

Elixir Package 1.13: Phoenix LiveView Helpers and Updated Typespecs
source link: https://blog.appsignal.com/2020/04/28/elixir-package-1-13.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
“I absolutely love AppSignal.”
Discover AppSignal
With a special thanks to Aleksandar and Unai, we’re happy to announce AppSignal for Elixir 1.13.0, which includes our all-new LiveView instrumentation helpers and updated typespecs.
If you’re not an AppSignal user yet, make sure to check out the product tour and see how errors, performance, host metrics and triggers all come together in one tool.
Using the LiveView Helpers
Phoenix LiveView renders HTML on the server and uses web sockets to push changes to the client in real-time. To gain insights into their performance, AppSignal for Elixir 1.13.0 ships with a LiveView helper to instrument those server sight actions.
A LiveView action is instrumented by wrapping its contents in a
Appsignal.Phoenix.LiveView.live_view_action/4 block.
defmodule AppsignalPhoenixExampleWeb.ClockLive do
use Phoenix.LiveView
def render(assigns) do
AppsignalPhoenixExampleWeb.ClockView.render("index.html", assigns)
end
def mount(_session, socket) do
:timer.send_interval(1000, self(), :tick)
{:ok, assign(socket, state: Time.utc_now())}
end
def handle_info(:tick, socket) do
{:ok, assign(socket, state: Time.utc_now())}
end
end
Given a live view that updates its state every second, we can add
AppSignal instrumentation by wrapping both the mount/2 and handle_info/2
functions with a Appsignal.Phoenix.LiveView.live_view_action/4 call:
defmodule AppsignalPhoenixExampleWeb.ClockLive do
use Phoenix.LiveView
import Appsignal.Phoenix.LiveView, only: [live_view_action: 4]
def render(assigns) do
AppsignalPhoenixExampleWeb.ClockView.render("index.html", assigns)
end
def mount(_session, socket) do
live_view_action(__MODULE__, "mount", socket, fn ->
:timer.send_interval(1000, self(), :tick)
{:ok, assign(socket, state: Time.utc_now())}
end)
end
def handle_info(:tick, socket) do
live_view_action(__MODULE__, "mount", socket, fn ->
{:ok, assign(socket, state: Time.utc_now())}
end)
end
end
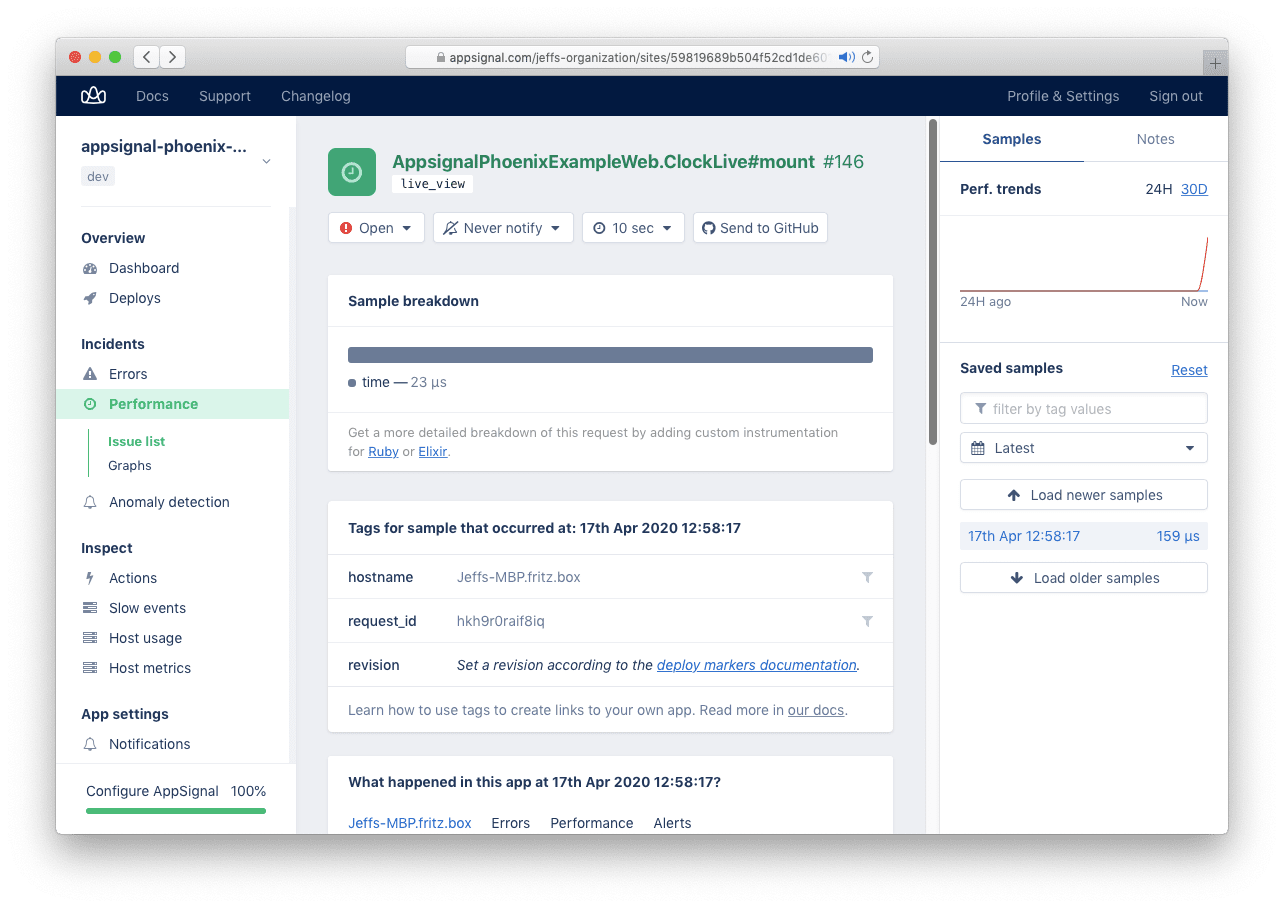
Calling one of these functions in your app will now automatically create a
sample that’s sent to AppSignal. These are displayed under the :live_view
namespace.

Typespecs and Behaviours
The Appsignal.Phoenix.Channel.channel_action/4 function has an updated
typespec in 1.13.0,
which prevents Dialyzer errors when using the @channel_action decorator in
your apps.
Also, Unai added the
missing record_event callback, in our TransactionBehaviour, which fixes
issues when using the behaviour when mocking with Mox.
You can keep an eye on our changelog for incoming or past changes to our Elixir integration. And as always: get in touch if you have any questions, compliments, or encounter problems after upgrading. We’re happy to help!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK