

jQuery Mobile Toolbar addBackBtn Option
source link: https://www.geeksforgeeks.org/jquery-mobile-toolbar-addbackbtn-option/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
jQuery Mobile Toolbar addBackBtn Option
jQuery Mobile is a web technology built on top of jQuery. It is used to create responsive web applications and websites which are accessible on phones, tabs, and desktops.
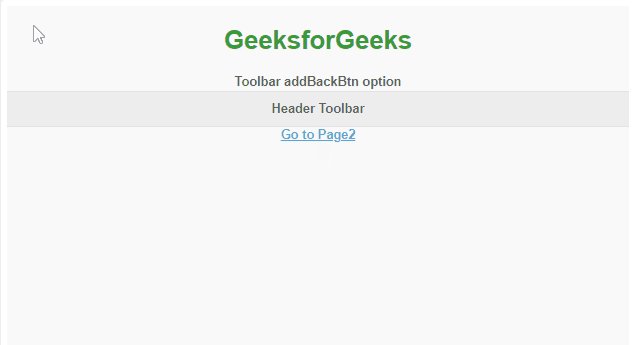
In this article, we will use the jQuery Mobile Toolbar addBackBtn option. When the addBackBtn option is set to true, a back button will be added automatically to the header which will take the user to the previous page. This option adds a back button only to the header toolbar widget and does not affect the footer.
Syntax:
$(".selector").toolbar({
addBackBtn: true
});
-
Get the addBackBtn option:
var addBackBtn = $( ".selector" ) .toolbar( "option", "addBackBtn" ); -
Set the addBackBtn option:
$(".selector").toolbar( "option", "addBackBtn", true );
CDN Links: First, add jQuery Mobile scripts needed for your project.
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
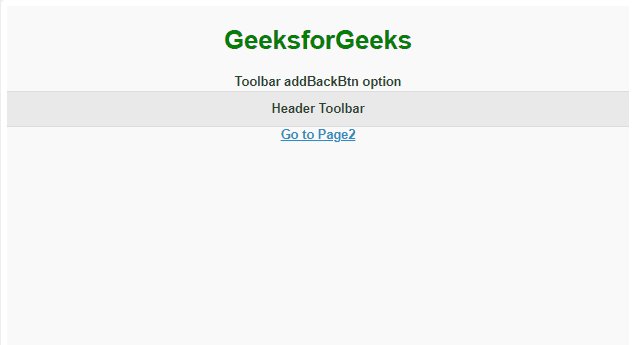
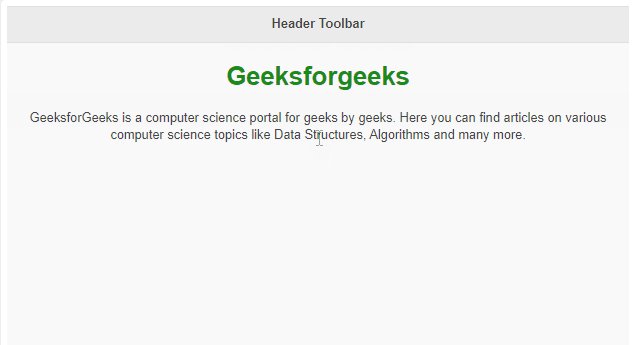
Example: In this example, we will set the addBackBtn option to true to add a back button to the header toolbar.
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href= <script src= </script> <script src= </script> <style> h1 { color: green; } </style> <script> $(document).ready(function() { $("#divID2").toolbar({ addBackBtn: true, }); }); </script> </head> <body> <center> <!-- 1st Page --><div data-role="page" id="page1"> <h1> GeeksforGeeks </h1> <strong>Toolbar addBackBtn option</strong> <div id="div" data-role="header"> <h2>Header Toolbar</h2> </div> <a href="#page2">Go to Page2</a> </div> <!-- 2nd Page --><div data-role="page" id="page2"> <div id="divID2" data-role="header"> <h2>Header Toolbar</h2> </div> <h1> Geeksforgeeks </h1> <p> GeeksforGeeks is a computer science portal for geeks by geeks. Here you can find articles on various computer science topics like Data Structures, Algorithms and many more. </p> </div> </center> </body> </html> |
Output:

Reference: https://api.jquerymobile.com/toolbar/#option-addBackBtn
Here's a complete roadmap for you to become a developer: Learn DSA -> Master Frontend/Backend/Full Stack -> Build Projects -> Keep Applying to Jobs
And why go anywhere else when our DSA to Development: Coding Guide helps you do this in a single program! Apply now to our DSA to Development Program and our counsellors will connect with you for further guidance & support.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK