

X6:全面提升开发者体验,图编辑 2.0 四大升级
source link: https://www.yuque.com/antv/blog/kt8nugz3kdg32h7v
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
X6:全面提升开发者体验,图编辑 2.0 四大升级

导读
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建图编辑类应用。在过去一年的持续迭代中,我们发现图编辑应用已经不仅仅满足于图形展示,在图形定制、交互、性能上有更多高级的需求。这些需求给开发者带来了较大的挑战,主要的挑战点在于:
●渲染性能遇到瓶颈。随着业务数据的增多,很多开发者反馈,首屏渲染和元素交互越来越卡顿,只有在对应用有足够多的性能分析以及对渲染框架有一定的了解的基础上,采取一些具有挑战性的工程实践,才能达到理想的性能。
●架构不合理,开发者生态跟不上。由于我们架构、文档、社区管理等诸多原因,开发者很难参与到社区贡献,一些优秀的社区解决方案没有渠道来展示和分享。
●上层解决方案 XFlow 使用门槛高。用 XFlow 搭建一个简单图编辑应用,学习成本高,出错调试困难。只有将图编辑组件做到像 antd 组件一样极简易用,并且能集成常见的配套组件,才能真正的降低开发者门槛。
●文档结构对新手不够友好。官网文档在第一版之后结构就没怎么变化。它的阅读路径和新手快速上手的学习顺序是不匹配的,并且 2 年多过去,我们有很多经验和总结也想分享出来。
发现并解决上述的问题,便是我们打造图编辑 2.0 的初衷。经过一年的研发,终于在今天正式和大家见面了。下面我们就一起看看图编辑 2.0 给我们带来了什么。
高性能的渲染引擎
X6 2.0 重新设计和实现了渲染架构,完全使用异步模式,充分利用异步渲染的特点,通过优先级调度、渲染任务合并、可视区域渲染等设计,无论是首屏还是交互,新的渲染引擎比通用的 SVG 渲染引擎快 5 倍以上,React 渲染模式首屏阻塞时长和 react-flow 不相上下。可以在这里进行体验。

开放的插件架构
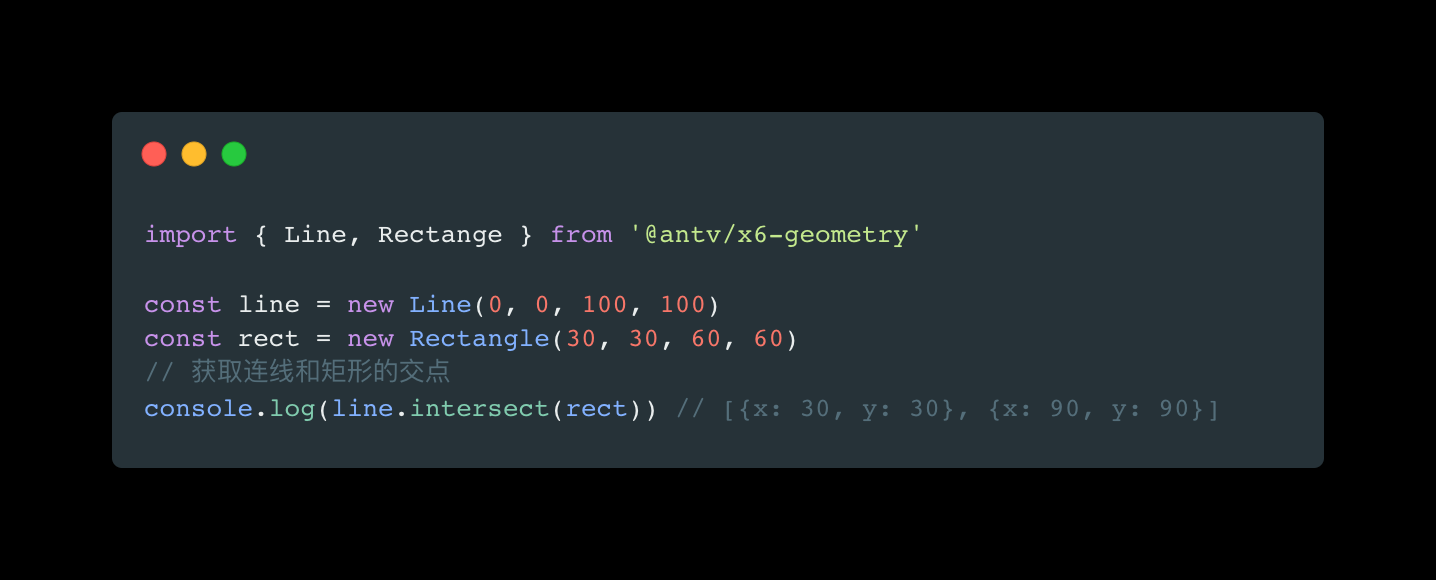
X6 2.0 在尽量保持 API 不变动的前提下,对架构做了一次调整,将基础 SVG 图形库以及公共方法库沉下去,X6 只负责核心的渲染能力,这样我们可以直接依赖 x6-geometry 包处理 SVG 图形相关问题,比如获取连线和矩形的交点:

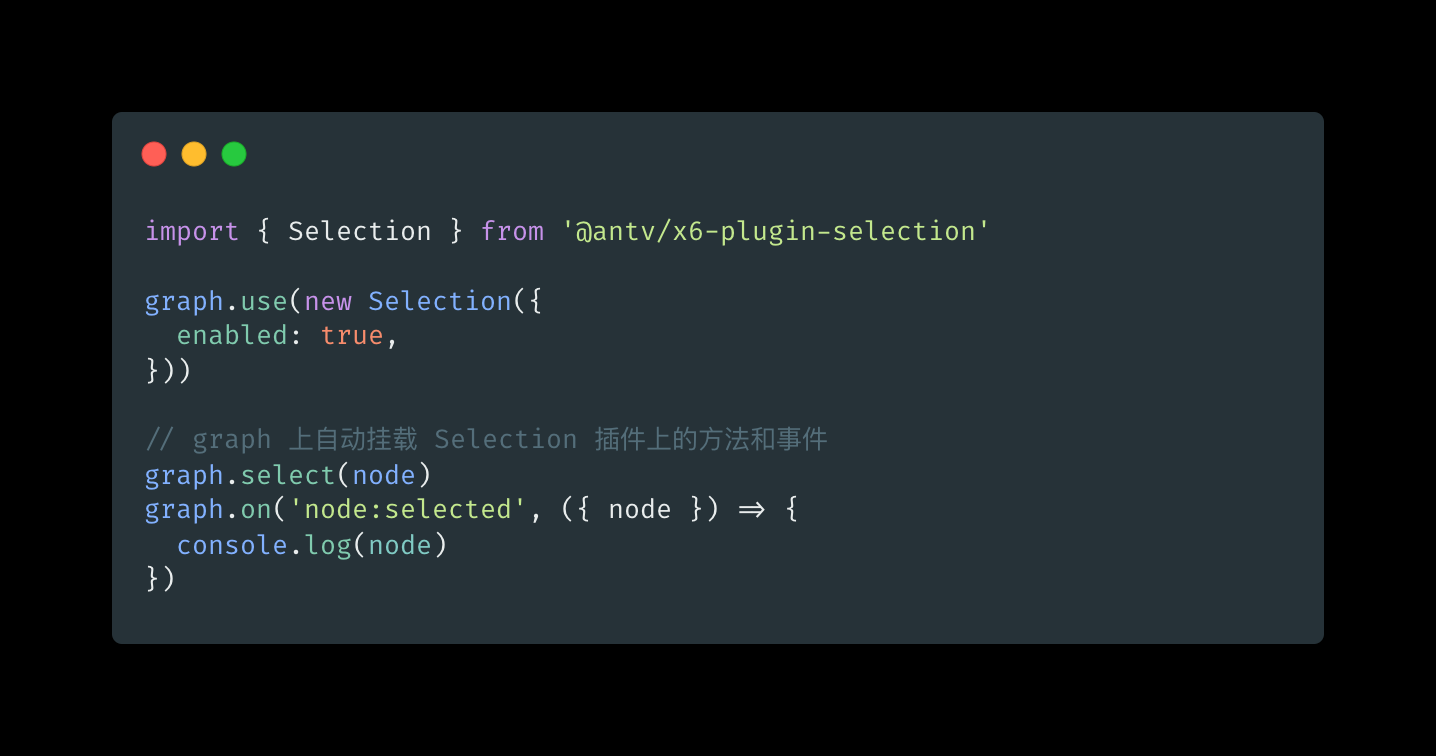
此外,2.0 中还通过插件的方式将扩展功能拆分出来,X6 包体积大小只有原来的 50%,使用方式也非常简单。

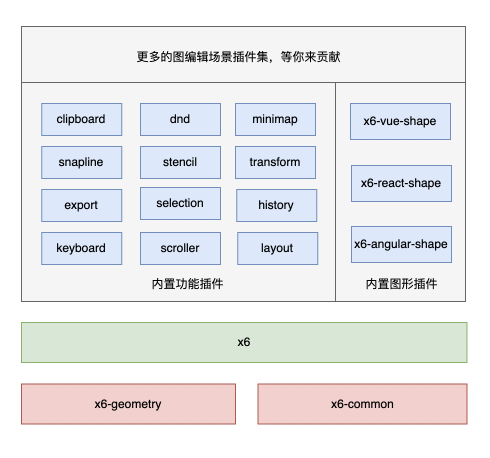
更重要的是我们希望通过插件机制,联合社区开发者一起将一些优秀的功能沉淀下来,可以畅想不久之后,X6 具有非常丰富的图编辑场景插件集合,它能大幅降低应用开发成本。

极简易用的解决方案
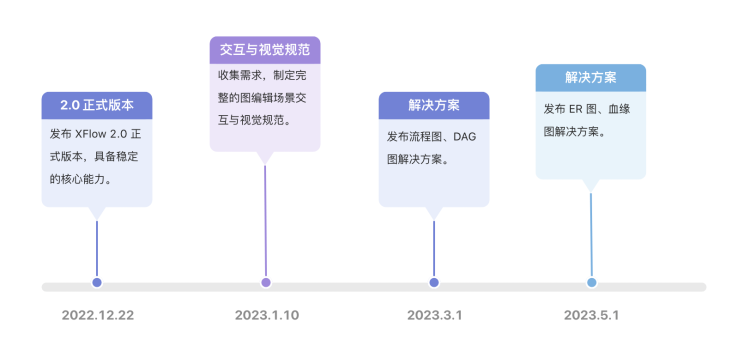
在 X6 2.0 发布之际, XFlow 2.0 也在紧锣密鼓的开发中,当前已经完成了底层核心能力的建设。在 2.0 版本中,摒弃了原来版本中所有的复杂概念,提供更贴合 React 组件的使用方式,我们可以像使用 antd 组件一样使用图编辑组件。接下来,还会内置常用的图编辑配套组件,并且提供 DAG、ER、流程图、组织架构图、血缘图等成熟解决方案。

新手友好的文档
秉承着文档应该能解决 90% 以上日常遇到的问题的原则,我们正在重写 X6 2.0 的文档,当前已经完成了教程部分的编写,接下来我们还会持续重构 API 文档以及示例,希望新的文档能够让大家低成本、高效率的完成项目。新文档相比旧文档有以下改进:
●基础教程内容优化,更适合新手入门
●精简 API 文档
●优化交互式示例
●补充常见问题以及最佳实践
结语
今年持续在做提升开发者体验的事情,是因为我们认为对于开源软件来说,开发者是否选择使用是非常重要的。只有让开发者使用起来顺心,不用花费过多的精力去学习、去开发,就能解决业务中的问题,才会被市场接纳并喜爱,才能有更好的「远芳」。
附录
AntV 发布详情
●主文
○远方 · 远芳 AntV 2022 年度发布
●技术专文
○G 5.0:灵活易用的可视化渲染引擎来了
○G2 5.0:从语言到思维
○AntV 图分析:新产品开源,新架构启航
○关系数据分析利器:GraphInsight 开源啦
○L7 从矢量到遥感,从引擎到平台,探索地理分析的远方
○F系列:引擎架构统一, F2 5.0 发布
○X6:全面提升开发者体验,图编辑 2.0 四大升级
○S2: 进击的表格看数体验
AVA:见字如晤,展信舒颜
●设计专文
○设计篇:图有一思 · 易懂的数
●学海无涯
○《可视化入门:从 0 到 1 开发一个图表库》
历史上的 AntV
●2017:开源 · 开放
●2018:知心 · 知新
●2019:知源 · 致远
●2020:利业 · 立业
●2021:格物 · 革悟
品牌联名文章
●轻析数据可视化平台, 让数据中的信息无处遁形
●从 antd 到 antv 的一次全新体验
●使用 GraphInsight 打造 TuGraph 可视化分析应用
●大规模固件安全分析领域的典型可视化视角
●GraphScope 网络安全分析实践
●AntV X6 助中科软核心业务流程在线展示改造
●AntV X6 助力翼支付营销策略编辑器落地
●一个大型图编辑应用的实现方案
AntV 开源项目
欢迎关注我们的 GitHub 项目,点亮 star 了解我们的实时动态,期待 PR:
●AntV 官网:https://antv.antgroup.com/
●G:https://github.com/antvis/g - 灵活的可视化渲染引擎,是 AntV 几个产品共同的底层 2D 渲染引擎。
●G2:https://github.com/antvis/g2 - 简洁的渐进式可视化语法,用于报表搭建、数据探索以及可视化叙事。
●G2Plot:https://github.com/antvis/g2plot - 开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。
●S2:https://github.com/antvis/s2 - 开箱即用的多维可视分析表格。
●F2:https://github.com/antvis/f2 - 快速、灵活的移动可视化引擎。
●F6:https://github.com/antvis/f6 - 一个简单、易用、完备的移动端图可视化引擎。
●F2Native:https://github.com/antvis/F2Native - 专注于客户端,开箱即用、高性能的可视化解决方案。
●G6:https://github.com/antvis/g6 - 强分析、高性能、易扩展的图可视分析引擎。
●Graphin:https://github.com/antvis/graphin - 基于 G6 封装的 React 组件库,专注在关系可视分析领域,简单高效,开箱即用。
●X6:https://github.com/antvis/X6 - 基于 HTML 和 SVG 的图编辑引擎,提供低成本的定制能力和开箱即用的内置扩展。
●XFlow:https://github.com/antvis/XFlow - 基于 X6 图编辑引擎、面向 React 技术栈用户的专业图编辑应用级解决方案。
●L7:https://github.com/antvis/l7 - 基于 WebGL 的大规模地理空间数据可视化引擎。
●AVA:https://github.com/antvis/AVA - 智能可视分析框架。
●Ant Design Charts:https://github.com/ant-design/ant-design-charts - 集 AntV 各技术栈的 React 版图表类库,包含统计图表、关系图表以及地理可视化 图表。
●ChartCube:https://chartcube.alipay.com - ChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。
●GraphInsight:https://graphinsight.antgroup.com/ - 是一个低代码图应用研发工具,也是一个在线图可视分析平台。
●LocationInsight:https://locationinsight.antv.antgroup.com/ - LocationInsight 是下一代地理空间数据可视分析平台。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK