

文本框邮箱地址自动提示jQuery插件
source link: https://www.zhangxinxu.com/wordpress/2010/06/%e6%96%87%e6%9c%ac%e6%a1%86%e9%82%ae%e7%ae%b1%e5%9c%b0%e5%9d%80%e8%87%aa%e5%8a%a8%e6%8f%90%e7%a4%bajquery%e6%8f%92%e4%bb%b6/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=866
一、插件干嘛用的
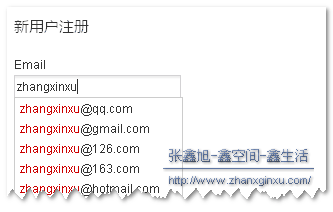
正所谓“一图胜千言”,参见下面的截图:




就是在需要输入邮箱地址的地方给以邮箱地址的提示,简化输入,提高用户体验。
二、demo与下载
要查看插件使用效果,您可以狠狠地点击这里:邮箱地址自动提示demo
目前版本为3.1,您可以狠狠地点击这里: jquery.mailAutoComplete-3.1.js
三、插件的使用
使用很方便的,方法名为:mailAutoComplete,如下面最简单的使用实例:
$("#test").mailAutoComplete();
表示的意思就是id为test的文本框输入文字时会有邮件地址提示。
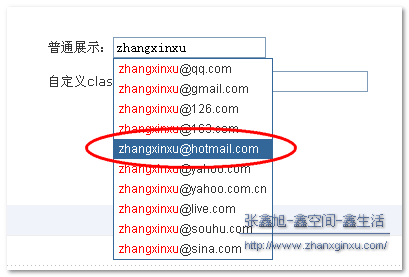
插件中有一套自己的样式,颜色为#369与#fff两色。大致效果如下图:

当然,您可以自定义您自己的列表样式,留给您的API为一些可自定义的class。您可以看下表(此插件的一些参数):
参数 默认值 说明 boxClass mailListBox 指类名 字符串 表最外框的样式 listClass mailListDefault 类名 字符串 默认的列表样式 focusClass mailListFocus 类名 字符串 当前选中的列表的样式 markCalss mailListHlignt 类名 字符串 指高亮字符的样式 zIndex 1 整数 浮动层的层级 autoClass true 布尔型 指是否使用插件自带的样式 mailArr ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","souhu.com","sina.com"] 提示的数组内容 textHint false Boolean型,是否默认文字显示隐藏 hintText “” 默认提示文字 focusColor #333 文本框获取焦点时文字颜色 blurColor #999 文本框失去焦点时文字颜色不难看出,只要替换boxClass这几个class名为您自己定义的class名就可以了。举个例子,我写了这样的CSS样式代码:
.out_box{border:1px solid #ccc; background:#fff; font:12px/20px Tahoma;}
.list_box{border-bottom:1px solid #eee; padding:0 5px; cursor:pointer;}
.focus_box{background:#f0f3f9;}
.mark_box{color:#c00;}
如果应用在此插件上呢,简单,一个一个替换就可以了,如下js代码:
$("#customTest").mailAutoComplete({
boxClass: "out_box",
listClass: "list_box",
focusClass: "focus_box",
markCalss: "mark_box",
autoClass: false
});
记住,autoClass最好设置为false(非必须)。
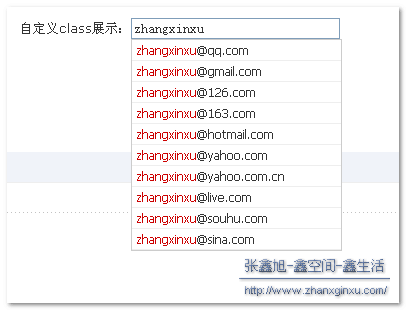
然后,就会有类似下面的样式表现:

四、其他一些说明
1、此插件为宽度自适应的,也就是当内部文字过长时,外部的div会宽度自动延伸的。在自定义CSS时如果设置了宽度值,则在非IE6浏览器下,宽度自适应失效;
2、无需在样式中为最外部的box设置position属性,或是宽度及高度,这些工作jQuery 插件已经帮你完成,设置了这些属性反而不利于效果的展现;
3、此插件只能使用在单行文本框上,由于未对其他标签类型的元素做限制,所以如果绑定对象不正确,可能会出现一些意想不到的情况;
4、文本框的父标签(或是祖父标签)尽量避免设置position:relative属性,这可能会造成IE6下z-index错乱的问题,具体参见我的“IE6下z-index犯癫不起作用bug的初步研究”一文;
5、邮箱地址列表可以通过上下键或是鼠标移动进行选择,“单击”或是“回车”可返回您想要输入的邮箱地址。
最后,我在js方面还是很稚嫩的,代码的层次,可读性以及维护性还是很欠火候的,所以此插件并不是很尽善尽美,只能凑合凑合使用。虽然花了不少时间修复了一些bug,但是潜在的bug在所难免,欢迎指正,我将尽力及时更新。您可以通过评论提出您的宝贵意见,或是去这里进行一些交流。
就这些,我要看球赛了,呵呵哈哈~~
#2010-08-18 之前的邮件提示在IE6下效率较低,邮件列表多时有明显的卡的感觉,所以,这次对邮件列表显示的方法进行了重新修改。运行显示效率有了很大的提高。
您可以狠狠地点击这里:jquery.mailAutoComplete-3.0.js
相比上一版插件,这次的v3版暂时不支持多input框的邮件提示,也就是只有页面上绑定的第一个元素有邮件的自动的下拉提示。但是,我想这已经满足绝大多数的情况了。以后有时间,我会使其支持多对象绑定。
#2010-09-03 新添加了提示文字自动显示隐藏的功能,以及获取焦点,失去焦点时文字颜色改变的功能。所以,又添加了几个参数,为textHint,hintText,focusColor,以及blurColor,默认依次为”false”,空字符串, “#333”, “#999″。要启用默认文字提示显隐功能需设置textHint为”true”,同时hintText的文字为input框中默认显示的文字。
您可以狠狠地点击这里:jquery.mailAutoComplete-3.1.js
#2013-04-02 机缘巧合,又有了新版本。完全重新了,两年之后的技术自然比之前的要好多了,有兴趣的同学欢迎试用,API更简洁,规则更简单,而且支持多input共存。您可以狠狠地点击这里:jquery.mailAutoComplete-4.0.js
具体使用可参见“HTML5 datalist在实际项目中应用的可行性研究”的最后一部分。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击