

Choose the right navigation for your mobile app
source link: https://www.tuicool.com/articles/hit/fmmymqm
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Choosing the right navigation path for your mobile app is a fundamental decision that drives your app design and development. A good navigation approach should feel natural and familiar and shouldn’t draw focus away from the main content.
In Creo, we decided to expose five different navigation styles (more will come in the near future) and you should wisely choose one of them depending on your app's needs.
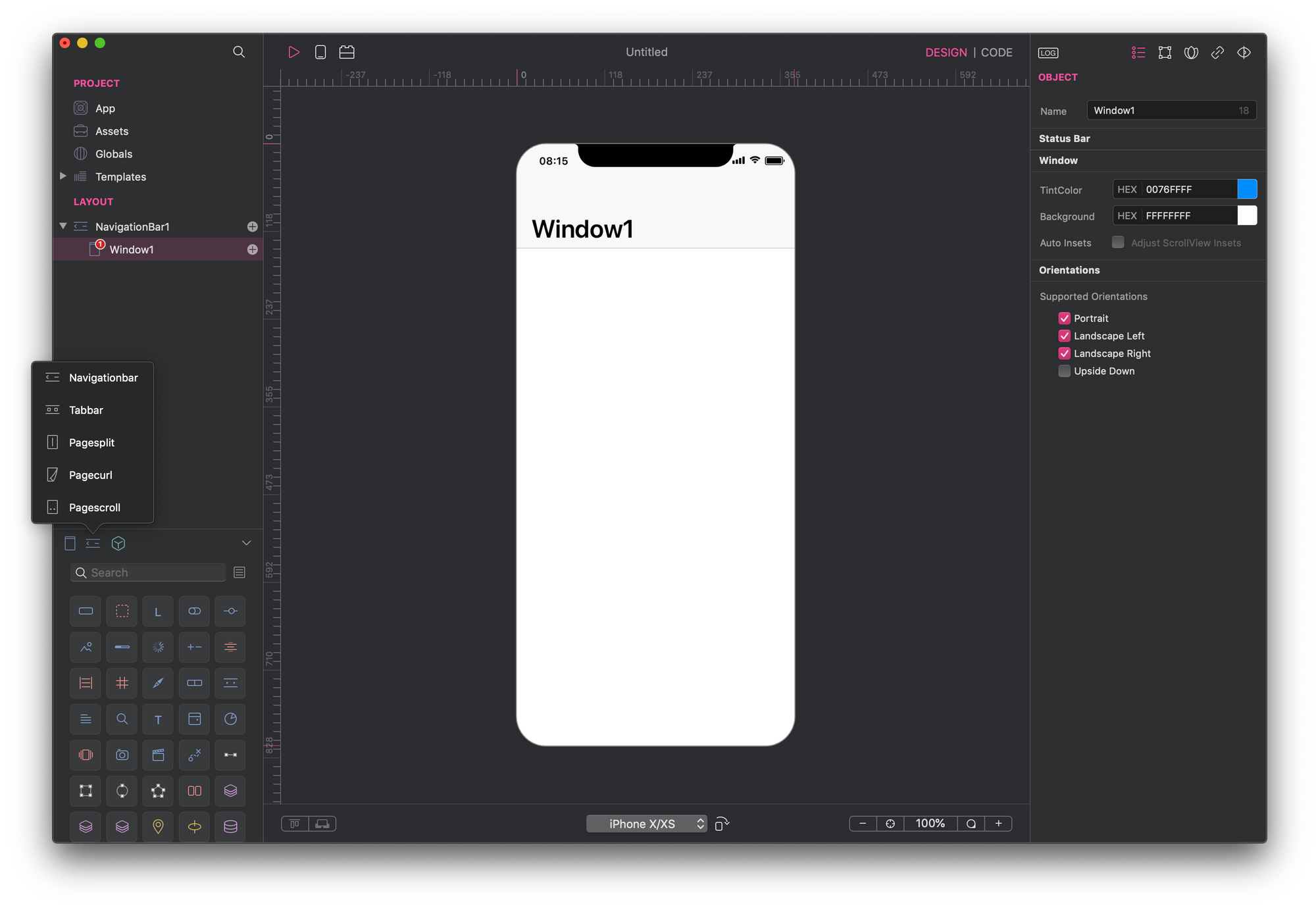
 Navigation styles available in Creo
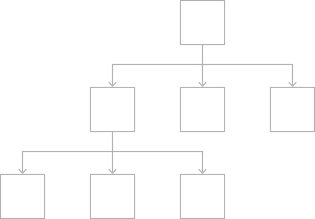
Navigation styles available in CreoWhen you start a new project aNavigationBar is added by default. This is the most common way to navigate an iOS application and it represents a Hierarchical Navigation system . Hierarchical navigation lets you build dynamic navigation where you make one choice per screen until you reach a destination.

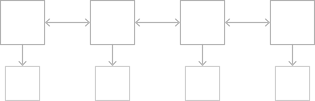
ATabBar, on the other hand, lets you specify a fixed group of choice to the end user so he will immediately know from one screen what are the options he can choose. A TabBar represents a Flat Navigation system.

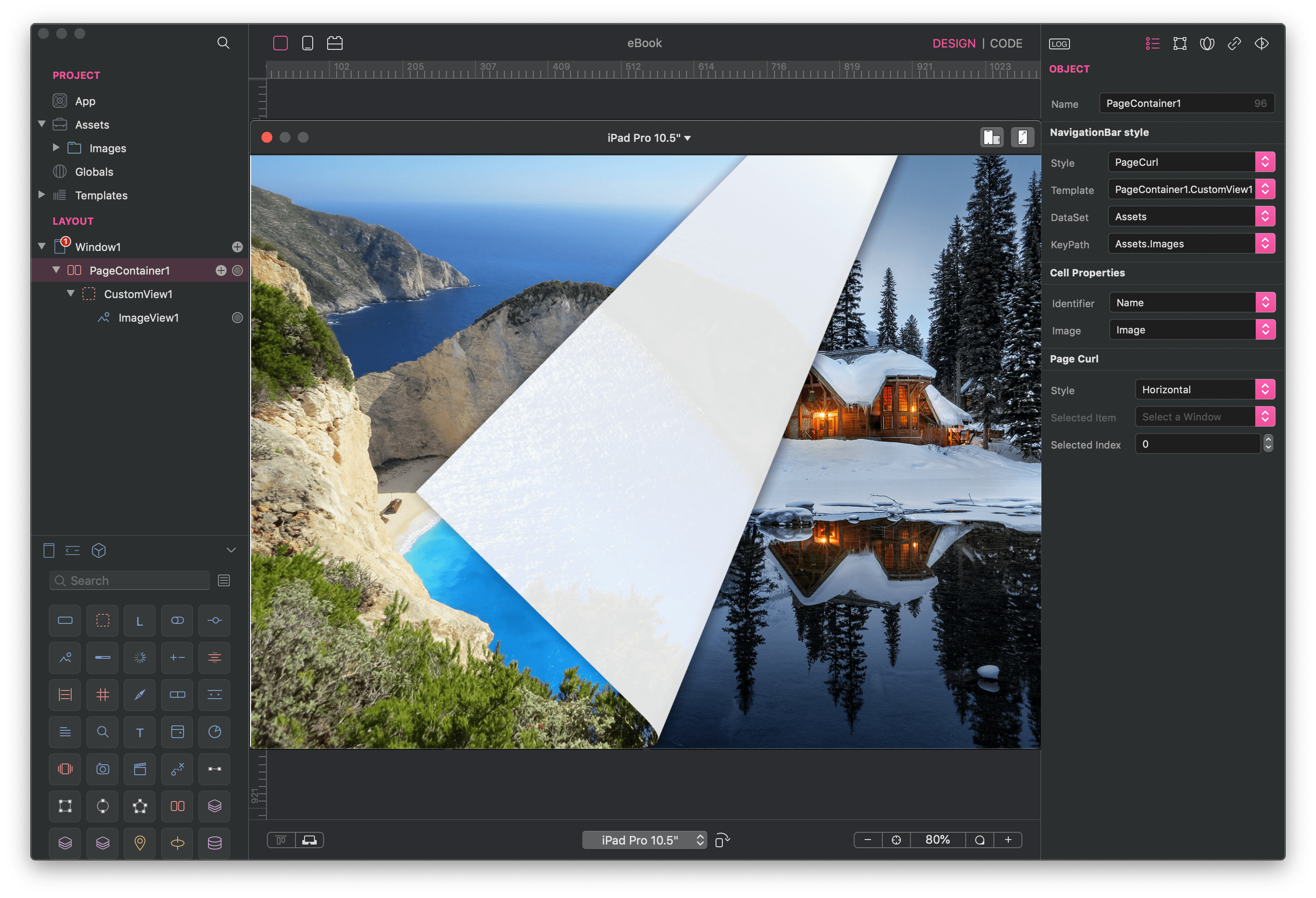
PageCurl andPageScroll provide a way to implement linear navigation between pages of content, such as in a document, book, notepad, or calendar. Use a page control when you have multiple pages of the same type of content. The PageScroll variant clearly communicates the number of pages available and which one is currently active. TheeBook tutorial project is a perfect example of how useful and easy to use is to implement PageCurl navigation with Creo.

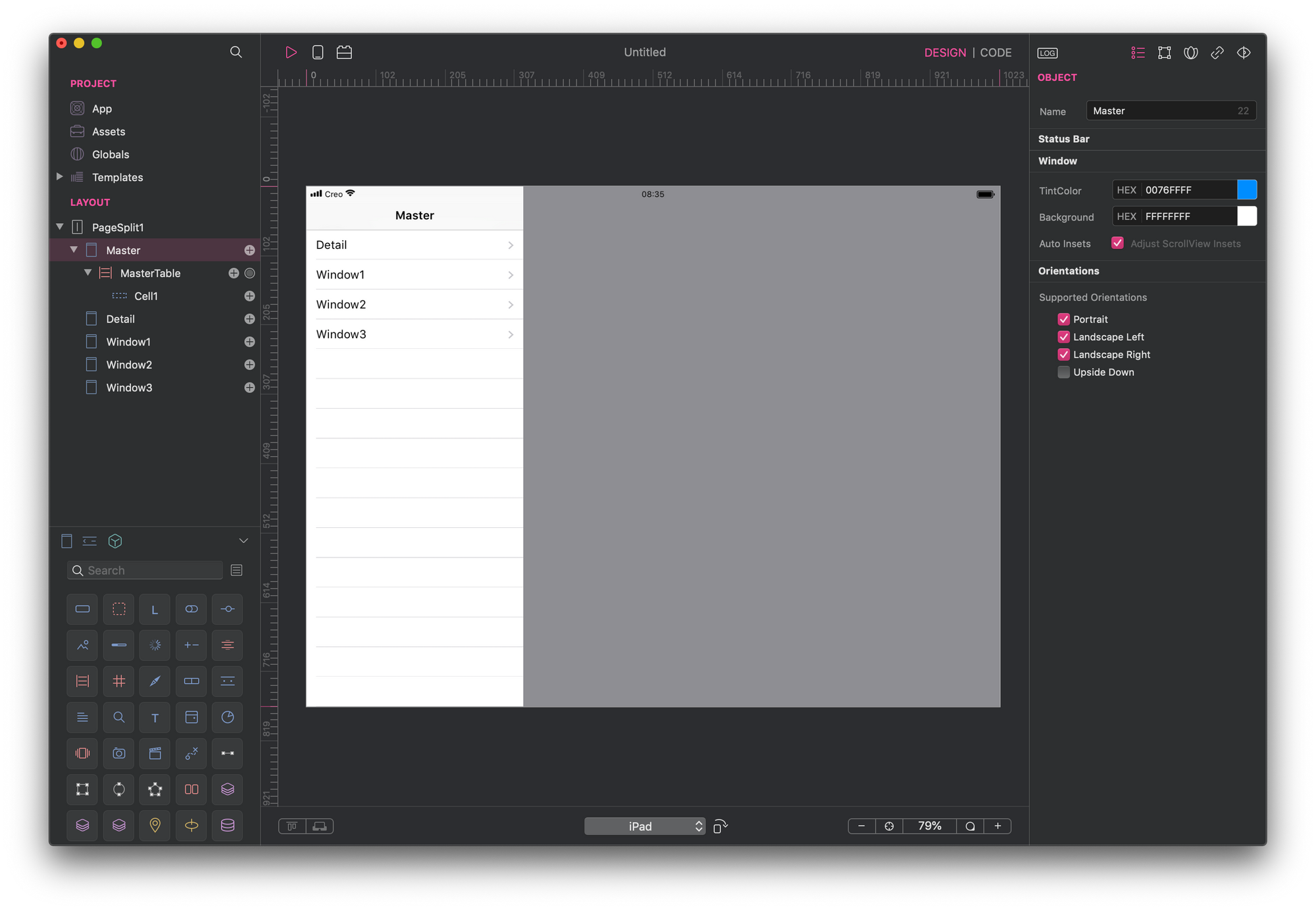
The last navigation system natively exposed by Creo is thePageSplit. Initially available for iPad only it is now available to iPhone too. It manages the presentation of two side-by-side panes of content, with persistent content in the primary pane and related information in the secondary pane. Each pane can contain any variety of elements, including navigation bars, toolbars, tab bars, tables, collections, images, maps, and custom views.

If you plan to build an iOS app I stronly recommend you to take a look at the Apple Human Interface Guideline resources.
*Some images used in this articles are taken from Apple HIG pages.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK