

简单易上手的UI界面设计应该如何制作?用它一键搞定!
source link: https://js.design/special/article/simple-and-easy-to-use-ui-interface-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
简单易上手的UI界面设计应该如何制作?用它一键搞定!
更新时间:2024-03-28 11:26:51
简单易上手的 UI 界面设计应该如何制作?用即时 AI 一键搞定!身为设计师的大家应该都比较了解,优质的 UI 界面设计能吸引到用户的眼球,合理的页面布局也可以有效留住用户,不过想要制作一个 UI 界面是比较复杂的,有了即时 AI 的帮助,你可以轻松搞定这些界面设计。
即时 AI 与即时设计是可以互相跳转的,所以大家可以从搜索即时设计的官网,在首页进入即时 AI。即时AI 的好处在于不需要下载,在线就能免费使用,所以即使是新手小白设计师也可以用它来完成 UI 界面设计。
一般来讲,左侧是我们需要输入的一些内容,中间区域为 AI 生成的页面。
我们首先可以选择设备类型,分为移动端和网页端,即时 AI 会根据你的选择进行合理的页面布局。
其次,就到了重头戏环节,输入你的 UI 界面设计需求,这里可以比较简略地描述“类似于淘宝的网站设计”;如果你对于 UI 界面已经有了一个初步的雏形,脑子里有很多想法,苦于不会制作,那么就可以在这里输入详细的 UI 界面设计需求,比如“xx 主题的网站,主要介绍 xxx,背景色为 xx,包含 4 个页面,每个页面的内容分别为 xxx”。
关于模型的选择,如果你是简略的描述,就选择 JS-INNO 模型;如果你是比较详细的描述则选择 JS-UIbotics 模型效果会更好哦~
最后点击【开始创作】,等待几十秒钟就可以啦。
点击上图在线体验AI界面设计👆
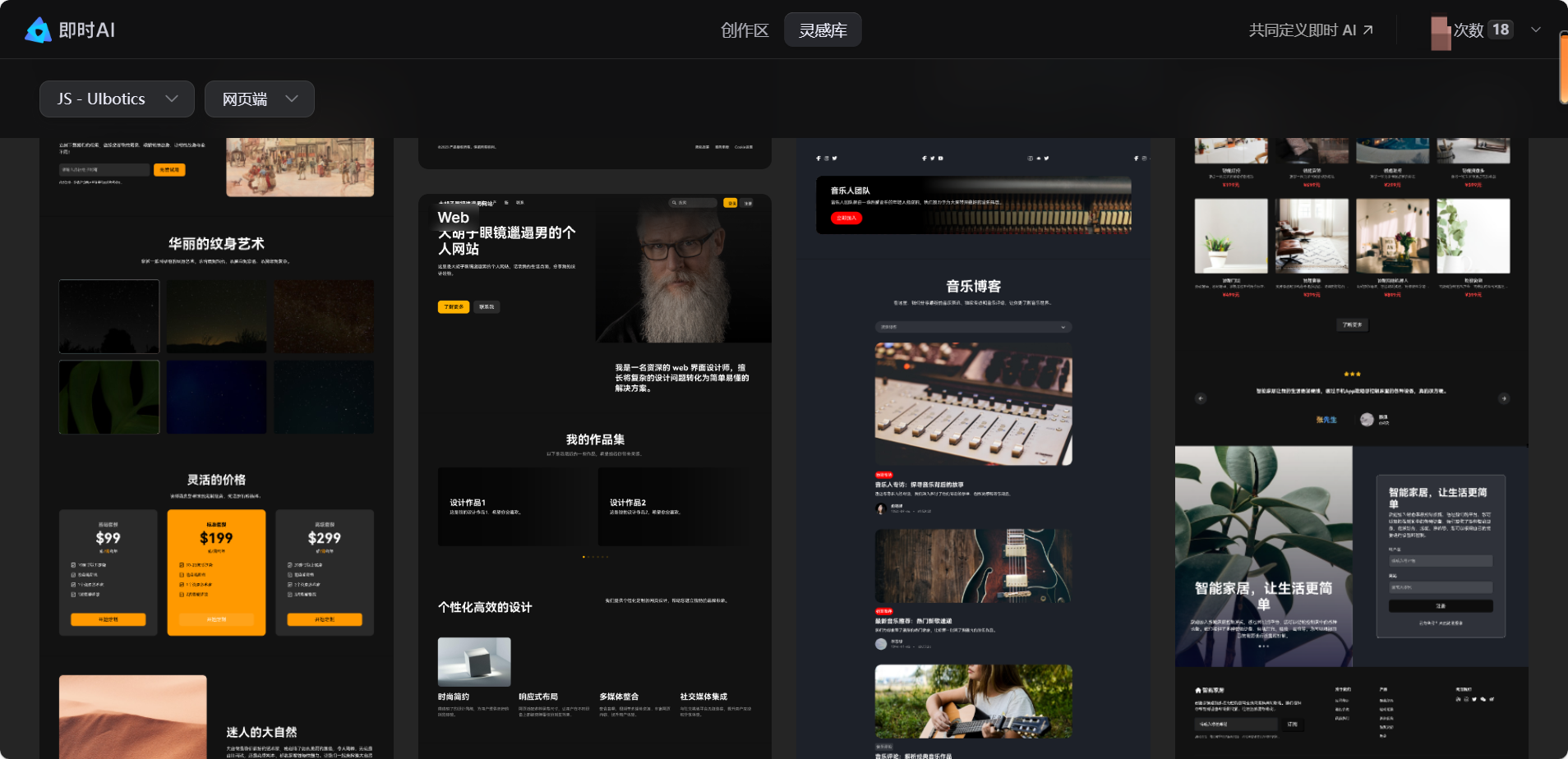
当然啦,哪怕你没有什么设计思路和想法,也不知道从何开始,即时 AI 也能作为你的灵感源泉,在最上方选择【灵感库】,里面包含超多设计师们上传的 UI 界面设计作品,都是利用即时 AI 制作的呦,不妨在这里找一些灵感,为你的 UI 界面设计增添不一样的色彩。个人认为,即时 AI 的资源库真的算是比较丰富的,UI界面的作品也涵盖了大部分的领域,例如家居、艺术、影视、音乐、美食等等,相信这里一定有符合你预期的作品。

总体来说,即时 AI 作为一个国内的工具,网络稳定而且不闪退,还能一键生成 UI 界面设计,真的是超级方便了。最关键的是,如果你对于 AI 生成的界面有一些细节不满意,可以直接跳转到即时设计的平台进行修改,也无需下载。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK