
43

Emoji selector panel for React Native
source link: https://www.tuicool.com/articles/hit/rMBjm2n
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
react-native-emoji-selector
A react native emoji selector.
Installation
npm install --save react-native-emoji-selector
import EmojiSelector from 'react-native-emoji-selector'
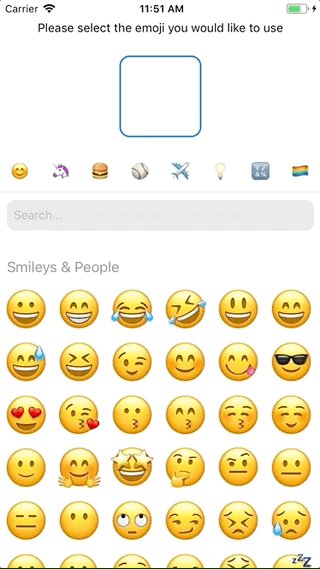
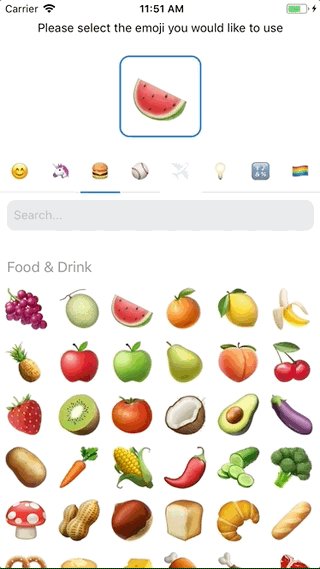
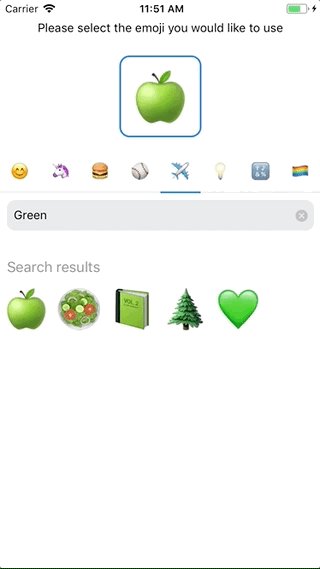
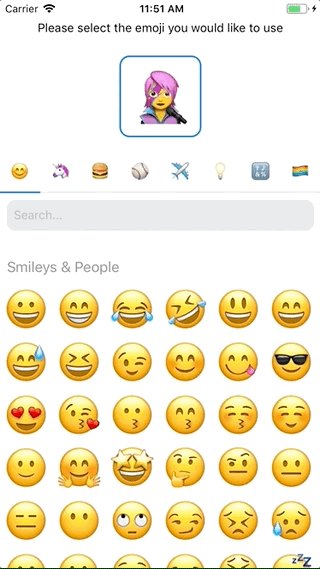
Demo

Usage
Basic usage
<EmojiSelector
onEmojiSelected={emoji => console.log(emoji)}
/>
Setting a default category
If you'd like to define a different default category, you can import the Categories
class.
import EmojiSelector, { Categories } from 'react-native-emoji-selector';
<EmojiSelector
category={Categories.symbols}
onEmojiSelected={emoji => console.log(emoji)}
/>
The available categories are all
, people
, nature
, food
, activities
, places
, objects
, symbols
, and flags
.
Props
Prop Type Default Description onEmojiSelected func Function called when a user selects an Emoji theme string007AFF
Theme color used for loaders and active tab indicator
showTabs
bool
true
Toggle the tabs on or off
showSearchBar
bool
true
Toggle the searchbar on or off
showHistory
bool
false
Toggle the history tab on or off
category
enum
.all
Set the default category. Use the Categories
class
columns
number
6
Number of columns accross
To do
- Improve performance of switching tabs
- Show loaders when loading a category
GitHub
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK