

Vue Components Library with 90+ Professional UI Components | Kendo UI
source link: https://www.telerik.com/kendo-vue-ui
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Build Better Vue Apps
Faster
Kendo UI for Vue: The Complete UI Component Library for
Responsive Web Apps

new Vue({
el: "#vueapp",
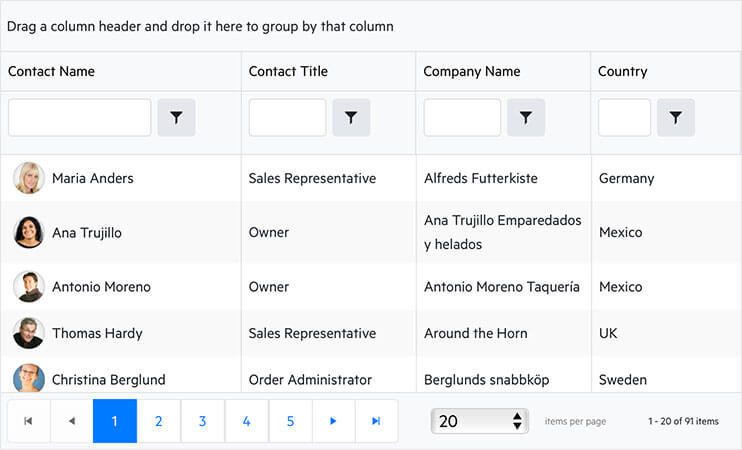
template: `<kendo-grid :data-source="localDataSource">
<kendo-grid-column :field="'ContactName'"
:template="contactNameTemplate"
:title="'Contact Name'"
:width="240"></kendo-grid-column>
<kendo-grid-column :field="'ContactTitle'"
:title="'Contact Title'"
:width="120"></kendo-grid-column>
<kendo-grid-column :field="'CompanyName'"
:title="'Company Name'"
:width="120"></kendo-grid-column>
<kendo-grid-column :field="'Country'" :width="120"></kendo-grid-column>
</kendo-grid>`,
data: {
contactNameTemplate: `<div class='customer-photo'
style='background-image: url("https://demos.telerik.com/kendo-ui/content/web/Customers/#:CustomerID#.jpg");'></div>
<div class='customer-name'>#: ContactName #</div>`,
localDataSource: localData,
},
});

Architect your next app with Vue components designed to deliver high-performance and rich user experiences
Key Features
Easy to Use UI Components
The Vue components from Kendo UI provide a rich set of features and customizable functionality. The library provides components ranging from complex data grids, charts, and schedulers to basic buttons and inputs – all integrated seamlessly with the Vue.js framework.
Awesome Integration with
the Vue Ecosystem
Vue is often called a progressive framework and with reason – there are a ton of additional libraries you can work with to make your Vue applications even more powerful. We made sure that the Kendo UI Vue components integrate with the Vue ecosystem including libraries like Vuex.
Flexible Themes &
ThemeBuilder
The look and feel of your application has never been more important, and Kendo UI is here to help ensure your apps look better great! Whether you use our stock themes or customize them to fit in to your own designs – you will be well taken care of! Our themes are written with Sass so customization is easy. Want a more interactive way to modify themes? Just use our online ThemeBuilder tool to easily modify any theme and see the results live.
Localization & Accessibility
Ensuring that your applications can be access by anyone across the globe is a major challenge for modern web applications. Fortunately our Vue UI components are fully accessible out of the box. We support standards like WAI-ARIA, Section 508, and WCAG 2.1 with no loss of functionality or extra configuration work. On top of the accessibility you can also rest assured that any of our UI components can be localized to the language preference of your users.
Kendo UI Earns 2020 TrustRadius Top Rated Award
Progress Kendo UI has earned TrustRadius's Top Rated Award for App Development Platform. The awards are based
entirely on customer satisfaction ratings.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK

