

用即时模拟仿真的低代码UI设计工具【Witools-Lvgl】设计一套LVGL UI界面
source link: https://blog.51cto.com/u_15380233/5640235
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
用即时模拟仿真的低代码UI设计工具【Witools-Lvgl】设计一套LVGL UI界面
推荐 原创Witools-Lvgl ide是宇芯数码推出的一款用来生成xml配置文件的可视化工具。通过该软件使这些xml配置文件来定制lvgl应用程序,可让用户仅用较少的代码即可组态化快速完成lvgl应用界面的UI布局设计,并实时模拟仿真UI界面功能。

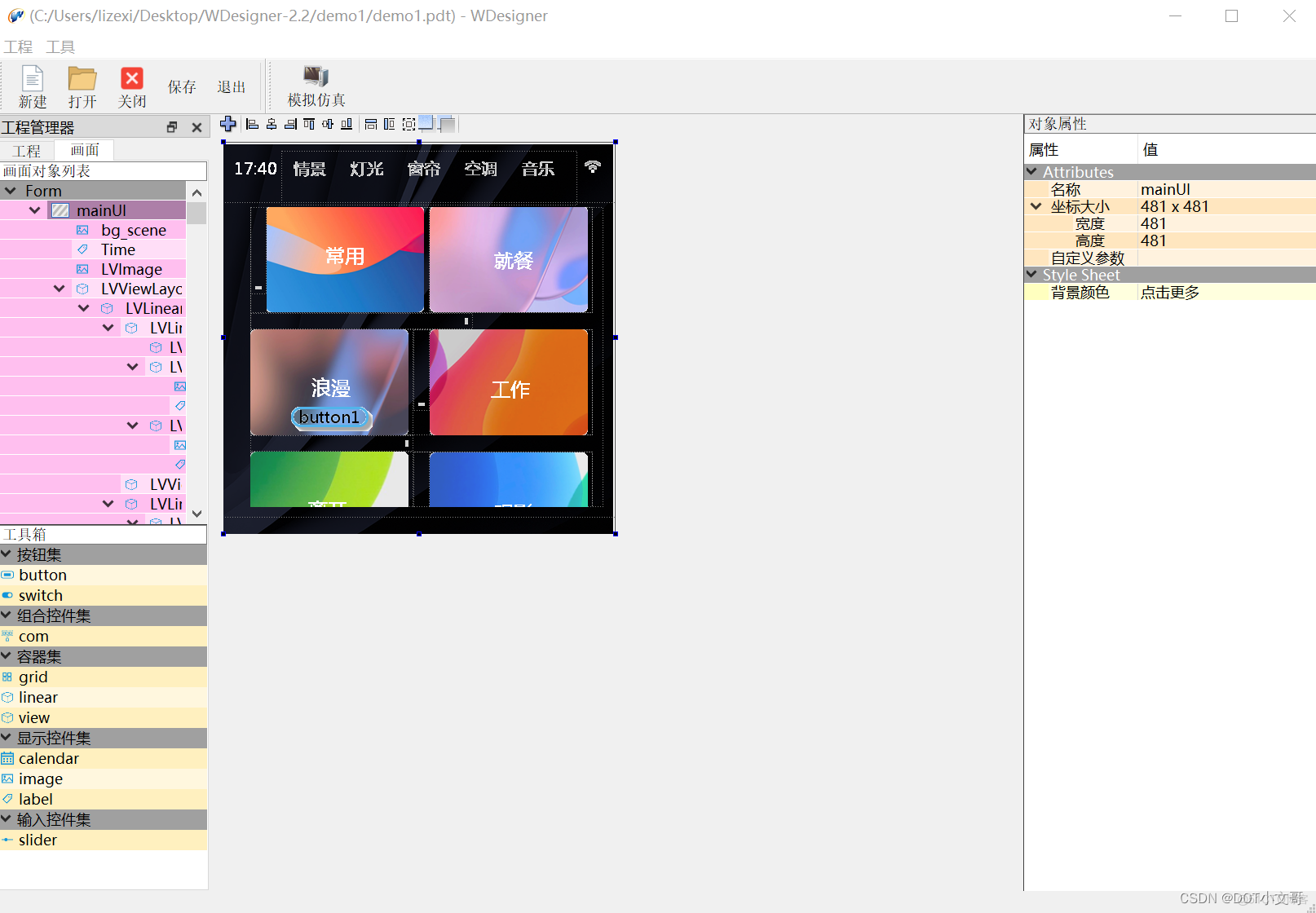
Witools-Lvgl ide软件界面友好、操作简单。 软件主框架由工具栏 、控件列表、控件箱、拖拽画布区域和属性编辑器等部分组成。
]

Witools-Lvgl ide提供了十多种控件,能基本覆盖各种应用场景,用户在进行UI设计时只需要简单的拖拽UI就可以生成自己心仪的UI界面。
- 支持按钮、标签的显示
- 支持日历的显示
- 支持图片的显示
- 支持开关以及进度条的显示
- 支持自定义组合控件的显示
组态UI低代码开发
在进行复杂UI界面设计的工作时,会遇到控件功能代码重复冗杂以及多控件布局时重复进行相似工作的问题,而这些问题在Witools-Lvgl中都迎刃而解。
Witools-Lvgl为开发者提供了组合控件功能,即将已生成的xml文件当成一个控件或是把当前已有的几个控件进行排列组合成为一个新的控件进行设计。以button控件为例,组合而成的com控件在linear控件中可以通过for属性指向提前配置好的json变量以进行循环赋值,简化了控件设计的操作,真正实现低代码开发。



即时模拟仿真
一套运用于嵌入式硬件的UI界面项目的正常开发流程应该是UI设计->事件代码编写->下位机运行实现,而Witools-Lvgl在下位机运行前为开发者提供了一键实时模拟仿真的功能,UI界面和功能皆可在软件内直接体验,帮助开发者规避下位机实现时的大部分调试问题。


目前Witools-lvgl可支持C/C++等开发环境,可以通过内置的代码编辑器进行代码编写和代码添加,并可以立即运行当前的代码效果,开发完成后下载到嵌入式终端即可。

-
Witools-lvgl 下载地址:
https://bbs.aw-ol.com/topic/2021/ -
使用资料内容包含:
1.工具下载目录(软件所在位置)
2.安装使用目录(软件安装说明)
3.控件开发及工具使用目录 (软件使用指南及代码注释)
Witools-lvgl目前搭载LVGL图形界面,适配全志T113、V3S等平台,后续将持续适配全志其他平台。
- 赞
- 收藏
- 1评论
- 分享
- 举报
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK