

后台管理设计应该如何设计?一篇文章搞懂!
source link: https://js.design/special/article/design-of-back-office-administration.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
后台管理设计应该如何设计?一篇文章搞懂!
更新时间:2024-03-28 11:13:28
后台管理设计,指的是针对应用程序或网站后端管理系统的界面设计,它可以为大家提供一个直观、高效的操作界面,用于管理应用程序或网站的内容、用户、订单、数据分析等后台功能。后台管理设计应该如何设计?今天一篇文章教你搞懂!本文将从理解用户需求、功能模块规划、用户界面设计、数据可视化管理、安全性设计以及测试与反馈 6 个方面为大家详细介绍。
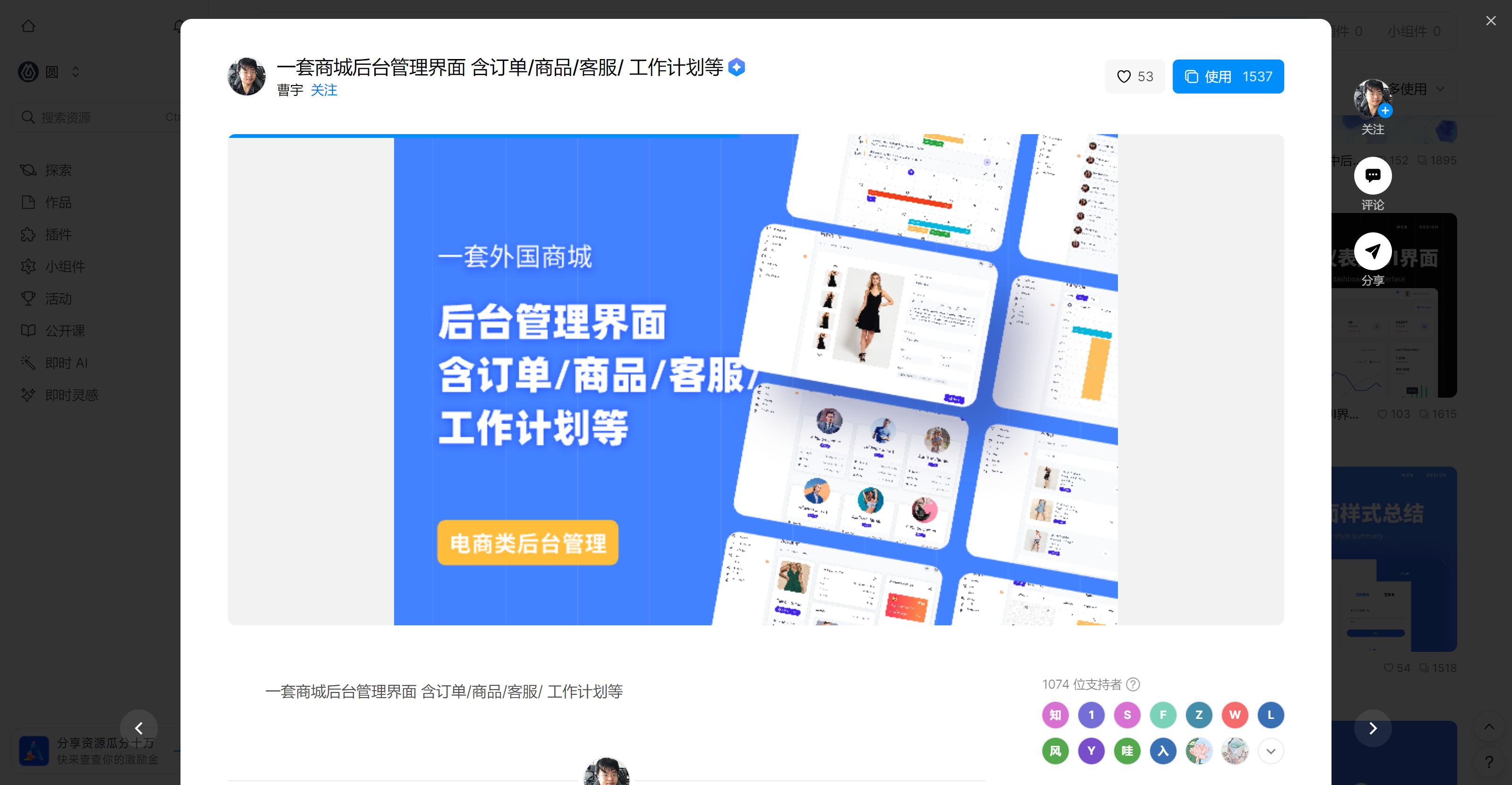
点击图片,免费使用海量设计后台管理的设计模板👇
1、理解用户需求
在进行后台管理设计的第一步就是理解用户需求,明确系统将服务于哪些用户角色,如管理员、运营人员、客服等,不同角色可能对系统的需求不同。了解用户在系统中将完成哪些任务,这些任务包括哪些步骤,如何设计流程可以使得操作更加高效。
2、功能模块规划
将系统分解为多个模块,如用户管理、内容管理、订单管理、数据分析等,每个模块负责不同的功能。确保每个功能都是必要的,避免过度设计。同时,保持系统的可扩展性,便于未来添加新功能。

3、用户界面设计
用户界面设计不仅在软件和网站开发过程中具有重要作用,好的 UI 设计在设计后台管理的设计中有着至关重要的影响,用户界面应该清晰、简洁,避免过度的视觉元素干扰用户操作,设计清晰的导航系统,使用户能快速找到需要的功能。最近发现一款非常适合设计后台管理的设计软件——即时设计。即时设计不仅拥有新手也能轻松操作的简单界面,内置的资源广场还为大家提供了丰富的后台管理设计模板,供大家免费使用,模板内为大家提供了明确的操作反馈,设计合理的交互流程,减少用户的操作错误。
点击图片,免费使用同款设计后台管理的设计模板👇
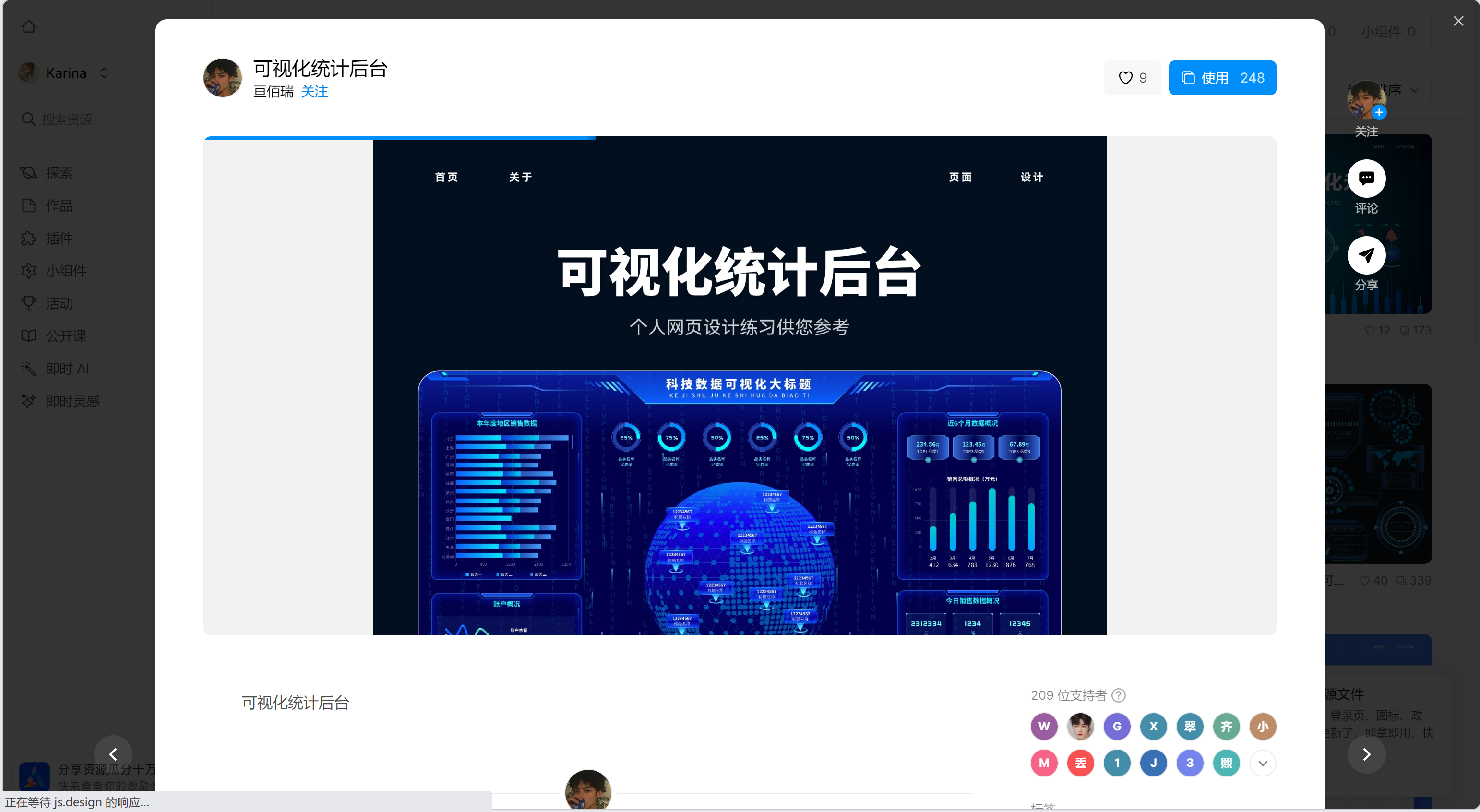
4、数据可视化管理
在设计后台管理的设计时,可以合理设计数据表格和统计图表,使数据信息一目了然,提供便捷的数据搜索、筛选、排序、导入导出等功能。注意确保敏感数据的安全,如通过加密传输和存储敏感信息。

5、安全性设计
- 身份验证:设计稳固的登录机制,如双因素认证。
- 权限控制:细致的权限管理系统,确保用户只能访问对其开放的功能。
- 操作日志:记录用户的操作日志,便于事后审计和追踪问题。
6、测试与反馈
- 用户测试:邀请真实用户进行测试,收集反馈,优化设计。
- 持续迭代:根据用户反馈和业务发展需要,不断迭代更新系统。

后台管理设计在整个系统的运行和管理中扮演着至关重要的角色,良好的后台管理设计不仅能提高工作效率和数据管理的准确性,还能直接影响到前端用户的体验和满意度。以上就是今天和大家分享的后台管理设计应该如何设计,希望今天这篇文章会对大家有所帮助!
点击图片立即体验即时设计👇
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK