Implementing a feature with Vanilla JavaScript
source link: https://dev.to/mnosov622/implementing-a-feature-with-vanilla-javascript-ook
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
This week I've been contributing to open source project Meetify.
Feature
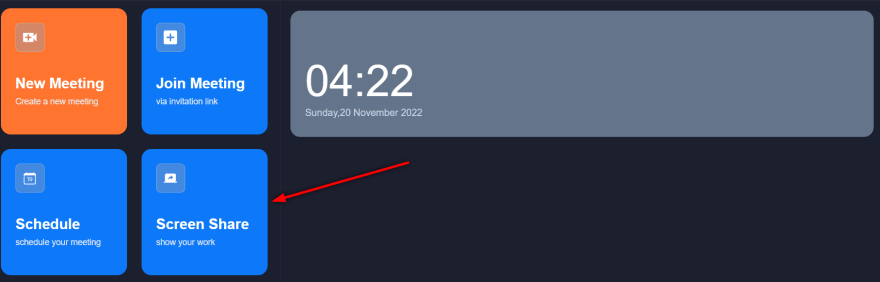
My idea was that on the website user could click on Screen share button and share his screen.
I implemented this functionality with vanilla Javascript.
Vanilla JavaScript 😍
To be honest, I truly enjoy vanilla JS. Without a doubt, there are so many useful JavaScript frameworks that could save a lot of time. Yet, it's amazing what kind of things we can do with vanilla JavaScript: speech recognition, video recording, slider, carousel, etc.
Most of this things could be done with JQuery and other frameworks, but isn't it great to know how to build same thing in multiple ways ?
I think it will make you better as a developer 😊
There is a great course from WesBos, who builds 30 projects with vanilla JS. I learnt a lot from this one. Not sponsoring, just sharing a great course. If you are interested, you won't regret!
Implementation 💻
For my PR I wrote the following code:
function dumpOptionsInfo() {
const videoTrack = videoElem.srcObject.getVideoTracks()[0];
console.log(videoTrack);
console.info("Track settings:");
console.info(JSON.stringify(videoTrack.getSettings(), null, 2));
console.info("Track constraints:");
console.info(JSON.stringify(videoTrack.getConstraints(), null, 2));
}
const videoElem = document.getElementById("video");
let displayMediaOptions = {
video: {
cursor: "always",
height: 1000,
width: 1200,
},
audio: false,
};
async function startCapture() {
try {
videoElem.srcObject = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
dumpOptionsInfo();
} catch (err) {
console.error("Error: " + err);
}
}
For HTML we can use the following code:
<body>
<div>
<video id="video" autoplay playsinline muted></video>
</div>
<div>
<button id="start"> Start Screen Sharing</button>
<button id="stop"> Stop</button>
</div>
</body>
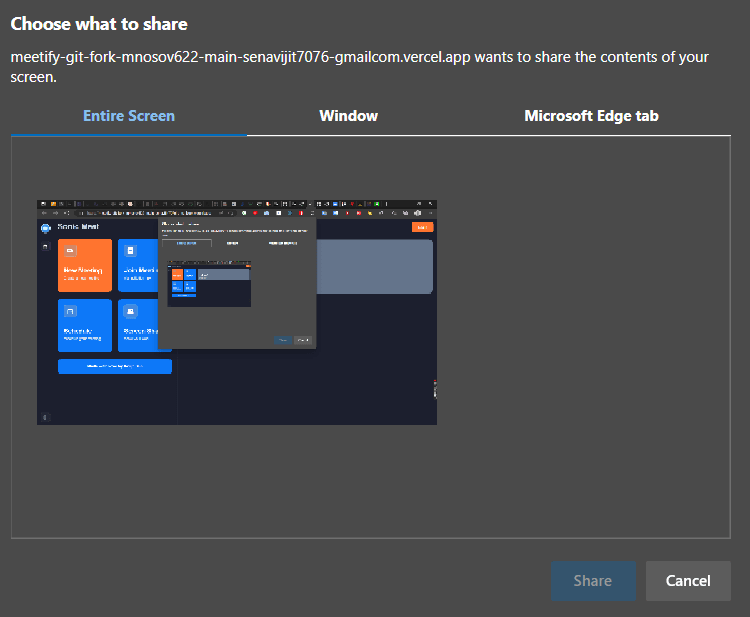
When clicking on Start Screen Sharing button you should have a popup like that:
You can click on the window and screen sharing will start.
Amazing, right ? ✨
You can check more detailed blog about screen sharing with Javascript here.
If you would like to support me, you can buy me a coffee. It will motivate me to write better blogs and share knowledge.
Let us know what do you think in the comments :) If you have any other vanilla JavaScript courses you want to share, let us know :)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK