

Mastering the Basics of Good Search UX
source link: https://uxplanet.org/mastering-the-basics-of-good-search-ux-4e47df651f89
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Mastering the Basics of Good Search UX
Guiding principles and examples of good search experiences
A search bar is an essential component of a website that helps users find the information they need quickly and efficiently. It is particularly useful for websites that have a large amount of content. With a search bar, users can quickly and easily find what they’re looking for, which can lead to higher page views and longer time on site.
Also, a search bar can provide valuable insights into what users are searching for, allowing you to gather input data and optimize your website’s content or products to better meet their needs. This can give you a competitive advantage and help you stay ahead of the game in your industry.
On the other hand, not having a search bar can lead to frustration and confusion among users, especially if your website’s navigation is complex or non-intuitive. This could potentially result in higher bounce rates and missed opportunities. Many websites offer search bars these days, so not having one can make your website appear outdated or lacking in functionality, turning away potential users.
When should a website have a search bar?
Here are some factors to consider when deciding whether a website should have a search bar:
Size of the website
Generally speaking, the larger your website is, the more important it is to have a search bar. If your website has a lot of content, products, or pages, it can be difficult for users to find what they’re looking for without a search bar. Imagine trying to find a product on Amazon.com without a search bar. Users would have to rely heavily on filters in order to get where they want. On the other hand, if your website is small and simple, a search bar may not be necessary.

Type of website
The type of website you have can also impact whether a search bar is necessary. For example, e-commerce websites with a large inventory of products typically require a search bar to help users find specific items quickly. Similarly, websites that offer a lot of educational or informational content can benefit from a search bar to help users locate specific articles or resources. Blogs or simple landing pages may not require one.

Ultimately, the decision to include a search bar should be based on your website’s specific needs and goals. If you’re unsure whether a search bar is necessary for your website, it’s a good idea to test different options and gather user feedback to see what works best for your audience.
Principles of a good search bar
Now, let’s discuss some principles of a good search bar. When designing a search bar, it should be visible and the functionality should be clear to the user to ensure a smooth user experience.
Visibility
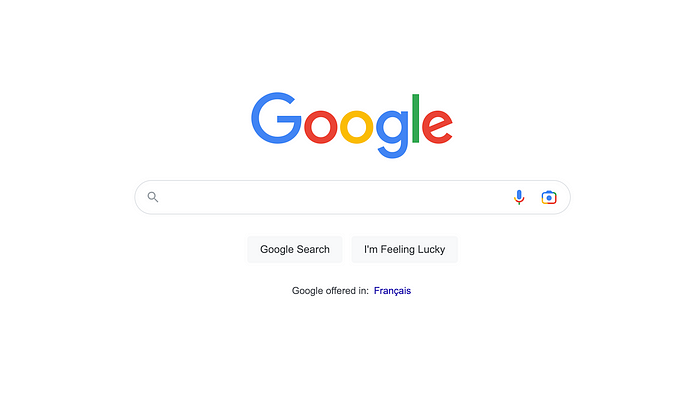
The most popular search engine in the world, Google, highlights its search bar in the middle of the space due to it being the primary focus of its product. The use of whitespace really brings attention to the search bar in the middle of the page.

However, for a website that is not a search engine like Google, the search bar should be easy to find, commonly placed in the header or top section of the website. This allows users to quickly locate the search bar without having to hunt for it. A search icon or magnifying glass is most commonly used to help users identify the search bar easily.
Clarity
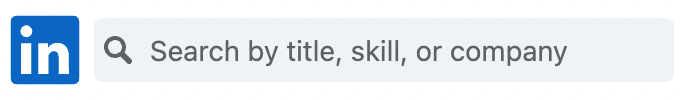
The search bar should have a clean and simple design, with a clearly labeled search button. Use placeholder text to suggest input to start with or to let the user know what they can search for. For example, the search bar on LinkedIn’s Jobs page tells the user that they can search by title, skill, or company. This ensures that users can quickly and easily understand how to use the search bar.

Accuracy
The search bar should be designed to prioritize results that are most relevant to the user’s search query, such as displaying the most recent or most popular content first. This ensures that users can find what they need quickly and easily, without having to sift through irrelevant or outdated content.
Responsive
The search bar should be responsive and work well on all devices, including mobile phones and tablets. Search bars can shrink in width for smaller screen sizes and are commonly replaced by a search icon that expands upon selecting it to save space.

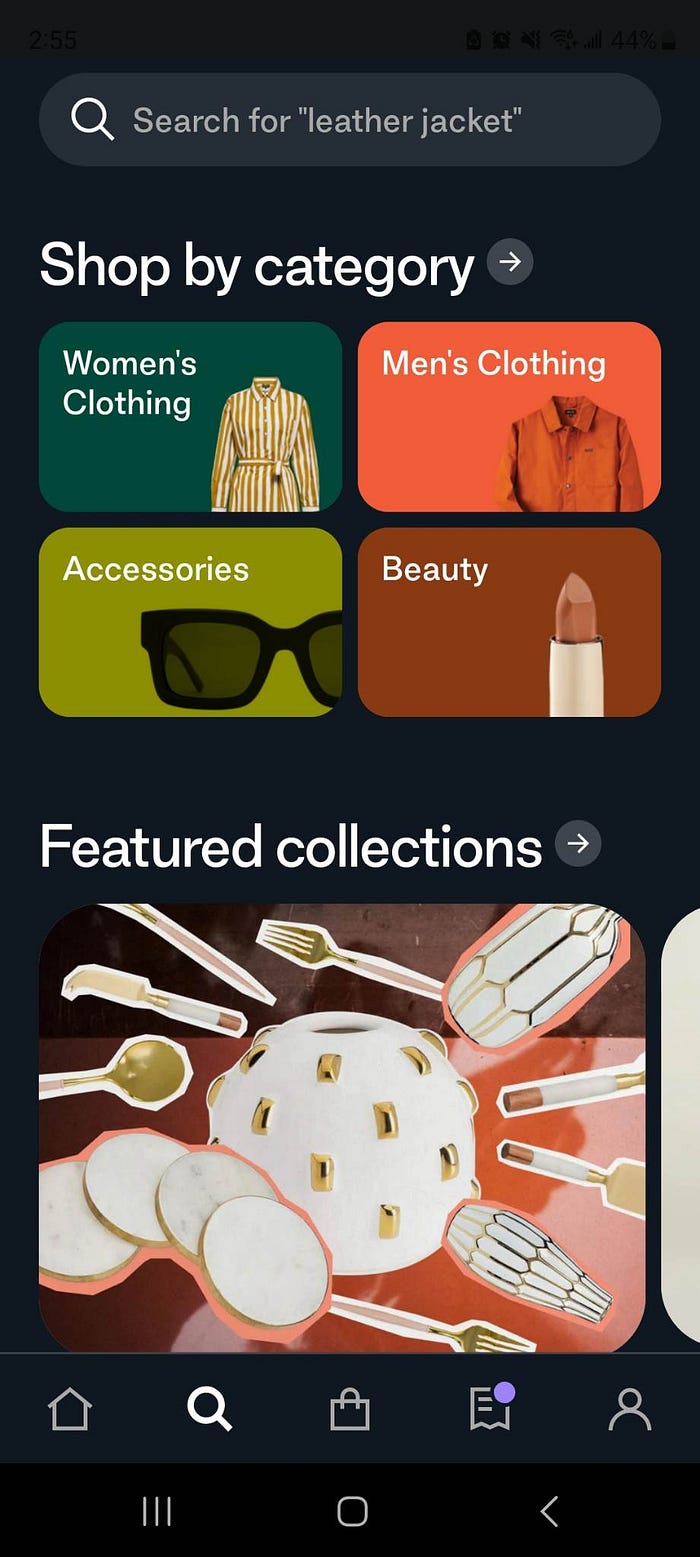
Many mobile apps or websites will have a full page for search, either as a separate tab or an overlay when the search button is selected. Having a dedicated search page gives the user a way to explore the app and discover content or products without having to use the search bar. While the search bar allows users to find what they are looking for, the rest of the page focuses on surfacing content for the user that they wouldn’t have known or thought to search for.

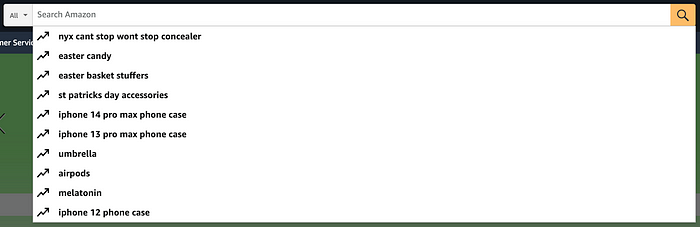
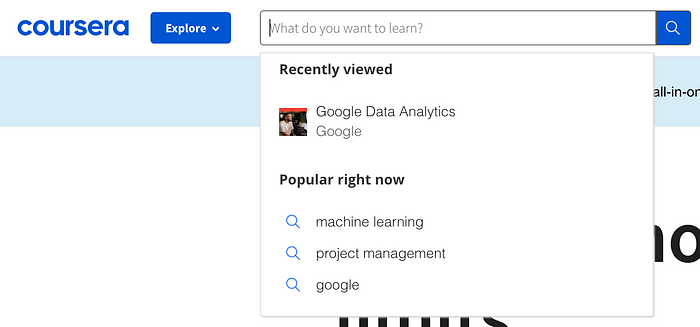
Getting users to results faster
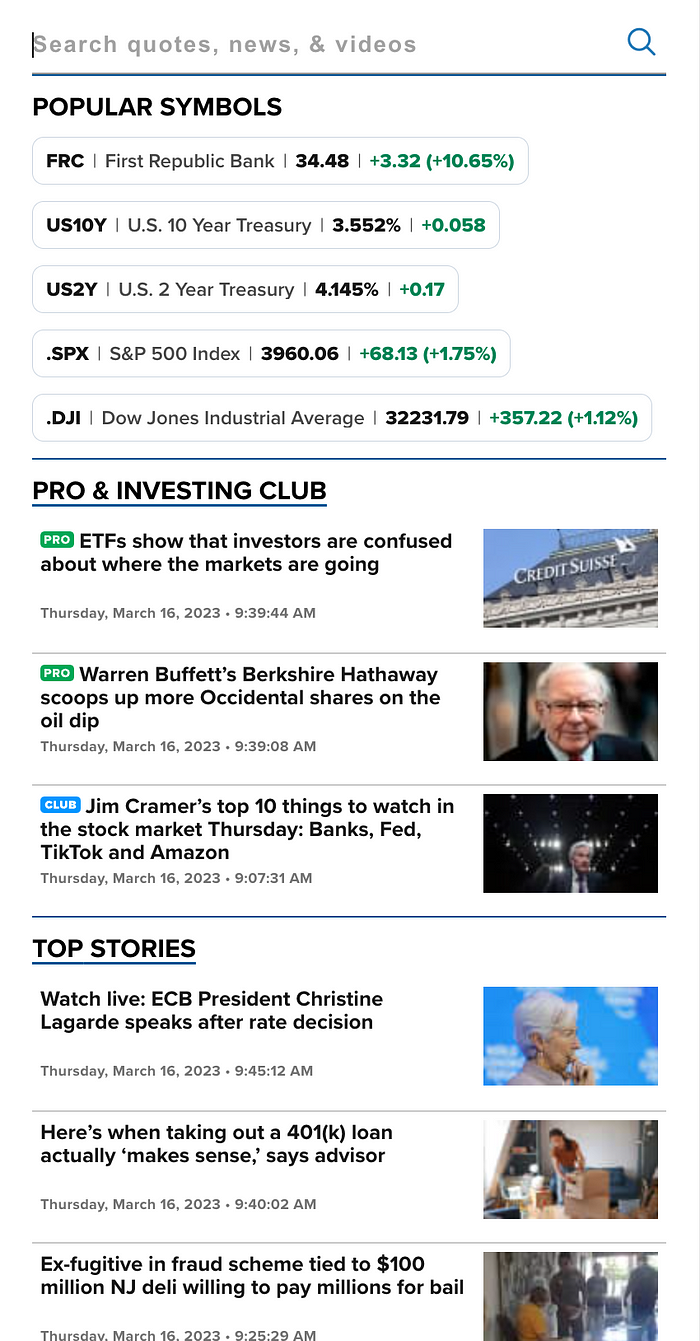
Search is all about getting users to results as quickly and efficiently as possible. To design an effective search bar, first, identify the most common search terms that users are likely to enter. These can be listed in a dropdown, such as recent searches or trending topics. This gives the user options to choose from if they are not sure what to search for.

Autocomplete or type-ahead
As the user types in the search bar, autocomplete suggests searches based on the user’s input. This is also known as type-ahead search and is a best practice used by most search engines. Type-ahead search is also a great way to indicate the different types of content that can be searched if your website or application supports multiple content types.
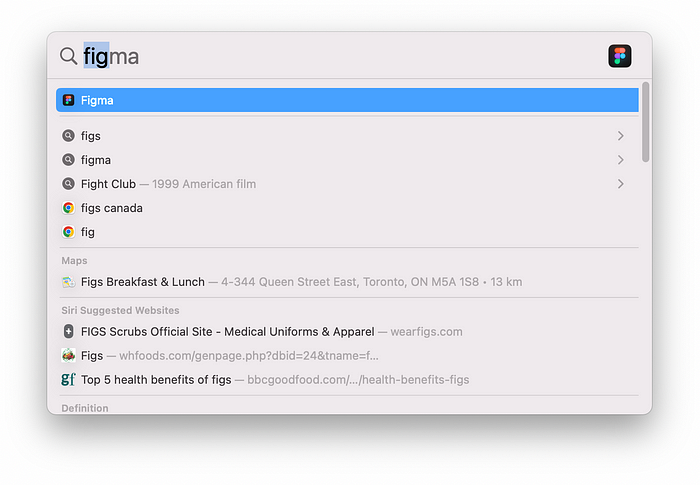
For example, in the macOS Spotlight Search feature, the search bar autocompletes based on the most probable input. It also provides further suggestions in the dropdown below. The search suggestions are categorized by result type, such as Search, Maps, or Siri Suggested Websites. Each suggestion has an icon beside it to indicate the source of the result, such as Google Chrome, Google Maps, or a website.

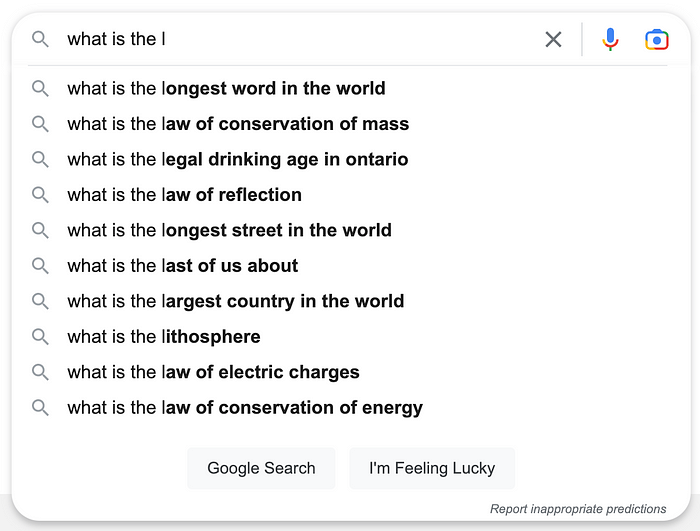
Highlighting search input for scannability
Scanning a list of text can be difficult when there is no text styling to indicate what you’re looking for. To make it easier for users to find what they need, you can highlight the search input in the results or type-ahead suggestions.
By using CSS to apply a bold style to the autocomplete portion of the search input text, it stands out and draws the user’s attention. This allows the user to skip to the relevant information without reading the same text repeatedly. Not only does this improve the user experience, but it also helps users to notice if the search results are not relevant and adjust their search accordingly. Overall, highlighting search input can greatly enhance the accuracy and usability of your website’s search function.

Resources to build a search bar
To implement some of these features, there are a variety of tools and services available, including search plugins for popular website platforms like WordPress and Shopify. These plugins can be customized to suit your website’s specific needs and can help you create an effective search feature.
Here are some resources to check out:
- Algolia: A search-as-a-service platform that offers a search API, autocomplete, and instant search capabilities.
- Elasticsearch: A distributed search and analytics engine that can be used to power search functionality.
- Google Custom Search: A free service that allows you to add a search bar to your website and customize the search results.
- Amazon CloudSearch: A fully managed search service that can be used to add search functionality to your website.
- WordPress plugins: If you are using WordPress, there are several search plugins available, such as SearchWP, Relevanssi, and Ajax Search Lite.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK