

iOS自动化打包 Jenkins+Gitlab+Fastlane+蒲公英+钉钉 - zxRisingSun
source link: https://www.cnblogs.com/zhangxiaoxu/p/16532862.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
iOS自动化打包 Jenkins+Gitlab+Fastlane+蒲公英+钉钉
前言
这两天花时间整理一下自动化打包的整套流程,现在iOS端的整套流程是没有问题了,这个过程中踩得坑也的确是特别多,所以这周末把整个流程整理一下,总结出来这篇文章,希望能对有需要的小伙伴有点点帮助。
下面我们先介绍一下:
1、Jenkins:借用一句官方介绍 Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。这句话我们能提炼出的重点就是 Java,相信大家电脑都有装Java环境。这个我们就不在累赘了。具体的Jenkins的安装方式我们下面再介绍。
2、Fastlane:照例我们找官方介绍,它是用Ruby语言编写的一套自动化工具集和框架,每一个工具实际都对应一个Ruby脚本,用来执行某一个特定的任务,而Fastlane核心框架则允许使用者通过类似配置文件的形式,将不同的工具有机而灵活的结合在一起,从而形成一个个完整的自动化流程。这句话的重点就是Ruby语言,要是在编写修改脚本的过程中遇到什么问了(后面的确有一个问题把我困扰住了)我们可以至少查一下该怎么写。她的安装我们也是放下后面一起说。
3、Gitlab 可能基本上公司内部的代码仓库都是在Gitlab上吧,当然可能也不是,反正这就是你代码的远程仓库,大家也都理解。
4、蒲公英 + 钉钉 这个可能大家在用,也可能没用。具体的按你们的实际情况。当让蒲公英这个也是可以被替代的,甚至可以是自己的平台,通知到的也不一定非得是钉钉,也可能是微信或者手机短信等等,具体的按照实际需求去定去探索。
安装
1、Jenkins安装
首先我这里采用的事Homebrew的安装方式,因为在换了M1之后,在Cocoapods安装上遇到许多问题,在Flutter环境安装上也是,所以我是之前就整好了Homebrew的环境的,当然这个要有问题的话,也需要大家先自己去安装好Homebrew的环境,或者也可以采用下面第二种方式去安装:
第一种方式:Homebrew 参考官网:macOS Installers for Jenkins LTS 安装之前执行命令检查自己的Homebrew环境: brew doctor 有问题就按检查中给的提示解决,注意,多仔细看看爆出的问题,根据问题去寻找答案。
上面👆🏻给的官网把它主要的一些使用命令也都告诉我们了,总结如下:

基本上就是傻瓜式安装,没有别的问题了,一路上Enter。接着就是启动Jenkins了,在一些情况下它的启动可能会有问题,我自己在安装的过程中是这样的,但我自己是由于链接了开了VPN的WIFI造成的,切换了网络就没问题了,要有这个问题试着重启Jenkins试试。下面是我们进去后的页面,让我们输入管理员密码,密码所在的具体路径红色标出来了,我们直接前往文件夹去查看复制填入。这个后面我们在说基本配置的时候再说。
之后执行 brew services start jenkins-lts 命令启动Jenkins。正常启动会有Success提示,要重复执行启动就会像下面这样提示:

启动之后在我们浏览器输入以下网址访问Jenkins。
第二种安装方式:
在蒲公英上有这样一篇文档:使用 Jenkins 实现持续集成 (iOS) 说是推荐我们的安装方式,不然后面脚本执行可能会遇到问题,但也看具体情况吧,我自己是没有使用这种方式安装,主要是嫌麻烦。
首先下载 .war文件,这个就在官网下载 下载连接 位置如下:

之后在我们下载的文件所在目录下执行脚本: java-jarjenkins.war --httpPort=8080
等Jenkins启动之后,在浏览器打开: http://localhost:8080
后续的问题就参考前面我们提到的进行就可以了,然后里面具体的配置我们下面再说。
2、Fastlane的安装
它的安装也是有多种方式的,有Homebrew和gem的方式等等,我们在这就说两种方式:
Homebrew安装:brew install fastlane
gem安装:sudo gem install fastlane
(加入在安装的过程中遇到问题需要卸载命令如下:Homebrew: brew uninstall fastlane , gme : sudo gem uninstall fastlane )
执行完任务之后,我们通过 fastlane --version 查看是否安装成功:

Fastlane的安装过程中要是遇到什么问题,大家可以具体问题具体分析,也可以主页Q找我。
NOTE: 还有一项需要我们注意,不过基本上iOS开发者都有装Xcode命令,也可以通过下面的命令检查一下:xcode-select --install

通过上面的安装,基本上我们自动化打包锁需要的工具就都安装好了,重点还是下面我们的配置和脚本部分。
Jenkins基本配置
Jenkins启动需要管理员密码,这个密码的具体位置就是截图红色路径,我们前往文件夹直接找到它,粘贴复制就可以。

在Jenkins中每一个任务吧都是一个item。所以我们需要新建一个管理我们打包任务的item,名称这个自定义,类型我们选择第一种类型的:

在创建完这个item之后,我们就是针对这个item开始一些配置信息,当然配置中的一些参数是需要我们进入外层的Manager Jenkins进行配置的,这个在下面具体遇到时候我们再说。
由于我们打包的代码是在git上面拉取的,所以我们需要配置的第一步的信息就是Git的信息。具体的我们进入新建的item。点击 Configure 配置,进来之后我们找到 Source code Management 进行配置

NOTE: 加入你进来之后在这里没有看到Git选项,那就是我们的Jenkins还没有安装git插件导致到,我们就需要安装git插件:前面说过就在 Manager Jenkins 找到 manager plugins 安装我们需要的插件,选Avaliable进行安装。所有的插件都是在这里搜索安装,后续我们还有别的安装的时候就不在提了,大家自己安装就好。

git的账号和密码建议是配置在自己项目的.gitconfig文件当中,这样也方便我们在使用别的git客户端的时候方便操作,具体的添加的就不说了。这个网上资料很多的。配置完这个之后我们还有一个选择环境或者选择打包分支的参数可以配置一下,这样我们在打包的时候就可以针对不同的环境和分支进行打包,具体的效果就是你点击了build with parameters 之后是下面这样(由于我不需要针对不同的环境打包,所以环境我没有配置)

那配置的话也是和我们git的配置一样,进入item的 configure,找到 This project is parameterized,添加一个 Git parameter (NOTE: 要是你的参数选项中没有这个的话那也是插件没有安装的问题,和上面git插件类似,搜索Git parameter进行安装),剩下的就不多说了,添加时候需要注意我标出来了。

环境参数也是类型的。选择一个 Choose parameter ,按照下面的样式填写就可以,后续我们就可以根据你填入的name(例如:Environments)进行一些判断,比如脚本执行时候就会判断假如你选择的 Environments == 测试环境 执行后续逻辑等等,知道这个流程就可以了。脚本中的判断写法后续再说。

打包环境参数的填写(有需要的话可以配置):

这样我们就配置完了最基础也基本上是必须的一些信息,在后续执行的过程中要遇到什么问题,我们在最后进行一个总结。
Fastlane初始化
前面我们说了关于Jenkins的配置,接下来就是关于fastlane的初始化,我们在项目路径(项目.xcworkspace文件所在的层级)下执行下面命令:
fastlane init
执行完之后基本上也是一路enter,到下面这里的时候需要我们留意下:

根据以上的翻译对比理解,我们选择第四项。接着往下执行,成功之后我们会在项目中看到多了一个fastlane的文件,里面有以下两个文件。

# app_identifier("[[APP_IDENTIFIER]]") # The bundle identifier of your app 项目bundleId
# apple_id("[[APPLE_ID]]") # Your Apple email address 开发者账号邮箱
# For more information about the Appfile, see:
# https://docs.fastlane.tools/advanced/#appfile
接着就是我们的Fastfile文件了,它里面的具体内容我们在脚本部分会说,以上就是fastlane的初始化了,我们接着看脚本内容。
添加蒲公英插件:执行命令 fastlane add_plugin pgyer

以上就是添加成功了,这个执行这句命令的位置我是遇到了问题了的,具体的后面总结可能遇到的问题中会说,这里执行这句命令的时候建议也是在我们项目路径下执行。
钉钉群机器人配置
我们需要把我们打包成功的消息发送到钉钉群的时候就需要配置一个机器人,具体的配置如下:
第一步:钉钉群设置 -> 智能群助手

第二步:选择自定义机器人,这有这个是可以通过Webhook的方式接入的。

第三步:这里最重要的就是这个安全设置-自定义关键词,在我们通过机器人发送消息的时候一定要带有包含在自定义关键词中的词语,不然消息是发送不过去的,这点要切记!我自己写的是App,然后在脚本中可以看到,我是带了App这个关键词的,下一步之后就会有一个 Webhook地址,我们在脚本中就是用过该地址向钉钉发送提醒消息的。

脚本
关于脚本的执行逻辑,在我处理的过程中大概得逻辑是通过Jenkins去调用项目中的Fastlane.sh脚本,再去调用Fastlane中的打包以及相应消息通知等,最先第一步,一下是我们在Jenkins中调用执行的脚本内容:
在Jenkins我们配置的item中我们配置脚本,在build中添加Execute shell,如下所示:

具体的内容,方便粘贴:
#进入项目路径执行脚本进行打包
cd 你的项目路径
#执行Fastfile.sh脚本
sh ./fastlane/Fastfile.sh
#获取Git的更新文案
MSG=`git log -1 --pretty=%B`
#钉钉发送通知消息 把我们的git文案传递到脚本函数中去
fastlane dingdingTalk message:${MSG}
第二步就是执行我们项目中的Fastfile.sh脚本,这个脚本也是为了解决一些问题才加入的,具体的问题我们下面总结的时候会说,这个脚本sh文件需要我们新建一下,具体的位置就是在我们项目的fastlane文件中。脚本具体内容如下:
#解决ArgumentError - invalid byte sequence in US-ASCII错误 #修改终端语言、地区等国际化环境变量 export LANG=en_US.UTF-8 export LANGUAGE=en_US.UTF-8 export LC_ALL=en_US.UTF-8 export PATH=$PATH:/usr/local/bin # fastlane profile bundle exec fastlane debug
第三步就是我们前面说的Fastfile文件内容如下,脚本中****表示的内容是需要我们自己去替换的内容,蒲公英的api_key和user_key就需要去蒲公英看看,脚本里面家了注释了,方便我们搞懂每一行的具体意思是什么,也方便我们后续有问题进行排查。
# This file contains the fastlane.tools configuration
# You can find the documentation at https://docs.fastlane.tools
#
# For a list of all available actions, check out
#
# https://docs.fastlane.tools/actions
#
# For a list of all available plugins, check out
#
# https://docs.fastlane.tools/plugins/available-plugins
#
# Uncomment the line if you want fastlane to automatically update itself
# update_fastlane
default_platform(:ios)
platform :ios do
desc "利用Fastland实现自动化打包"
# fastlane debug 命令打包 这样容易理解
lane :debug do
build_app(
# 每次打包之前clean一下
clean: true,
# 打包出ipa文件路径
output_directory: './fastlane/build',
# 打包的名称
output_name: 'Shopmoods.ipa',
# 项目的scheme
scheme: 'Shopmoods',
# 默认Release,Release or Debug
configuration: 'Debug',
# 是否包含bitcode 根据自己项目的实际情况到buildsetting查看
include_bitcode:true,
# 是否包含symbols
include_symbols: true,
# 打包导出方式,包含app-store, validation, ad-hoc, package, enterprise, development, developer-id and mac-application
# 我们这里是上传蒲公英 所以就选择ad-hoc
export_method: 'ad-hoc',
# 这个设置是为了设置xcode自动配置证书和配置文件,当然也可以手动配置
export_xcargs: '-allowProvisioningUpdates'
)
# mac上的通知弹窗,通知打包完毕
notification(app_icon: './fastlane/icon.png', title: 'manager', subtitle: '打包成功,已导出安装包', message: '准备上传中……')
# 上传IPA到蒲公英
pgyer(api_key: "****", user_key: "****")
end
desc "钉钉群消息通知"
lane :dingdingTalk do |options|
msg = options[:message]
curl = %Q{
curl 'https://oapi.dingtalk.com/robot/send?access_token=****' \
-H 'Content-Type:application/json' \
-d '{
"msgtype":"markdown",
"markdown":{
"title":"Shopmoods蒲公英更新通知",
"text":"#### 🚀 Shopmoods-iOS-商城App更新成功(0.0.1)\n 更新说明:#{msg} \n###### 扫码安装↓↓↓\n"
},
"at":{
"isAtAll": true
}
}'
}
system curl
end
end
以上的脚本中有关于pgyer这个插件,这个插件是fastlane中专门用于上传IPA到蒲公英开发的,它的初始化以及添加注意事项我们前面有说。
可能遇到的问题

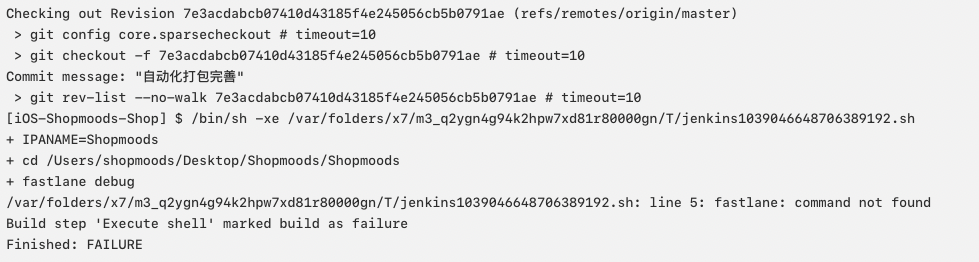
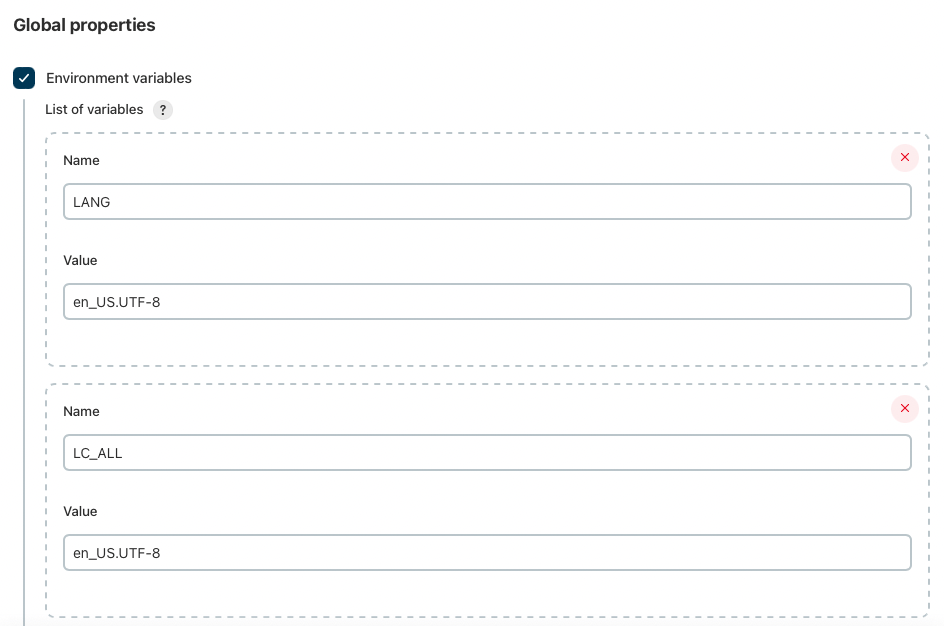
在我们保证我们安装的fastlane没有问题的基础上要是出现这种问题,我们fastlane init执行位置也对,那就一般是由于 jenkins 没有设置正确的 $PATH 环境变量导致的。正确设置的方法为:
PATH,在 value 中填写第一步中输出的结果
三:ArgumentError - invalid byte sequence in US-ASCII
这个错误的解决办法就是我们前面提到的创建 Faselane.sh脚本,添加以下内容,执行完这个脚本之后通过 bundle exec fastlane debug 就继续执行我们Fasefile中的内容了,这个希望能理解。
export LANG=en_US.UTF-8 export LANGUAGE=en_US.UTF-8 export LC_ALL=en_US.UTF-8 export PATH=$PATH:/usr/local/bin
四:pgyer not found
我在打包的过程中就有遇到pgyer这个插件找不到的问题,我网上搜了下基本都是说我们添加时候位置错了,按我的理解我以为不可能,但其实在实际引用中似乎的确有关系,我也是在fastlane初始化的文件层级下添加了插件之后解决了这个问题,所以要遇见这个问题,还是留意下自己是在哪个文件下执行的添加这个脚本的命令。


Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK