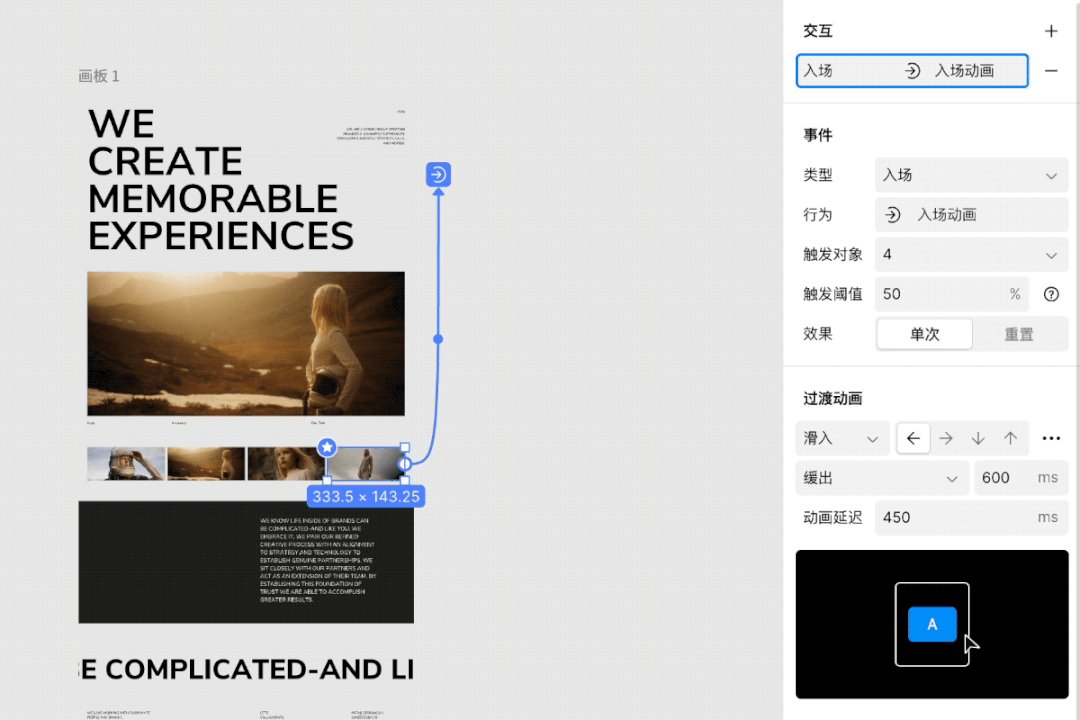
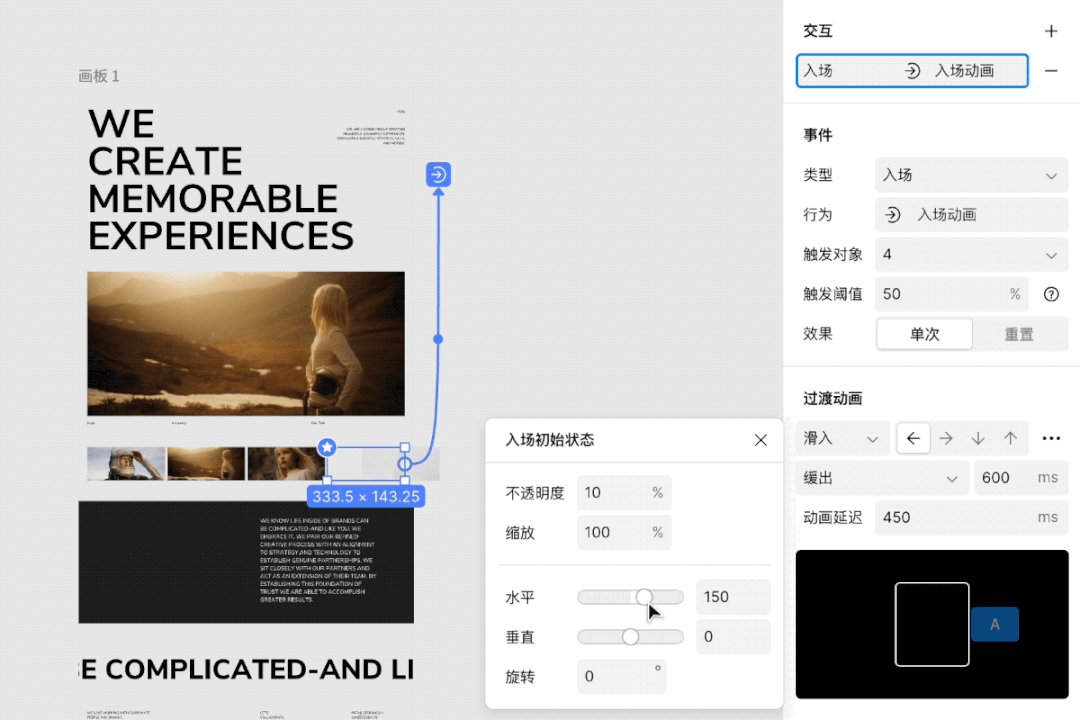
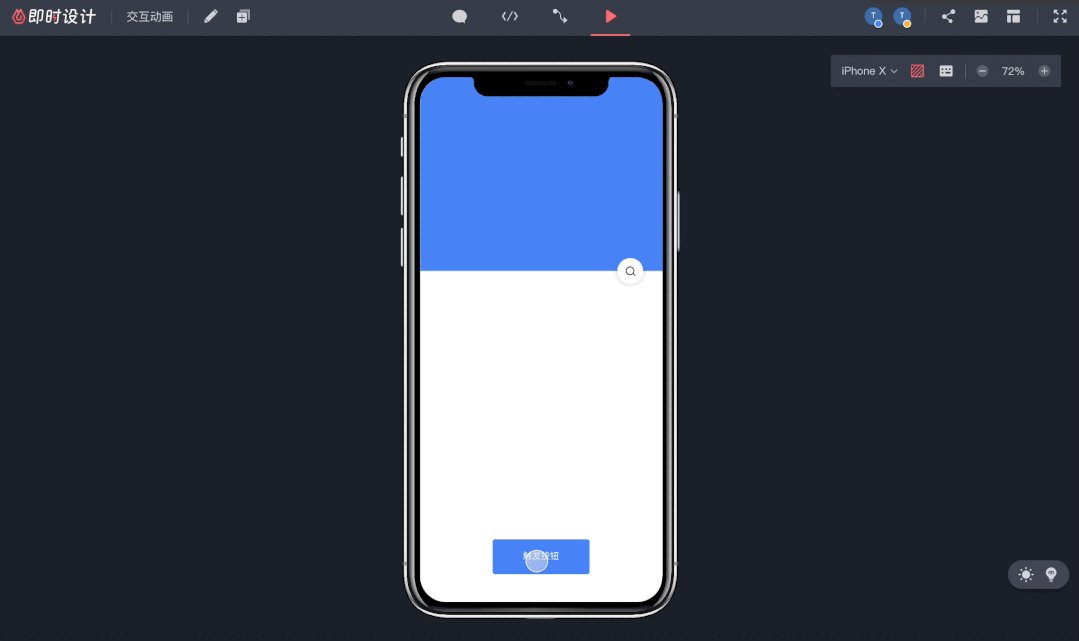
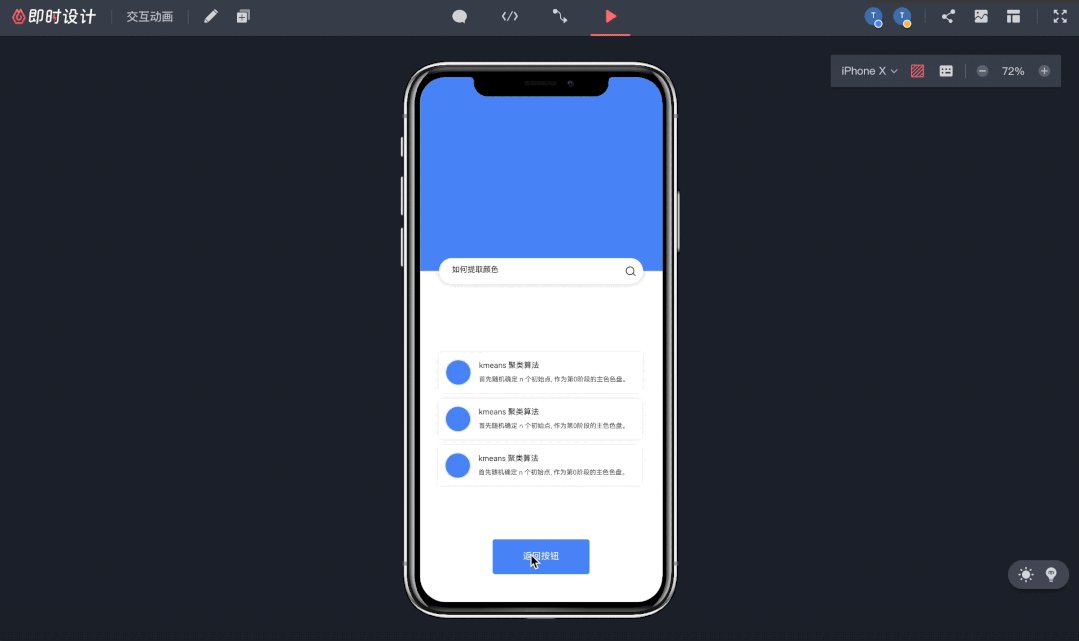
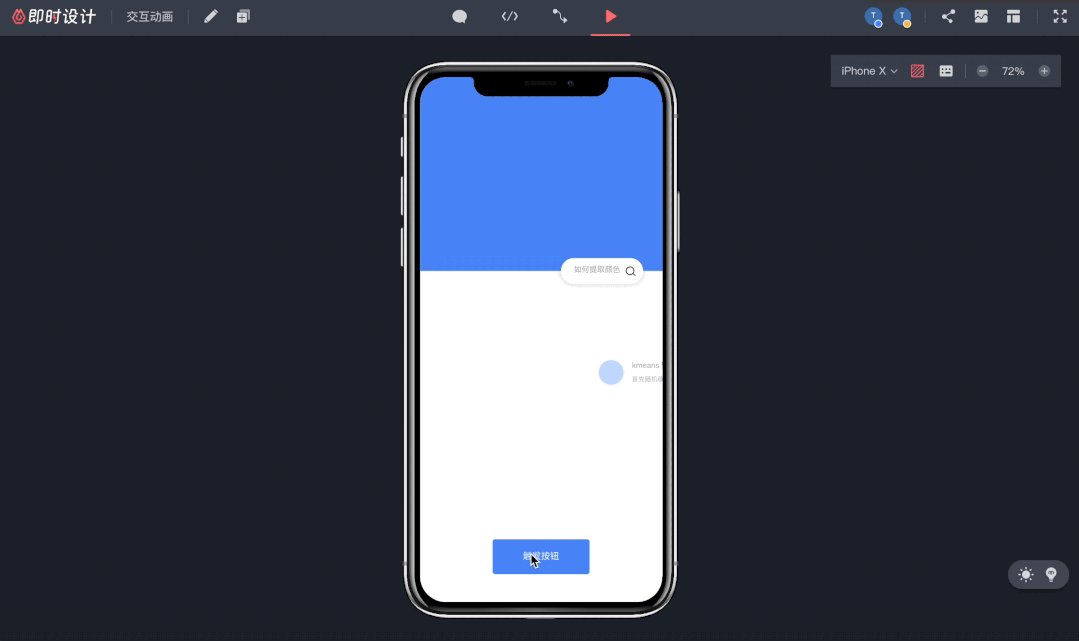
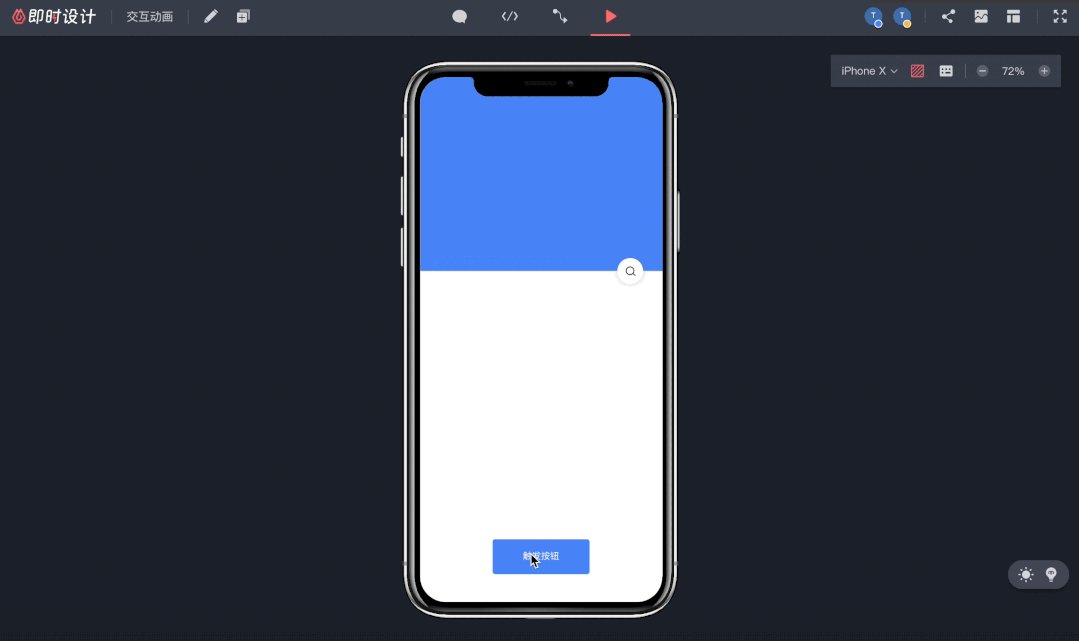
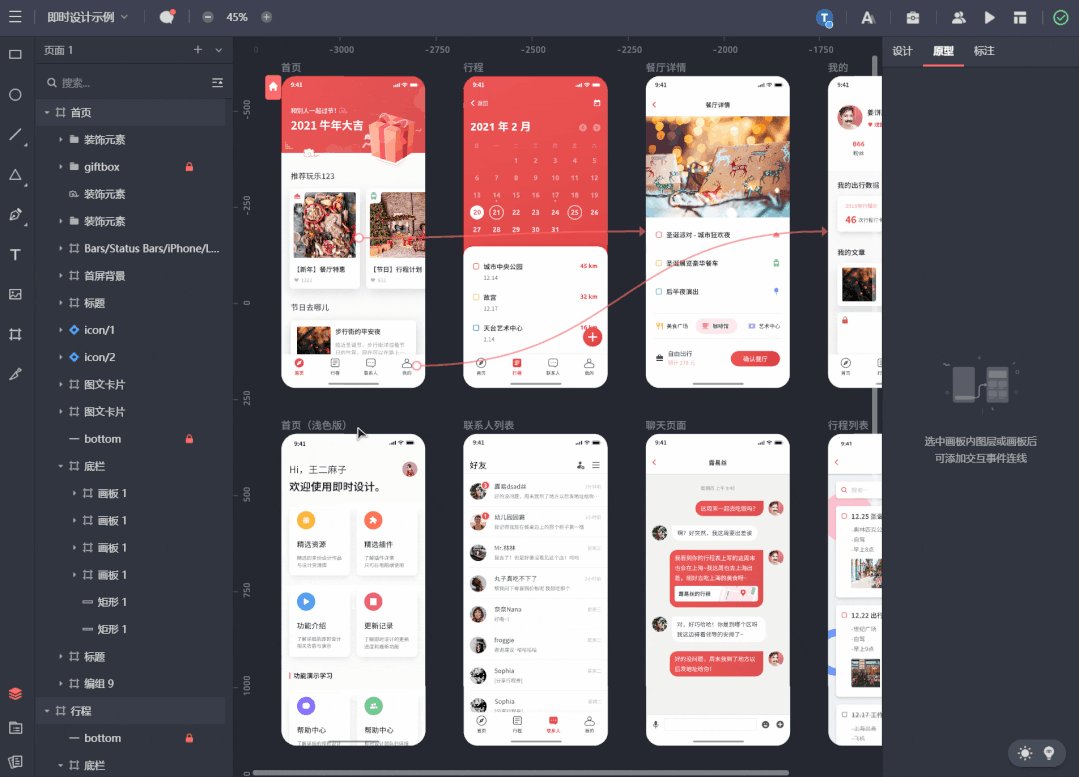
1.原型「入场、离场事件」,丝滑实现交互动画效果
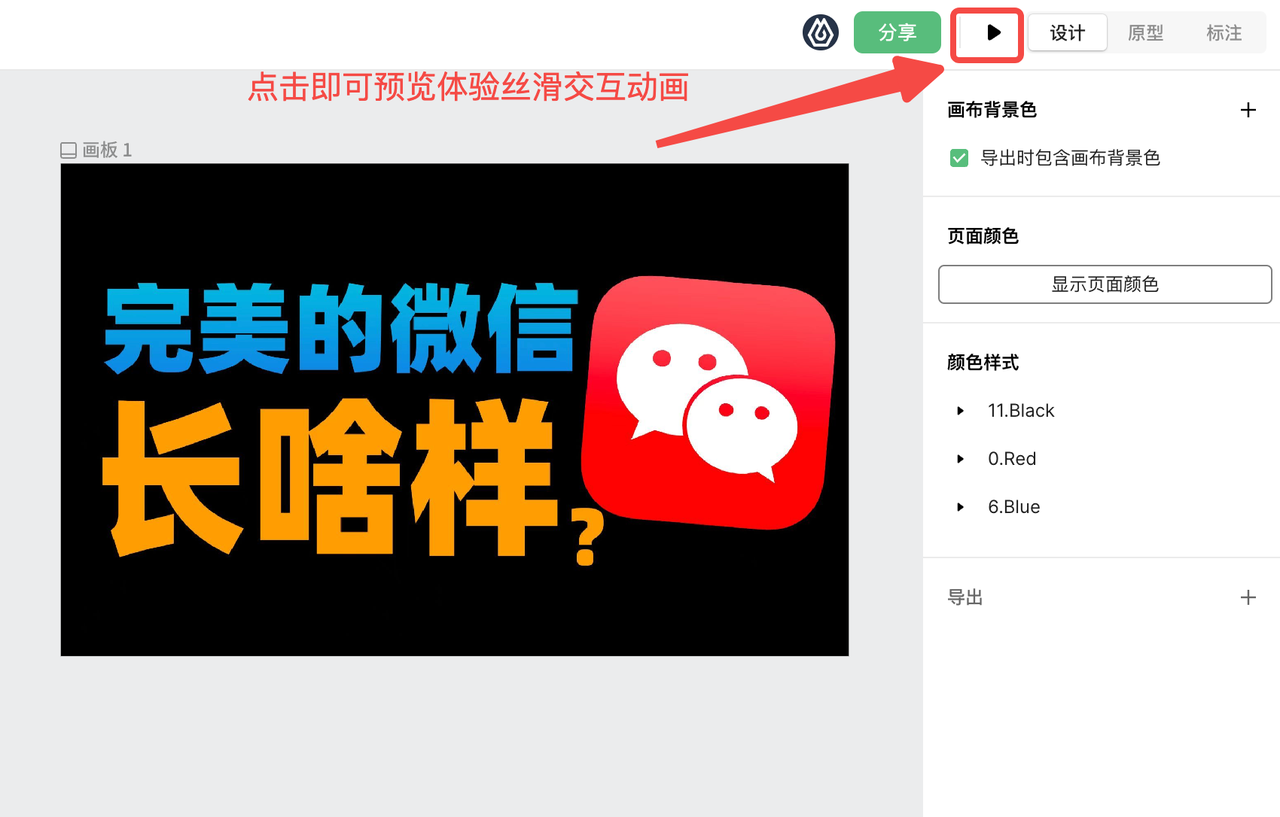
网页加载后自动播放的动画效果,也可以用即时设计的原型功能快速模拟呈现了!

使用即时设计的原型「入场事件、离场事件」,所达到的交互效果真的超级丝滑又好看,能够模拟那种自动触发的效果,超级酷炫!

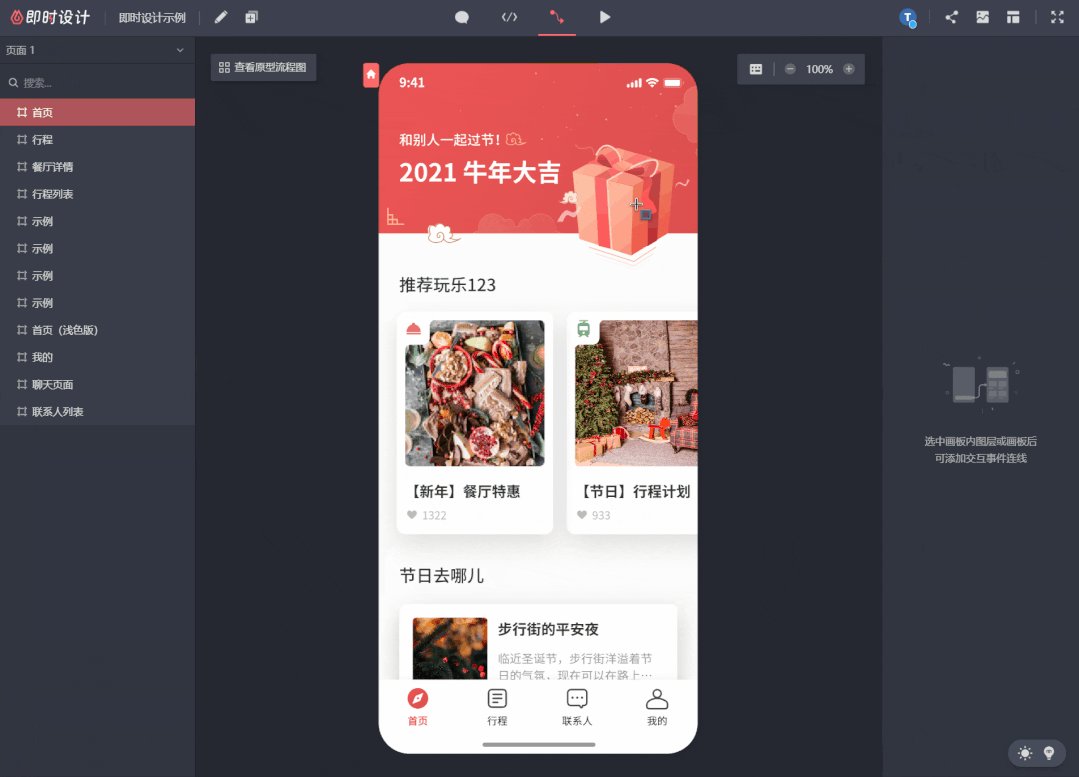
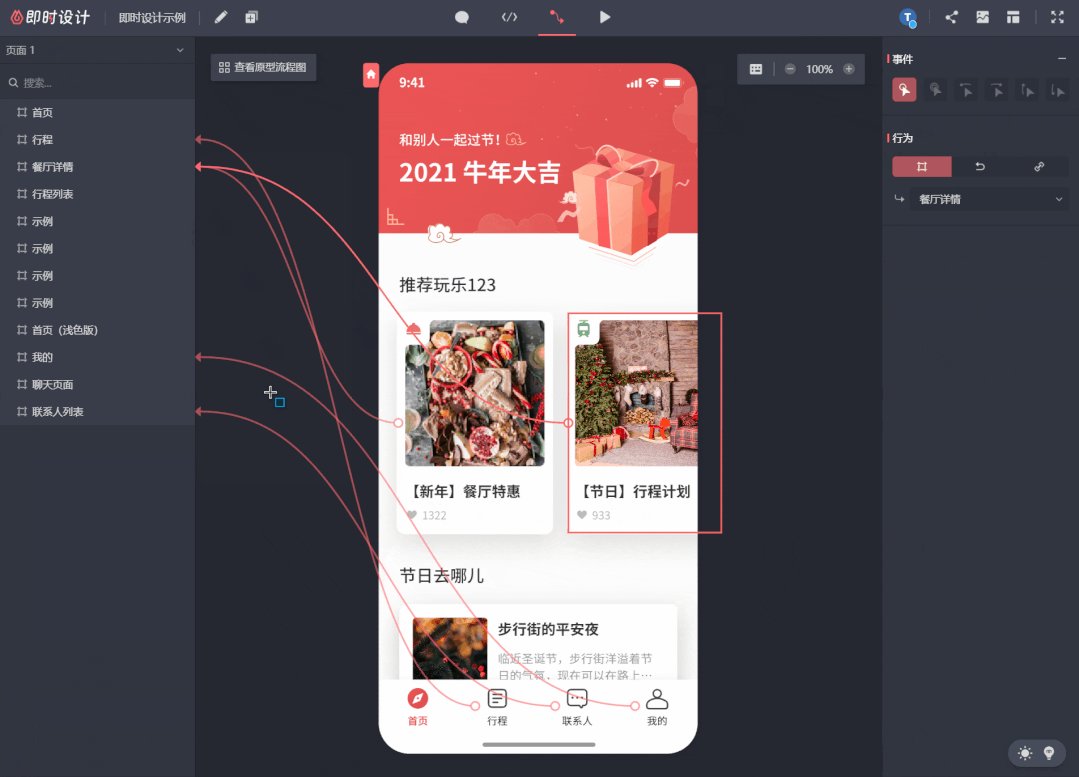
2.智能动画,能动的高保真原型
超级棒的动画交互效果,能够很直观的展现产品的最终形态,“动起来”的高保真原型,让团队沟通更直观!而这,靠的就是即时设计的智能动画交互功能!

实现这种效果,需要使用即时设计的产品交互连线功能,产品和设计也可实现完整的原型交互。

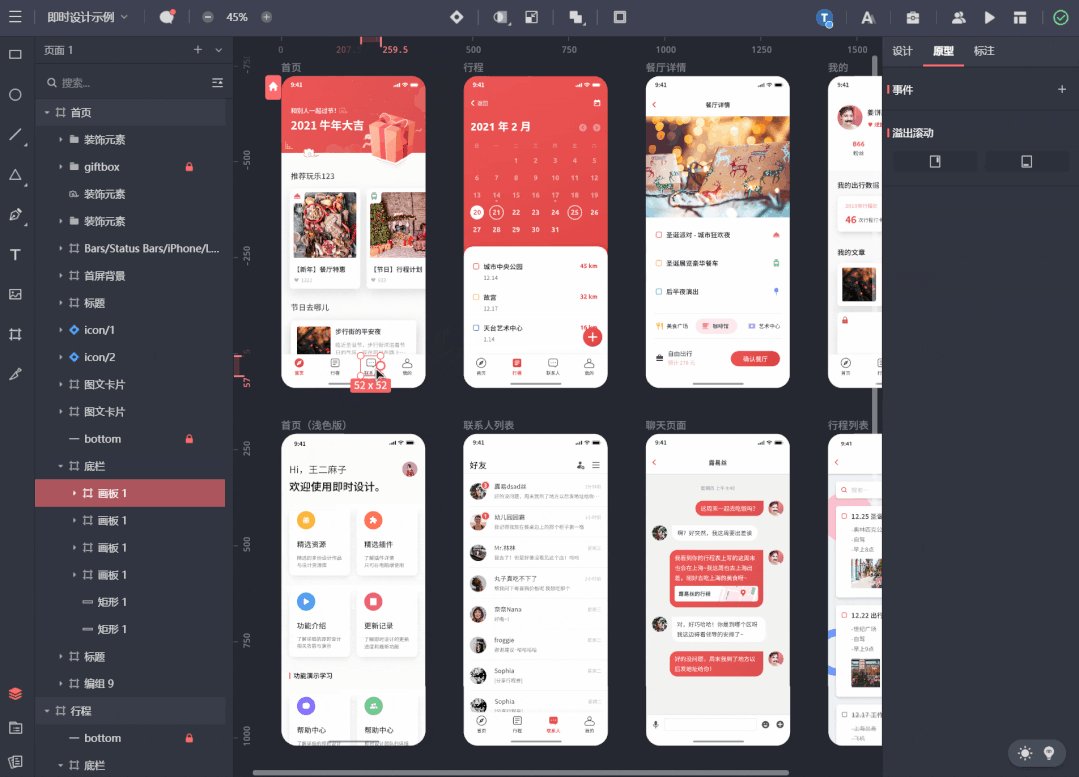
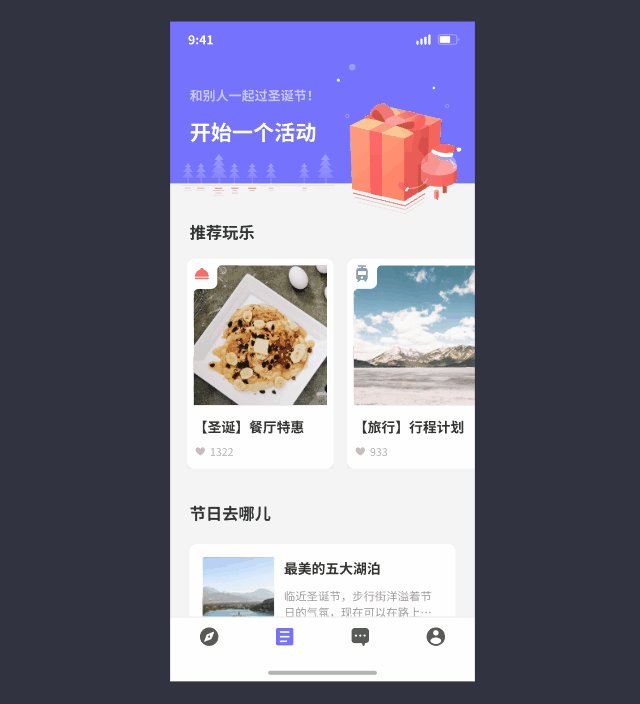
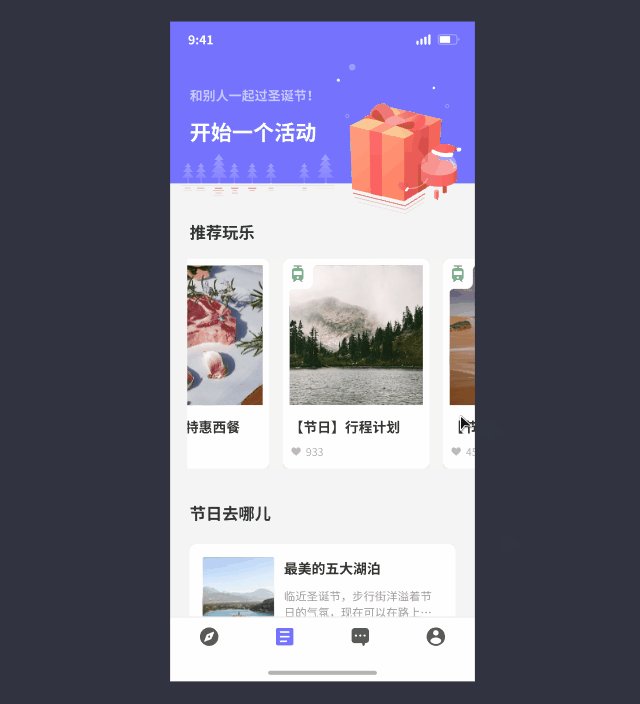
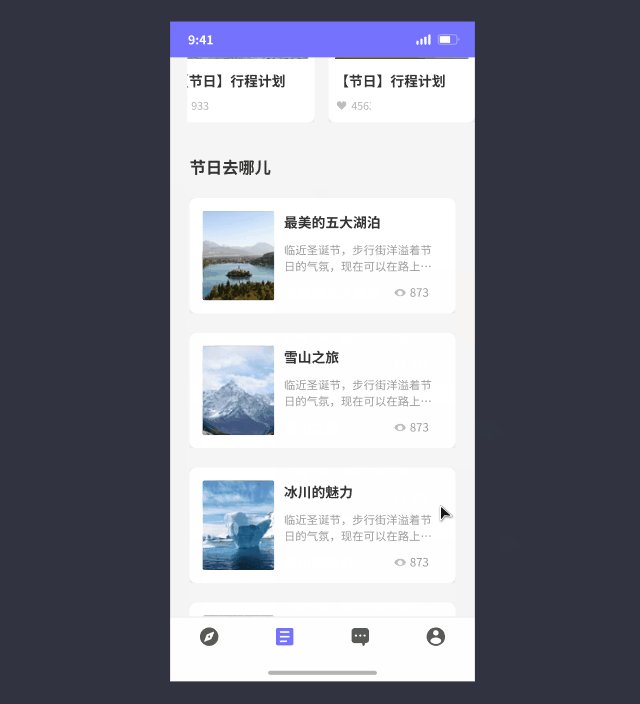
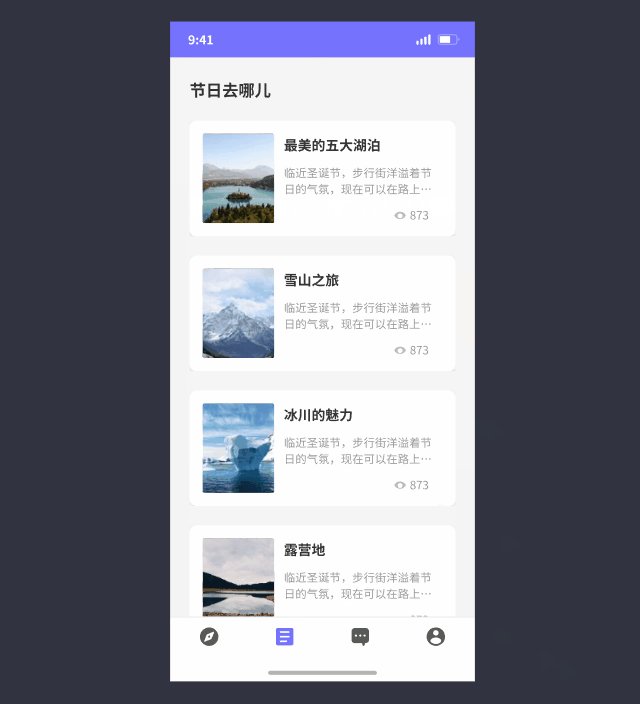
3.模块溢出滚动,模拟更真实的交互场景
即时设计的交互原型功能非常强大,其中之一便是「溢出滚动」功能。这个功能可以在预览时实现同时滚动操作,包括横向、纵向等四个方向。效果非常真实,能够让用户更好地体验设计的效果。

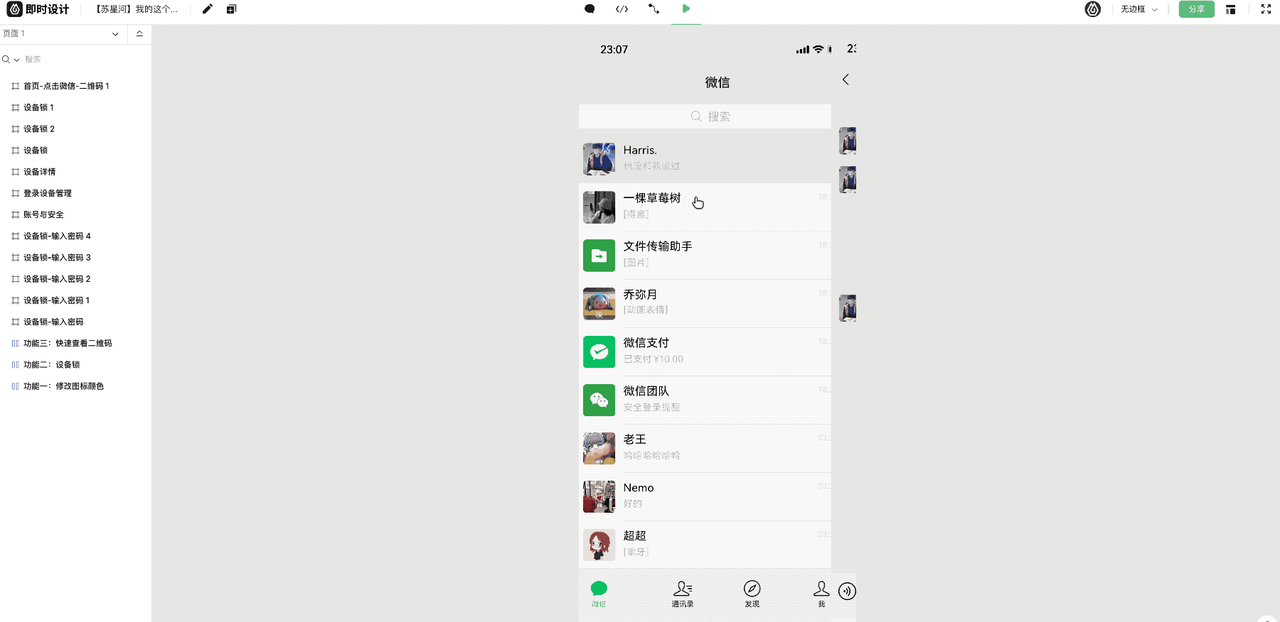
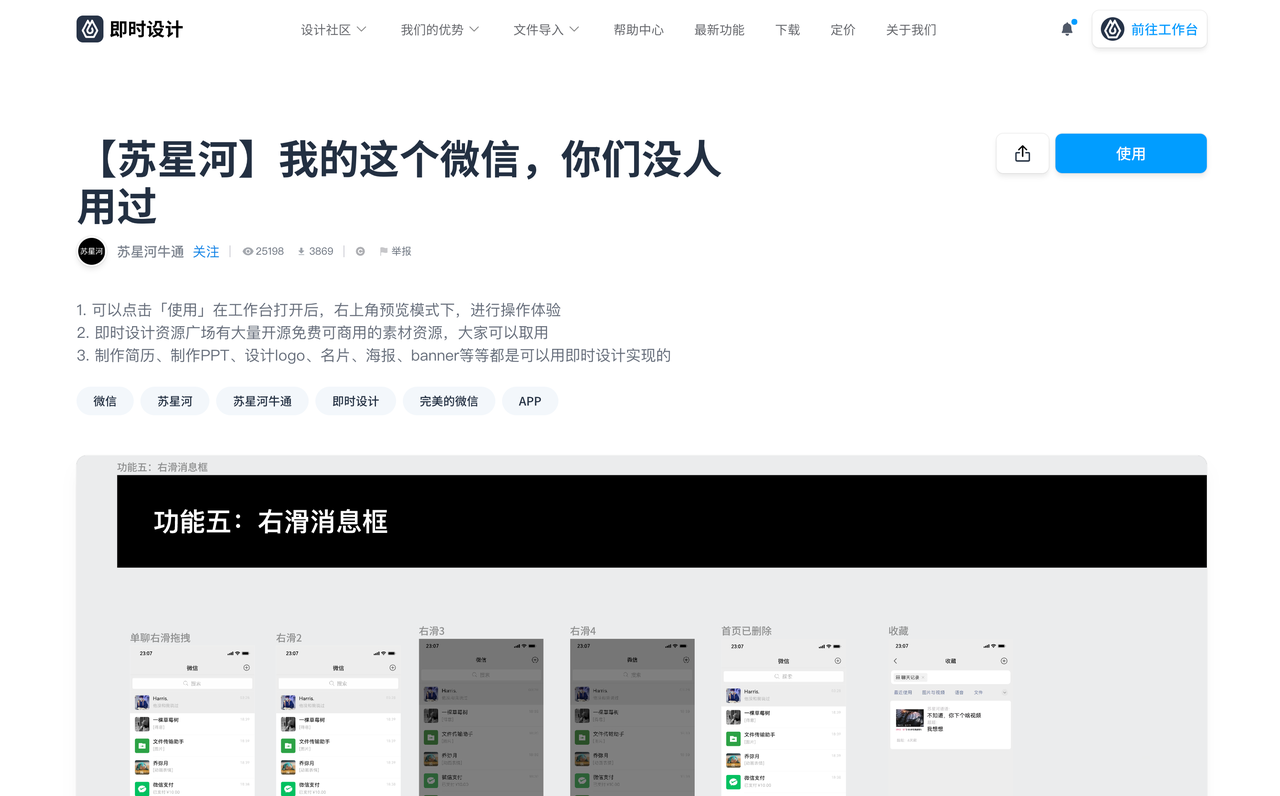
4.靠即时设计原型功能,做出一个“全新微信”
B 站 up 主苏星河在自己的视频中,通过使用即时设计,设计了一系列的微信界面,并且通过即时设计的原型设计功能,进行原型连线和智能交互动画,完成了一个交互丝滑完成且更好用的“微信”!

如果你也想体验即时设计的强大交互能力,可以点击体验苏星河的“微信”,

以上就是关于「即时设计是怎么做交互」的全部解答内容,好的交互需要亲自上手体验,我想苏星河的这个微信原型就是最好的体验即时设计交互的原型,有兴趣的话动手试试吧!

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK