

Coach Gandalf Guides You on How to Become a Web Developer in 2022
source link: https://hackernoon.com/coach-gandalf-guides-you-how-to-become-a-web-developer-in-2022
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Coach Gandalf Guides You on How to Become a Web Developer in 2022
Listen to this story
Even though I have a Telecommunications Engineering degree and an MBA, coding is my passion.
In this blog post, I'll be discussing why you shouldn't trust on new year's resolutions, how overrated motivation is, tools to help you succeed in the path of learning web development, and the road I took and recommend (as of December 2021) taking to become a Web Developer.
I will ask coach Gandalf for his opinions on different topics, and he will pour his wisdom and bluntness over us during the whole post.

The Truth About New Year's Resolutions
🧑💻 - Hey, coach Gandalf, what do you feel about new year's resolutions?
🧙♂️ - My dear little human, most of us have been there: a new year is coming, we feel this is our chance to stop some bad habits and start new ones, a perfect body and a perfect wallet are just around the corner. January 1st, we start doing that thing we planned on doing.
A week later, we find the first excuses on why we are permitted to skip a couple of days (or eat that tasty cake or buy that nice mechanical keyboard -our third one-).
Two weeks later, we find ourselves sliding into bad habits once more, telling us that they are not as bad after all. Our motivation explodes into the air a few moments after liftoff, like a failed rocket launch 🚀💥. You don't believe me?
Take a look at this article describing why only 9% of people stick to their resolutions for a full year.
🧑💻 - Hm... OK, maybe that's a bit too blunt, don't you think? I guess you are cranky because you ran out of tobacco for your pipeweed or something...
But... Motivation!
🧑💻 - I'm motivated! But sometimes I don't feel like it...
🧙♂️ - Allow me to be blunt once more: motivation is overrated. According to this article by James Clear (the guy who wrote the great book Atomic Habits) describing how motivation works, motivation often comes after starting a new behavior, not before. You don't feel like it? You don't feel in the mood to start typing code, going through that Udemy course, writing that blog post (😉)?
Guess what: we all feel like that most of the time. What we need to do is just start. We can say to ourselves, "I will just do 10 minutes of this, and then I can drop it". The chances are that we will stick for more than 10 minutes, and the motivation will start growing after we start working on the thing.
Don't Focus on the Objective, Focus on the System Instead
🧑💻 - Coach, I love setting goals!
🧙♂️ - Do you know that people that reach their goals, and people that don't, have the same goals in common? (Laughs while exhaling smoke from his pipe.) I guess I'm a fan of James Clear because he's back with another great article: Forget About Setting Goals. Focus on This Instead.
Goals can provide direction and even push you forward in the short term, but eventually, a well-designed system will always win. Having a system is what matters. Committing to the process is what makes the difference.
🧙♂️ - Don't think too much about your objective, your goal. Instead, focus your full attention on the day-to-day tasks you need to do in order to achieve that goal.
Our system could be a series of habits that enable us to learn to program. Waking up early and studying programming, taking some time each day to write code, bundling habits (from Atomic Habits), stopping chasing rabbit holes on the Internet, limiting our social network use, doing regular exercise and sleeping well to improve our cognitive stamina, are just some examples of what we could do.
🧙♂️ - In the end, learning to program and becoming who we want to become does not depend on a new year starting or on an ambitious goal. It depends on what we are doing day in and day out to support our identity: we are now a programmer.

Tools to Help Us Maintain Consistency Along the Way

Don't Panic
🧑💻 - This looks that is going to be hard...
🧙♂️ - This journey is not going to be easy, nor short. I can promise you moments of struggle, uncertainty, and despair. But don't panic! Not all who wander are lost. Here are some tools that are going to help you succeed in this path:
🛠 Grit: a ferocious determination to put in the work. Being able to be resilient and hardworking. Know in a very deep way what is what you want. (From the book: Grit)
🛠 A growth mindset: the view you adopt for yourself profoundly affects the way you lead your life. The hand you’re dealt is just the starting point for development. The growth mindset is based on the belief that your basic qualities are things you can cultivate through your efforts. (From the book: Mindset)
🛠 A strong identity and habits that support that identity: habits shape your identity, and vice-versa. What type of person do you want to be? A programmer? What habits do a programmer have? Will he/she/them be binging Squid Game, or learning React to build an app? (From the book: Atomic Habits)
🛠 Be able to do deep work: the ability to perform activities in a state of distraction-free concentration that pushes your cognitive capabilities to their limit. (From the book: Deep Work)

Tools
🧙♂️ - If you would like to learn a bit more about these tools, I would like to share with you four book summaries made by Brian Johnson:
(You can find all these books in your favourite bookstore, of course.)
The Web Development Path
🧑💻 - Thanks for the useful tips, coach Gandalf. Where should I start my web development journey?
🧙♂️ - Now that we have established how we can improve our chances of succeeding in learning web development, let's talk about what I think is the best path to follow. There are many tools and technologies to learn, and you can take a look at a road map here. I think the best option is to start with the Front-end, as it's the path that will have a not-so-steep learning curve (compared with DevOps or Back-end) and high demand for jobs.
🧙♂️ - A word of caution: many times, you'll feel drawn to free resources. You should be careful! Many of the free resources are not as deep or thorough as you need them to be. They will leave gaps in your knowledge, and you will lose time filling them. I think the best approach is to commit yourself to a comprehensive course, even if you have to pay for it. I'm a strong believer that Udemy is the best option for this. Pick a topic you are interested in learning and search for Udemy courses about it. Read comments, reviews, and recommendations. There is always a Udemy sale, so you shouldn't spend more than $35 for a full course (that usually has 45+ hours of content).
🧙♂️ - One more thing: try not to jump around too much. Stick with the technology and content you are learning until the course or project is finished. This will prevent gaps from forming in your knowledge and help you avoid tutorial hell.
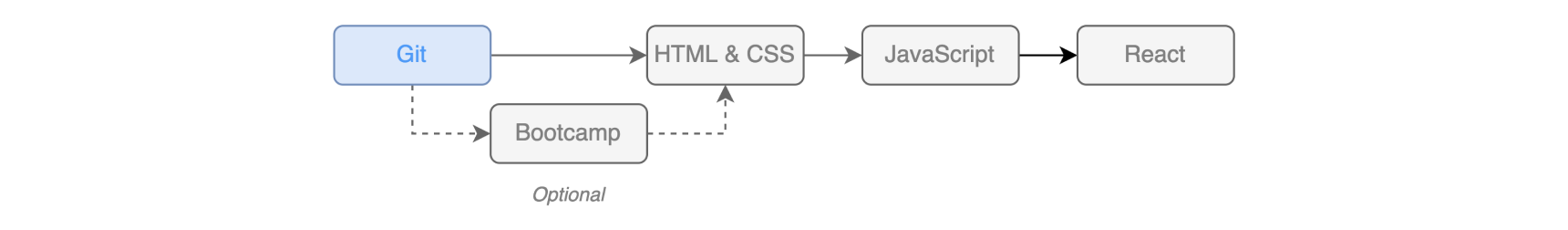
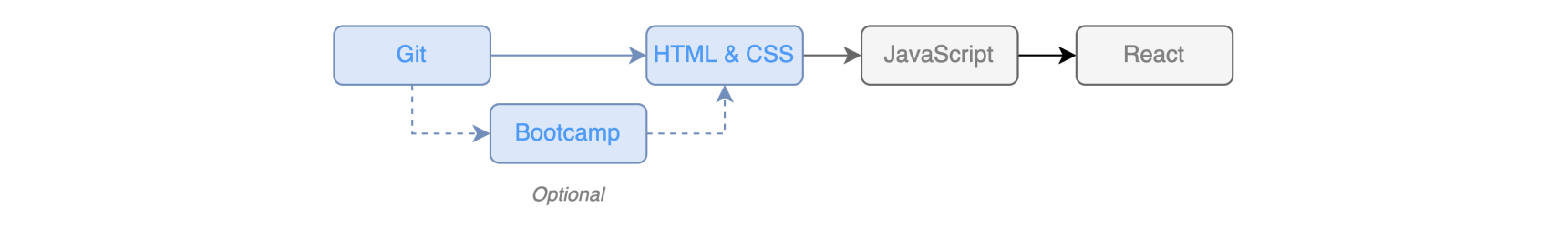
1st step: Git

🧑💻 - So... what is the first step?
🧙♂️ - Starting with Git will allow you to become familiar with the terminal and the way in which software is built. You can create repositories from day 1, something that will look great on your GitHub profile. It will allow you to keep track of all your code and projects, and I think i's a great way to get your feet wet with the world of programming in general.
Steps:
Udemy course: Git Complete: The definitive, step-by-step guide to Git. Start your journey by taking this course. You can implement the concepts learned here during the rest of your student (and professional) path.
The importance of building stuff
🧙♂️ - During your journey, you will be tempted to absorb information as fast as possible to achieve that highly desired outcome: become a web developer. But please, don't just work on the theory.
As soon as you start learning HTML and CSS (and JavaScript and React later on), you should be building your own projects. They can be small (just a button), medium (a website), or big (a full web application). Build, build and then build some more (and keep track of them on GitHub). This is how the information you are absorbing is going to be transformed into actual knowledge.
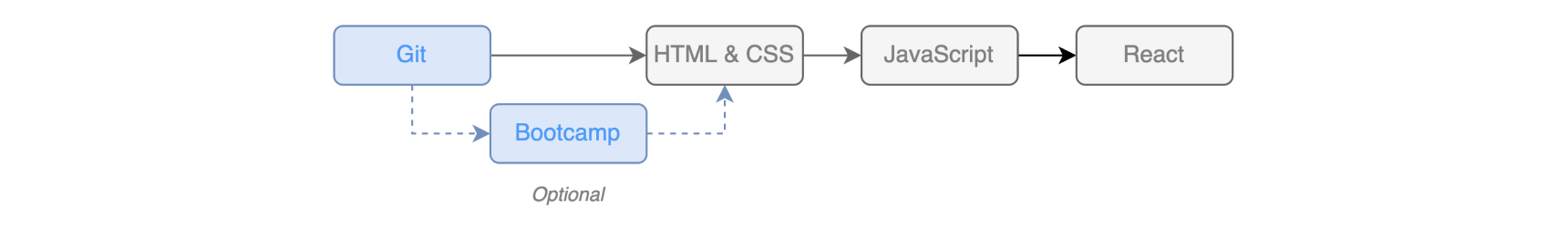
2nd step: Bootcamp (optional)

Bootcamp
🧑💻 - Should I take a Bootcamp or just focus on each topic separately?
🧙♂️ - If you are not in a hurry and you have spare time, taking a coding Bootcamp will teach you the overall technologies involved in the web development journey. You are not going to learn those topics deeply, though, which means that you will have to study them after the Bootcamp. Most good Bootcamps are lengthy and require you to absorb many different topics in a cramped time frame.
🧙♂️ - You have two main options when choosing a Bootcamp: doing it online or doing in in-person. Usually, online ones are cheaper but require a greater commitment on your part in order to finish them. In-person Bootcamps are more expensive, but it's easier to finish them because you have paid a lot of money, and you have to go to a specific place at a certain date and time. Another pro for the in-person ones is that you will actually meet people in the same boat as you are.
🧑💻 - I agree. I actually took a Bootcamp course on Udemy, and I found it very useful to gain an overall knowledge of the things involved in the web development process. The Bootcamp I took back in the day (2019-2020) had 405 lectures spread across 47 hours of content. This translated into almost 148 hours of actual study (I used a time tracker app to measure it). As I was working and studying at the same time, those 148 hours spread over 5 to 6 months. Initially, I estimated, at the most, half of that time, so beware.
Optional step:
Udemy course: The Web Developer Bootcamp 2022. This is the BootCamp I took, and I can highly recommend it. Colt is a great teacher, and the course has many projects that you can build.
Udemy course: The Complete 2022 Web Development Bootcamp. I haven't taken Angela's course, but I have read many positive comments from people (not only on the Udemy page) recommending it.
Either one your choose, you can't go wrong.
3rd step: HTML and CSS

HTML & CSS
🧑💻 - OK, I now know Git (and maybe I have finished a BootCamp). What's next?
🧙♂️ - You still don't know what you don't know. You need to dive deep into HTML and CSS. In this step, you will learn about the correct structure an HTML document should have, accessibility (WAI-ARIA), new HTML5 elements you should use and which ones to avoid, how to style an HTML document, CSS custom properties, good practices, grid, flexbox, etc.
🧙♂️ - If you previously took a BootCamp, the chances are that you didn't learn these topics in a thorough way, so here is where we are diving deep into these concepts. There are many, many resources from which you can choose to learn HTML and CSS, so do your research and choose wisely. I would suggest to you to choose good teaching materials, and not just what's free or fashionable.
🧑💻 - I agree with you, Gandalf. I remember that I almost entered a "paralysis by analysis" stage when researching where or how I could get good quality teaching materials for HTML and CSS. I ended up selecting a free course, a book, and a Udemy course, and I feel that those resources were some of the best I could have selected.
Steps:
freeCodeCamp: Responsive Web Design Certification. Start by taking this free course so you can have a basic and general idea about HTML and CSS.
Book: Learning Web Design: A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics, 5th Edition. After finishing the freeCodeCamp course, pick up this book. It is highly recommended because it will teach you important concepts such as how the Internet works, HTML, CSS, best practices, an introduction to JavaScript, and much more.
Udemy course: Advanced CSS and Sass: Flexbox, Grid, Animations, and More!. Only take this course after having covered freeCodeCamp course and the Learning Web Design book if you have spare time and want to dive deeper into CSS and SASS.
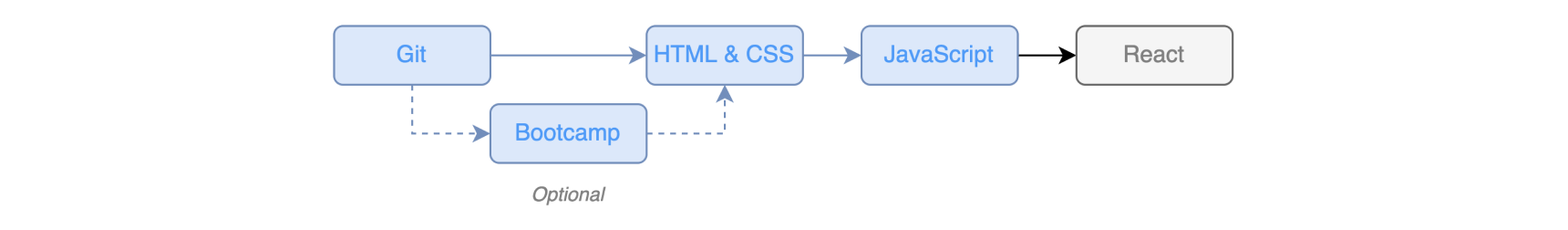
4th step: JavaScript

JavaScript
🧑💻 - I now know how to build a repository of my code, create an HTML document and use CSS to style it. What now?
🧙♂️ - The logical projection from here is learning JavaScript. It's the universal programming language for websites, and it is supported by all main web browsers. This is where the core of your journey should be focused on and the stepping stone that you'll use to learn libraries and frameworks in the future. You should take your time in learning JavaScript and avoid jumping into a library or framework without feeling comfortable with JavaScript first.
🧑💻 - I couldn't agree more! I'm now working professionally with React, but I find myself using JavaScript code and concepts learned in this stage of my studies all the time.
Steps:
freeCodeCamp: JavaScript Algorithms and Data Structures Certification. Start by taking this free course so you can have a basic and general idea about JavaScript.
Udemy course: The Complete JavaScript Course 2022: From Zero to Expert!. After finishing freeCodeCamp's course, take this one on Udemy. It's the best course I have ever taken on Udemy, and it will not only teach you JavaScript (in-depth) but also programming concepts and best practices. This is a must-do!
Book: Eloquent JavaScript, 3rd edition. You can read this book in digital format for free, or you can buy it in physical format from Amazon. It's a great book but a bit too technical for beginners. If you still have spare time, read it; if you don't want to spend more time in this section, keep it and revisit it in the future. Most of the concepts covered in the book are also covered in the previous Udemy course.
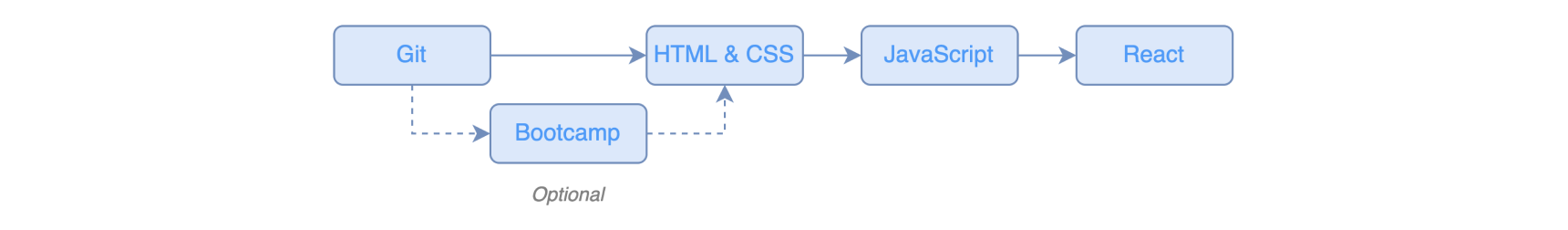
5th step: React

React
🧑💻 - I feel like Neo when he said, "I Know Kung Fu."
🧙♂️ - Unfortunately, chances are that by now you were too focused on learning by absorbing information. What you should be doing by now is putting that knowledge into practice. This step is ideal for that. Now you are going to learn JavaScript's libraries and frameworks. You have a bunch of them to choose from, and the one you select should depend on what is being used in your area (a quick job search will tell you that). The top three you can choose from are:
JavaScript libraries:
React
JavaScript frameworks:
Angular
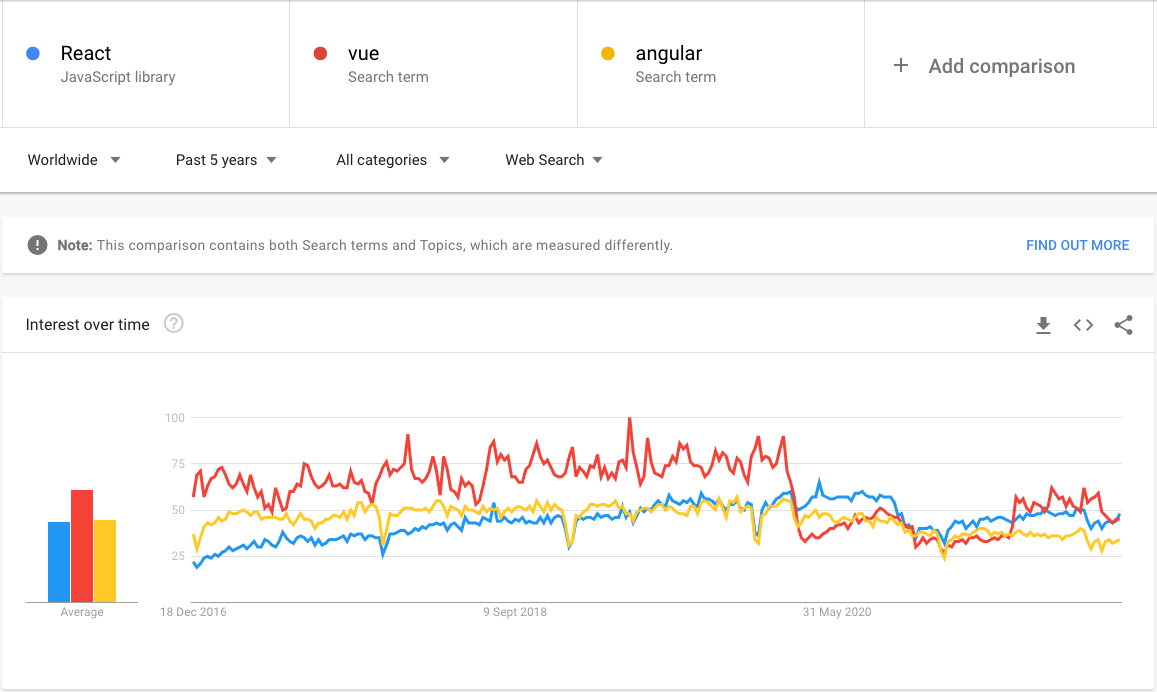
This might help you to get an idea of how they compare among themselves in terms of interest:

React vs. Vue vs. Angular
🧙♂️ - I recommend choosing React, as it is very used worldwide, and you can use it to design mobile or desktop applications in the future (using React Native) if that's something you are interested in.
Steps:
freeCodeCamp: Front End Development Libraries Certification. Start by taking this freeCodeCamp course to get a feel of React. You will learn how web applications are built professionally in the real world.
Udemy course: React - The Complete Guide (incl Hooks, React Router, Redux). Maximilian will teach you (and reinforce) programming concepts as well as React in depth. This is a very good, up to date, course, and I can recommend it.
6th step: Job Ready
🧑💻 - OK, so, I have spent several months learning all of this and building many projects by myself (with Google's help). What should I do next?
🧙♂️ - Once you have finished all these courses and built some applications and projects of your own, you are now ready to start applying for Front-end Development jobs. Now you should be building your portfolio, writing a good resume and LinkedIn profile, and reviewing the most important concepts learned so far.
🧙♂️ - The whole path to get to this point will take you from 6 months to 1.5 years (or more), depending on your previous knowledge and how well you are learning the concepts you are presented with.
7th step: Going Back-end

🧙♂️ - The Front End Developer path is far from over, but by now, you should feel comfortable enough to jump into the Back-end. But that is a story for some other time.
🧑💻 - Thanks, coach Gandalf! I wish you were real so I could high-five you!
🧙♂️ - Remember this: you are the hero of your story. Ask yourself: what would a hero do in my situation? How does a hero endure these obstacles, slay these dragons?
🗞️ NEWSLETTER - If you want to hear about my latest articles and interesting software development content, subscribe to my newsletter.
🐦 TWITTER - Follow me on Twitter.
Also published here.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK