

如何从零开始做一个网页?
source link: https://js.design/special/article/how-to-make-a-webpage.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
如何从零开始做一个网页?
更新时间:2023-08-10 10:59:48
如何从零开始生成一个网页?在如今诸多的网页设计工具当中,比较推荐的是通过即时设计来完成网页的页面设计,功能丰富、资源多样、操作方便,上手学习的门槛低,真的是很适新手来进行网页设计的尝试了。那么接下来,本文也将会为大家具体介绍如何从零开始做一个网页,希望能够为大家的网页制作学习带来更多的帮助。
在线就能使用的 AIGC 软件即时设计,点击图片跳转即可免费体验👆
1、做一个网页第一步:了解基础知识
当然啦,想要做一个网页,还是需要先了解一些基础知识的。像是一些 HTML(超文本标记语言)和 CSS(层叠样式表)的基本概念,就是构建网页所必需的。HTML 用于定义网页的结构和内容,而 CSS 用于控制网页的样式和布局。不过现在也有一些设计工具能够在不学习代码的情况下完成设计,但是相关的知识最好也是要掌握一下的。
2、做一个网页第二步:网页样式设计
网页样式的设计显然也是很关键的,能够决定用户在看到网页第一眼的感受和体验,漂亮的网页也能够吸引更多的用户前来观看。网页样式设计需要分别对网页布局、网页配色、网页交互效果以及图文调配等方便进行具体的设计。在进行设计前,也可以先对相关的作品设计方向进行学习和了解,在即时设计的资源广场中就有非常多的作品设计模板可以进行参考和学习,大家可以前去了解。

3、做一个网页第三步:网页交互设计
网页不同界面之间的交互动效也会对最终的网页整体呈现效果产生影响,在交互效果的呈现上应该做减法,花里胡哨的设计可能反而会产生劝退的效果。因此,在交互上需要简洁清晰,如果是不太了解这块内容的话,可以直接使用即时设计中提供的小组件,自带交互效果,这样更加简洁,在设计的时候也能更加省事。
自带交互效果的小组件,点击即可在线使用,你也快来试试吧!👆
4、做一个网页第四步:网页预览调试
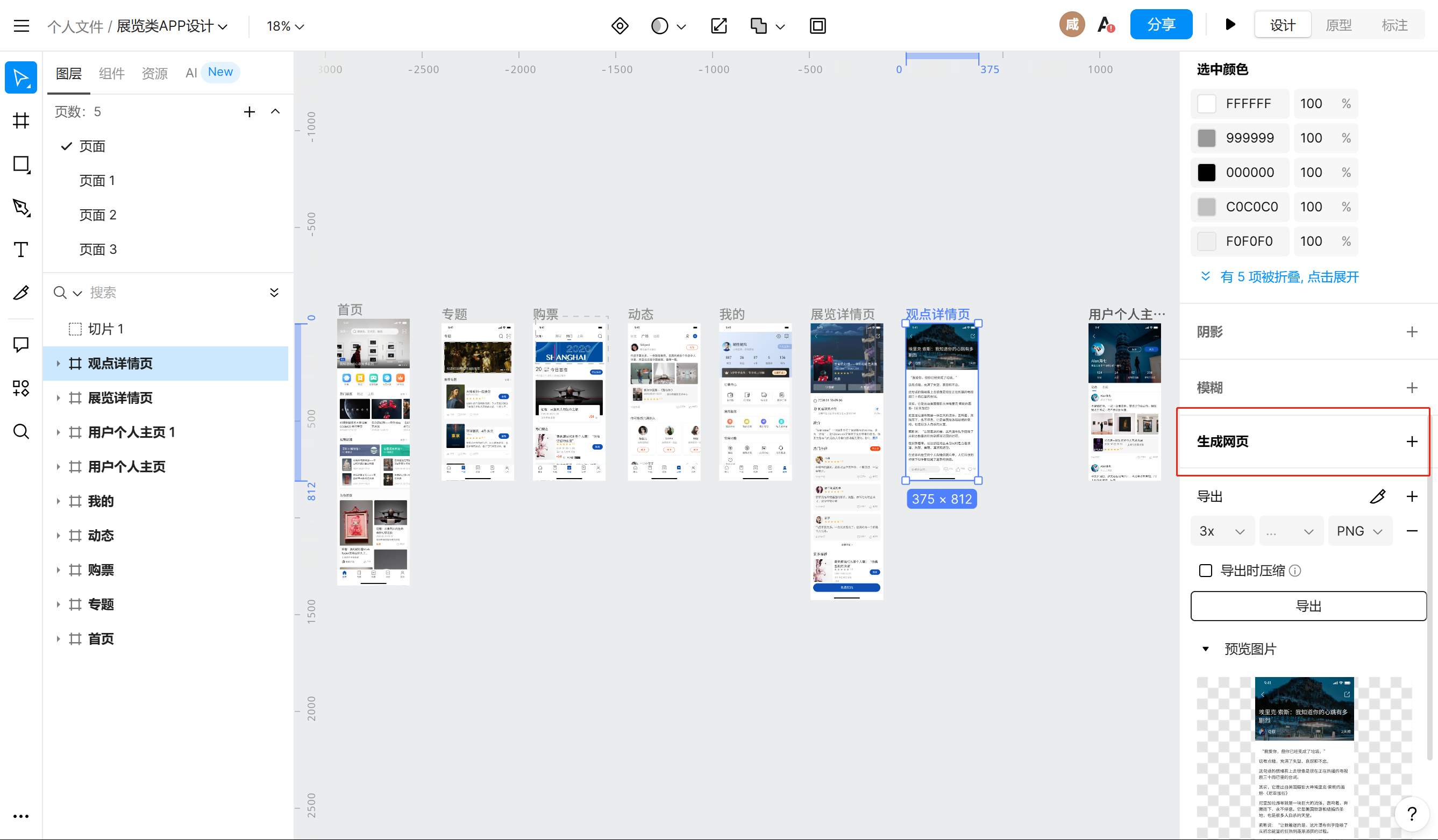
使用即时设计中最新上线的功能“即时上线”,在工作台界面找到右侧的“生成网页”,只需要点击后设计稿就能够自动转化为代码网页,能够直观的检查到设计稿的最终呈现效果,是非常方便的,不管是用于检查还是学习代码,都很方便。

5、做一个网页第五步:网页发布检查
在设计出满意的网页界面后,就可以将文件上传到 Web 服务器上,这样网页就能够在互联网上被找到了,如果有需要的话也可以使用一些付费的网页托管服务来使用更多功能。
虽然想要从零开始制作一个网页是一个有一些困难的事情,但是在诸多工具的帮助下,已经成为了一个能够比较方便完成的事情,如果能够耐下性子来进行不断的练习和学习,相信大家都能很快能够创建出属于自己的精美网页。当然啦,以即时设计为代表的专业设计软件也能够为大家的网页设计提供很多的帮助,从而帮助大家更好更快地完成网页设计。也推荐大家开发这个软件的更多应用,比如说能够通过 AI 生成 UI 设计稿的“即时 AI”,就能够帮助在 UI 设计上还做的不是很好的人掌握更多的设计灵感,超好用的。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK