

Figma文件如何导入即时设计?
source link: https://js.design/special/article/figma-files-into-js-design.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Figma文件如何导入即时设计?
更新时间:2023-08-22 17:32:56
Figma文件如何导入即时设计?将 Figma 文件导入「即时设计」的操作步骤其实非常简洁,只需要通过“个人工作台”页面的“导入文件”按钮就能完成。除了 Figma 文件之外,即时设计还支持多种文件格式,因此不只是文件导入,在即时设计中还能完成“文件格式转换”的工作。接下来的内容将详细讲解 Figma 文件怎么导入即时设计的操作步骤,以及文件导入即时设计后,即时设计为设计师带来的功能服务,一起来看看吧!
点击下方图片👇立即前往即时设计,不仅能轻松导入 Figma 文件,还支持多种文件格式
1、简单 2 步,Figma 文件导入即时设计
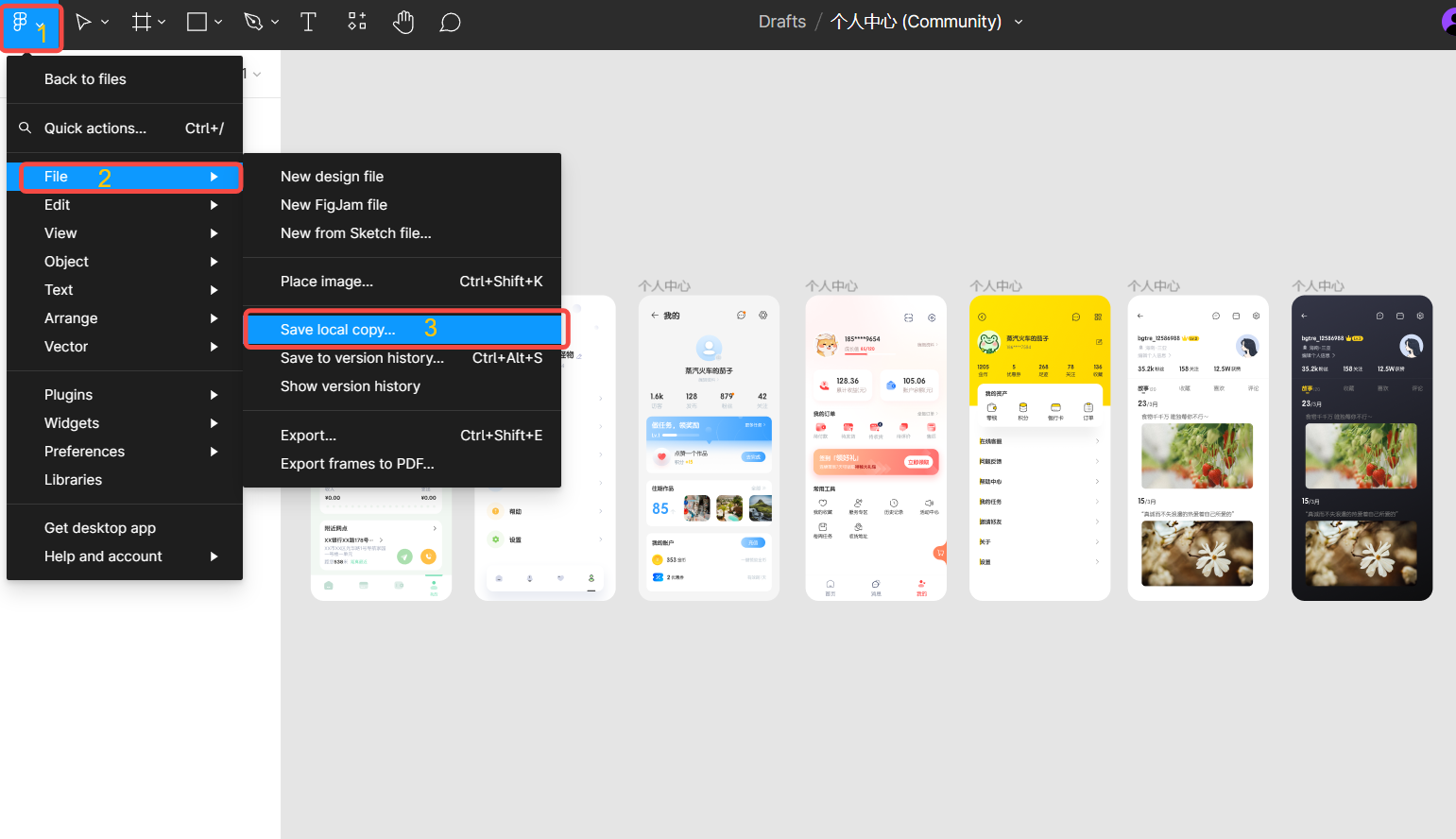
(1)首先,我们先将 Figma 中的文件以 .fig 格式保存在本地(用 Figma 社区中的素材举例)。这一步需要我们先将文件在画布上打开,之后点击右上角的图标,然后依次选择“File-Save local copy”选项,这样我们就能将 Figma 文件以 .fig 格式成功导出了。

(2)然后我们再打开即时设计,因为即时设计可以基于 Web 运行,因此这一步只需要在网页中搜索“即时设计”访问官网,之后登录账号就可以了。
登录账号之后,进入到“个人工作台”页面,点击“导入文件”按钮将刚才保存的 Figma 文件上传,就成功完成了 Figma 文件导入即时设计的操作。

2、功能灵活,更舒适的体验从即时设计开始
不只是能导入 Figma 文件,面对设计师后续编辑文件的需求,即时设计也提供了对应的功能服务,让设计师能享受更舒适的设计体验。
(1)AI 工具,高效赋能:说到“高效赋能”就不得不提 AIGC 技术发展给设计师带来的便利,AI 工具的应用简化了设计过程中的操作步骤,让设计师能更快速地完成工作。即时设计也提供了一些强有力的 AI 工具,比如能一键完成抠图操作的「智能抠图」,一键优化图片效果的「AI 擦图」,还有能根据语言描述直接生成原型图的「即时 AI」。
通过「即时 AI」,最低只需要 30 秒,就能将 4 张质量高,内容齐全的原型图呈现给设计师。它摆脱了过去繁琐的手动操作,使用语言描述就能直接生成原型图,而且是一个效率高,易操作的原型设计工具。
使用文字生成原型图,让原型设计摆脱繁琐的手动操作,点击图片可立即前往即时 AI 体验
(2)一站式流程,减少工作量:在设计师的工作中,设计师找到满意的设计素材并不容易,这需要设计师不断切换不同的素材网站。但在即时设计的「资源广场」中,输入关键字就可以查找并使用对应的设计素材了。资源广场包含上万种不同使用方向和设计风格的素材资源,能为设计师解决素材使用的难题。

上万种设计素材解决设计师素材使用难题,进入资源广场,按关键字搜索就能查看和使用
(3)全中文环境,轻松上手:虽然即时设计设计功能强大,但是上手操作并不困难,它全中文的软件环境能更容易理解操作过程和设计细节,让设计师不需要付出特别多的时间成本和学习成本也能实现熟练操作。
以上就是本文对于“figma 文件怎么导入即时设计”的全部回答内容了,总的来说,将 figma 文件导入即时设计只需要点击“个人工作台”页面的“导入文件”按钮就能实现。同时,它强大的软件功能也支持设计师轻松地完成后续的文件编辑操作,而且即时设计的学习成本并不高,除了全中文的软件环境之外,即时设计还提供了全中文的《帮助文档》,可以在官网的「帮助中心」版块查看,国产专业设计软件即时设计能给设计师带来更舒适的设计体验。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK