

苹果logo粒子动效-blender&ae
source link: https://www.ui.cn/detail/663370.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
苹果logo粒子动效-blender&ae-教程-UICN用户体验设计平台
软件:blender,AE
电脑:华硕,显卡3050,内存16g。电脑在渲染大几十万的粒子时有点吃力,但总体表现还行;
这个动画前前后后差不多花了15天左右的时间,虽然是跟着教程做,但在使用blender中展开UV和贴图绘制被卡了几天,由于设置错误我3050的显卡230帧的2k张图要渲染十几天,后面在偏好设置中调整后只用了一天就渲染完成了;
在AE中设置飘散粒子卡了一段时间,怎么也调整不出教程的那种飘散效果,最后实在跳不出也就将就了一下
附件中有动画使用的ae插件,有需要的可以下载安装
ps:GIF图压缩的有点模糊了...
原视频教程可以B站搜索UP主“太阳鸽鸽棒”,超级厉害....

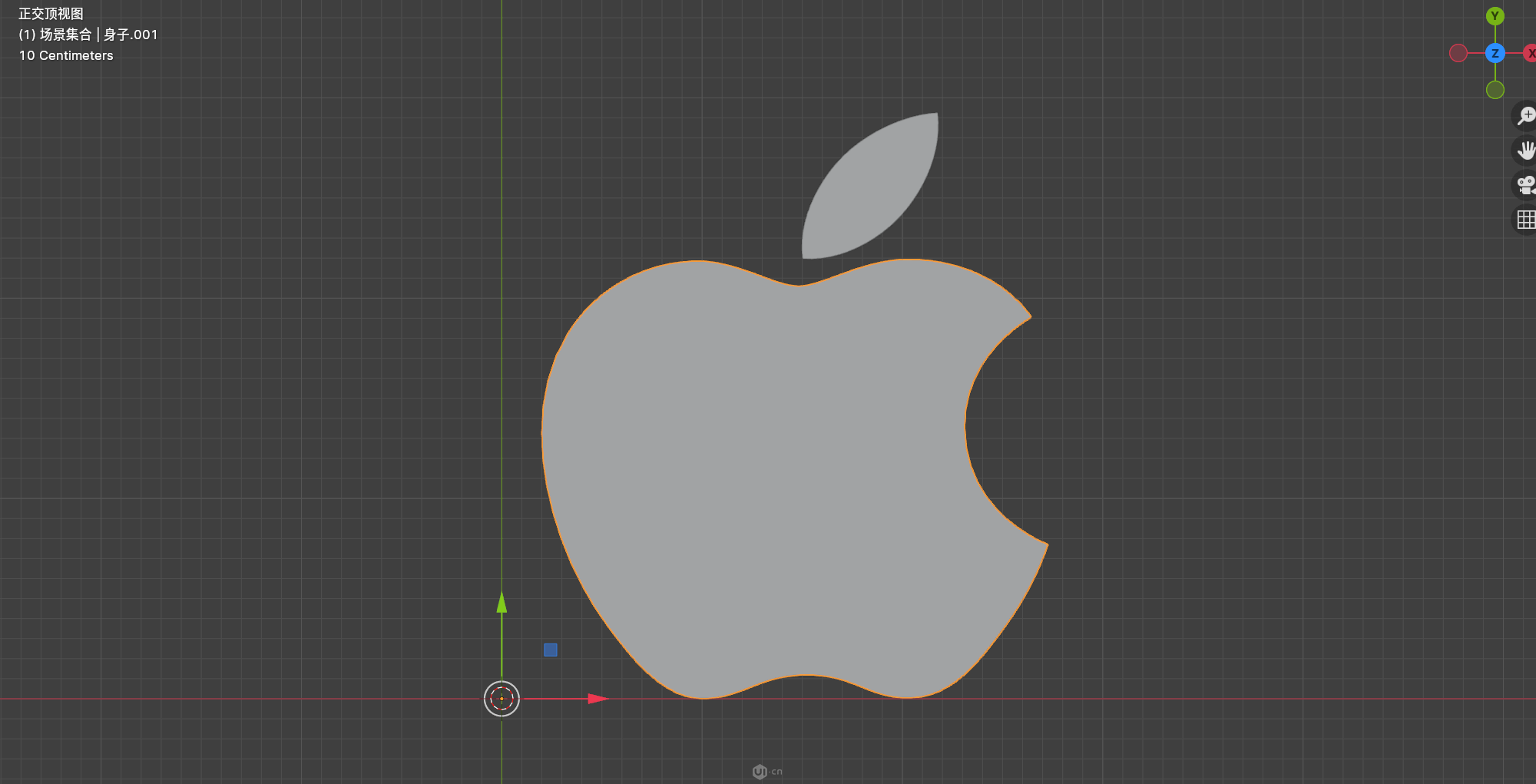
1、准备一个矢量的苹果logo图形,并导入到blender中,大小可根据自己的需要来调整

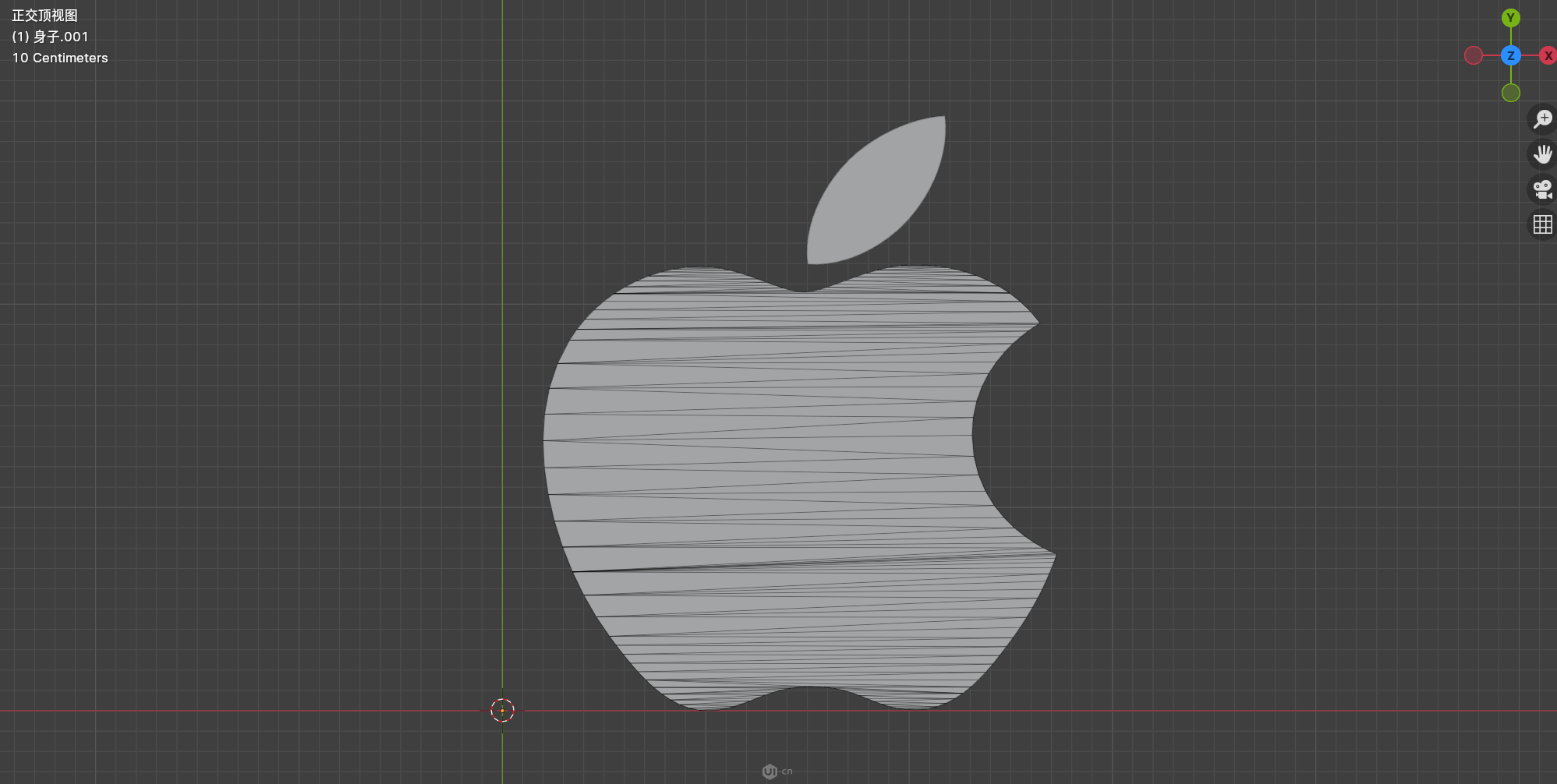
2、将导入的logo图形转换成网格,在编辑模式下发现转换后的logo布线都是三角面需要修成四边面:

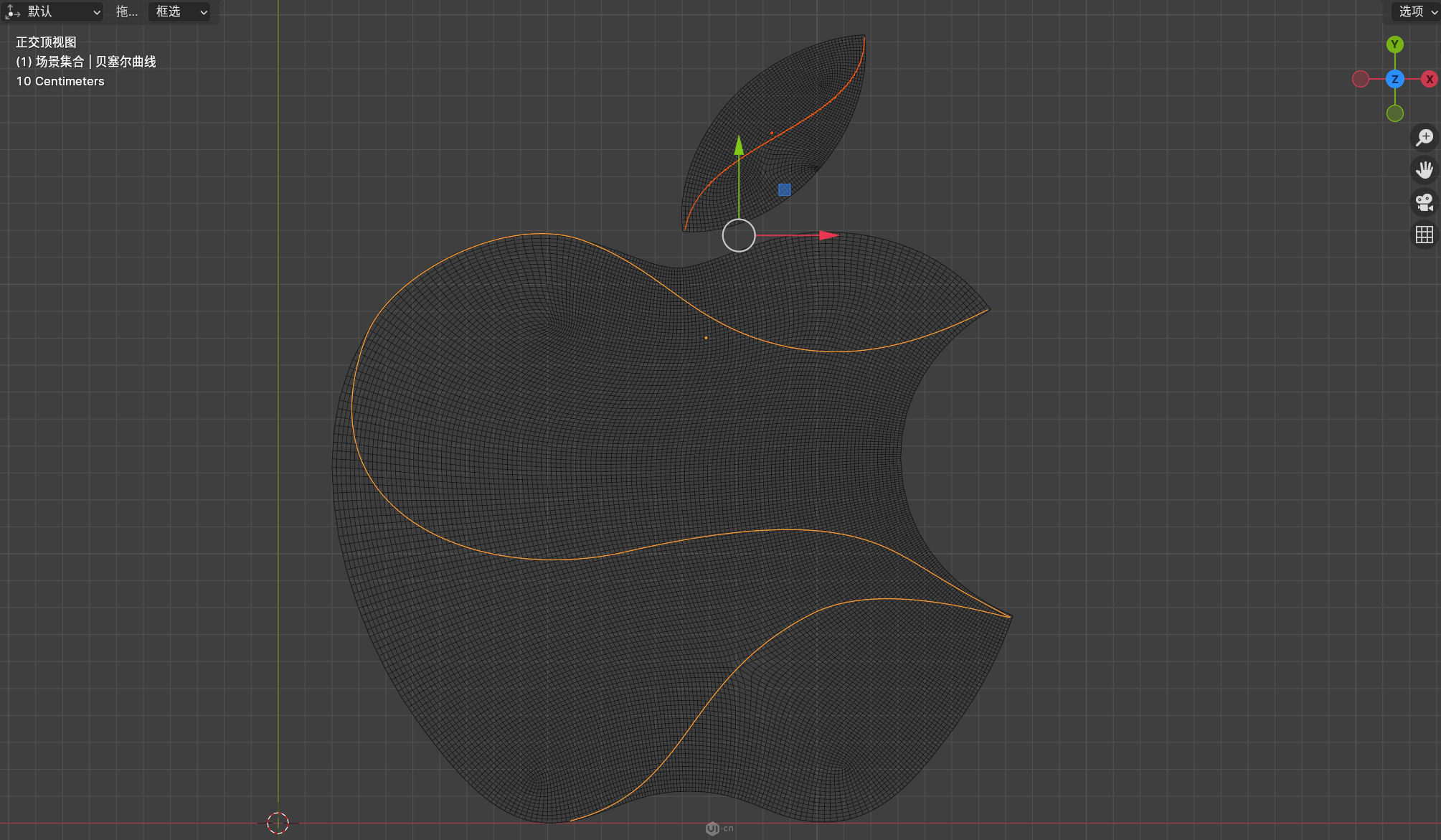
3、这种情况我们利用blender中的“Quad remesher”插件进行重新拓扑布线:一、先修改Quad Count这里的值来确定你要的网格数量,二、再点击REMESHIT进行重新拓扑,这样就完成了对logo的重新布线,logo的叶子部分也是同样的道理

4、logo拓扑完成后,需要创建logo的起伏沙丘效果,回到物体模式添加贝塞尔曲线勾列出沙丘凸起的边线

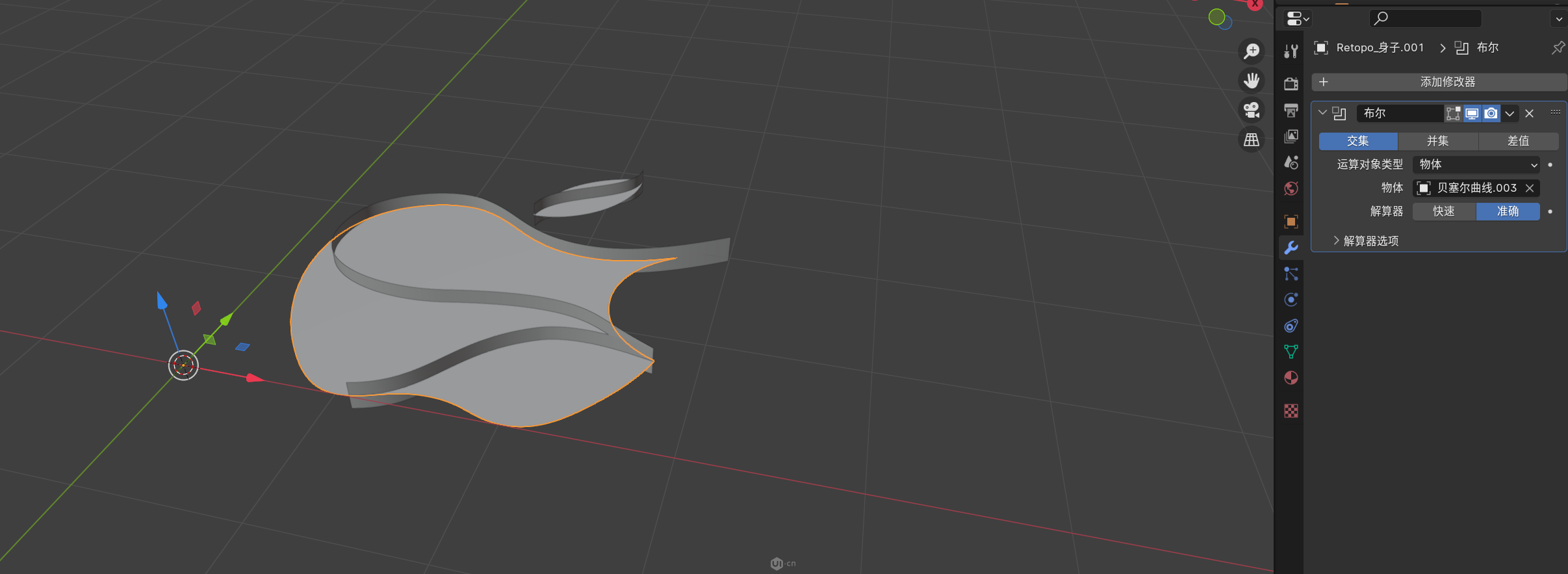
5、在曲线的属性中找到几何数据中的挤出参数将曲线挤出高度,挤出高度不需要精确只要和logo的身体相交即可;

6、将曲线转换成网格并且给logo本身添加布尔修改器;(这里如果添加修改器后logo会有缺失,可以将曲线调整值logo以内)


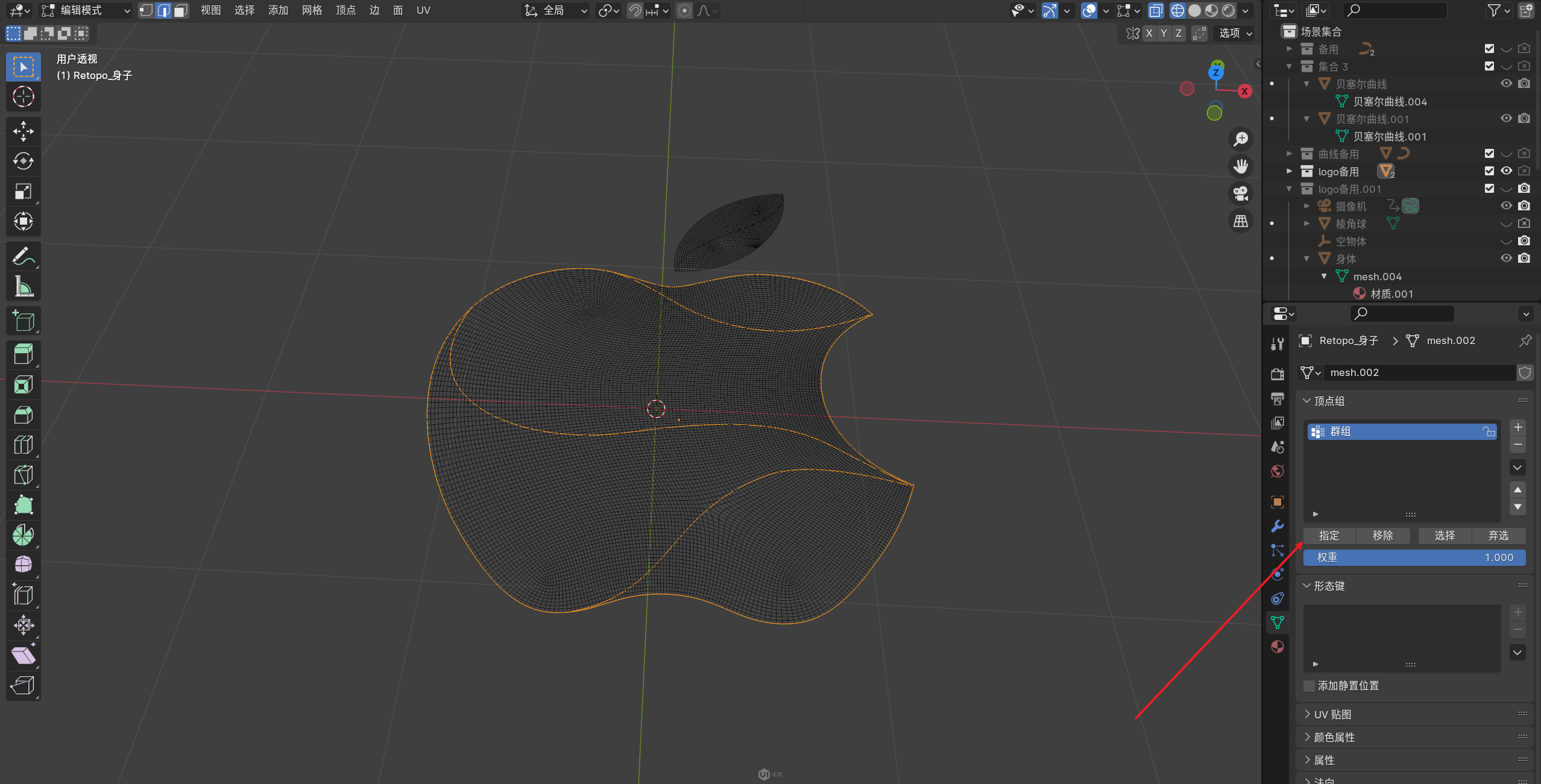
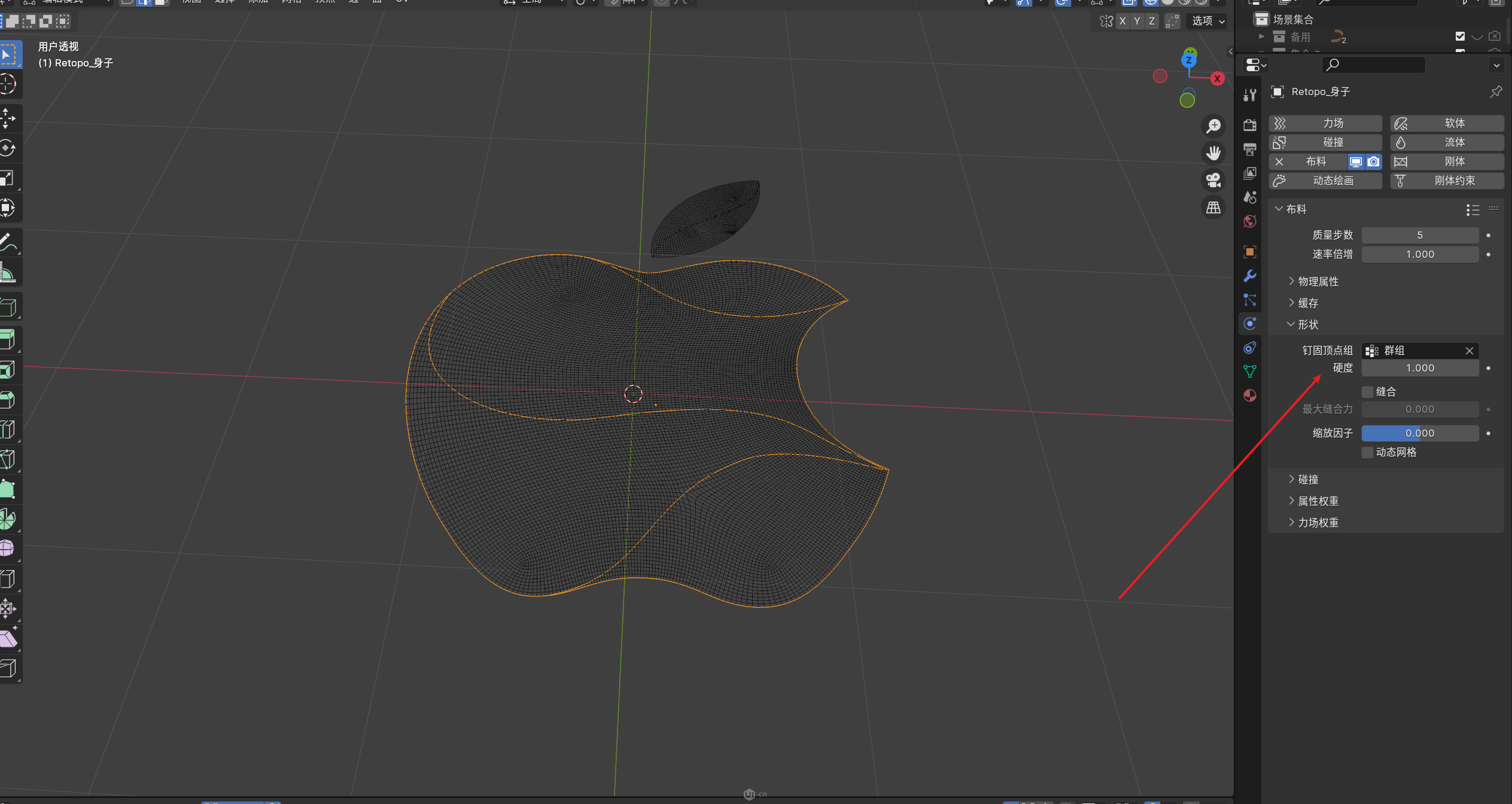
8、给logo添加布料模拟,并在布料模拟中找到“形状”中的定固顶点组


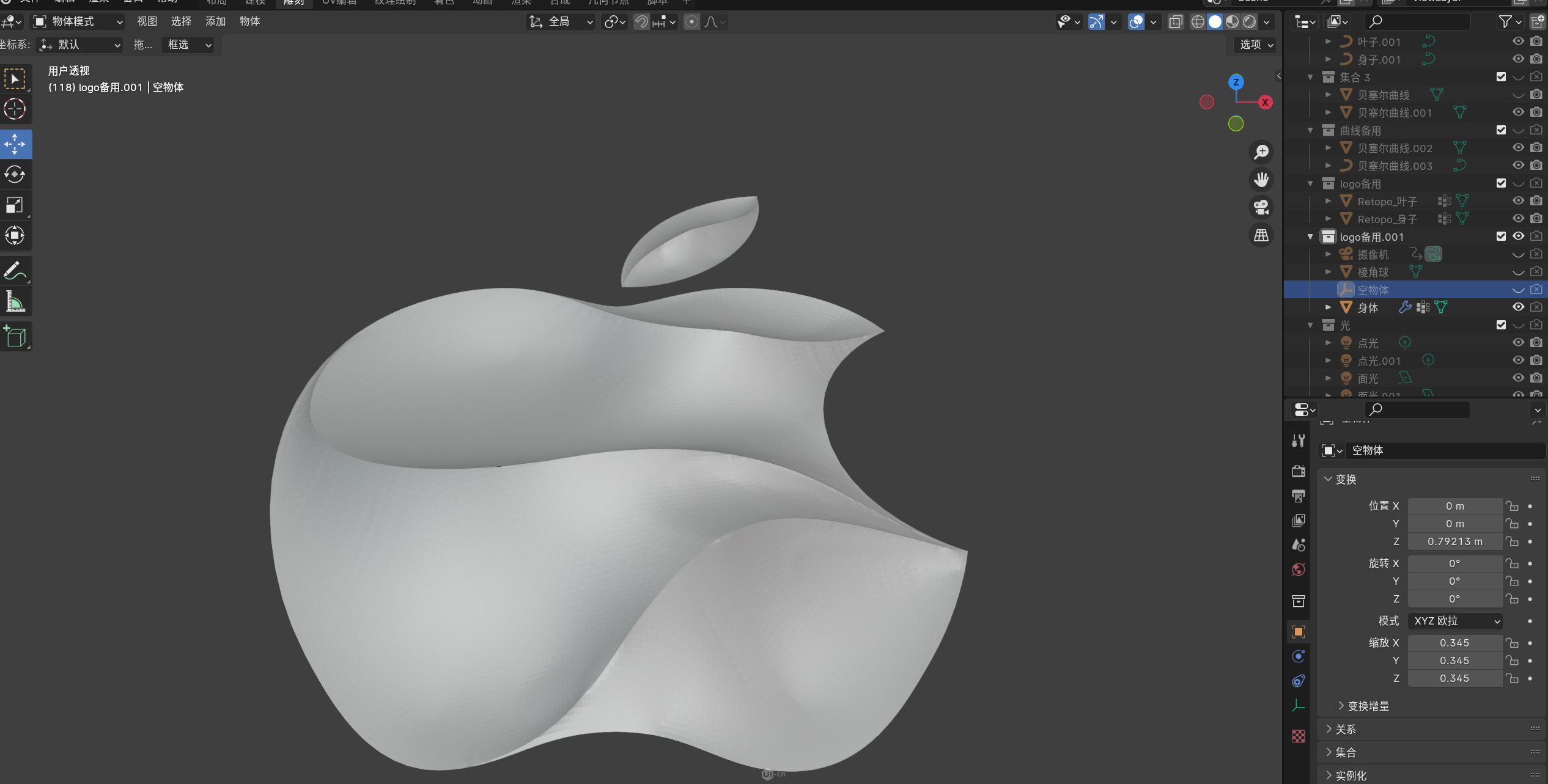
10、回到物体模式,按空格键播放动画就可以看到logo有了沙丘的造型,应用掉布料修改器将沙丘的造型固定;进入雕刻模式,使用光滑工具把logo不平滑的部分刷平滑(刷之前要打开笔刷设置中的“网格边界”以防将边界棱角刷平);

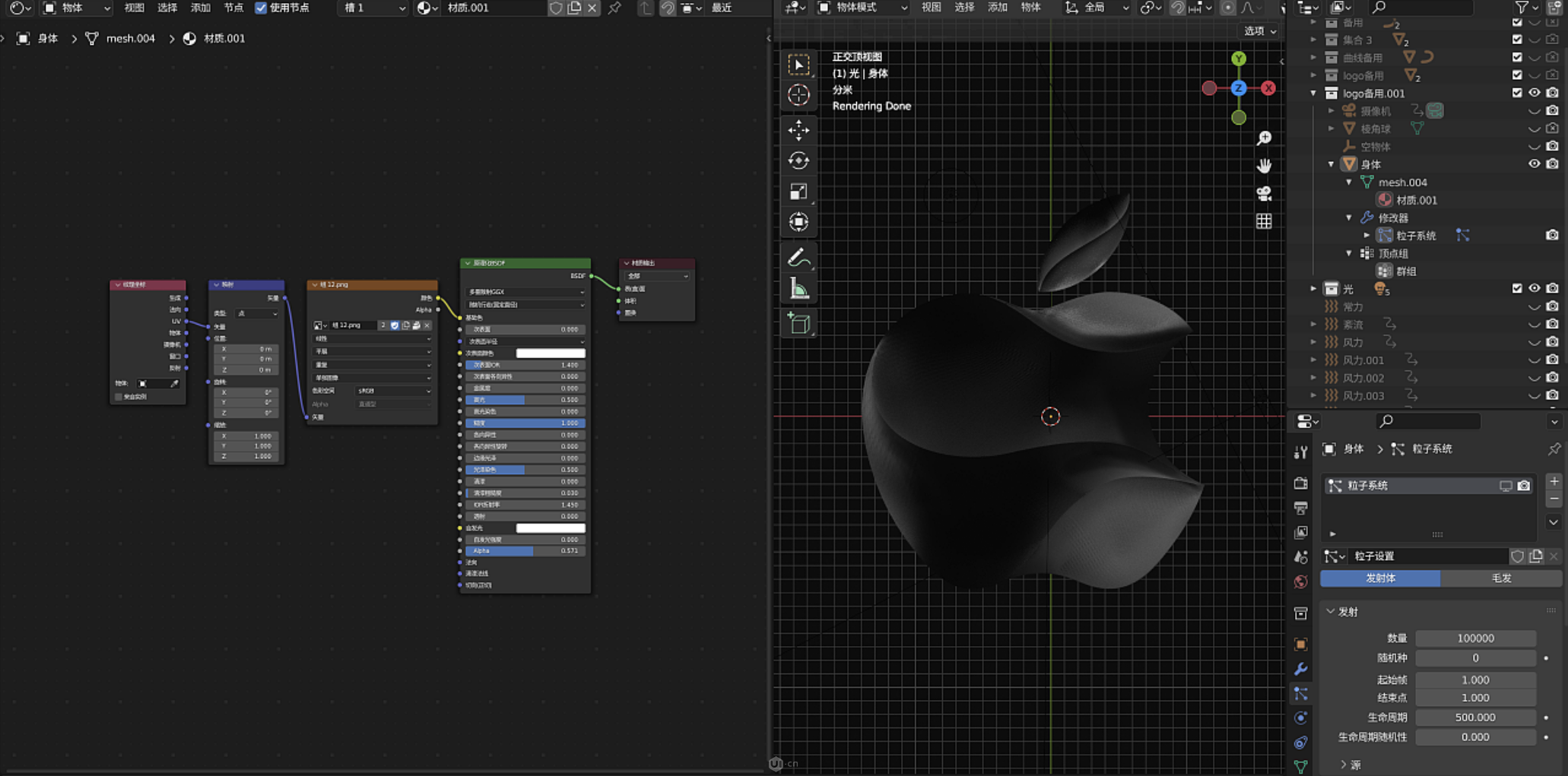
11、给logo添加粒子系统,为了让沙丘具有丰富性,需要创建一个棱角求来代替原有的粒子;然后将粒子“渲染 ”中的缩放随机改成1;将“旋转”勾选并将其中的旋转数值改成0.5;为了让粒子停留在logo的表面将粒子“力场权重”中的重力改为0;

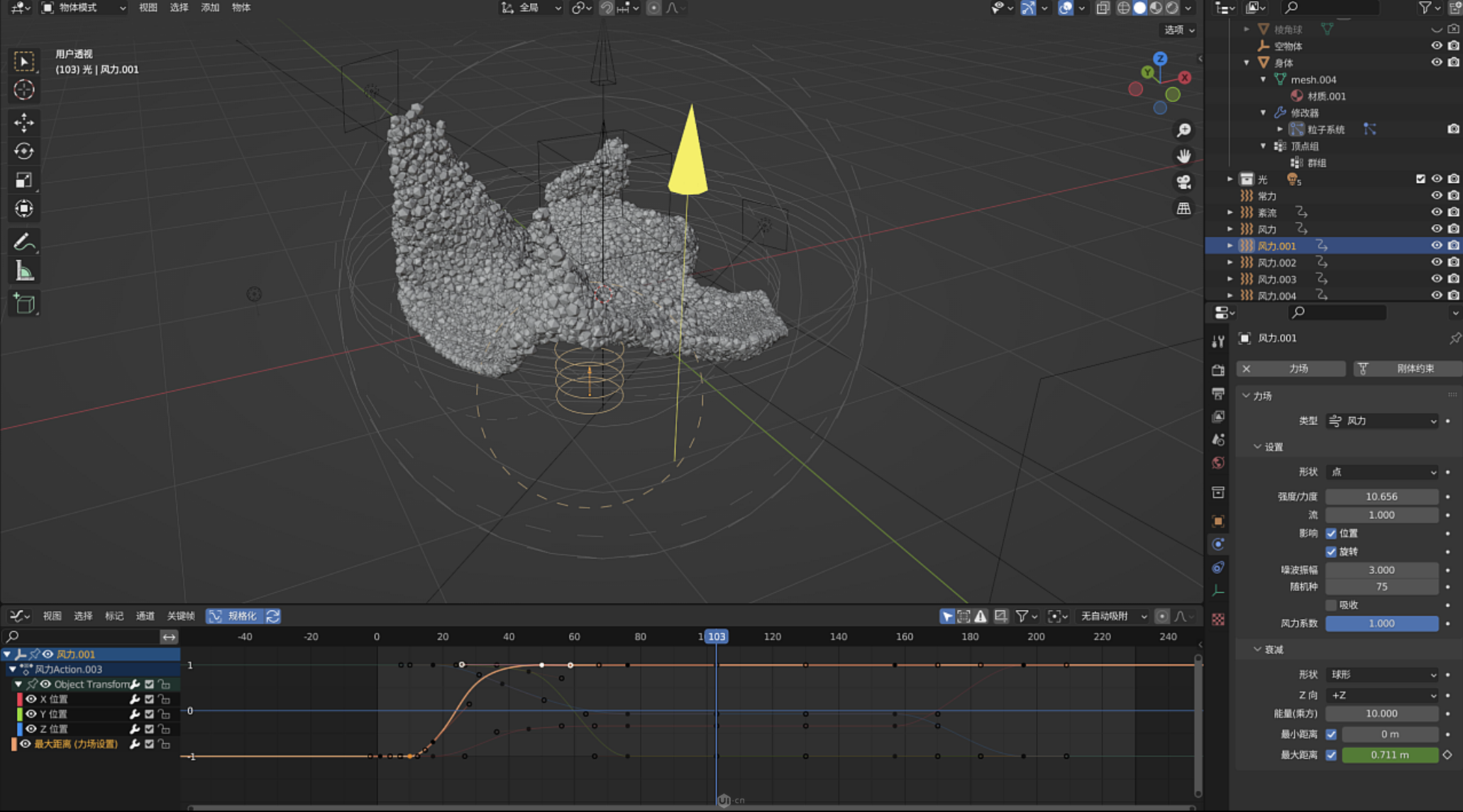
12、为了让logo像原动画那样飘散起来,需要给logo添加“力场”;一、给logo按照原动画粒子飘散的位置添加“风力”并随着动画而移动让粒子先局部飘散,然后再添加一个“常力”来限制粒子飘散的范围;二、在logo上方添加“紊流”当“风力”将粒子吹起时“紊流”跟随动画向logo下方移动,再让粒子整体飘散;三、将风力添加完成后调出曲线编辑器,给每个风力添加关键帧;四、风力的强度及范围可根据自己的需要进行调整;


14、将渲染器改成Cycles渲染器,将环境光调整至黑色,给logo添加上灯光

15、将粒子数量增加至50w大小改成0.05 查看logo的光影关系并与原视频logo的观影关系做对比;

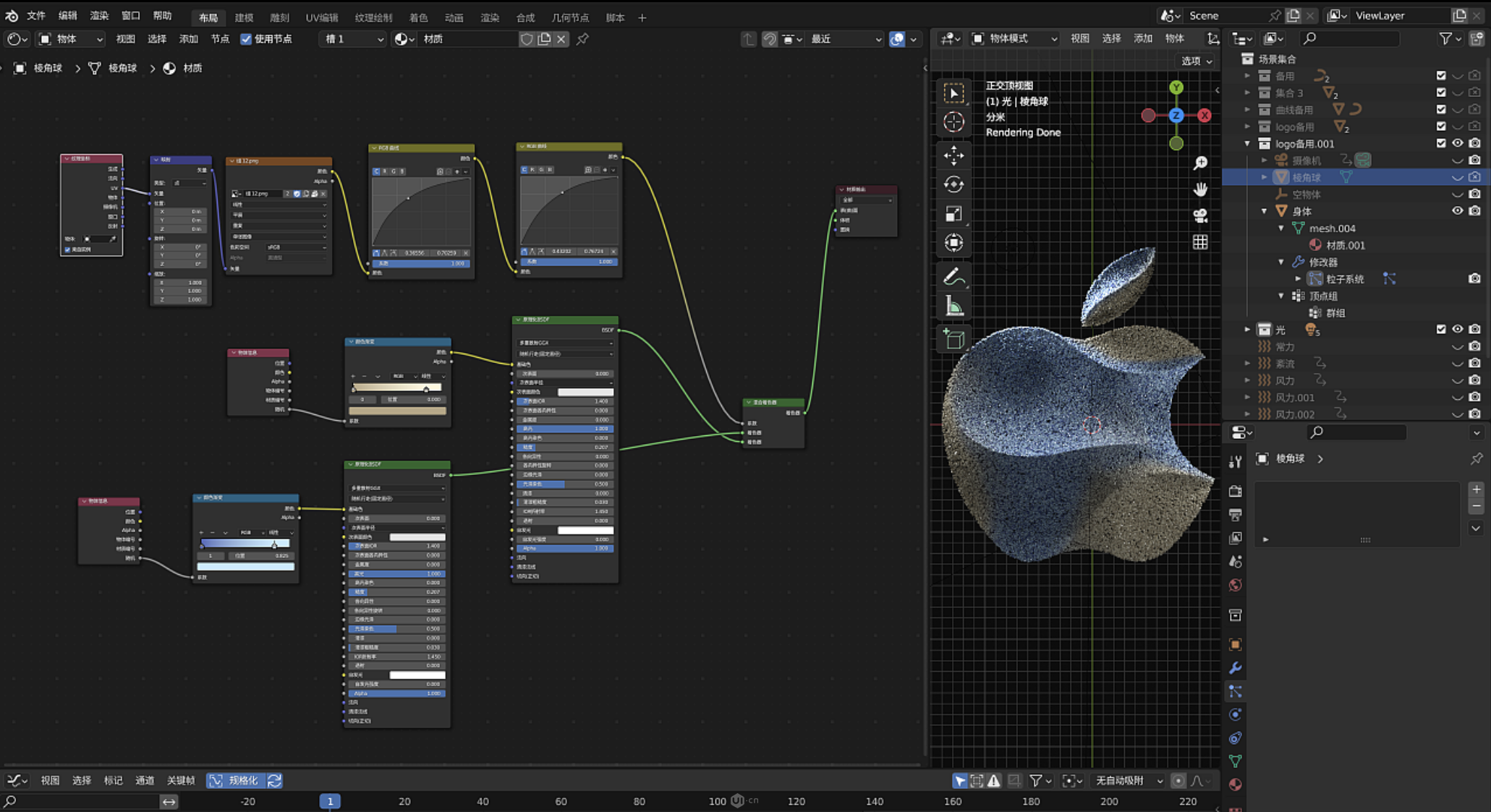
16、将粒子数量改回10w大小改成0.15以节省电脑性能;一、隐藏粒子系统,进入纹理绘制模块根据logo的明暗关系绘制logo贴图(也可以导出logoUV后在ps中绘制)并导出至桌面;

17、返回到布局,给logo添加原理化BSDF材质节点,ctrl+t调出贴图节点组并将绘制的贴图加载进来;

18、将logo的AIpha值调整为零后,选中棱角球;一、将着色编辑器区域放大,给实例“棱角球”添加颜色(因为logo的颜色是由棱角球的粒子组成,所以要把颜色添加到棱角球上,否则颜色不会生效);二、新增两个原理化BSDF材质节点,通过搜索再添加两个颜色渐变节点并分别添加黄色渐变及蓝色渐变;三、增加颜色混合节点并将两个颜色节点连接,再将混合器连接至材质输出;四、增加RGB曲线节点并将logo的贴图节点组复制过来,调整RGB曲线来调整砂砾颜色显示范围直到合适;

19、设置渲染及输出参数;一、根据自己的电脑设置渲染参数:渲染引擎、采样大小、渲染范围等;二、渲染输出设置:分辨率、关键帧范围、输出位置及文件格式等;


20、将粒子数量调整为80w个大小0.05,ctrl+f12渲染动画(时间可能会很长 )

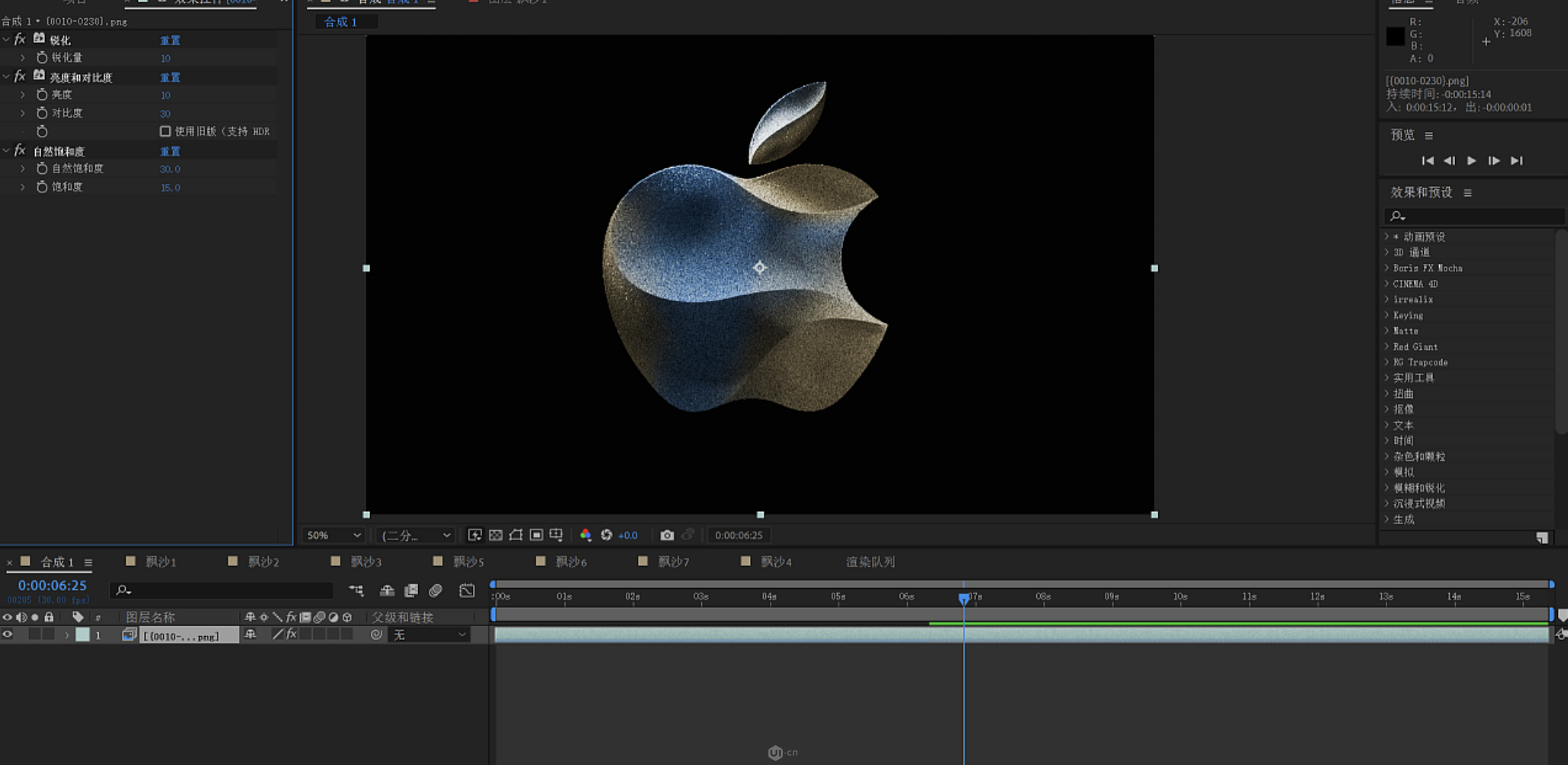
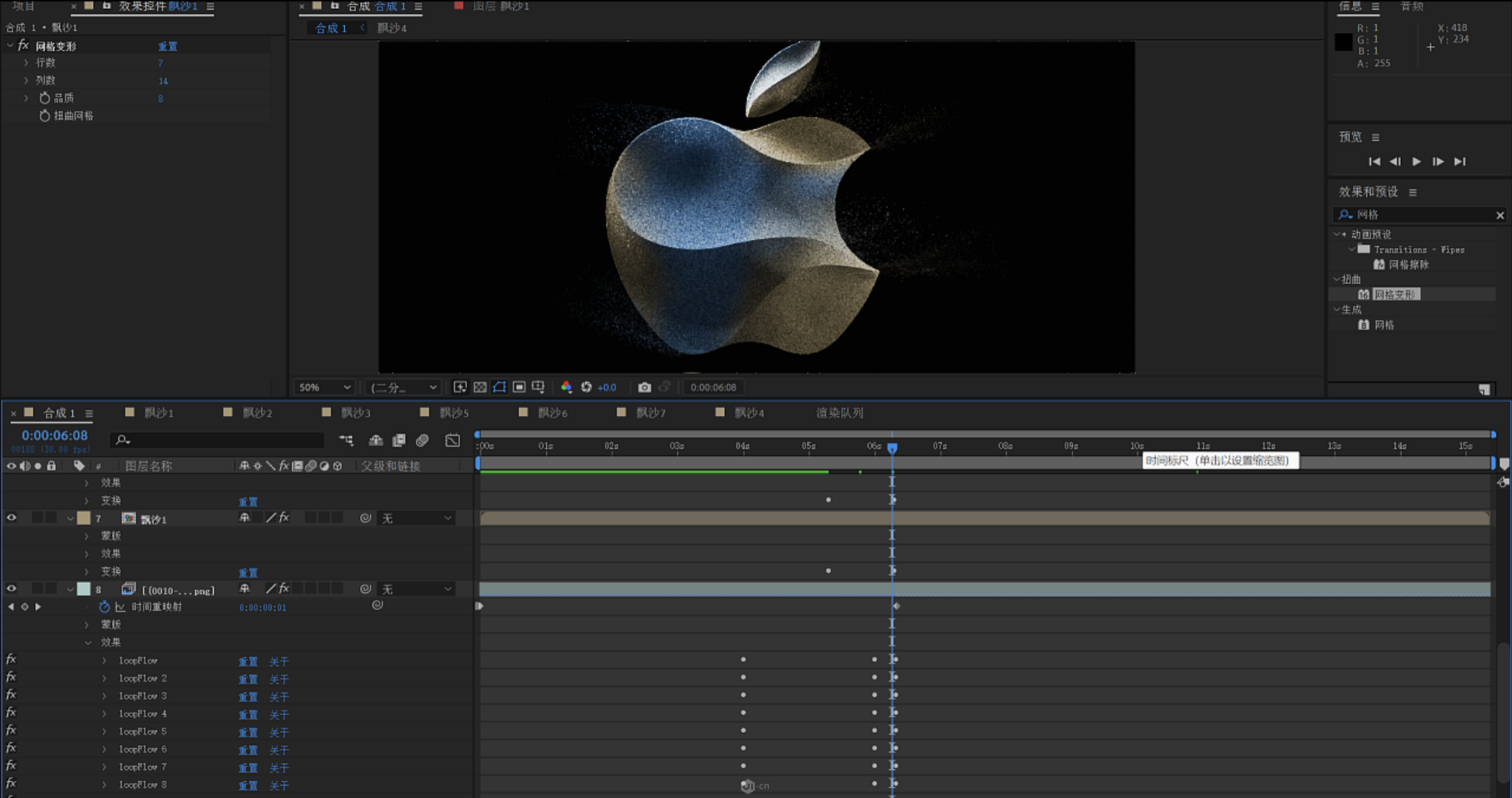
21、将渲染出帧图片导入到AE,继续完善动画中的粒子流动和飘散效果;一、将时间轴翻转让logo由散开到聚拢;二、添加效果锐化、对比度、自然饱和度,增强logo上砂砾的质感、对比度、色彩;

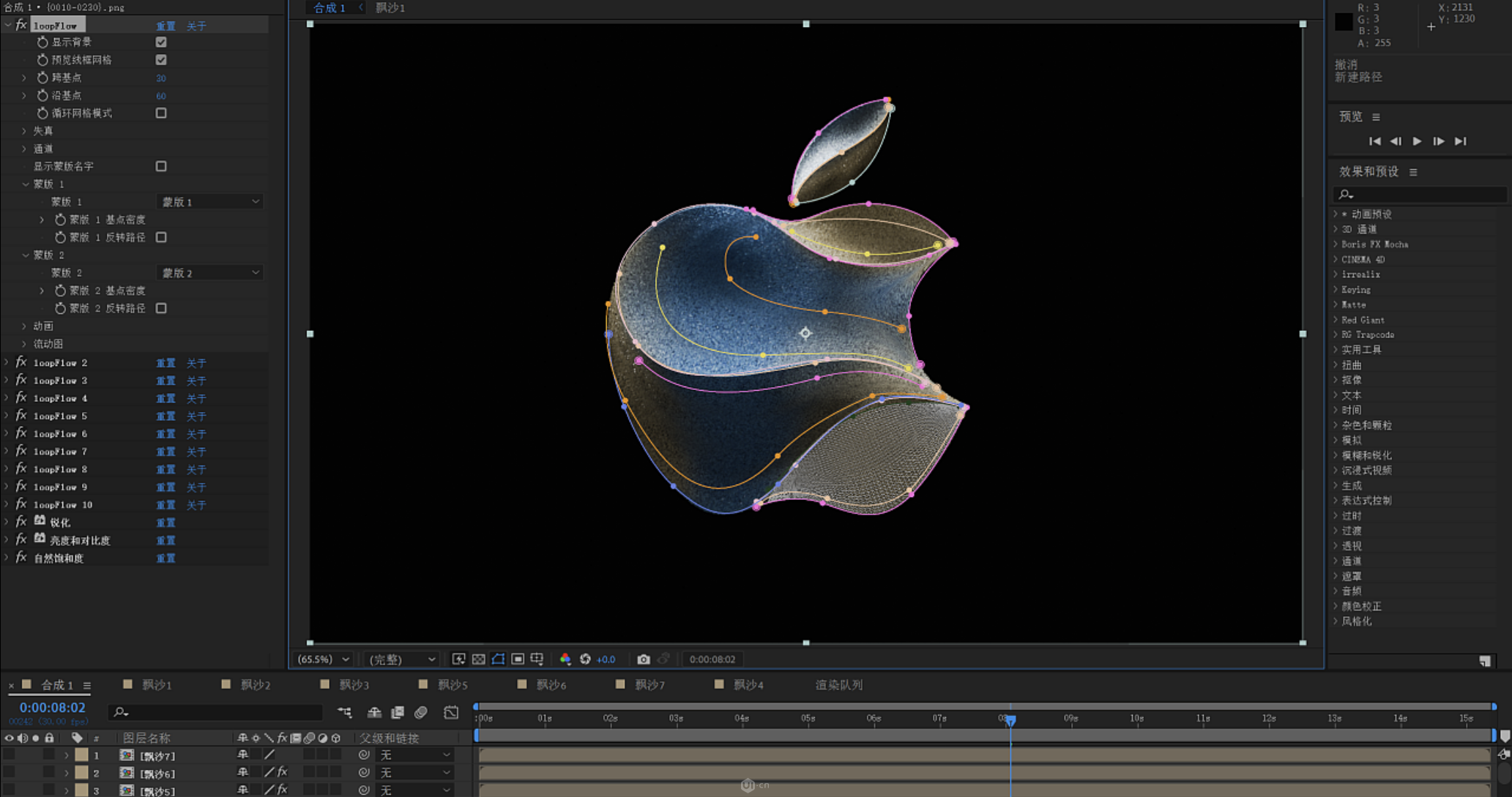
22、安装loopflow插件绘制蒙版路径(大概要绘制10组);一、根据原动画上砂砾的流动方向绘制蒙版,这样砂砾就会根据绘制的蒙版进行流动;二、勾选线框网格,调整夸基点和沿基点可以调整网格数量,让砂砾流动更加精密;三、调整通道>通道沿着渐变及通道穿过渐变,可以调整砂砾的流动范围和过度;

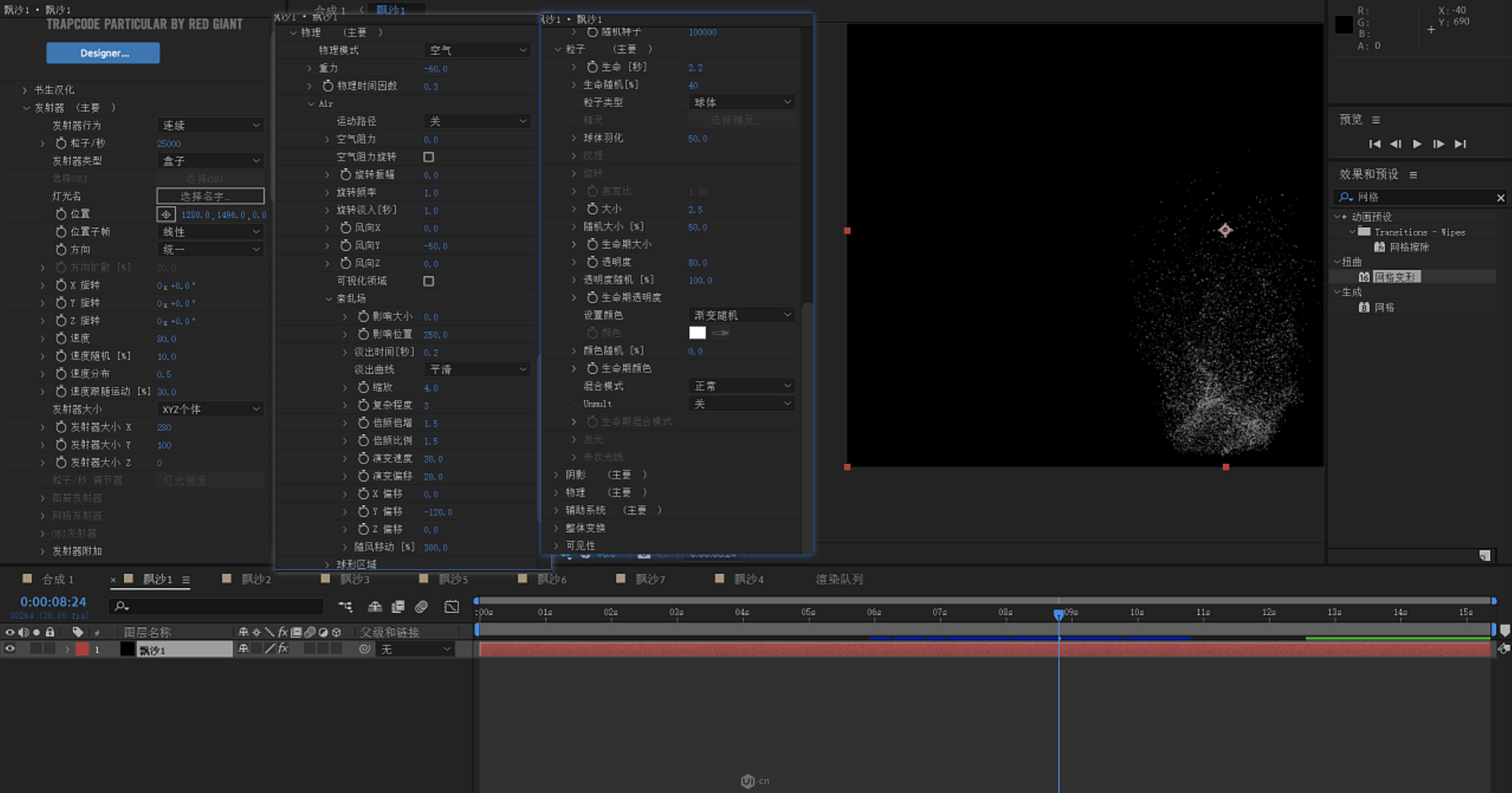
23、安装particular插件制作动画最后砂砾飘散效果;一、创建一个纯色层并添加particular粒子插件;二、分别调整插件>发射器,插件>物理、air、紊乱场,插件>粒子参数(这里我一直没有调整出想要的飘散效果);三、回到合成复制刚刚的纯色层并调整出想要的粒子飘散效果;

24、回到合成1中,通过缩放、旋转、透明度将粒子放到合适的位置;一、给纯色层绘制一个蒙版并添加羽化值让粒子与logo融合的更加自然;二、再给粒子添加一个网格效果让粒子可以沿着logo的弧线飘散;


26、完结撒花
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK